تأتي معظم سمات WordPress مع خيار لإضافة أشرطة جانبية إلى الصفحات. يمكنك إضافتها إلى الجانب الأيسر أو الأيمن ، وحتى اختيار الصفحات التي تظهر عليها. ومع ذلك ، ماذا لو أردت تخصيص شريط جانبي معين وإظهاره في مكان معين لفترة زمنية معينة؟ حسنًا ، يمكنك الآن القيام بذلك باستخدام Content Aware.
تقدم Sidebars في WordPress طرقًا فريدة لعرض المحتوى الإضافي الذي تريد أن يتمكن مستخدمو موقعك من الوصول إليه. تكمن المشكلة الرئيسية في هذه الأشرطة الجانبية في أنه بينما يمكنك عرضها على صفحات معينة ، لا يمكنك إنشاء صفحات فريدة لتصفحها على صفحات أخرى ما لم يكن لديك مكون إضافي.
اليوم ، سأوضح لك كيف يمكنك استخدام مكون يسمى Content Aware لإنشاء أشرطة جانبية مخصصة لموقع WordPress الخاص بك وإظهارها في المكان الذي تريده عندما تريد.
ما هي الأشرطة الجانبية في ووردبريس؟
عندما نتحدث عن الأشرطة الجانبية لـ WordPress ، فإننا نتحدث عن “منطقة عناصر واجهة المستخدم” التي يستخدمها WordPress والتي ستسمح لك بعرض ونشر معلومات إضافية لا تشكل جزءًا من المحتوى الرئيسي على الصفحة. عادةً ، عندما يستخدم مطور الموقع شريطًا جانبيًا ، فإنه يقوم بتضمين أشياء ليست بالضرورة مرتبطة بمنشور مدونة ولكنها لا تزال ذات صلة بالموقع.
على سبيل المثال ، يمكن أن تعرض مدونة السفر أداة الطقس في الشريط الجانبي. بهذه الطريقة ، سيعرف المسافرون ما يمكن توقعه عند السفر من حيث الطقس.
يمكن أن يشمل ذلك أشياء مثل أزرار الوسائط الاجتماعية وقوائم الاشتراك في البريد الإلكتروني والمقالات والإعلانات المهمة. بالطبع ، يختلف هذا من موقع إلى آخر ، ولكن الفكرة هي عرض نفس المحتوى على كل صفحة حتى يتمكن المستخدم من رؤية المعلومات بغض النظر عن مكان وجوده.
ومع ذلك ، هناك بعض الحالات التي تحتاج فيها إلى إنشاء شريط جانبي محدد لعرضه على صفحة معينة.
بأخذها إلى أبعد من ذلك ، تريد أن يظهر الشريط الجانبي لفترة محددة من الوقت فقط. هذا لأنك ربما تقوم بتشغيل إعلانات ، أو قد ترغب في عرض معلومات خاصة بالمحتوى بناءً على المنشورات أو الصفحات التي يشاهدها المستخدم.
على سبيل المثال ، يكون عرض لافتة الجمعة السوداء أمرًا منطقيًا إذا كنت تخطط لمبيعات أو معلومات في العطلات.
يسمح لك المكون الإضافي الذي سنستخدمه اليوم بتخصيص عناصر الشريط الجانبي هذه. دعنا نلقي نظرة عليها ونرى كل ما تقدمه.
أشرطة جانبية مخصصة غير محدودة – أشرطة جانبية مدركة للمحتوى

أشرطة جانبية مخصصة غير محدودة – Content Aware Sidebars هو مكون إضافي للشريط الجانبي يسمح لك بإنشاء كمية غير محدودة من الأشرطة الجانبية المخصصة التي يمكنك عرضها حول موقع الويب الخاص بك.
بناء هذه الأشياء يساعد في كل أنواع الأشياء. يمكنك زيادة معدلات التحويل وتحسين مُحسّنات محرّكات البحث وزيادة بيع منتجات معينة وعرض مجموعة متنوعة من المعلومات المفيدة.
إذا كنت تبحث عن طريقة للمساعدة في تنمية موقعك ، فيمكن أن تساعدك أشرطة Content Aware Sidebars في ذلك. يأتي مع الكثير من الميزات وخيارات العرض. وتشمل هذه:
- المشاركات
- الصفحات
- أنواع المنشورات المخصصة
- العلامات
- فئات
- التصنيفات المخصصة
- قوالب الصفحة
- صفحة المدونة
- أرشيف المؤلف
- الصفحة الأمامية
- نتائج البحث
- ملفات تعريف bbPress وموضوعات المنتدى
- صفحات السنفات
ملاحظة: يتوفر إصدار احترافي من هذا المكون الإضافي. إنه يوفر عددًا غير قليل من خيارات العرض والقابلة للتخصيص. إذا كنت تشعر أن موقعك يحتاج إلى الوصول إلى هذا ، فابدأ وألق نظرة عليه. يعتمد البرنامج التعليمي أدناه على الإصدار المجاني من البرنامج المساعد.
أضف شريطًا جانبيًا مخصصًا إلى WordPress
الخطوة 1: تثبيت وتنشيط البرنامج المساعد
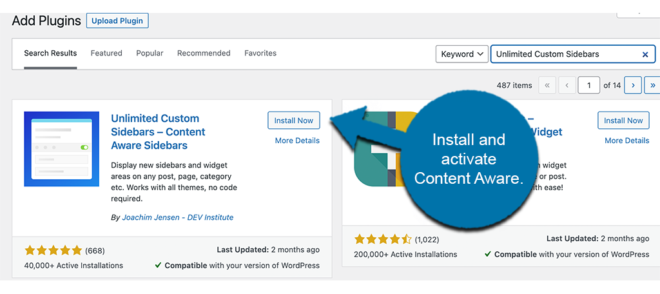
قبل أن تتمكن من البدء في إنشاء أشرطة جانبية مخصصة لـ WordPress ، تحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي Content Aware. يمكنك القيام بذلك مباشرة من لوحة تحكم مسؤول WordPress.

ما عليك سوى الانتقال إلى صفحة الملحقات واستخدام البحث المملوء المتاح. ابحث في المكون الإضافي بالاسم وعندما تراه منبثقًا ، قم بتثبيته وتنشيطه مباشرة من هناك.
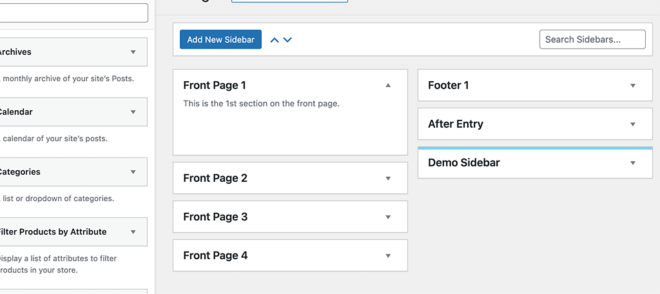
الخطوة 2: انقر فوق إضافة شريط جانبي جديد
الآن بعد أن تم تثبيت البرنامج المساعد وتنشيطه ، يمكنك الانتقال مباشرة إلى إضافة شريط جانبي جديد. لا توجد إعدادات أو تكوينات يجب إجراؤها قبل أن تبدأ. يمكنك إكمال كل شيء على حدة ، أثناء عملية الإعداد في WordPress.
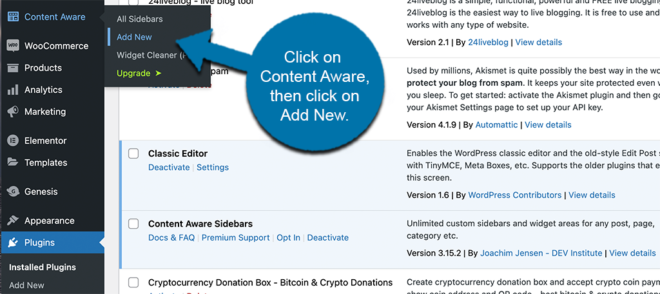
انقر فوق Content Aware> Add New ، الموجود في القائمة الموجودة على الجانب الأيسر من لوحة القيادة.

سترى هذه هي الخيارات المتاحة الآن لأنك قمت بتثبيت المكون الإضافي.
الخطوة 3: أضف اسم الشريط الجانبي وشروط العرض
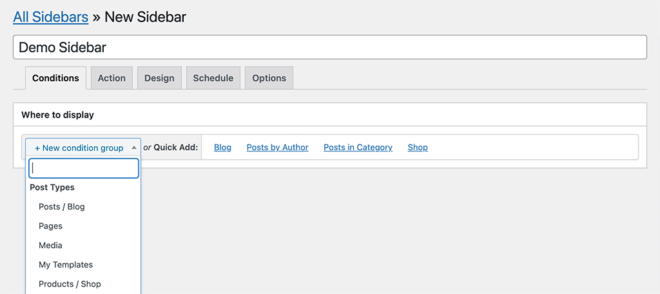
سيظهر محرر شريط جانبي جديد. هنا حيث ستنشئ أول شريط جانبي مخصص لك. أضف اسمًا للشريط الجانبي ثم حدد شروط العرض التي تريد إرفاقها.

ملاحظة: يمكنك أيضًا النقر فوق أحد أزرار “إضافة سريعة” لإضافة حالة عرض الشريط الجانبي دون استخدام القائمة المنسدلة.
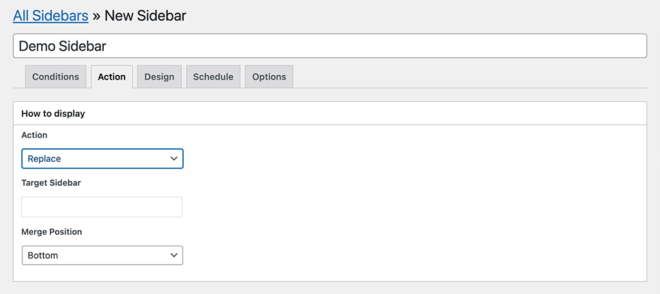
الخطوة 4: إنشاء إجراءات الشريط الجانبي
بعد تعيين اسم الشريط الجانبي وظروف العرض ، انقر فوق علامة التبويب “الإجراء”. من هنا ، تريد تعيين الإجراءات لهذا الشريط الجانبي المعين الذي تقوم ببنائه.

استخدم القائمة المنسدلة لإضافة الإجراءات التي تريدها.
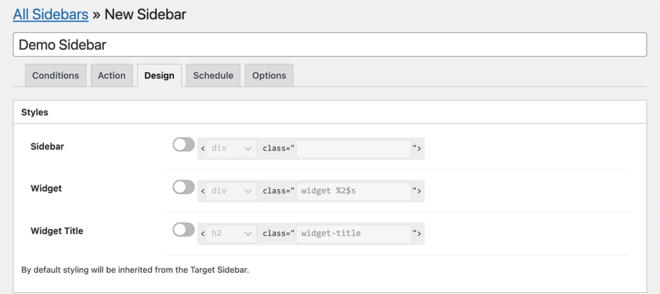
الخطوة 5: تصميم منطقة عنصر واجهة المستخدم للشريط الجانبي
الآن يأتي جزء التصميم من العملية. عند النقر فوق علامة التبويب “تصميم” ، ستحصل على العديد من خيارات التصميم المختلفة. قم بتصفح كل هذه الأشياء وصمم الشريط الجانبي بالطريقة التي تشعر أنها الأفضل لإعدادك الخاص.

ملاحظة: إذا تركت الإعدادات افتراضيًا ، فسيتم توريث التصميم من الشريط الجانبي الهدف.
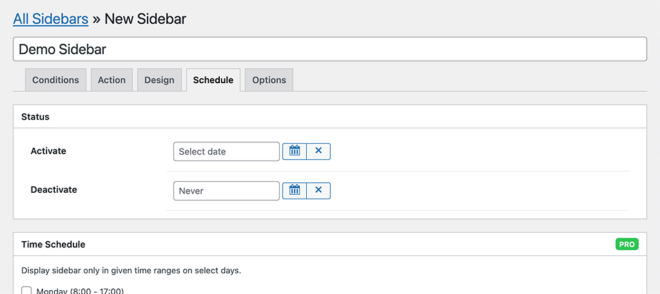
الخطوة 6: قم بتعيين جدول للشريط الجانبي
يسمح لك المكون الإضافي Content Aware بتعيين جدول للشريط الجانبي. يمكنك اختيار الوقت الذي تريد تنشيطه أو إلغاء تنشيطه.

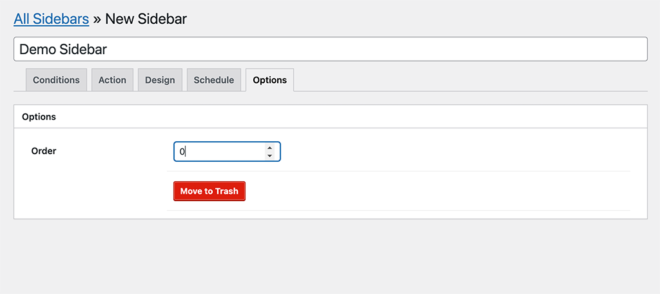
الخطوة 7: تعيين الخيارات النهائية
أخيرًا وليس آخرًا ، انقر فوق علامة التبويب “خيارات” وقم بتعيين ترتيب الشريط الجانبي الذي تريده.

بمجرد القيام بذلك ، انقر فوق الزر “إنشاء” لإنشاء الشريط الجانبي. هذا هو! سيتم عرض الشريط الجانبي الآن بناءً على الظروف التي اخترتها أثناء عملية البناء.
التعامل مع منطقة القطعة
يأتي Content Aware مع منطقة عناصر واجهة مستخدم مضمنة أيضًا. لاستخدامه وعرض الشريط الجانبي المخصص الخاص بك بهذه الطريقة ، تحتاج إلى الانتقال إلى صفحة الأدوات ووضعها في المكان الذي تريده.
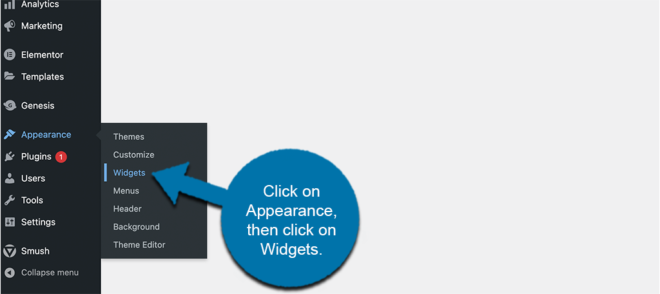
انقر فوق Appearance> Widgets ، في القائمة اليسرى من لوحة القيادة.

بمجرد دخولك إلى صفحة الأدوات ، سترى أن هناك عنصر واجهة مستخدم “الشريط الجانبي” مضافًا له اسم الشريط الجانبي الذي قمت بإنشائه.

الآن بعد أن عرفت كيفية إنشاء وعرض أشرطة جانبية مخصصة لـ WordPress ، يجب أن تكون قادرًا على توسيع وبناء موقعك بسرعة أكبر. هذا مجرد واحد من العديد من أنواع المكونات الإضافية المختلفة التي يمكن أن تحدث فرقًا عندما يتعلق الأمر بالتخصيص.