هل تريد إنشاء محفظة عبر الإنترنت لإقناع عملائك المحتملين؟ حافظة مثالية تقدم عملك بطريقة احترافية وجميلة. باستخدام WordPress ، يمكنك وضع محفظتك عبر الإنترنت على موقع الويب الخاص بك للحصول على المزيد من الأعمال وزيادة إيراداتك.
في هذه المقالة ، سنوضح لك كيفية إنشاء محفظة عبر الإنترنت بسهولة باستخدام WordPress.
لماذا يجب عليك إنشاء محفظة على الإنترنت؟
توفر المحفظة عبر الإنترنت العديد من الفرص على متن الطائرة. عندما يتم تقديمه بشكل جيد ، سوف تتألق جودة عملك حقًا مما سيثير إعجاب زوار موقعك ، وسيصبحون سفراء لك.
هناك العديد من الأسباب لإنشاء محفظة على الإنترنت. نحن ندرج عددًا قليلاً أدناه حتى تفهم الفوائد الأساسية لامتلاك صفحة محفظتك الخاصة:
- إذا كان لديك موقع ويب خاص بالعمل ، فمن المرجح أنك تشارك الخدمات التي تقدمها. يجب عليك أيضًا عرض محفظتك لإظهار إنجازاتك السابقة لعملائك المحتملين. الحافظة هي دليل مرئي على أنه يمكنك أداء الخدمات التي تقدمها.
- عندما يسألك شخص ما عن محفظتك ، فلن تحتاج إلى إرسالها إليهم بالبريد أو الفاكس. يمكنك ببساطة مشاركة الرابط إلى صفحة محفظتك.
- تعمل صفحة المحفظة عبر الإنترنت على تحسين تصنيفات محرك البحث لموقع الويب الخاص بك.
لن تساعدك محفظتك على الإنترنت في الحصول على المزيد من الأعمال فحسب ، بل ستوصلك أيضًا بأشخاص متشابهين في التفكير يتطلعون إلى توسيع أعمالهم في نفس الاتجاه. ومع ذلك ، ستحتاج إلى التأكد من أن محفظتك تبدو احترافية ومثيرة للاهتمام لجني هذه الفوائد.
كيف تبدو المحفظة الإلكترونية الجيدة؟
يمكن أن تكون المحافظ مختلفة لكل عمل أو مكانة متخصصة. على سبيل المثال ، من المحتمل أن تعرض وكالة تطوير مواقع الويب مواقع الويب التي أنشأتها ؛ في حين أن الأعمال التجارية العقارية ستظهر مشاريعها الإنشائية.
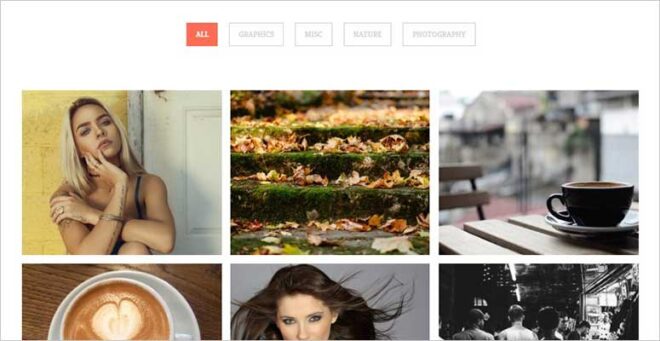
يمكن أن يكون لاستخدام المحتوى المرئي بطريقة جذابة تأثير أكبر من النص العادي المسطح. يمكنك بناء محفظة لافتة للنظر من خلال إظهار أفضل أعمالك أولاً.

باستخدام موقع WordPress على الويب ، يمكنك استخدام معرض الصور أو شريط تمرير الصور لتقديم محفظتك. إذا كنت تستخدم مكونًا إضافيًا لمعرض الصور ، فيمكنك أيضًا إضافة نص مصاحب للصور لشرح عملك. كلما كانت الحافظة التي تنشئها أكثر قابلية للتقديم ، زادت تفاعلك مع المستخدمين.
بناء محفظة على الإنترنت باستخدام WordPress
الآن بعد أن عرفت لماذا تحتاج إلى محفظة عبر الإنترنت ، وما الذي يجعل محفظتك تبدو جيدة ، فقد حان الوقت لإرشادك في كل خطوة لإنشاء محفظة عبر الإنترنت من البداية.
ملاحظة: إذا كان لديك بالفعل موقع ويب ، فيمكنك الانتقال مباشرة إلى الخطوة الثالثة.
الخطوة 1: اختيار اسم المجال واستضافة الويب
إذا كنت قد بدأت للتو ، فإن أول شيء ستحتاج إليه هو اسم المجال واستضافة الويب . يمكنك شراء مجال من أي من كبار مسجلي أسماء النطاقات في السوق. عادةً ما يكلف اسم المجال البسيط 11 دولارًا في السنة.
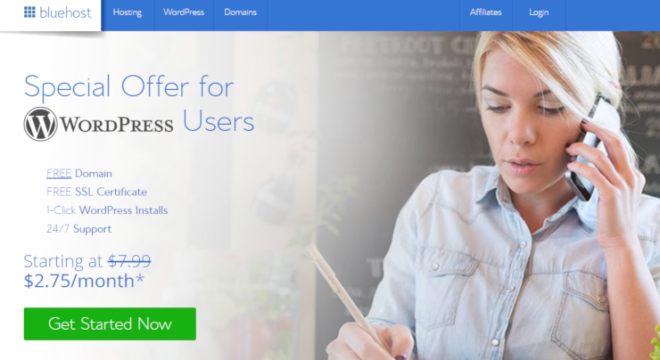
نوصي باستخدام Bluehost . إنه مزود استضافة الويب الأكثر شيوعًا وشريك استضافة WordPress موصى به رسميًا.

بالنسبة لمستخدمينا ، فإنهم يقدمون اسم مجال مجاني وخصمًا هائلاً على استضافة الويب. سيوفر لك الكثير من المال فورًا عند إنشاء محفظتك عبر الإنترنت.
الخطوة الثانية: تثبيت ووردبريس
WordPress هو منشئ مواقع الويب الأكثر شهرة في العالم بفضل مرونته وميزاته الرائعة. يمكّنك من إنشاء محفظة عبر الإنترنت بالطريقة التي تريدها بالضبط.
بعد شراء اسم المجال واستضافة الويب ، ستحتاج إلى تثبيت WordPress . إذا كنت تستخدم Bluehost ، فيمكنك استخدام المثبت بنقرة واحدة لتثبيت WordPress على حساب الاستضافة الخاص بك.
بعد ذلك، يمكنك أن تأخذ نظرة على أفضل المواضيع وورد و الإضافات إلى الحرفية وتخصيص موقع الويب الخاص بك. إنه بسيط للغاية ولا يتطلب أي معرفة بالترميز.
الخطوة 3: استخدام ثيمات WordPress Portfolio
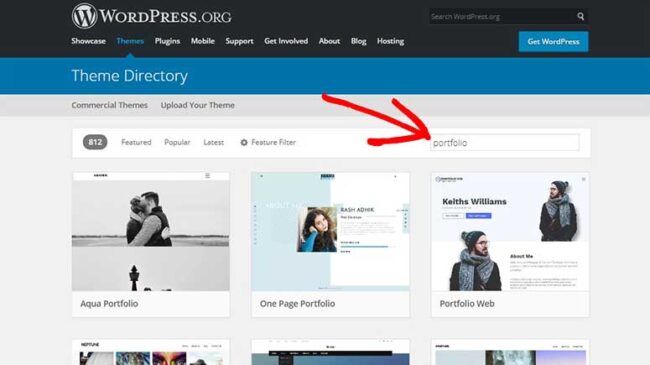
يحتوي WordPress على مجموعة كبيرة من سمات المحفظة المجانية والمتميزة. يمكنك العثور على موضوعات مجانية على موقع WordPress.org. ما عليك سوى البحث عن مصطلح “المحفظة” وسيعرض جميع السمات التي يمكن استخدامها لإنشاء محفظة عبر الإنترنت.

يمكنك أيضًا العثور على المئات من السمات / القوالب الأخرى على الإنترنت.
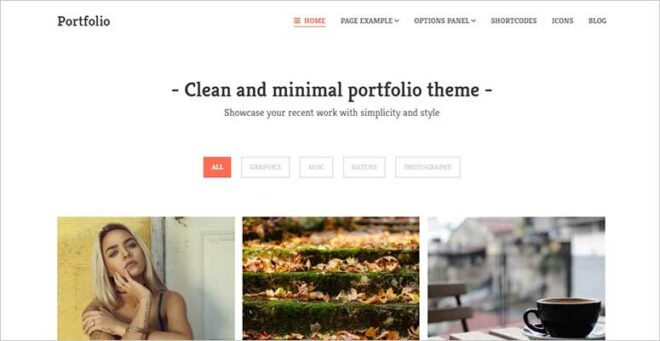
بالنسبة لهذا الدليل ، سنستخدم سمة Portfolio الخاصة بـ MyThemeShop .
بمجرد التثبيت ، يمكنك تحديد تخطيط. يقدم تصميمين: محفظة مدونة ومحفظة افتراضية. يعرض قالب المحفظة الافتراضي صورك على الشاشة الرئيسية بصور مصغرة كبيرة.

يمكنك إضافة عناصر المحفظة من الواجهة الخلفية لمسؤول WordPress. يتيح لك المظهر إضافة عوامل تصفية في الحافظة وتنظيم عملك لتسهيل التصفح للزائرين. يمكنك أيضًا تحديد عدد الأعمدة لعرض الصور.
هناك العديد من الميزات المفيدة الأخرى في الموضوع مثل تغيير حجم الصور ، والتنقل في المحفظة ، وأدوات الشريط الجانبي (تعمل أيضًا مع عنصر واجهة مستخدم الشريط الجانبي العائم ) ، وما إلى ذلك. يمكنك إنشاء محفظة قوية عبر الإنترنت لجذب انتباه العملاء المحتملين.
لست من محبي موضوع المثال الخاص بنا؟ لا داعى للقلق. يمكنك استخدام أي سمة لمحفظة WordPress تقريبًا لإنشاء محفظتك. ستكون الخيارات والإعدادات مختلفة لكل سمة ، ولكن ستظل قادرًا على الحصول على النتيجة المرجوة.
الخطوة 4: استخدام ملحقات WordPress Portfolio
بينما تركز سمات محفظة WordPress فقط على إنشاء موقع ويب خاص بالمحفظة عبر الإنترنت ، يمكنك أيضًا استخدام سمة متعددة الأغراض ثم استخدام المكونات الإضافية لإضافة محفظتك إلى صفحة الويب الخاصة بك. ما عليك سوى مراجعة دليلنا حول كيفية إضافة محفظة إلى موقع WordPress الخاص بك .
يمكنك البحث عن ملحقات المحفظة المجانية في مستودع ملحقات WordPress.org.

إذا كنت ترغب في إضافة ميزات مميزة إلى محفظتك ، فيمكنك أيضًا العثور على مكونات WordPress الإضافية المدفوعة على الإنترنت. سيكون لكل هذه المكونات الإضافية ميزات وخيارات مختلفة. ستحتاج إلى إجراء القليل من البحث واختيار البرنامج المساعد المثالي للمحفظة الذي يتناسب مع متطلباتك.
ماذا تفعل بعد إنشاء محفظة عبر الإنترنت
عندما تكون محفظتك على الإنترنت جاهزة ، لا يجب أن تتوقف عند هذا الحد.
ستحتاج إلى الترويج لها ، حتى يتمكن المزيد من الأشخاص من رؤية عملك. هناك العديد من الطرق للقيام بذلك ، بما في ذلك التسويق عبر البريد الإلكتروني ، والمشاركة على وسائل التواصل الاجتماعي ، والحصول على صيحة شفهية من كبار المؤثرين في مجال تخصصك. يمكنك أيضًا بدء مدونة ومشاركة تجربتك بطريقة احترافية وجذابة.
ستحتاج أيضًا إلى تحسين موقع الويب أو صفحات محفظتك لمحركات البحث. سوف يساعدك في الحصول على المزيد من حركة المرور العضوية. سيؤدي تحسين محركات البحث (SEO) إلى توجيه الأشخاص المناسبين إلى محفظتك والذين كانوا يبحثون بنشاط عن نوع مماثل من العمل. تحقق من دليلنا الكامل حول أفضل أدوات تحسين محركات البحث لتنمية حركة المرور على موقع الويب الخاص بك .