هل تساءلت يومًا عن سبب وجود طابع زمني مختلف تمامًا لمنشوراتك عن وقت نشرها بالفعل؟ ربما تريد إلقاء نظرة سريعة على وقت الخادم المحلي من لوحة الإدارة. ربما تريد أن تُظهر للزائرين الوقت المستغرق من مدونتك أو حتى العد التنازلي لشيء عظيم.
يمكن إعداد كل هذه الأشياء بسهولة في WordPress. بدءًا من تصحيح وقت منشوراتك وحتى إظهار عداد العد التنازلي حتى يوم رأس السنة الجديدة ، سنوضح لك كيفية القيام بكل ذلك في هذا البرنامج التعليمي.
ستجد العديد من الاستخدامات مع الوقت وورد الحق على مدار الساعة المساعد على موقع الويب الخاص بك. يمكن أن يقدم الكثيرون وظائف عملية مع تحسين التجربة للمسؤولين والزوار على حدٍ سواء.
أدوات للمشرفين
تصحيح تاريخ مشاركاتك

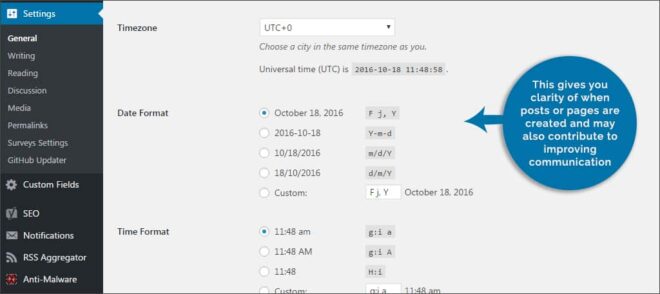
النقطة الأولى التي سنغطيها هي كيفية تعيين التاريخ بشكل صحيح في WordPress. وهذا يمكن أن تكون مفيدة جدا إذا كان لديك مدراء أو المؤلفين انتشرت في جميع أنحاء العالم. وهذا يعطي وضوح فريقك عندما يتم إنشاء المشاركات أو صفحات ويمكن أن تسهم أيضا في تحسين الاتصال.
قد يكون إعداد الوقت الافتراضي لـ WordPress مختلفًا عما تقوله ساعتك. نتيجة لذلك ، سيكون لكل منشور طابع زمني يختلف تمامًا عن الوقت الذي تضغط فيه بالفعل على زر “نشر”. لإصلاح هذا:
- انتقل إلى عنصر تحكم “الإعدادات” من لوحة معلومات WordPress الخاصة بك.
- في الإعدادات “العامة” ، سترى مربعًا منسدلاً لـ “المنطقة الزمنية”. انقر فوق هذا المربع وحدد المنطقة الصحيحة لموقعك. ملاحظة : ستجد أنه يمكنك البحث عن منطقتك من خلال أقرب موقع أو +/- من التوقيت العالمي المنسق الخاص بك.
- اختر “تنسيق التاريخ” الذي تريد عرضه.
- اختر “تنسيق الوقت”.
- انقر فوق الزر “حفظ التغييرات” في الأسفل عند الانتهاء.
سيقوم WordPress الآن بنشر مشاركاتك وفقًا لوقتك المحدد. قد يكون هذا مفيدًا أيضًا إذا كان جمهورك المستهدف في موقع مختلف في العالم. يمكن أن يُظهر للزائرين متى يتوقعون غالبًا محتوى جديدًا على الموقع. إنه مفيد أيضًا عند إعداد جداول النشر .
بطريقة ما ، يعد ضبط وقت خادم WordPress مثل جميع المسؤولين والمساهمين الذين يقومون بمزامنة ساعاتهم. نتيجة لذلك ، يمكن للجميع أن يكونوا على نفس الصفحة عند إنشاء المواد والبناء على موقع الويب.
عرض الوقت الحالي للمسؤولين

عندما يكون فريق WordPress الخاص بك مبعثرًا حول الريف ، فقد تكون جهود المزامنة مثالية. في لمحة ، يمكن للمسؤولين والمؤلفين معرفة الوقت بالنسبة إلى موقع الويب نفسه. ستكون إضافة مكون إضافي لساعة وقت WordPress مفيدة للجميع. في هذا المثال ، سنعرض لك المكون الإضافي Blog Time .
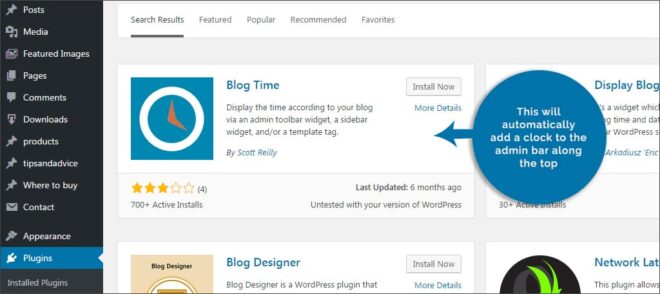
انتقل إلى منطقة “المكونات الإضافية” وأضف مكونًا إضافيًا جديدًا. في شريط البحث ، اكتب “Blog Time”. من هنا ، تريد تثبيت البرنامج المساعد وتنشيطه. سيؤدي هذا تلقائيًا إلى إضافة ساعة إلى شريط المسؤول على طول الجزء العلوي.
ستظهر الساعة على الجانب الأيمن من الشريط بجوار اسم تسجيل دخول الفرد. سوف يعتمد على الوقت من إعدادات WordPress.
أدوات للزوار
عرض الوقت الحالي للزوار
يحتوي البرنامج المساعد Blog Time أيضًا على ميزة يمكن أن تكون مفيدة للزوار. يقوم بتثبيت عنصر واجهة مستخدم يمكنك استخدامه لوضعه في أشرطة WordPress الجانبية الخاصة بك.
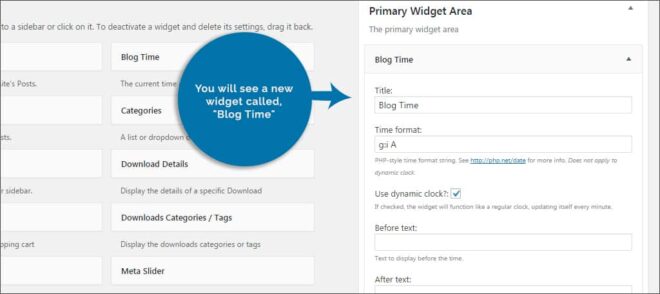
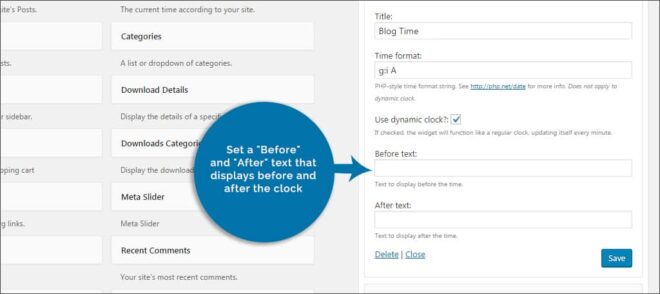
يمكن أن تكون الأداة نفسها مفيدة إذا كنت تريد إظهار وقت خادم موقعك للزوار. للقيام بذلك ، انتقل إلى عنصر تحكم “المظهر” من لوحة معلومات WordPress. ثم ، انقر فوق منطقة “الحاجيات”. هنا ، سترى أداة جديدة تسمى “وقت المدونة”. ببساطة اسحبه إلى أي من الأشرطة الجانبية وقم بالتوسيع لرؤية إعداداته. لإعداد الأداة:
- قم بإنشاء عنوان للأداة . هذا هو العنوان الذي سيراه الأشخاص عند زيارة موقعك. يمكنك أيضًا تركه فارغًا إذا كنت لا تريد رأسًا.
- اضبط تنسيق الوقت . قد يكون من الجيد ترك هذا كما هو. بخلاف ذلك ، يمكنك قراءة كيفية ضبط الوقت بتنسيق PHP إذا كنت تريد تخصيصه.
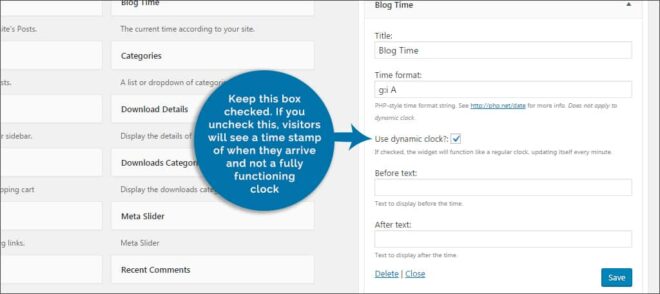
- اترك مربع “استخدام الساعة الديناميكية” محددًا . إذا قمت بإلغاء تحديد هذا الخيار ، سيرى الزائرون طابعًا زمنيًا عند وصولهم وليس ساعة تعمل بكامل طاقتها.

- اضبط النص “قبل” و “بعد” الذي يظهر قبل الساعة وبعدها . هذا اختياري تمامًا. ومع ذلك ، يمكنك استخدامه كطريقة لإضافة توهج إلى الميزة. على سبيل المثال ، يمكنك إضافة سطر واحد تحفيزي قصير كل أسبوع.

- انقر فوق الزر “حفظ” عند الانتهاء.
مضيفا العد التنازلي
يمكن أن تكون مؤقتات العد التنازلي ممتعة ومفيدة بشكل لا يصدق للزوار والمسؤولين على حد سواء. يمكنهم إعطاء موقعك مظهرًا غنيًا مع تقديم غرض تسويقي عملي. على سبيل المثال ، يمكنك استخدام مؤقت العد التنازلي من أجل:
- قم بالترويج لمنتج جديد من موقع التجارة الإلكترونية
- أظهر متى سيتم نشر منشور جديد
- أظهر موعد عطلة معينة على وشك أن تأتي
- روّج لحدث غير متصل بالإنترنت سيحضره عملك
- أعلن عن إصدار منتج تابع لجهة خارجية
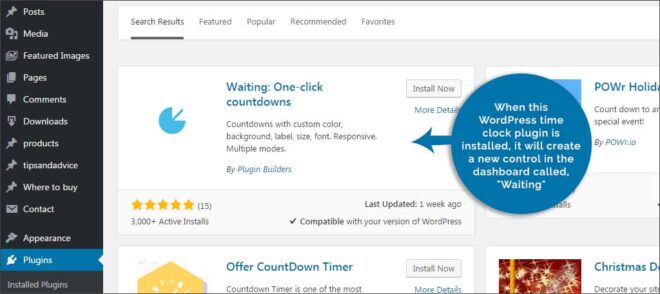
لإضافة مؤقت للعد التنازلي ، سنستخدم المكون الإضافي انتظار: نقرة واحدة للعد التنازلي لـ WordPress. للقيام بذلك ، اتبع الإرشادات السابقة لتثبيت المكون الإضافي وتنشيطه.
عند تثبيت هذا المكون الإضافي لساعة وقت WordPress ، سيتم إنشاء عنصر تحكم جديد في لوحة القيادة يسمى “Waiting”. قد يظهر في الجزء السفلي من الجانب الأيسر من الشاشة. انقر فوق هذا وسيتم فتح البرنامج المساعد.

بشكل افتراضي ، سيعرض هذا المكون الإضافي على الفور الإعدادات الخاصة بإضافة مؤقت عد تنازلي جديد. سيعرض أيضًا عرضًا توضيحيًا للشكل الذي سيبدو عليه بمجرد وضعه على موقعك. لاستخدام هذا البرنامج المساعد:
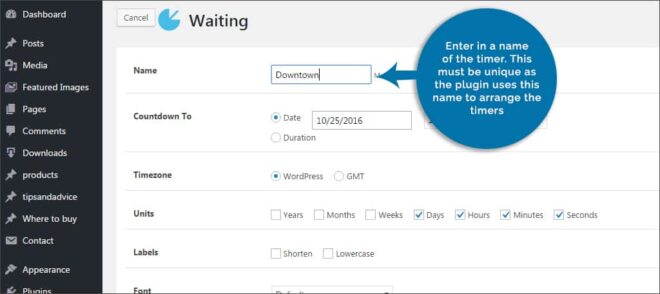
الخطوة 1: أدخل اسم العداد. يجب أن يكون هذا فريدًا لأن المكون الإضافي يستخدم هذا الاسم لترتيب المؤقتات.

الخطوة 2: حدد التاريخ والوقت في “العد التنازلي إلى”. ملاحظة : يمكن أن يعمل هذا المكون الإضافي أيضًا كساعة إيقاف باستخدام زر الاختيار لـ “Duration”.
الخطوة 3: حدد “المنطقة الزمنية” لما تريد أن يستند العد التنازلي على أساسه. إذا تركت هذا وفقًا لـ “WordPress” ، فسيستخدم وقت خادم مواقع الويب الخاص بك.
الخطوة 4: اختر الوحدات التي تريد عرضها. اعتمادًا على مدة العد التنازلي ، يمكنك الانتقال من ثوانٍ إلى سنوات.
الخطوة 5: في صف “الملصقات” ، يمكنك اختيار تقصير النص أو وضع كل شيء في أحرف صغيرة. قد يكون هذا مثاليًا إذا كنت تخطط لوضع شيء بعيدًا في المستقبل لأنه سيساعد في احتوائه على المنشور أو الصفحة.
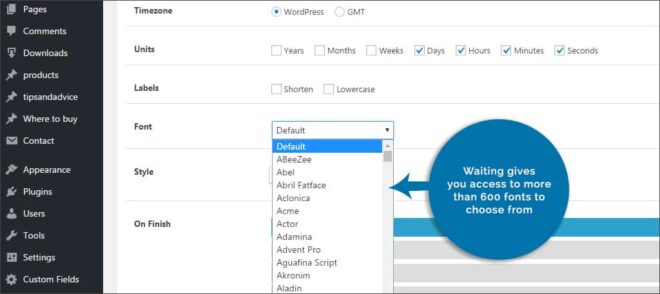
الخطوة 6: يتيح لك الانتظار الوصول إلى أكثر من 600 خط للاختيار من بينها. استخدم المربع المنسدل بجوار “الخطوط” لاختيار ما يناسب تصميمك إذا كنت ترغب في ذلك.

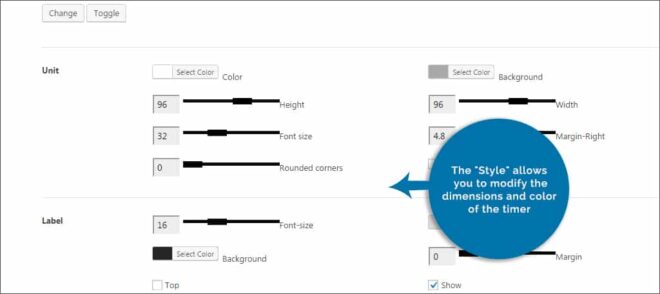
الخطوة 7: يسمح لك “النمط” بتعديل أبعاد ولون المؤقت. هذا مفيد بشكل لا يصدق إذا كنت تريد أن يكون حجمًا محددًا كأداة للشريط الجانبي. انقر فوق “تحرير” لاختيار هذه الإعدادات.

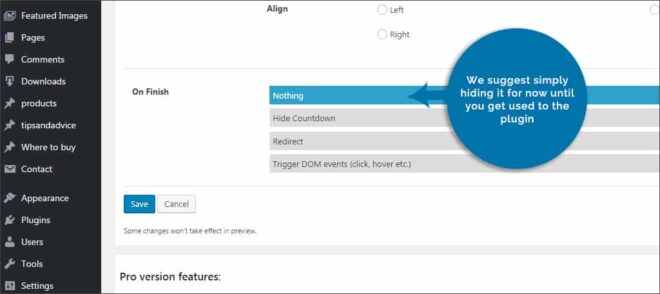
الخطوة 8: في قسم “عند الانتهاء” ، يمكنك بعد ذلك تعيينه على عدم القيام بأي شيء ، أو إخفاء العد التنازلي ، أو إعادة التوجيه أو تعيين تأثيرات المشغل المخصصة. نقترح ببساطة إخفاءه في الوقت الحالي حتى تعتاد على المكون الإضافي.

الخطوة 9: انقر فوق الزر “حفظ” في أسفل اليسار.
بمجرد حفظ الإعدادات ، سينشئ المكون الإضافي رمزًا قصيرًا يمكنك إضافته إلى أي مكان تقريبًا في WordPress حيث يمكنك إضافة نص. يتضمن ذلك المنشورات والصفحات وأداة النص للشريط الجانبي.
من وجهة نظر التسويق ، يمكن أن تكون مؤقتات العد التنازلي مفيدة جدًا. إنهم يغرسون إحساسًا بأن شيئًا جيدًا على وشك أن يأتي من مديري الموقع. غالبًا ما يلهم أولئك الذين يزورون الموقع بالعمل. هذا هو السبب في أن العديد من المطورين سيستخدمون أجهزة ضبط الوقت لإشراك الجمهور بشكل أكبر.
على سبيل المثال ، قد يُطلب من الشخص الذي يرى أن منتجًا خاصًا على منتج معين على وشك الانتهاء ، شرائه.
المكونات الإضافية الأخرى ذات الأهمية
WordPress مليء بالإضافات لإدارة الوقت. في ما يلي عدد قليل من الأشياء الأكثر إثارة التي صادفناها.
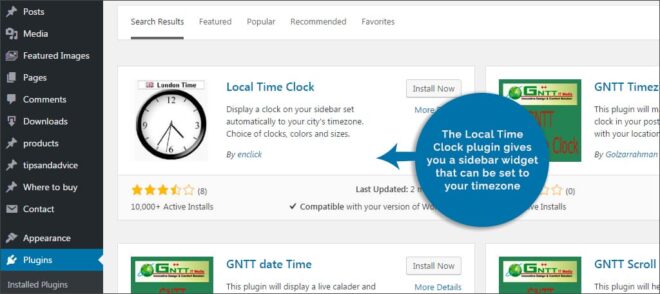
التوقيت المحلي على مدار الساعة

يمنحك المكون الإضافي Local Time Clock أداة شريط جانبية يمكن ضبطها على منطقتك الزمنية. لديها مجموعة متنوعة من الأنماط المتاحة بما في ذلك النمط الذي يبدو أنه قد تمت كتابته في ملاحظة Post-it.
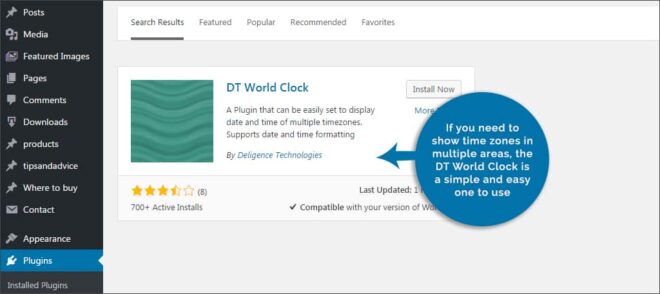
DT World Clock

إذا كنت بحاجة إلى إظهار مناطق زمنية في مناطق متعددة ، فإن DT World Clock هي ساعة بسيطة وسهلة الاستخدام. يدعم ما يصل إلى أربعة مواقع ، ولكن يمكن للإصدار المتميز عرض ما يصل إلى 200 موقع.
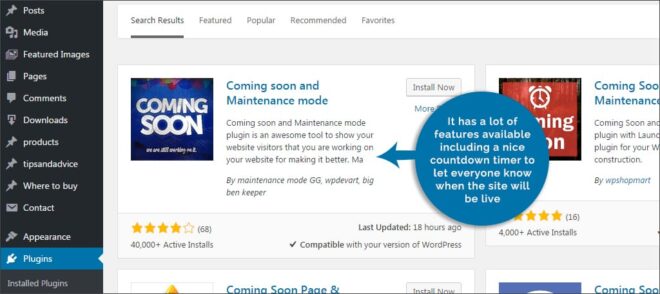
قريبًا وسيصبح البرنامج المساعد لوضع الصيانة

يحتاج المسؤولون أحيانًا إلى وضع الموقع في وضع الصيانة لإجراء التعديلات. ربما يقوم المسؤولون لديك ببناء موقع جديد ويحتاجون إلى عنصر نائب “قيد الإنشاء” بمؤقت. و قريبا والصيانة وضع البرنامج المساعد يمكن أن تكون ذات فائدة. يحتوي على الكثير من الميزات المتاحة بما في ذلك جهاز توقيت العد التنازلي لإعلام الجميع بموعد نشر الموقع.
يمكن أن يكون الوقت سمة مفيدة جدًا لأي موقع ويب. يمكن أن تقدم إحساسًا بالإلحاح للمسؤولين أو أن تكون إضافة ممتعة للزوار. استكشف إمكانات ما يمكنك فعله بأحد هذه الأنواع من الساعات. قد تجدهم يقدمون إحساسًا بالكفاءة بين المسؤولين بالإضافة إلى إشراك الزوار.
ما نوع الإضافات الصغيرة التي تستخدمها على موقع الويب الخاص بك؟ إذا كان لديك تعاون جماعي ، فهل تجد أدوات مثل هذه مفيدة؟