تُستخدم معظم القوائم كطريقة لبناء التنقل داخل موقع WordPress. عادة ، سترافق تثبيتك لنظام إدارة المحتوى المشهور قائمة افتراضية. قد يوفر هذا الإعداد الافتراضي روابط إلى صفحات المستوى الأعلى التي تقوم بإنشائها على طول الجزء العلوي من الموقع. غالبًا ما يُنظر إلى هذا على أنه قائمة أفقية قد تتضمن روابط مثل الصفحة الرئيسية أو جهة الاتصال أو حول الصفحات. ومع ذلك ، يمكن استخدام قوائم WordPress هذه لأكثر من مجرد تبطين الجزء العلوي من موقع الويب بالروابط.
تعديل القوائم

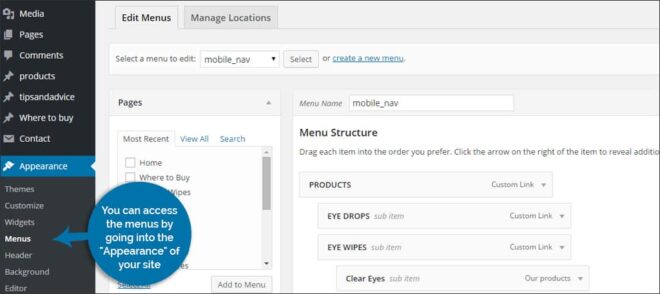
في تثبيت WordPress الخاص بك ، يمكنك الوصول إلى القوائم بالانتقال إلى “المظهر” لموقعك من لوحة القيادة. سيتيح لك هذا الوصول إلى منطقة “القوائم”. تحتوي معظم مواقع WordPress على قائمة واحدة تم إنشاؤها بالفعل: “القائمة 1.” هذه القائمة الافتراضية هي ما سيستخدمه النظام لوضع الصفحات الثابتة المنشورة ذات المستوى الأعلى والروابط الأخرى.
إضافة المحتوى
في قسم القائمة في WordPress ، سترى الأشياء المختلفة التي يمكنك إضافتها. يجب عرض الصفحات والمنشورات والروابط المخصصة والفئات كافتراضي. ومع ذلك ، قد يكون لديك أيضًا مكونات إضافية مثبتة تقدم محتوى إضافيًا. على سبيل المثال ، يسمح لك المكون الإضافي Resume Builder بإضافة السير الذاتية المحددة إلى قوائمك. باستخدام المحتوى الذي قمت بإنشائه بالفعل ، يمكنك إنشاء مظهر ووظيفة محددين لقوائمك. من خلال النقر في مربع الاختيار بجوار المادة التي تريد إضافتها ثم النقر فوق الزر “إضافة إلى القائمة” ، سيقوم WordPress بإنشاء هيكل.
وظيفة السحب والإفلات
عند تحرير أو إنشاء قائمة جديدة ، يقدم WordPress شكلاً من أشكال السحب والإفلات يتيح لك تعديل المظهر. يتيح لك ذلك تحريك الأشياء في القائمة لترتيبها بالشكل الذي تراه مناسبًا. إذا كان هناك شيء تحتاج إلى إزالته ، يتوفر سهم منسدل صغير في أعلى يمين كل مكون مضاف. عند النقر فوق هذا ، يوجد ارتباط لـ “إزالة” المكون من القائمة.
مكان وضع القوائم في WordPress
يمكن وضع قوائم WordPress في أي قسم من أقسام الموقع تقريبًا. عندما تكون لديك قائمة جديدة جاهزة للعرض ، انتقل إلى قسم “المظهر” في WordPress ثم إلى منطقة “الأدوات”. في قائمة الأدوات المتاحة ، سيكون هناك عنصر واحد بعنوان “قائمة مخصصة”. يمكن سحبها ثم إسقاطها في أي منطقة شريط جانبي أو رأس أو تذييل في القالب الخاص بك.
مثال على قائمة التنقل في الشريط الجانبي الأيسر
لنفترض أنك تريد إنشاء قائمة تنقل على الجانب الأيسر من موقع الويب الخاص بك لعرض فئات المحتوى المختلفة التي تقوم بإنشائها. فيما يلي تفصيل تفصيلي لكيفية القيام بذلك:
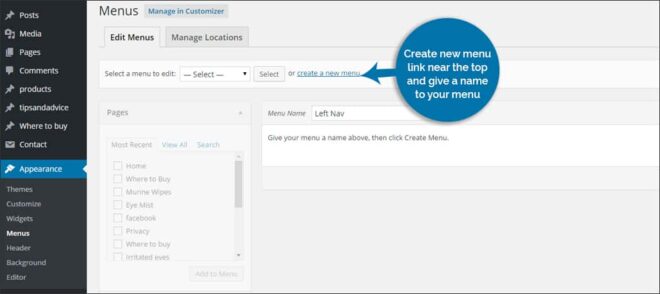
- إنشاء قائمة جديدة: انتقل إلى المظهر => القوائم وانقر على رابط “إنشاء قائمة جديدة” بالقرب من الجزء العلوي. امنح قائمتك الجديدة اسمًا مثل “Left Nav” وانقر على زر “إنشاء قائمة”.

- حدد الفئات: على الجانب الأيسر ، سيكون هناك مربع “فئات” يتم توسيعه عند النقر فوقه. من هنا ، يمكنك تحديد جميع الفئات التي تريد إضافتها إلى القائمة.
- حفظ القائمة: بمجرد إضافة الفئات ، انقر فوق الزر “حفظ القائمة”.
- إنشاء عنصر واجهة مستخدم: انتقل إلى المظهر => الأدوات واسحب “قائمة مخصصة” إلى “الشريط الجانبي الأيسر”.
- العنوان: هذا إدخال اختياري. إذا لم تعطها عنوانًا ، فسيظل نص رأس القائمة الجديدة فارغًا. من أجل الجدل ، سنسمي هذا “التنقل”.
- حدد القائمة: سيكون هناك عنصر تحكم منسدل سيعرض جميع القوائم الموجودة لديك حاليًا في WordPress. حدد القائمة التي أنشأتها والمسماة “Left Nav”.
- حفظ: بمجرد النقر فوق الزر “حفظ” ، ستظهر قائمة التنقل اليسرى في الشريط الجانبي الأيسر من موقع الويب الخاص بك.
ملاحظة : لكي يعمل المثال أعلاه ، يجب أن يتوفر في قالبك “شريط جانبي يسار”. خلاف ذلك ، لن تظهر. يمكن أن تمنحك القوائم قدرًا كبيرًا من التحكم والتخصيص لموقع الويب الخاص بك. من المنشورات والصفحات الخاصة التي قمت بإنشائها إلى قائمة الروابط التي تعتقد أن جمهورك المستهدف يحتاجها ، تسمح لك قوائم WordPress بتقديم تلك المعلومات بطريقة نظيفة. جرب القوائم الخاصة بك وانظر كيف يمكن أن تساعدك في بناء موقع معقد.
ما أنواع الأشياء التي تضعها في قوائمك؟ هل يمكن أن تصبح جزءًا من تصميم موقع الويب الخاص بك دون جعل الموقع يبدو مشوشًا؟