استخدام SiteOrigin Page Builder لتخصيص محتوى WordPress الخاص بك

عندما يتعلق الأمر بإنشاء مظهر فريد لموقع WordPress الخاص بك ، فإن القليل من الأدوات لها وظائف SiteOrigin Page Builder. يمنحك هذا المكون الإضافي التحكم في تخطيط وإمكانيات منشوراتك وصفحاتك وهو متوافق مع معظم السمات المتاحة. في هذا البرنامج التعليمي ، ستتعلم كيفية تعديل منشوراتك وصفحاتك لإنشاء المظهر المثالي لموقعك باستخدام SiteOrigin Page Builder.
تثبيت البرنامج المساعد

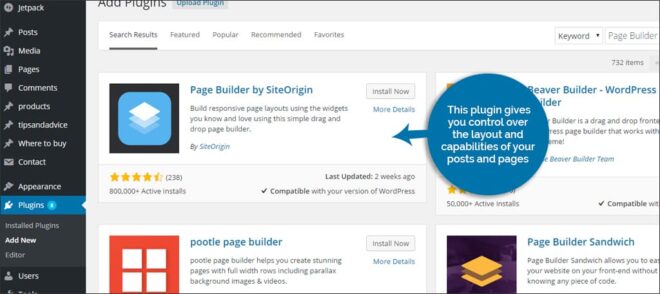
الخطوة الأولى هي تثبيت وتفعيل المكون الإضافي Page Builder. هذا سهل للغاية ويمكن القيام به من خلال:
- الذهاب إلى قسم “الإضافات” في لوحة معلومات WordPress.
- النقر فوق الزر “إضافة جديد” من شاشة البرنامج المساعد.
- البحث عن “Page Builder” في شريط البحث على اليمين.
- النقر فوق الزر “التثبيت الآن” بجوار Page Builder by SiteOrigin.
- النقر فوق ارتباط التنشيط بمجرد تثبيت المكون الإضافي.
ماذا يفعل هذا؟

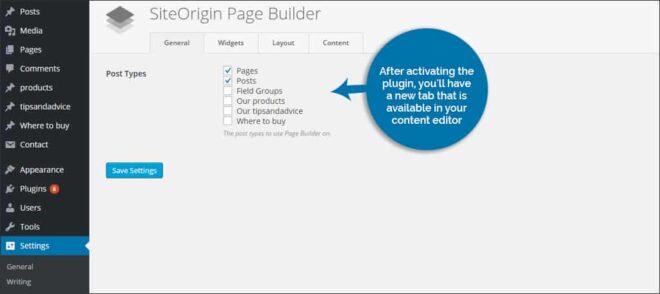
بعد تنشيط المكون الإضافي ، سيكون لديك علامة تبويب جديدة متوفرة في محرر المحتوى الخاص بك. يتم عرض هذا لكل من الصفحات والمشاركات. سيكون لديك أيضًا وظيفة جديدة ضمن قسم “الإعدادات” لـ Page Builder نفسه.
إعدادات منشئ الصفحة
في “إعدادات” WordPress ، انقر على “Page Builder”. سترى بعد ذلك شاشة البرنامج المساعد الجديد. هذه إعدادات بسيطة ستساعدك على ضبط الموقع:
علامة تبويب عامة:
في علامة التبويب هذه ، يمكنك التحكم في أي أجزاء من موقعك تتضمن محرر Page Builder. سيكون أي مكون إضافي لإدارة المحتوى مثبت ومدعوم مرئيًا من هنا بعد الصفحات والمنشورات.
علامة التبويب الحاجيات:
في علامة التبويب هذه ، يمكنك التحكم في كيفية عرض الأدوات في المحتوى الذي تقوم بتطويره باستخدام Page Builder. يمكنك حتى تغيير حجم رأس اسم الأداة لتناسب أفكار التصميم الخاصة بك.
علامة تبويب التخطيط:
هنا ، يمكنك التحكم في العرض والهوامش وقدرات الاستجابة للمواد المصممة باستخدام هذا المكون الإضافي. يستخدم العديد من المطورين الإعدادات الافتراضية ، لكن هذا الأمر متروك لك تمامًا.
علامة تبويب المحتوى:
يتيح لك ذلك التحكم في ما إذا كان المحتوى الموجود مسبقًا يتم نقله إلى علامة تبويب التصميم الخاصة بالمحرر الخاص بك. يمكن أن يكون هذا مفيدًا بشكل لا يصدق عند تعديل المنشورات والصفحات التي تحتوي بالفعل على محتوى.
أدوات محرر Page Builder
حتى تشعر بالرضا تجاه إمكانيات Page Builder ، قد يكون من الأفضل أن تبدأ بمنشور أو صفحة جديدة يمكنك حذفها بعد ذلك. سيؤدي ذلك إلى تقليل مخاطر حذف المحتوى الذي قمت بإنشائه بالفعل.
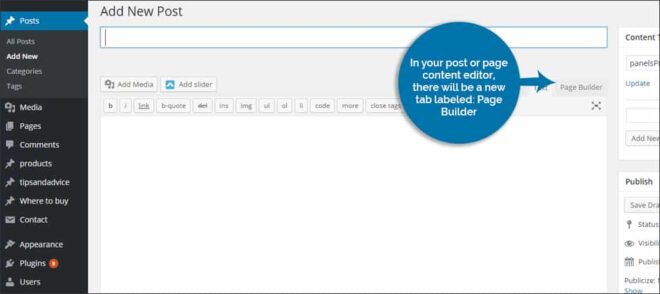
الوصول إلى Page Builder

في محرر محتوى الصفحة أو المنشور الخاص بك ، ستكون هناك علامة تبويب جديدة بعنوان: Page Builder. سيكون هذا بجوار طريقتي العرض “مرئي” و “نصي” أعلاه حيث تكتب المحتوى. عند النقر فوق علامة التبويب هذه ، سترى مجموعة متنوعة من الأزرار مثل “عنصر واجهة مستخدم” و “صف” و “تخطيط تم إنشاؤه مسبقًا”.
القطعة
عندما تنقر لإضافة عنصر واجهة مستخدم ، سترى كل مكون قابل للاستخدام قمت بتثبيته. سيشمل هذا كل شيء من المحتوى إلى الأدوات المضمنة في المكون الإضافي Jetpack . قد تحتاج إلى الرجوع إلى برنامج تعليمي منفصل منشئ موقع WordPress لتلك المكونات الإضافية والإضافات المتوفرة.
صف
يتيح لك هذا الأمر إدراج صف بالإضافة إلى عدد الأعمدة التي تريد وضعها. يمكن أن يكون هذا مثاليًا عندما تريد إظهار سلسلة من الأشياء مثل الصفحات أو المنشورات الأخرى في تخطيط الشبكة.
تخطيط مسبق البناء
يأتي Page Builder مع مجموعة متنوعة من تخطيطات التصميم سابقة الإنشاء للاختيار من بينها. قد تكون هذه مفيدة عند تصميم صفحة رئيسية أو إعطاء مشاركاتك مزيدًا من التوهج.
نقل المحتوى الخاص بك
تتم إضافة المحتوى من خلال استخدام عنصر واجهة المستخدم “Post Content” المتاح من Page Builder نفسه. ستعرض هذه الأداة المحتوى من المنشور أو الصفحة التي تعمل عليها حاليًا. إذا كان لديك صفوف أو أعمدة مختلفة مثبتة ، يمكنك سحب المحتوى وإفلاته في أي مكان تريده.
إضافة الحاجيات
حدد الصف أو العمود الذي تريد إدراج عنصر واجهة مستخدم فيه. انقر فوق الزر “إضافة عنصر واجهة مستخدم” وابحث عن الأداة التي تريد استخدامها. بمجرد النقر فوق هذه الأداة المحددة ، ستتم إضافتها إلى المنشور أو الصفحة.
تغيير السمات
تمنحك العديد من عناصر واجهة المستخدم وعناصر التحكم داخل Page Builder التحكم في سمات المكون. على سبيل المثال ، يمكنك إضافة ألوان الخلفية أو الصور أو الحدود أو إضافة CSS مخصص أو حتى تغيير المساحة المتروكة بين الأدوات. يكون هذا مفيدًا بشكل خاص إذا كنت تريد أن تأخذ تخصيص التخطيطات سابقة الإنشاء إلى أبعد من ذلك أو لمجرد التحكم في التصميم الخاص بك.
ملاحظة:
من المهم ملاحظة أن حذف المحتوى أو عناصر واجهة المستخدم في Page Builder لن يحذفها من صفحتك أو منشورك الفعلي. إذا قررت حذف ما قمت بإنشائه ، فسيتعين عليك إزالته إما في محرر “النص” أو “المرئي”.
يوفر SiteOrigin Page Builder طريقة قوية لإنشاء كل شيء من الصفحة الرئيسية إلى إضافة نمط إلى صفحاتك ومنشوراتك. نظرًا لأن هذا المكون الإضافي مجاني للاستخدام ، فلن تخسر شيئًا سوى الوقت في استكشاف ما يمكن أن يفعله لموقعك. تحكم في صفحات الويب الخاصة بك ، وقدم تجربة فريدة من خلال Page Builder.







