إذا كنت تحب التقاط الصور وترغب في إنشاء معرض صور WordPress لعرضها ، فقد تتساءل عن مقدار التحدي الذي يخبئه لك. لحسن الحظ ، فإن إنشاء معرض صور نظيف المظهر في WordPress معقد كما قد تتوقع.
هناك طريقتان يمكنك من خلالهما إنشاء معرض صور WordPress. يحتوي محرر كتلة Gutenberg الخلفي على كتلة معرض صور مدمجة تسمح لك بإنشاء معارض صور WordPress مباشرة من المحرر.
لديك أيضًا خيار استخدام مكون إضافي لمعرض صور WordPress. على الرغم من أنك لست مضطرًا إلى استخدام مكون إضافي لإنجاز ذلك ، فإنها ستمنحك مزيدًا من الحرية فيما يتعلق بخيارات المعرض. إذا كنت تحاول إنشاء معرض صور مخصص لـ WordPress ، فقد يكون المكون الإضافي خيارًا أفضل.
دعنا ننتقل إلى كلا الطريقتين لإنشاء معرض صور WordPress على موقع الويب الخاص بك.
قم بإنشاء معرض صور WordPress باستخدام محرر Gutenberg
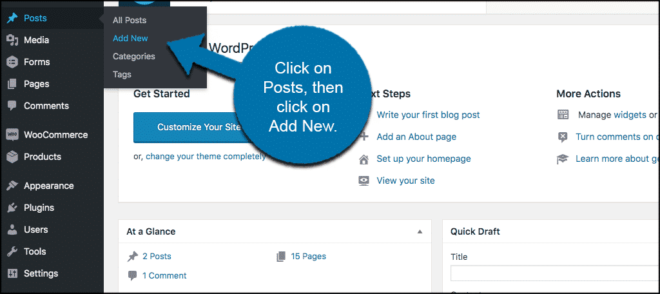
قبل أن تتمكن من البدء في إنشاء معرض ، ستحتاج إلى إنشاء منشور جديد. ومع ذلك ، يمكنك ببساطة النقر فوق الزر “تحرير” إذا كان لديك بالفعل منشور لإضافة معرض صور WordPress. لإضافة منشور جديد ، انقر فوق المنشورات> إضافة جديد.

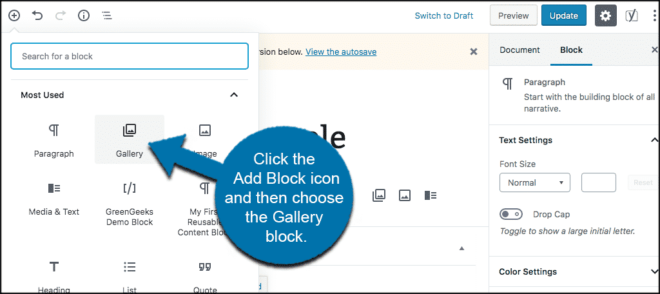
عندما يظهر محرر المنشور الجديد ، انقر على أيقونة إضافة كتلة ثم اختر كتلة “المعرض”.

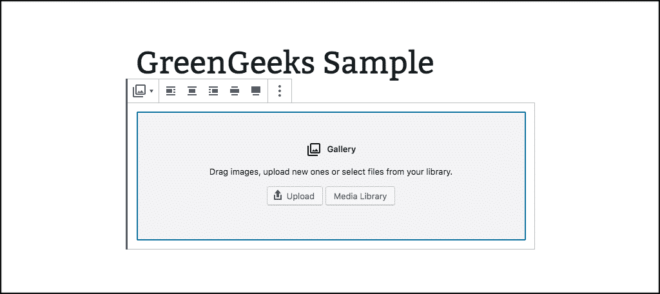
من هنا يمكنك النقر فوق الزر “تحميل” أو زر “مكتبة الوسائط”. سيعتمد هذا على المكان الذي تقوم بإدراج الصور منه في معرض صور WordPress الخاص بك.

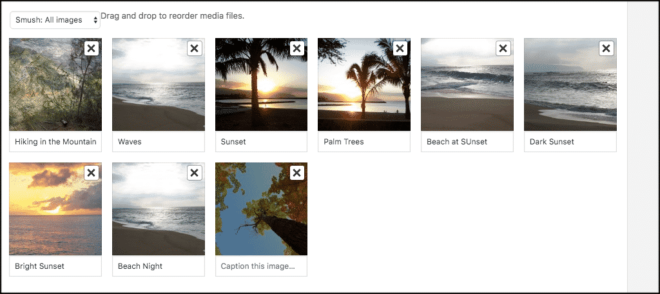
حدد جميع الصور التي تريد وضعها في معرض الصور الخاص بك وانقر فوق الزر المسمى ، “إنشاء معرض جديد”. ستظهر الصور التي حددتها في طريقة العرض “تحرير المعرض”. يمكنك بعد ذلك إعطاء تسميات توضيحية لصورك أو سحب صورك وإفلاتها في المواضع المثالية لمعرضك الجديد.
أخيرًا ، انقر فوق الزر “إدراج معرض” لإكمال العملية.

سترى تم إدراج معرض صور WordPress الكامل في مشاركتك. يمكنك الآن أيضًا تحرير الأعمدة واختيار ما إذا كنت تريد اقتصاص الصور أم لا.

تحقق من معرض الصور الخاص بك من خلال النقر على الزر المسمى ، “معاينة”. إذا كنت ترغب في تغيير الطريقة التي يظهر بها معرض الصور الخاص بك ، يمكنك النقر فوق الزر “تحميل الوسائط” لإضافة المزيد من الصور أو النقر فوق المعرض نفسه لتعديله بشكل أكبر.
عندما تنتهي من كل شيء ، ما عليك سوى نشر المنشور وستكون جاهزًا تمامًا.
يمكنك استخدام هذه العملية نفسها لإضافة المعارض إلى صفحات WordPress. سواء كنت تقوم بإنشاء معرض في منشور أو صفحة ، يمكنك أيضًا تغيير الطريقة التي يمكن للقراء من خلالها مشاهدة معرض الصور الخاص بك.
ملاحظة: إذا كنت لا تزال تستخدم المحرر الكلاسيكي ، فإن العملية هي نفسها ، باستثناء أنك ستضيف معرض صور WordPress باستخدام زر “إضافة وسائط” ، بدلاً من إضافة كتلة معرض.
إضافة معارض صور WordPress باستخدام البرنامج المساعد
هناك العشرات والعشرات من خيارات المكونات الإضافية للاختيار من بينها إذا كنت تريد إضافة معرض صور WordPress باستخدام هذه التقنية. سنستخدم Photo Gallery by 10Web plugin في هذا المثال.

يعتبر هذا المكون الإضافي أفضل مكون إضافي لمعرض الصور لبرنامج WordPress ويأتي محملاً بالعديد من الميزات. على سبيل المثال ، تتضمن بعض الميزات الرئيسية ما يلي:
- طرق عرض قابلة للتخصيص
- صور ومعارض وألبومات غير محدودة
- Lightbox قوي
- دعم الصوت والفيديو
- أدوات متعددة
- العلامات المائية على الصورة والحماية من النقر بزر الماوس الأيمن
- ثيمات محملة مسبقًا
- مشاركه إجتماعيه
- طن من الإضافات
- خيارات التخصيص
بشكل أساسي ، سيفعل هذا المكون الإضافي أي شيء تريده عندما يتعلق الأمر بإضافة معرض مخصص لـ WordPress إلى منشورك أو صفحتك.
تثبيت وتنشيط البرنامج المساعد
لبدء العملية ، تحتاج إلى تثبيت وتنشيط Photo Gallery by 10Web plugin. يمكنك القيام بذلك من لوحة تحكم مسؤول WordPress.

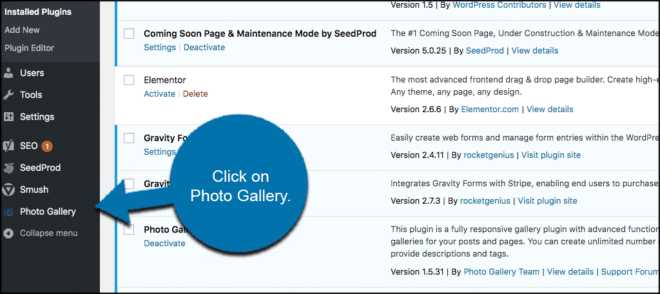
بمجرد تثبيت البرنامج المساعد وتنشيطه ، انقر على رابط “معرض الصور” الموجود في منطقة القائمة اليسرى من لوحة تحكم مسؤول WordPress.

سينقلك هذا إلى منطقة الإعداد الرئيسية في المكوِّن الإضافي لمعرض الصور. قبل أن تقوم بالفعل بإضافة معرض صور WordPress ، قم بتشغيل الإعدادات وقم بإعداد التكوين بالطريقة التي تريد أن تعمل بها معارضك وعرضها.
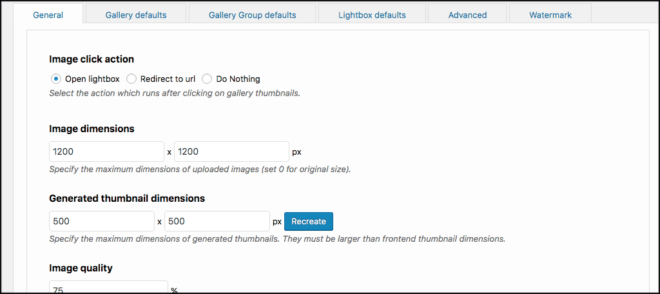
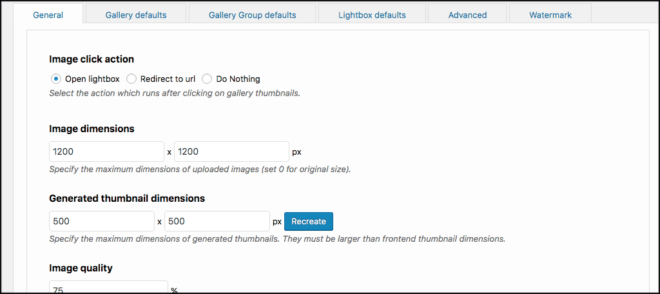
انقر فوق “خيارات” أسفل رابط “معرض الصور” وسترى 6 مناطق تكوين مختلفة. يشملوا:
- جنرال لواء
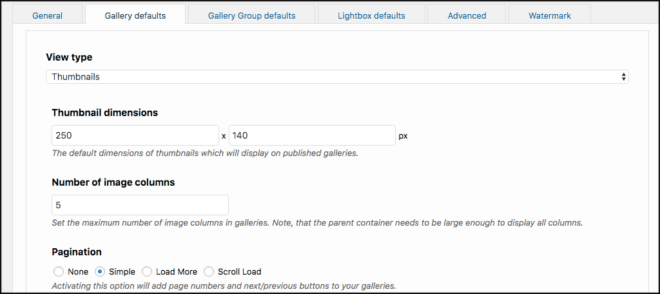
- معرض الافتراضيات
- معرض افتراضيات المجموعة
- افتراضية Lightbox
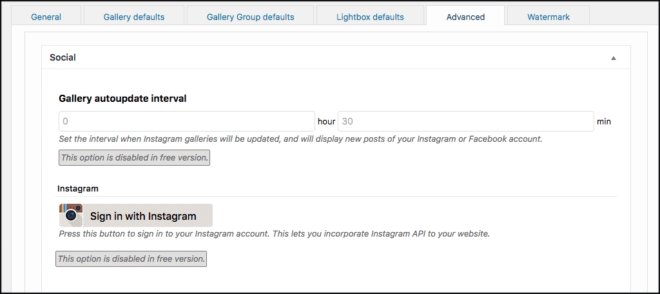
- متقدم
- علامة مائية
جنرال لواء
في علامة التبويب “عام” ستجد جميع الإعدادات العامة التي يوفرها المكون الإضافي. هذا هو المكان الذي سيحدث فيه الجزء الأكبر من الإعداد ، لذا قم بالتلاعب به لجعله يرضيك.

معرض الافتراضيات
انقر الآن على علامة التبويب “إعدادات المعرض الافتراضية”. هذا هو المكان الذي ستقوم فيه بتعيين الإعدادات الافتراضية لمعرض صور WordPress الفعلي.

معرض افتراضيات المجموعة
انقر الآن على علامة التبويب “Gallery Group Defaults”. هذا هو المكان الذي ستقوم فيه بتعيين الإعدادات الافتراضية للإعدادات والتخطيط الفعلي لمجموعة معرض صور WordPress.

افتراضية Lightbox
قم بإنشاء وعرض جميع تأثيرات العرض المبسط بالشكل الذي تراه مناسبًا.

متقدم
يمنحك المكون الإضافي بعض الخيارات للتكوينات المتقدمة. املأ هذه بالطريقة التي تريدها.

علامة مائية
يتيح لك هذا المكون الإضافي لمعرض صور WordPress إنشاء علامات مائية لحماية المحتوى الخاص بك. يمكنك فعل ذلك هنا.

أضف معرض صور WordPress
عندما تنتهي من تكوين المكون الإضافي ، امض قدمًا وأضف معرض الصور الأول.
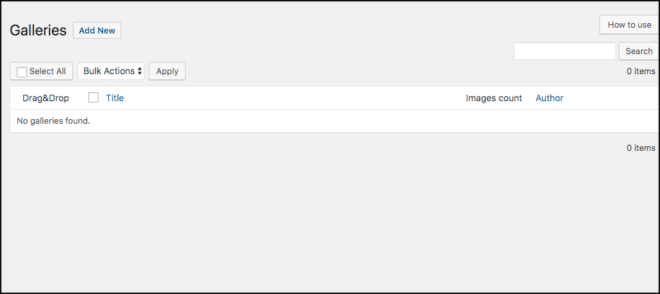
للقيام بذلك ، انقر على رابط “إضافة معارض / صور” وسيتم نقلك إلى منطقة المعرض. من هنا انقر فوق “إضافة جديد”.

من هنا ، يمكنك إدخال عنوان المعرض الخاص بك ، وتعيين صورة معاينة ، ثم إضافة جميع الصور إلى المعرض الذي تريده.

ملاحظة: هناك أيضًا علامة تبويب “خيارات متقدمة” يمكنك النقر عليها تتيح لك إنشاء سبيكة ووصف لمعرض صور WordPress الخاص بك.
عندما تضع جميع الصور في المعرض ، انطلق وانقر على زر النشر لنشر المعرض. بمجرد نشر المعرض ، سترى زرًا جديدًا يظهر بعنوان “كيفية الاستخدام” في الجزء العلوي الأيمن بجوار زري التحديث والمعاينة.
استمر بالنقر على ذلك وسترى مربعًا منبثقًا يظهر به أنواع مختلفة من الاستخدام لمعرض صور WordPress.
يمكنك اتباع هذه التعليمات لتعيين المعرض في المكان والطريقة التي تريدها.

عندما تحدد مكان وكيفية عرض المعرض ، اذهب لإلقاء نظرة عليه.
ملاحظة: تذكر أن المعرض يتم عرضه بالفعل بناءً على خيارات التكوين التي ملأتها قبل إنشاء أي معارض. لذلك إذا كنت تريد تغيير شيء ما ، فستحتاج إلى العودة إلى خيارات التكوين للقيام بذلك.
خيارات معرض صور WordPress الأخرى
كما ذكر أعلاه ، هناك العشرات من خيارات البرنامج المساعد لمعرض صور WordPress الرائعة للاختيار من بينها. هنا ثلاثة آخرين أوصي بهم بشدة.
لاستخدام أي منها ، ما عليك سوى التثبيت والتفعيل كما فعلنا أعلاه ، ثم تكوين المكونات الإضافية بالطريقة التي تريدها واختبارها.
FooGallery

يوجد المكوّن الإضافي FooGallery Image Gallery . تأتي مليئة بالميزات ، بعضها يشمل:
- Gutenberg جاهز (معاينات المعرض داخل المحرر الجديد!)
- تحميل كسول
- ترقيم صفحات بسيط (نقاط)
- معاينات مباشرة في الادارة
- دعم شبكية العين المصغرة
- القطعة معرض
- استخدم مكتبة الوسائط المدمجة لإدارة الصور
Envira Gallery Plugin for WordPress

يعد المكون الإضافي Envira Gallery لـ WordPress خيارًا جذابًا آخر. مثل الخيارات الأخرى في هذا البرنامج التعليمي ، فهو مليء بالميزات. بعضها يشمل:
- Guttenberg Blocks for WordPress 5.0.1 تحديث
- سحب وإسقاط منشئ معرض الصور
- متجاوب بنسبة 100٪ – متوافق مع الأجهزة المحمولة
- قوالب WordPress الجميلة للتخصيص
- الألبومات – يمكنك تنظيم معارض الصور بسهولة واختيار صور الغلاف وغير ذلك الكثير.
- المشاركة الاجتماعية – شارك صورك على Facebook و Twitter و Pinterest و Google+
- معارض الفيديو – ليس فقط للصور! يمكنك إضافة YouTube و Vimeo و Wistia ومقاطع فيديو أخرى في معرض الفيديو الخاص بك.
- العلامة المائية – حماية صورك من السرقة باستخدام العلامة المائية.
- عرض الشرائح – أضف عرض شرائح جميلًا باستخدام التشغيل التلقائي وعناصر التحكم اليدوية والمزيد.
NextGEN WordPress Gallery Plugin

يحتوي المكون الإضافي NextGEN WordPress Gallery على ما يقرب من مليون تنزيل ولا يزال يعمل بقوة. تأتي مليئة بالعديد من الوظائف أيضًا.
يحتوي على واجهة بسيطة ، ولهذا يستمتع به الكثير من المستخدمين. جربها.