يبذل الكثير من العمل في إنشاء موقع ويب يعمل بشكل صحيح. من جزء البناء والتصميم إلى الهيكل العام لتحسين محركات البحث للموقع ، هناك الكثير من العمل الذي يتعين القيام به. لذلك ، تريد التأكد من أن موقع الويب الخاص بك يعمل بسرعة وأنه تم تحسينه بشكل صحيح. لهذا السبب ، سأقدم لك المكون الإضافي Speed Booster Pack.
ربما يكون أهم جانب في موقع الويب هو أدائه. يؤثر التحسين على أجزاء كثيرة من الموقع ، بما في ذلك تحسين محركات البحث بشكل عام. لهذا السبب ، من الجيد أن يكون لديك أداة يمكن أن تساعد في تعزيز أداء موقعك وتحسينه بشكل صحيح.
ماذا يجب أن تفعل لتحسين موقع الويب الخاص بك؟
هناك العديد من الأشياء التي يجب القيام بها لضمان تشغيل موقع الويب الخاص بك على أعلى مستوى. هناك جوانب مختلفة للتحسين. نعم ، أنت تريد بنية قوية لتحسين محركات البحث ، ولكنك تحتاج أيضًا إلى تحسين الصور ، والحصول على مضيف جيد ، والتأكد من أنك تفعل كل ما بوسعك لإنشاء سرعة صفحة ويب سريعة.
الآن ، هناك الكثير من أدوات تحسين WordPress المختلفة المتوفرة اليوم. الكثير منهم جيدون حقًا ، لكن بعضهم لا ينجز أي شيء حقًا. تحتاج إلى العثور على واحد يعمل بشكل صحيح بالفعل مع إعداد موقعك ويعزز سرعات صفحة Google الإجمالية.
لحسن الحظ ، وجدت مكونًا إضافيًا سهل الاستخدام سيساعد الأداء العام لموقع الويب الخاص بك على عدة مستويات.
دعنا نلقي نظرة على المكون الإضافي المعني ونرى كل ما يقدمه. بعد ذلك ، سنقوم بإعداده معًا حتى يتم تشغيله على موقعك.
حزمة Speed Booster – PageSpeed Optimization Suite

حزمة Speed Booster – PageSpeed Optimization Suite هي مجموعة تحسين شائعة ستساعدك على تحسين سرعة موقعك والحصول على نتائج أفضل لموقعك عبر جميع خدمات اختبار السرعة الرئيسية.
هل تريد زيادة سرعة تحميل صفحتك وسرعة موقعك؟ حسنًا ، هذا بالتأكيد مكون إضافي تريد التحقق منه. يعد تحسين سرعة WordPress أمرًا مهمًا للغاية ، ويمكن أن يساعدك Page Speed Booster في الحصول على نتائج أفضل مع خدمات الاختبار مثل Google PageSpeed و GTmetrix و Pingdom و Web-PageTest.
لا يساعد فقط في سرعة الموقع ، ولكن البرنامج المساعد سيحسن أيضًا قابلية استخدام الموقع بشكل عام. عندما تتم ترقية هذا الجانب ، يمكن لـ Google ومحركات البحث الشهيرة الأخرى ترتيب موقعك أعلى وإرسال المزيد من الحركة إليه.
على الرغم من وجود الكثير من الميزات الرائعة التي تمت إضافتها إلى المكون الإضافي ، فلا داعي للارتباك. ما عليك سوى الاطلاع على الإعدادات وإعدادها بالطريقة التي تريدها أن تعمل على موقع الويب الخاص بك.
سوف نتجاوز ذلك قليلاً أدناه. تتضمن بعض الميزات وعناصر التحكم الرئيسية التي يمكنك الوصول إليها عند تثبيت المكون الإضافي ما يلي:
- حيوية الويب الأساسية
- التخزين المؤقت
- تحسين خطوط جوجل
- تحميل بطيئ
- مدير كود مخصص
- تحسين JavaScript
- تحسين CSS
- أصول التحميل المسبق
- أقلمة Google Analytics و Tag Manager
- تفعيل CDN
- تكامل Cloudflare
- تحسينات محددة البرنامج المساعد
- مخطوطات وأنماط Dequeue الأساسية
- ديكلوتر هيد
كما ترى ، فإن المكون الإضافي Speed Booster Pack شامل جدًا ويوفر الكثير من الخيارات للمساعدة في سرعة الصفحة.
لنقم بتثبيت المكون الإضافي وإعداده معًا.
عزز أداء سرعة صفحتك
الخطوة 1: تثبيت وتنشيط البرنامج المساعد
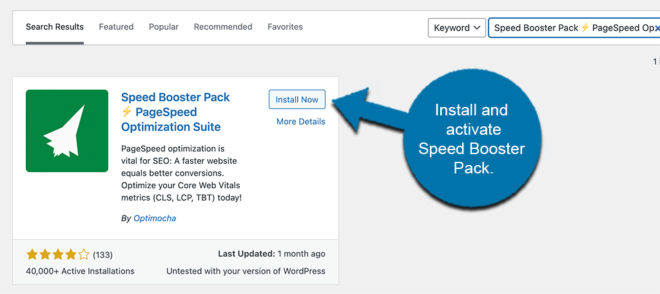
أول شيء عليك القيام به قبل أي شيء آخر هو تثبيت وتفعيل المكون الإضافي Speed Booster Pack. يمكنك القيام بذلك من صفحة الملحقات في لوحة تحكم مسؤول WordPress.

بمجرد وصولك إلى الصفحة ، سترى حقل بحث متاحًا. انطلق واكتب اسم المكون الإضافي. عندما ترى أنه يظهر ، قم بتثبيته وتنشيطه مباشرة من هناك.
الخطوة 2: انتقل إلى لوحة معلومات حزمة Speed Booster Pack
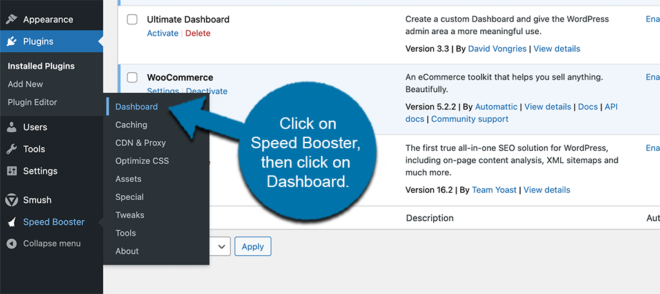
الآن بعد أن قمت بتثبيت وتفعيل المكون الإضافي بنجاح ، فأنت تريد التوجه إلى لوحة القيادة الرئيسية حتى تتمكن من استعراض جميع الإعدادات وتهيئتها وفقًا لذلك.
للوصول إلى هناك ، انقر فوق Speed Booster> Dashboard ، الموجود في منطقة القائمة اليسرى من لوحة القيادة.

يمكنك أن ترى أن هذه الخيارات متاحة الآن لأنه تم تثبيت المكون الإضافي وتنشيطه بنجاح على موقع الويب الخاص بك.
الخطوة 3: تكوين إعدادات البرنامج المساعد
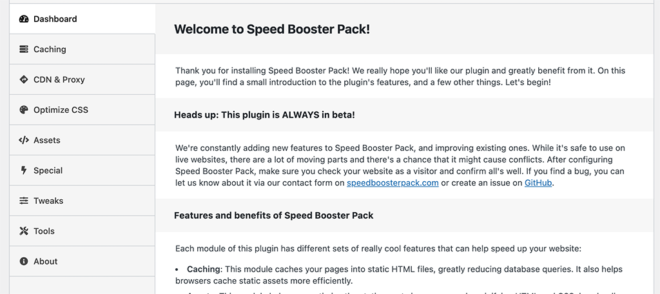
تحتوي صفحة إعدادات المكونات الإضافية الرئيسية على لوحة التحكم بأكملها وجميع إعدادات علامة التبويب الموجودة عليها. سترى علامات تبويب الخيار لـ:
- لوحة القيادة
- التخزين المؤقت
- CDN والوكيل
- تحسين CSS
- أصول
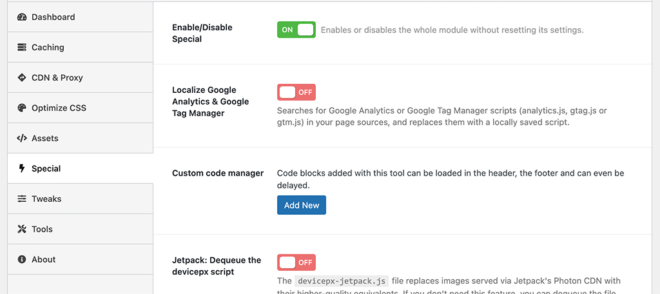
- خاص
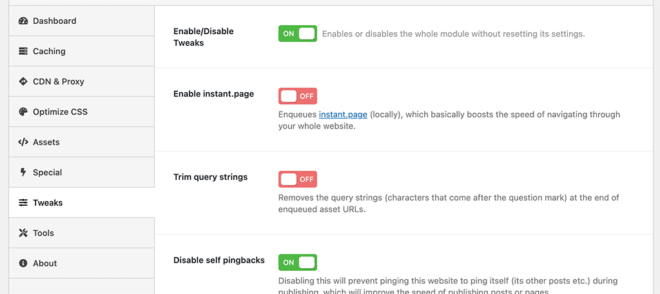
- القرص
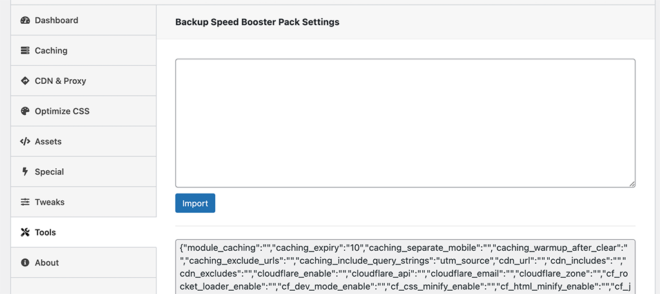
- أدوات
- حول
دعنا نتصفحها معًا حتى تتمكن من رؤية الإعداد.
لوحة القيادة
ستمنحك علامة تبويب لوحة القيادة بعض المعلومات عن المكون الإضافي وتشرح بعض الأشياء. لا تتردد في قراءتها.

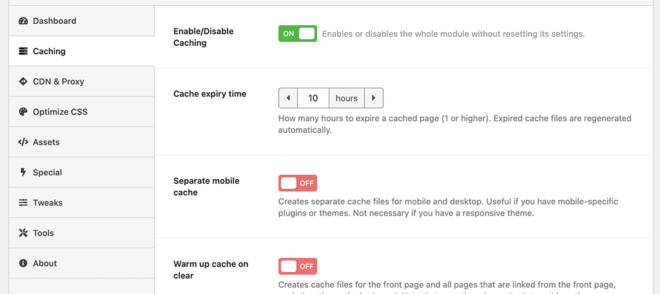
التخزين المؤقت
قم بإعداد جميع خيارات التخزين المؤقت والتكوينات التي تريدها لموقعك ضمن علامة التبويب هذه.

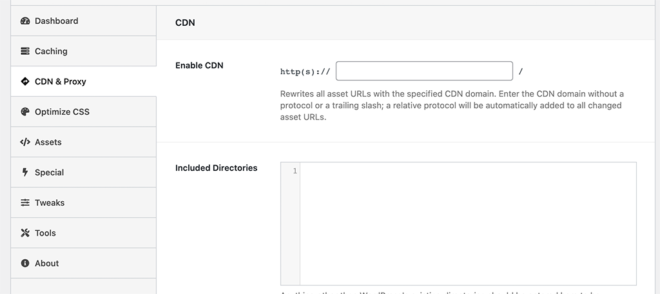
CDN والوكيل
إذا كنت تقوم بتشغيل CDN ، فيمكنك إدخال هذه المعلومات هنا. يسمح لك المكون الإضافي أيضًا بالاتصال بـ Cloudflare ، بحيث يمكنك القيام بذلك هنا أيضًا.

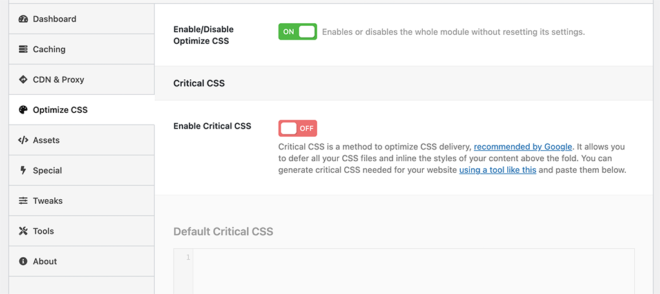
تحسين CSS
ضمن علامة التبويب هذه ، ستتمكن من تمكين أو تعطيل وظائف CSS المضمنة التي توفرها Speed Booster Pack.

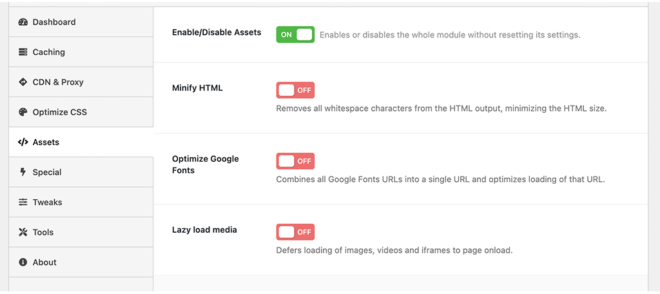
أصول
هذا قسم رائع ، حيث يمكنك تحسين بعض الوظائف الرائعة حقًا هنا. بعض الأشياء المضمنة هي Minify HTML و Optimize Google Fonts و Lazy Load Media والمزيد. قم بإعدادها بالطريقة التي تريدها أن تعمل على موقعك.

خاص
تمنحك علامة التبويب الخاصة خيارات التكوين لأشياء مثل Google Tag Manager و Analytics و WooCommerce وخيارات سرعة الصفحة الأخرى.

القرص
علامة تبويب القرص هي عبارة عن مجموعة من أزرار التمكين أو التعطيل التي يمكنك تعديلها للوظائف التي تريدها.

أدوات
توفر علامة التبويب “الأدوات” خيارين رئيسيين. يمكنك استيراد إعدادات Speed Booster Pack ، أو يمكنك تنزيل الإعدادات وتصديرها إلى موقع آخر.

حول
أخيرًا وليس آخرًا ، توجد علامة التبويب حول. هنا سوف تكون قادرًا على التعرف على مطور البرنامج المساعد ، والاتصال بهم ، وبعض الأشياء الأخرى.

هذا هو! تأكد من حفظ جميع التكوينات الخاصة بك وأنت على ما يرام. المكوّن الإضافي يعمل الآن على موقعك بناءً على طريقة إعداده. إذا كنت تريد إجراء تغييرات في أي وقت ، فارجع إلى لوحة القيادة واضبط ما تريد.
مشاكل التحميل الكسول
التحميل البطيء هو وظيفة رائعة للاستفادة منها وسيساعد في حل الكثير من مشكلات سرعة الصفحة. ومع ذلك ، على الرغم من أنه يمكنك التجربة والتلاعب بأدوات ومكونات تحسين مختلفة ، فليس من الجيد أبدًا تشغيل أكثر من خيار تحميل كسول في وقت واحد.
يؤدي القيام بذلك إلى مخاطرة كبيرة في كسر جميع الصور الموجودة على موقع الويب الخاص بك. لذا ضع ذلك في الاعتبار إذا كنت لا تزال تفكر في هذه الخيارات.
على سبيل المثال ، قد يتسبب استخدام Speed Booster Pack و Lazy Load بواسطة WP Rocket في تعطل جميع صورك على موقع الويب. هذا يعني أنك ستحتاج إلى اختيار أحدهما أو الآخر لإدارة تحميل الصورة.