الحصول على مظهر فريد هو هدف معظم مالكي مواقع الويب على الإنترنت. بينما يمكن أن توفر المكونات الإضافية بعضًا من هذا المظهر ، يمكن عمل المزيد لجعل موقعك حرفيًا واحدًا في المليون. يمكن إجراء المزيد من التخصيص لـ WordPress باستخدام الرموز القصيرة.
اليوم ، سوف نفحص ما يمكن أن يفعله الرمز القصير وكيفية استخدامه.
ما هو الرمز القصير؟
الرموز القصيرة هي أجزاء صغيرة من التعليمات البرمجية تخبر النظام بكيفية عرض مكونات معينة على موقع الويب الخاص بك. بالنسبة للجزء الأكبر ، يمكن نسخ هذه المقتطفات من النص ولصقها في أي قسم من المحتوى الخاص بك سواء كانت صفحة ثابتة أو منشور. يحل محل ترميز HTML أو PHP الفعلي ويكثفها لاستخدامها في نظام تحرير محتوى WordPress.
نتيجة لذلك ، يمكن أن يوفر استخدام رمز قصير للمطورين الكثير من الوقت ، خاصةً عندما يريدون إضافته إلى منشورات أو صفحات متعددة.
كيف تعمل الرموز القصيرة؟
يمكن إنشاء الرموز القصيرة لمجموعة واسعة من الأغراض. إن عرض المعلومات والتحكم في شكل الصفحات وحتى استيراد المحتوى من المواقع الاجتماعية ليست سوى بعض الأشياء التي يمكنك القيام بها باستخدام هذه السطور القصيرة من النص.
عادةً ما يتم استخدام الرموز القصيرة بشكل شائع بواسطة المكونات الإضافية.
غالبًا ما تأتي المكونات الإضافية التي تستخدم الرموز القصيرة لـ WordPress مع برامج تعليمية مصغرة حول مكان وضعها. تتضمن هذه الأماكن عادةً كتلة رمز قصير إذا كانت في محرر Gutenberg ، أو داخل محرر النصوص بتنسيق Classic.
يتم إنشاؤها تلقائيًا بواسطة المكون الإضافي ، مما يسمح لك ببساطة بنسخ السطر ووضعه في المكان الذي تريده. يمكنك أيضًا إنشاء الرموز القصيرة الخاصة بك إما عن طريق ترميزها في الواجهة الخلفية لموقع الويب الخاص بك أو باستخدام مكون إضافي.
يمكن إنشاء الرموز القصيرة للقيام بأي شيء تقريبًا في WordPress. يمكن تطويرها بواسطة مكونات إضافية أخرى أو إنشاؤها بنفسك لعمل اختصارات على صفحاتك ومنشوراتك. على سبيل المثال ، يمكنك إنشاء رمز قصير لترميز Adsense الخاص بك عن طريق تعديل ملف الوظيفة في WordPress.
قد يحول هذا الرمز الطويل والمتقدم إلى كلمة بسيطة يتم وضعها في المنشور. ومع ذلك ، فإن الغالبية العظمى من المستخدمين سيقومون ببساطة بنسخ ولصق الرموز القصيرة لتبسيط الأمر.
كيفية استخدام الرموز القصيرة في ووردبريس
هناك عدة طرق لإضافة الرموز القصيرة في WordPress. يمكن إضافتها مباشرة داخل صفحة أو منشور ، أو بدلاً من ذلك ، يمكن إضافتها إلى عنصر واجهة نصي. بمجرد أن تعرف ما تفعله ، ستستغرق إضافة رمز قصير بضع ثوانٍ فقط.
ملاحظة: كان محرر Gutenberg موجودًا منذ بعض الوقت وبدأت العديد من المكونات الإضافية في إضافة كتل مخصصة تحتوي على الرمز القصير داخل ملف. وبالتالي ، قد تحتاج إلى استخدام الكتلة المخصصة المحددة لإضافة ميزة معينة.
لنبدأ بفحص كيفية إضافة أكواد مختصرة داخل محرر Gutenberg.
الخطوة 1: إضافة كتلة رمز قصير
Gutenberg هو محرر قائم على الكتلة وكما قد تتوقع ، هناك كتلة مخصصة لإضافة الرموز القصيرة.
ملاحظة: تعمل بعض الرموز القصيرة عند لصقها داخل كتلة نصية عادية ، ولكن هناك عددًا كبيرًا منها لا يعمل. وبالتالي ، يوصى دائمًا باستخدام كتلة رمز قصير لتجنب المواقف التي لا تعمل فيها.
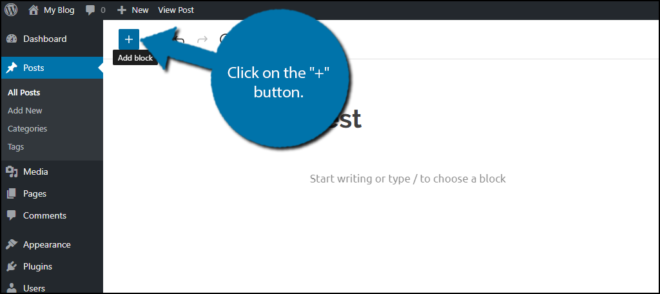
انتقل إلى أي منشور أو صفحة على موقع الويب الخاص بك وانقر على زر “+”.

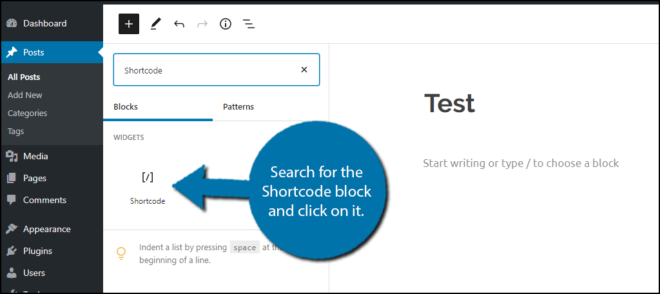
هذا يسمح لك بتحديد أي كتلة متاحة في المحرر الخاص بك. استخدم مربع البحث للبحث عن كتلة الرمز القصير وانقر فوقه.

ستسمح لك كتلة الرمز القصير بإضافة رمز قصير واحد بداخلها. إذا كان لديك العديد من الرموز القصيرة ، فستحتاج إلى مجموعات متعددة من الرموز القصيرة.
ما عليك سوى إدخال الرمز القصير في الكتلة ويمكنك رؤية التأثيرات في معاينة الصفحة. ضع في اعتبارك أنك لن ترى ما يمكن أن يفعله الرمز القصير داخل المحرر.

ملاحظة: تذكر أن تضع في اعتبارك موقع كتلة الرمز القصير. هذا هو المكان الذي سيظهر فيه الرمز القصير على الصفحة. وبالتالي ، إذا أضاف الرمز القصير معرضًا وأردت ظهوره في الأسفل ، فيجب أن تكون كتلة الرمز القصير في الأسفل.
الخطوة 2: أضف الرموز القصيرة إلى منطقة عنصر واجهة المستخدم
يمكنك أيضًا إضافة رموز قصيرة إلى منطقة عنصر واجهة المستخدم الخاصة بك في WordPress. يمكن القيام بذلك باستخدام أداة النص. على عكس المحرر الفعلي ، لا تستخدم أداة النص الكتل. وبالتالي فهي بسيطة مثل نسخ الشفرة ولصقها.
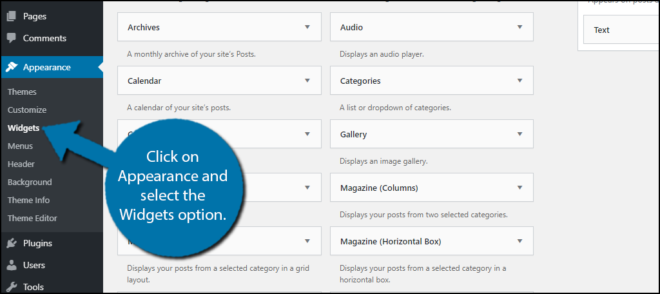
انقر فوق Appearance وحدد خيار Widgets.

يستخدم قسم عنصر واجهة المستخدم في WordPress واجهة السحب والإفلات لتسهيل إضافة الأدوات إلى أقسام معينة. توجد جميع عناصر واجهة المستخدم على الجانب الأيسر من الصفحة وتقع مناطق عناصر واجهة المستخدم على الجانب الأيمن من الصفحة.
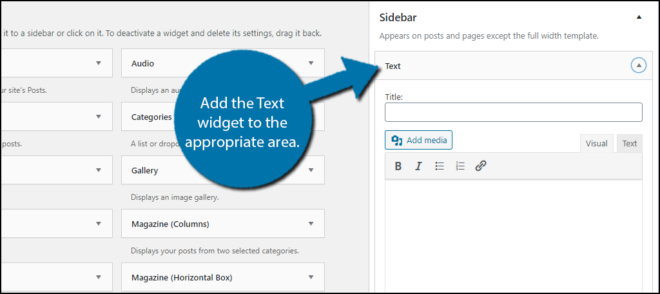
حدد موقع أداة النص واسحبه إلى منطقة عنصر واجهة المستخدم المناسبة (الشريط الجانبي ، الرأس ، التذييل).

يجب أن تشبه أداة النص المحرر الكلاسيكي (إذا كنت تتذكر ذلك) ، فهي تتكون من محرر مرئي ونصوص يمكنك التبديل بينهما بالنقر فوق علامة التبويب المناسبة. يمكنك وضع رمز قصير في أي محرر.
ملاحظة: ضع في اعتبارك حجم منطقة عنصر واجهة المستخدم عند إضافة رمز قصير. بينما تعمل جميع الرموز القصيرة في عنصر واجهة النص ، لا يتم تغيير حجمها تلقائيًا لتلائمها. يمكن أن يتسبب ذلك في قطع الصور أو ظهورها بشكل سيء للغاية. تأكد من أن أبعاد الصورة هي الحجم الصحيح.
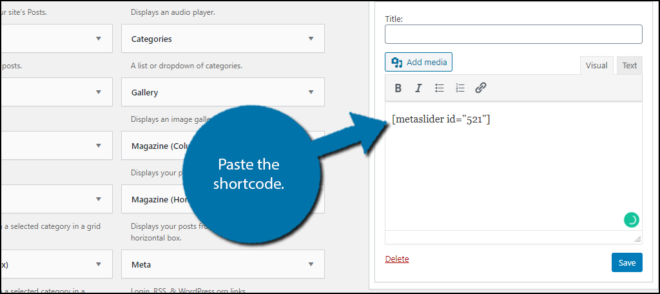
ما عليك سوى لصق الرمز القصير داخل عنصر واجهة النص.

على غرار المحرر العادي ، لا يمكنك عرض شكل الرمز القصير ولا يمكنك معاينته أيضًا. بدلاً من ذلك ، يجب عرضها على موقع ويب مباشر.
ملاحظة: أحد الحلول هو إنشاء نطاق فرعي ، واستنساخ موقع الويب الخاص بك ، وعرض التغييرات هناك. يمكن أن يسمح لك هذا باختبار المظهر قبل وضعه على موقع ويب مباشر.
هذه هي الطريقة التي يمكنك من خلالها إضافة أكواد قصيرة داخل WordPress ، تهانينا.
هل يمكنني إنشاء الرموز القصيرة الخاصة بي؟
على الاطلاق!
هناك طريقتان لإنشاء رموز قصيرة في WordPress: إضافتها عبر رمز واستخدام مكون إضافي.
يعد استخدام الكود لإضافة رموز قصيرة أمرًا معقدًا إلى حد ما وليس شيئًا للمبتدئين. ومع ذلك ، تجدر الإشارة إلى أن هناك بعض الأدلة المتاحة للرموز القصيرة المخصصة الأساسية للغاية والتي يمكن القيام بها عن طريق نسخ ولصق مقتطفات التعليمات البرمجية.
ومع ذلك ، إذا كنت تريد حقًا إنشاء رموز قصيرة مخصصة ، فستحتاج إلى تعلم بعض أساسيات الترميز.
الطريقة الأخرى لإضافة رموز قصيرة مخصصة بسيطة هي استخدام مكون إضافي. هناك مجموعة متنوعة من المكونات الإضافية التي تسمح لك بإنشاء رموز قصيرة مخصصة بسيطة للغاية. مكون إضافي رائع يجب مراعاته هو المكون الإضافي Shortcoder .
يتيح لك إنشاء رموز قصيرة بسهولة داخل WordPress ، ولكن ضع في اعتبارك أن الاحتمالات محدودة إلى حد ما.
بالنسبة للرموز المختصرة المعقدة للغاية ، فإن الترميز هو الخيار الوحيد.
الرموز القصيرة الرئيسية
يتم استخدام الرموز القصيرة من قبل الكثير من المكونات الإضافية وفهم كيفية إضافتها أمر ضروري لتشغيل موقع ويب اليوم.
يمكن استخدامها لتضمين المعارض على صفحاتك ، أو إظهار موجز حساب Twitter ، أو حتى عرض شريط الأسهم مع واجهة برمجة التطبيقات المتاحة المناسبة. يؤدي ذلك إلى إزالة برمجة HTML الشاملة من مشاركاتك مع الاستمرار في توفير النتيجة المرجوة.
في حين أن إنشاء البرنامج الخاص بك قد يتطلب القليل من الممارسة ، فإن اختيار المكون الإضافي المناسب يمكن أن يقلل إلى حد كبير من عبء العمل على التصميم.
ما أنواع الرموز القصيرة التي ترغب في استخدامها على موقع الويب الخاص بك؟ هل أنت مرتاح لإنشاء المكونات الخاصة بك ، أو هل لديك ملحقات مفضلة؟