كيفية إنشاء نماذج رائعة لـ WordPress Optin (خطوة بخطوة)

الطريقة رقم 1 – استخدام OptinMonster :
الأنسب للمستخدمين الذين يرغبون في إنشاء نماذج مذهلة ومُحسّنة للتحويل. OptinMonster عبارة عن نظام أساسي مستقل ، مما يعني أنه يمكنك إنشاء نموذج Optin على أي موقع ، بما في ذلك WordPress و Shopify و Joomla و HTML site ، إلخ.
الطريقة رقم 2 – استخدام WPForms :
اختر WPForms إذا كنت تريد إضافة WordPress لإنشاء نموذج optin. الفائدة هي أنه يمكنك إنشاء أكبر عدد ممكن من نماذج optin داخل لوحة معلومات WordPress الخاصة بك.
مستعد؟ هيا بنا نبدأ!
الطريقة الأولى: إنشاء نموذج Optin في WordPress باستخدام OptinMonster
أولاً ، سنستخدم المكون الإضافي OptinMonster.
OptinMonster هو أفضل مكون إضافي من WordPress لتوليد العملاء المحتملين . إنه البرنامج المساعد الأقوى والأكثر مرونة والمتاح ويستخدم لإنشاء حملات Optin بسهولة لزوارك. يحتوي OptinMonster على الكثير من الميزات الرائعة لزيادة المشتركين في قناتك.
قبل أن نبدأ ، ستحتاج إلى تثبيت وتفعيل المكون الإضافي OptinMonster . لمزيد من التفاصيل ، يمكنك الاطلاع على دليلنا التفصيلي حول كيفية تثبيت مكون إضافي في WordPress .
عند التنشيط ، ستحتاج إلى الانتقال إلى قائمة OptinMonster في منطقة إدارة WordPress الخاصة بك لإدخال مفتاح API.
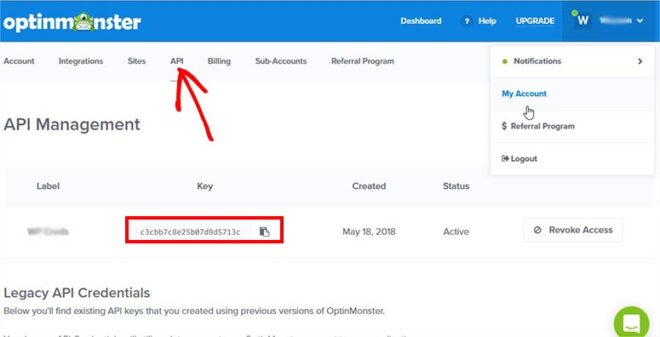
للحصول على مفتاح API الخاص بك ، ستحتاج إلى الانتقال إلى حسابك على موقع OptinMonster وزيارة صفحة API من القائمة العلوية.

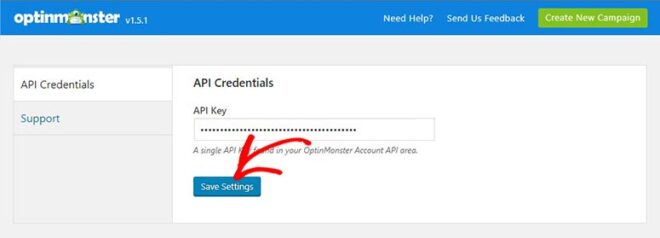
انسخ والصق مفتاح API هذا في صفحة OptinMonster على حساب مسؤول WordPress الخاص بك.

انقر فوق زر حفظ الإعدادات للمتابعة
بعد ذلك ، ستحتاج إلى النقر فوق الزر “إنشاء حملة جديدة” في الزاوية اليمنى العلوية من شاشتك. ستطلق صفحة إنشاء حملة OptinMonster في نافذة جديدة.

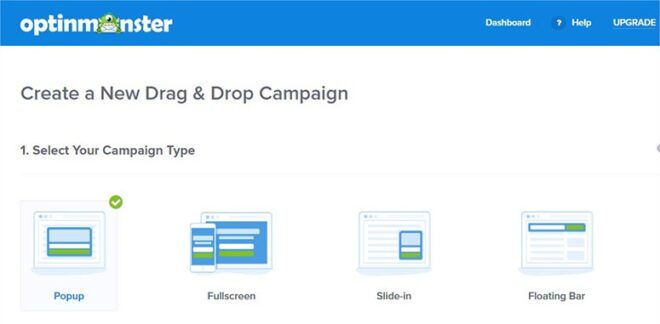
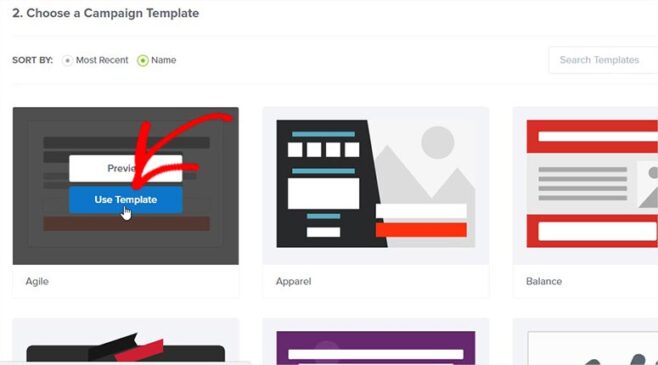
ستحتاج إلى تحديد نوع الحملة من أجل البدء. نظرًا لأننا نقوم بإنشاء نموذج اشتراك بسيط ، فلنحدد حملة منبثقة وانتقل لأسفل لاختيار نموذج.
ملاحظة: يمكنك أيضًا إنشاء نموذج اختيار باستخدام أنواع الحملات الأخرى بسهولة. لقد اخترنا نافذة منبثقة لهذا البرنامج التعليمي لأنها الخيار الأكثر شيوعًا.

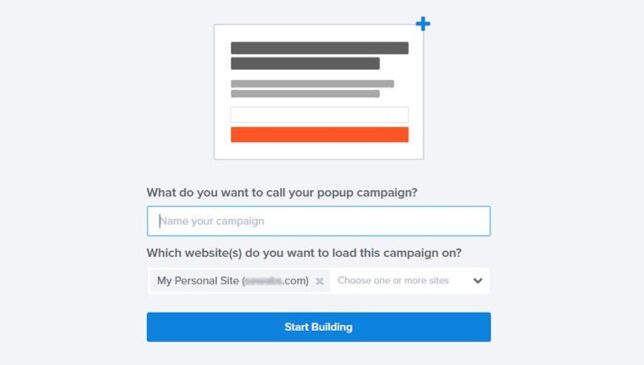
سيطلب منك إضافة اسم لحملتك على شكل optin وتحديد موقع الويب الذي تريد عرضه فيه. أضف هذه المعلومات وانقر على زر بدء البناء .

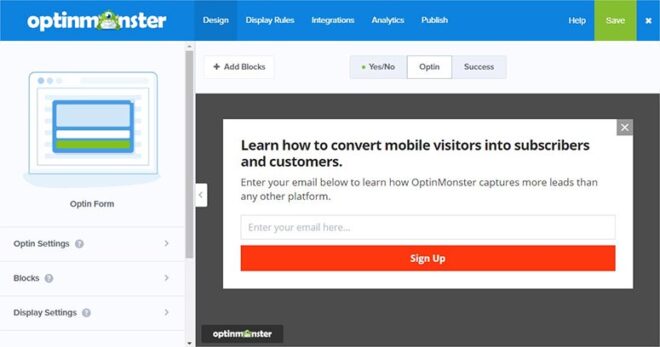
بعد ذلك ، سترى صفحة التصميم لإعداد نموذج الاشتراك الخاص بك

في هذه الصفحة ، يمكنك الانتقال إلى Optin Settings (إعدادات Optin) من القائمة اليمنى لإدارة الإعدادات الأساسية مثل أنماط عرض optin وزر الإغلاق و CSS المخصص.
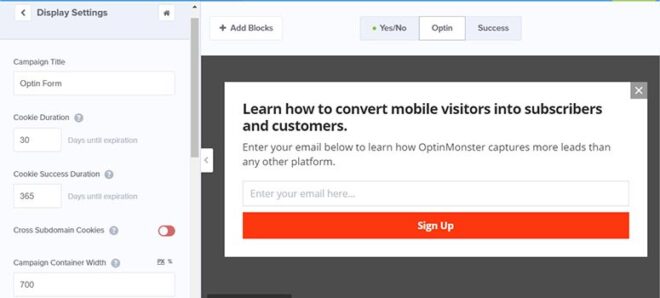
يمكنك الانتقال إلى إعدادات العرض لإدارة خيارات مدة العرض والنموذج. يسمح لك بتعديل اسم حملتك وإضافة مدة ملف تعريف الارتباط وتعيين عرض الحاوية والمزيد.

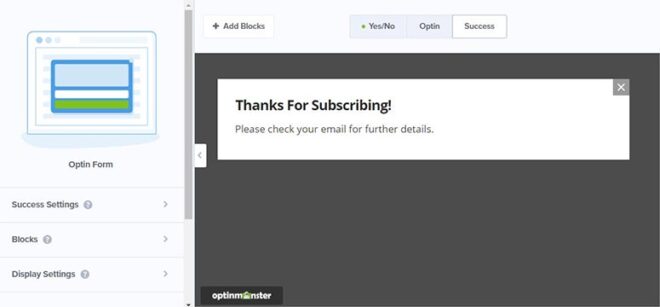
يمكنك أيضًا إعداد رسالة النجاح للمشتركين الجدد. ستظهر رسالة النجاح هذه بعد أن يقوم المستخدمون بملء نموذج التقيد على موقع الويب الخاص بك. ما عليك سوى الانتقال إلى علامة التبويب Success من أعلى معاينة النموذج.

في إعدادات النجاح ، يمكنك إدارة أنماط عرض النجاح وإغلاق إعدادات الزر وإضافة CSS مخصصة. علاوة على ذلك ، تتيح لك إعدادات أنماط عرض النجاح إضافة صورة على رسالة النجاح وتغيير نمط الخط وتخصيص الألوان والمزيد.
لجميع الإعدادات ، سيكون لديك معاينة على الجانب الأيمن ، لذلك ستعرف بالضبط كيف سيظهر نموذج optin على موقع الويب الخاص بك بمجرد نشره.
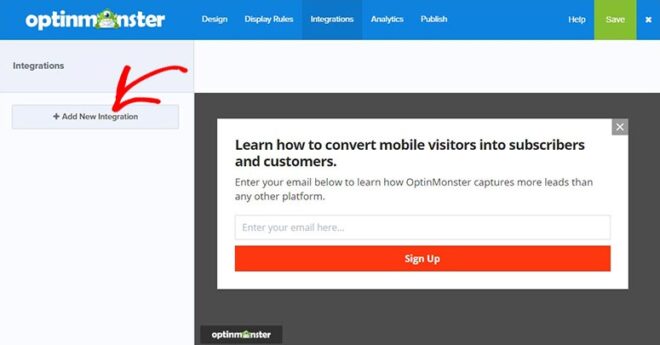
بعد ذلك ، ستحتاج إلى إضافة تكامل يجمع عناوين البريد الإلكتروني من زوارك. انتقل إلى علامة التبويب “عمليات التكامل” من أعلى الصفحة وانقر فوق الزر ” إضافة تكامل جديد” .

بمجرد أن تشعر بالرضا عن إعدادات نموذج الاشتراك الخاص بك ، انقر فوق الزر حفظ في الزاوية اليمنى العليا من الشاشة.
أفضل جزء في إنشاء نموذج optin باستخدام OptinMonster هو أنك ستحصل على كل شيء في متناول يدك. بعد حفظ الإعدادات ، يمكنك المضي قدمًا والنقر فوق الزر ” نشر” .
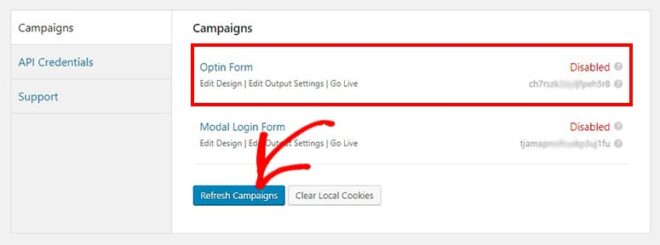
الآن ، عد إلى صفحة OptinMonster في منطقة مسؤول WordPress الخاصة بك وانقر على زر الحملات .
ملاحظة: إذا لم تجد نموذج الاشتراك الخاص بك هناك ، فانقر فوق الزر تحديث الحملات .

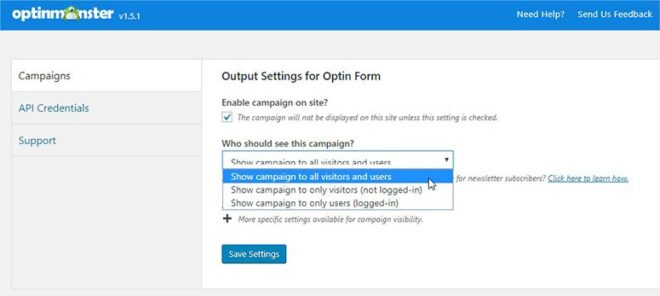
انقر فوق الارتباط تحرير إعدادات الإخراج الموجود أسفل اسم حملة نموذج الاشتراك التي قمت بإنشائها وقم بتمكين الحملة على الموقع. يمكنك أيضًا التحكم في من يجب أن يرى نموذج الاشتراك هذا.

احفظ الإعدادات لترى نموذج الاشتراك الخاص بك قيد التنفيذ
يمكنك دائمًا تعديل تصميم ونص نموذج الاشتراك الخاص بك. OptinMonster مرن تمامًا ويسمح لك بإضافة المزيد من الميزات إلى حملات Optin التي قمت بإنشائها بالفعل ، حتى تتمكن من زيادة عدد مشتركي البريد الإلكتروني لديك بسرعة لا تصدق.
إذا كنت تبحث عن طريقة بديلة ، فاستمر في القراءة أدناه لاستخدام WPForms لإنشاء نموذج optin على موقع WordPress الخاص بك.
الطريقة الثانية: إنشاء نموذج Optin في WordPress باستخدام WPForms
WPForms هو أفضل مكون إضافي لنموذج WordPress في السوق. يتيح لك إضافة نماذج مخصصة بسهولة إلى موقعك ، بما في ذلك نموذج الاشتراك.
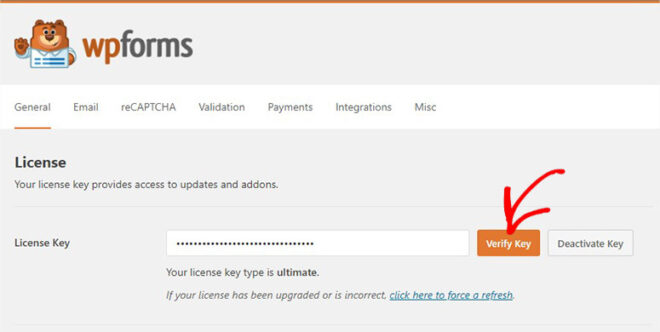
عند التنشيط ، ستحتاج إلى التحقق من مفتاح الترخيص الخاص بك للوصول الفوري إلى جميع ميزات WPForms والوظائف الإضافية.
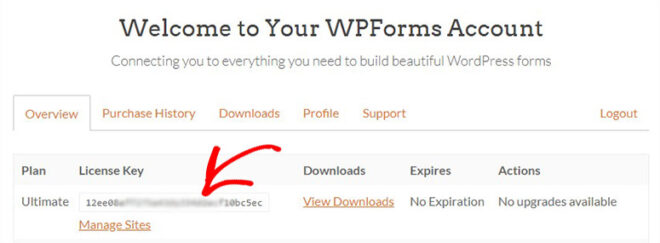
للحصول على مفتاح الترخيص الخاص بك ، ستحتاج إلى تسجيل الدخول إلى حساب WPForms الخاص بك.

انسخ مفتاح الترخيص هذا والصقه في منطقة مسؤول WordPress في WPForms » صفحة الإعدادات . الآن ، انقر فوق زر التحقق .

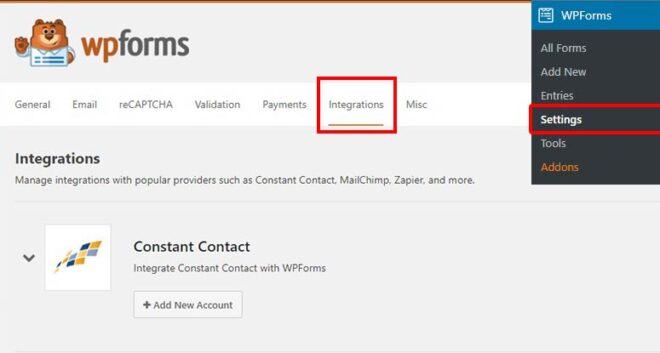
بمجرد التحقق ، ستحتاج إلى الانتقال إلى علامة التبويب التكامل في صفحة إعدادات WPForms. في هذه الصفحة ، ستجد موفر خدمة البريد الإلكتروني Constant Contact .
ملاحظة: يمكنك أيضًا دمج النموذج الخاص بك مع موفري البريد الإلكتروني الآخرين مثل AWeber و MailChimp و GetResponse وما إلى ذلك. تتوفر جميع هذه الخيارات كوظائف إضافية في صفحة WPForms »Addons .

ستحتاج إلى إضافة حساب جديد مع Constant Contact لدمج هذه الخدمة مع نموذج optin الخاص بك. ما عليك سوى اتباع دليلنا المفصل خطوة بخطوة حول كيفية توصيل Constant Contact مع WPForms .
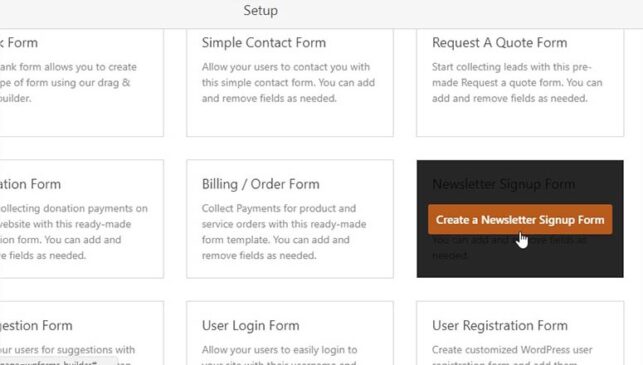
أضف عنوانًا للنموذج الجديد الخاص بك وانقر فوق قالب نموذج الاشتراك في النشرة الإخبارية .

سيتم تحميل نموذج الاشتراك في النشرة الإخبارية الجاهزة
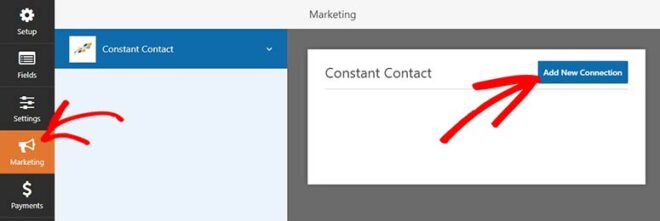
الآن ، ستحتاج إلى ربط هذا النموذج بموفر البريد الإلكتروني Constant Contact لتخزين رسائل البريد الإلكتروني. لذلك ، ستحتاج إلى الانتقال إلى علامة التبويب ” التسويق” على الجانب الأيسر والنقر فوق خيار “الاتصال المستمر” لربط النموذج به.

ستحتاج إلى النقر فوق الزر إضافة اتصال جديد لإنشاء اتصال. قم بتسمية اتصالك وستكون جاهزًا لربط الحقول الإضافية بنموذج الاشتراك الخاص بك.
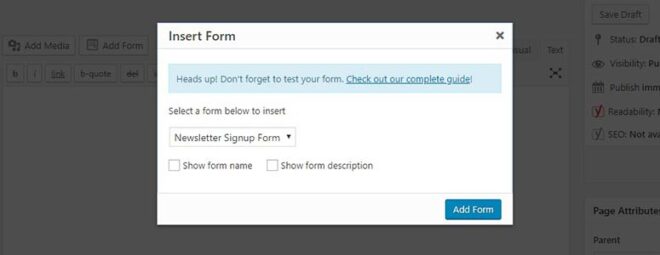
ما عليك سوى الانتقال إلى الصفحات / المنشورات »إضافة جديد في منطقة مسؤول WordPress الخاصة بك والنقر فوق الزر” إضافة نموذج “أعلى محرر النصوص. سيفتح نافذة منبثقة حيث يمكنك تحديد نموذج التقيد الخاص بك والنقر فوق الزر ” إضافة نموذج” لإدراجه في صفحتك / منشورك.

يمكنك أيضًا عرض نموذج optin في المناطق الجاهزة لعناصر واجهة المستخدم الخاصة بك ، مثل الشريط الجانبي ، باستخدام أداة WPForms.






