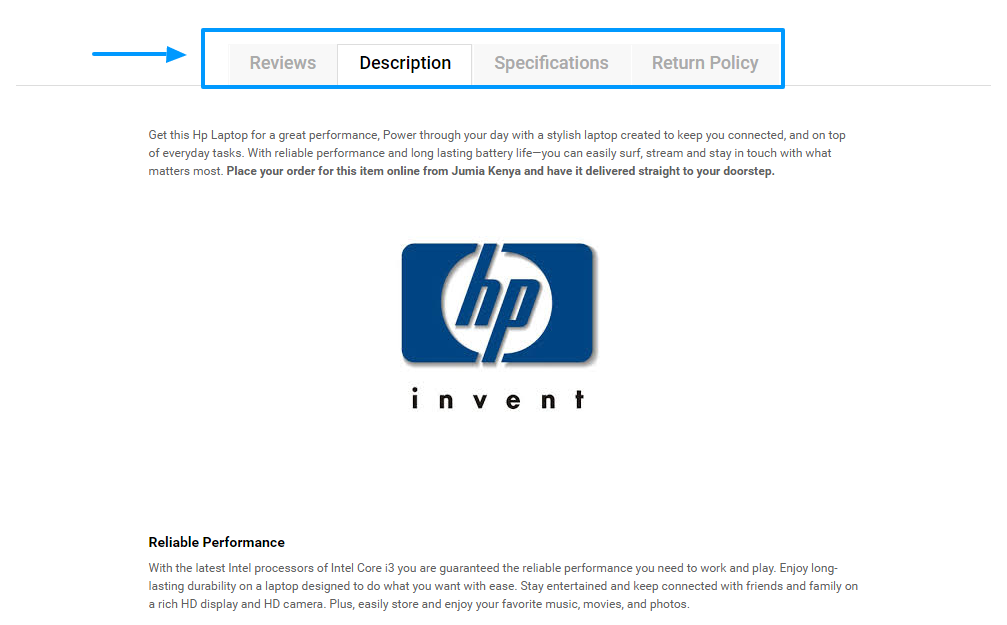
تعد علامات التبويب ميزة شائعة إلى حد ما في العديد من مواقع الويب ، وخاصة متاجر التجارة الإلكترونية. عادةً ما يستخدم مالكو متاجر التجارة الإلكترونية علامات التبويب في منطقة وصف المنتج ، حيث يقومون بتقسيم المراجعات والوصف والمواصفات الفنية وما إلى ذلك إلى علامات تبويب متعددة.

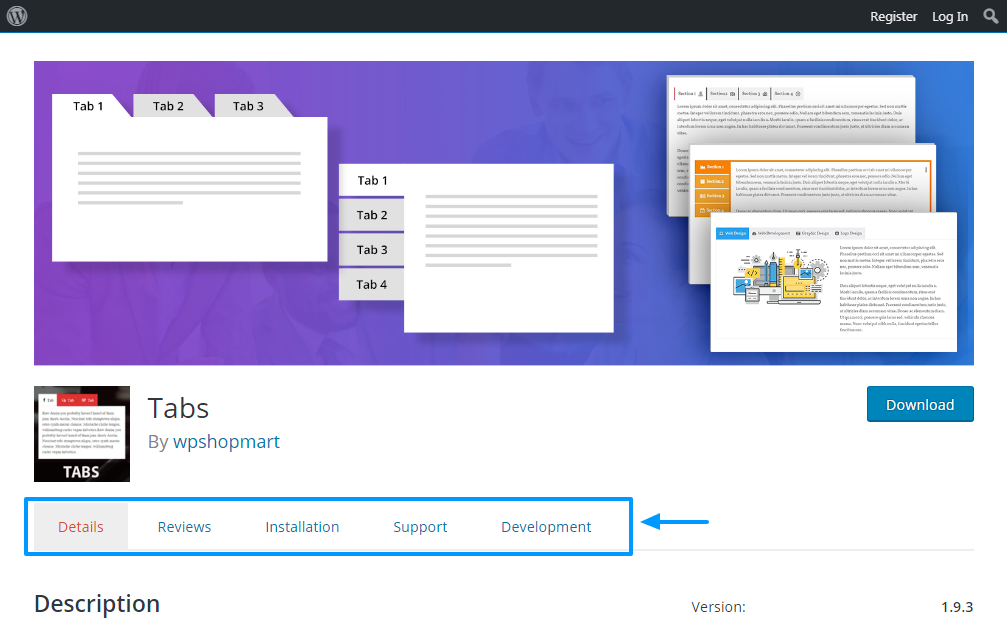
ومع ذلك ، فقد وجدت علامات التبويب استخدامها في العديد من أنواع مواقع الويب المختلفة ، وليس فقط مواقع التجارة الإلكترونية. حتى موقع WordPress.org الرسمي يستخدم علامات التبويب في صفحات وصف البرنامج المساعد. انظر الصورة أدناه لرؤية علامات التبويب المميزة في WP.org.

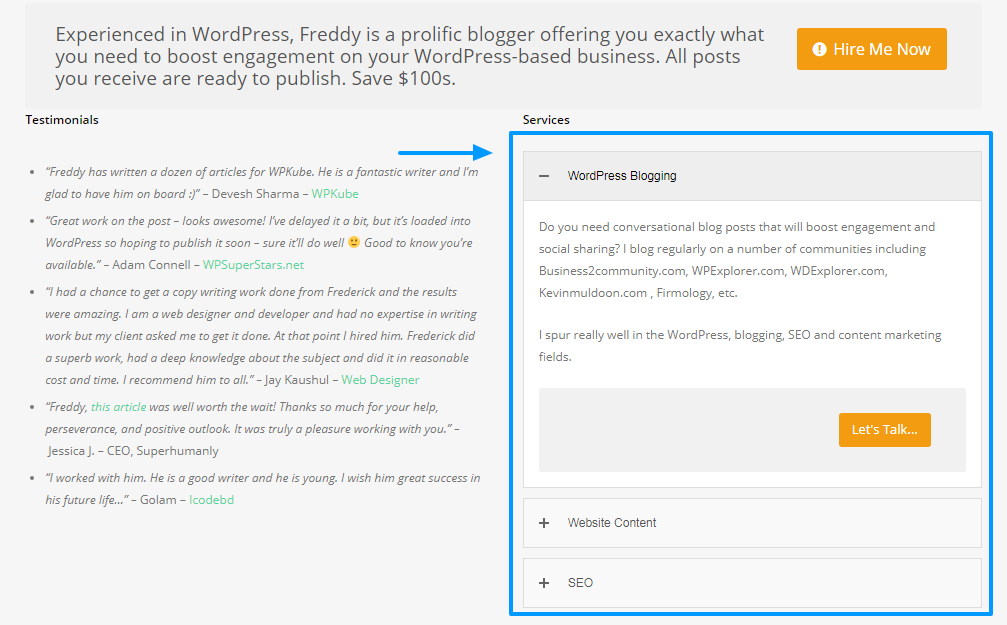
يستخدم العديد من مالكي مواقع الويب الآخرين علامات التبويب على أنواع مختلفة من مواقع الويب. ومع ذلك ، لا ينبغي الخلط بين علامات التبويب والأكورديون ، والتي تتوسع لكشف المعلومات. أدناه ، يرجى ملاحظة كيف استخدمت الأكورديون على موقع الويب الخاص بي.

لكن بغض النظر عن الأكورديون ، نحن هنا للتحدث عن علامات التبويب ، لذلك دعونا لا نفقد تركيزنا ؛ أنا فقط بحاجة إلى توضيح التمييز بين علامات التبويب والأكورديون. الآن ، أتمنى أن نكون على نفس الصفحة
في الأساس ، يستخدم مالكو الويب علامات التبويب لتقسيم المعلومات التي كانت ستأخذ صفحة كاملة أو منشورًا. وهذا يعني أن علامات التبويب تجعل المعلومات أسهل في الهضم ، دون بالضرورة إجبار المستخدمين على الضغط على عجلة التمرير مليون مرة.
بمعنى آخر ، تعمل علامات التبويب على تحسين قابلية استخدام موقع الويب الخاص بك خاصة في عالم يتسم بفترات اهتمام أقصر . لذلك ، إذا كنت ترغب في إبقاء المستخدمين على موقعك لفترة أطول دون الشعور بالملل حتى الموت بصفحات طويلة ، فيجب أن تفكر في استخدام علامات التبويب.
في منشور اليوم ، نعرض لك بالضبط كيفية إضافة علامات تبويب إلى منشورات وصفحات WordPress الخاصة بك. قبل نهاية هذا المنشور ، سيكون لديك جميع الإرشادات التي تحتاجها لاستخدام علامات التبويب لصالحك. نأمل أن تستمتع حتى النهاية ، ويرجى عدم المغادرة دون مشاركة أفكارك في قسم التعليقات. هذا بعيدًا ، فلنبدأ.
استخدم Page Builder
إذا كان لديك مُنشئ صفحات مثبت بالفعل ، فأنت محظوظ – فمن المحتمل أن يكون لديك بالفعل وحدة علامات تبويب في متناول يديك. يقدم معظم منشئي الصفحات الرئيسيين علامات تبويب كجزء من مجموعتهم الأساسية من عناصر منشئ الصفحات. إليك نظرة سريعة على اثنين من المفضلات لدينا.
Elementor Free Page Builder

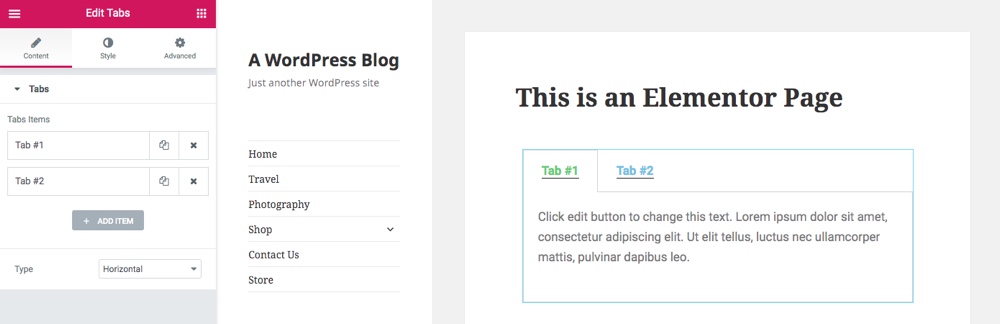
يشتمل منشئ صفحة Elementor الشهير على علامات تبويب كجزء من الإصدار المجاني من البرنامج المساعد. كل ما عليك فعله هو إدراج عنصر علامة تبويب على صفحتك ، ثم تعديل العنوان والمحتوى والنمط وما إلى ذلك. هذا كل شيء!
WPBakery Premium Page Builder

هل تستخدم سمة مميزة تتضمن WPBakery Page Builder (مثل سمة Total الخاصة بنا )؟ عظيم! علامات التبويب مدمجة وسهلة الاستخدام.
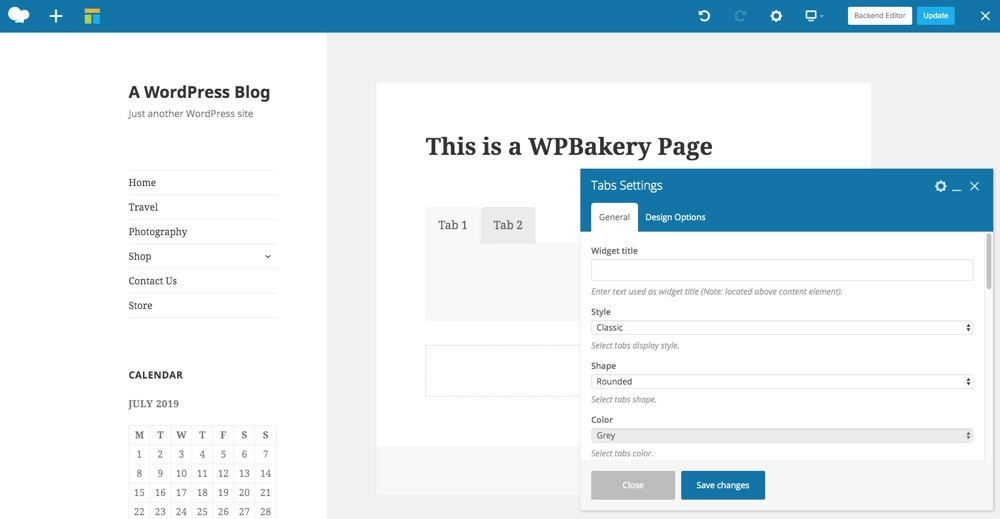
تختلف وحدة علامة التبويب WPBakery اختلافًا طفيفًا عن المثال السابق حيث تكون علامات التبويب فارغة في البداية عند إضافتها. ستحتاج إلى إدراج عناصر صفحة إضافية (منطقة النص والصور والرموز وما إلى ذلك) في علامات التبويب لإضافة المحتوى الخاص بك. لكن هذا يمنحك الكثير من الحرية لإنشاء علامات تبويب بالطريقة التي تريدها (بالإضافة إلى خيارات التصميم المضمنة). لقد قمنا بتغطية مُنشئ الصفحة هذا على المدونة من قبل ، لذلك إذا كنت ترغب في الحصول على إرشادات أكثر تفصيلاً ، راجع دليل WPBakery (ملاحظة – كان يُطلق على هذا المكون الإضافي سابقًا اسم Visual Composer ، لذا آسف مقدمًا لأي ارتباك).
قم بتثبيت البرنامج المساعد لعلامات التبويب WordPress

إذا كنت لا تستخدم مُنشئ الصفحات ، فلا داعي لاستخدامه لعلامات التبويب فقط. هناك الكثير من البدائل الرائعة ، مثل البرنامج المساعد المجاني WordPress المعروف ببساطة باسم Tabs by WP Shop Mart. Tabs هو مكون إضافي أنيق لبرنامج WordPress يساعدك على إنشاء عدد غير محدود من علامات التبويب الجميلة دون بذل أي جهد.
لنبدأ بتثبيت البرنامج المساعد Tabs WordPress. نظرًا لأنه متاح في الريبو الرسمي للمكوِّن الإضافي WordPress ، يمكنك تثبيت المكون الإضافي مباشرةً من داخل لوحة تحكم مسؤول WordPress.
نحن نستخدم الإصدار المجاني ، ولكن يتوفر إصدار متميز إذا كنت ترغب في الترقية للحصول على ميزات إضافية لاحقًا.
تثبيت البرنامج المساعد لعلامات تبويب ووردبريس
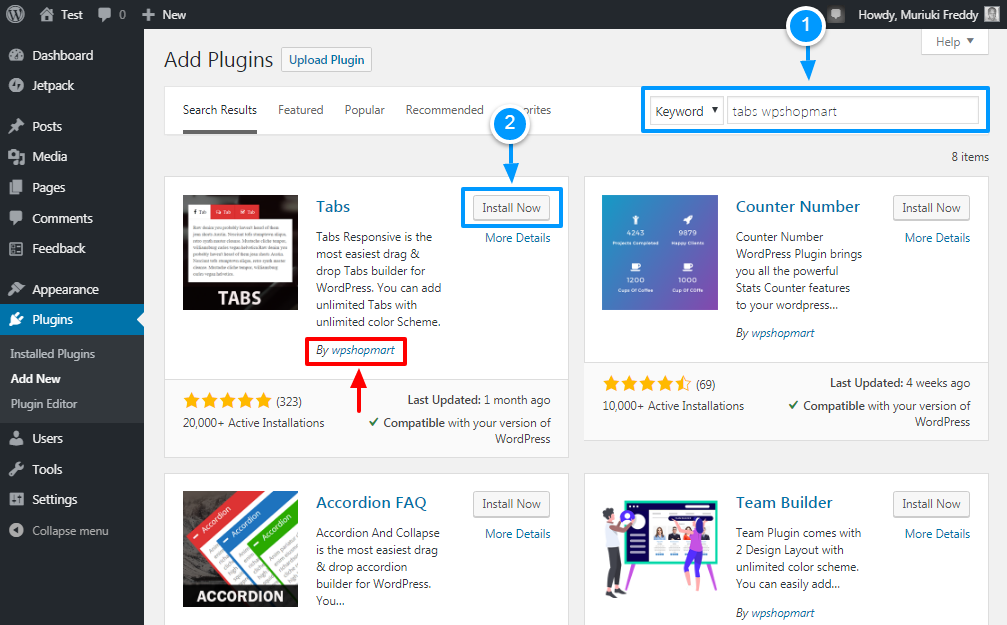
قم بتسجيل الدخول إلى لوحة تحكم مسؤول WordPress الخاصة بك وانتقل إلى الإضافات> إضافة جديد وأدخل “علامات التبويب wpshopmart” في مربع البحث عن الكلمات الرئيسية. بمجرد العثور على المكون الإضافي الصحيح ، اضغط على زر التثبيت الآن كما هو موضح أدناه.

بعد ذلك ، انقر فوق الزر ” تنشيط” . وهذا كل شيء ، المكون الإضافي Tabs Responsive WordPress جاهز للاستخدام. الآن ، دعنا ننشئ علامتي تبويب لاكتشاف ما يقدمه هذا المكون الإضافي.
تكوين ملحق WordPress المتجاوب بعلامات التبويب
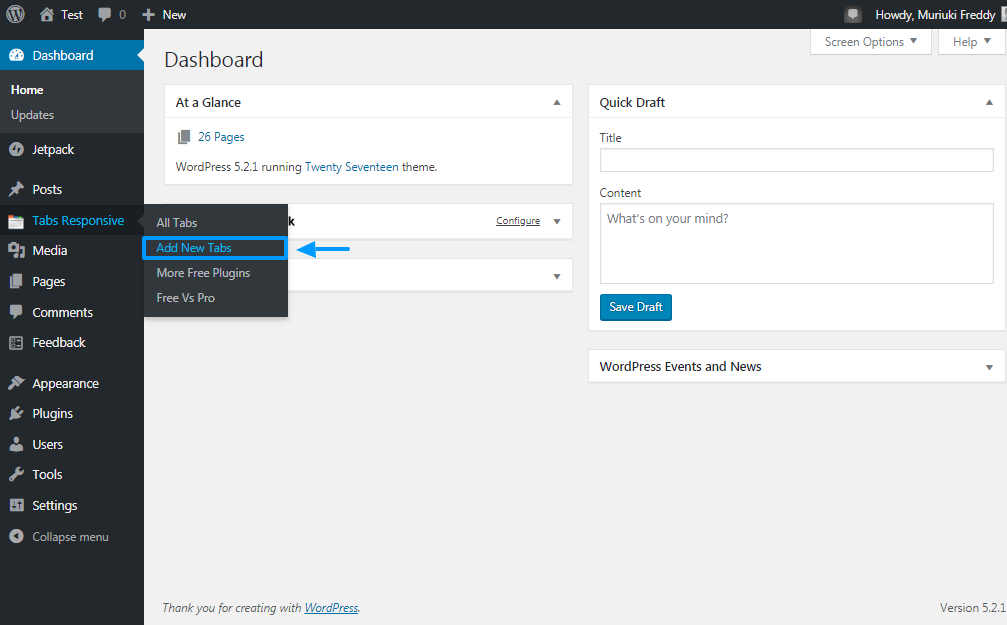
سيؤدي تنشيط المكون الإضافي إلى إضافة عنصر جديد إلى قائمة مسؤول WordPress الخاصة بك. لإنشاء علامات تبويب جديدة ، انتقل إلى Tabs Responsive> Add New Tabs كما نوضح بالتفصيل في لقطة الشاشة أدناه.

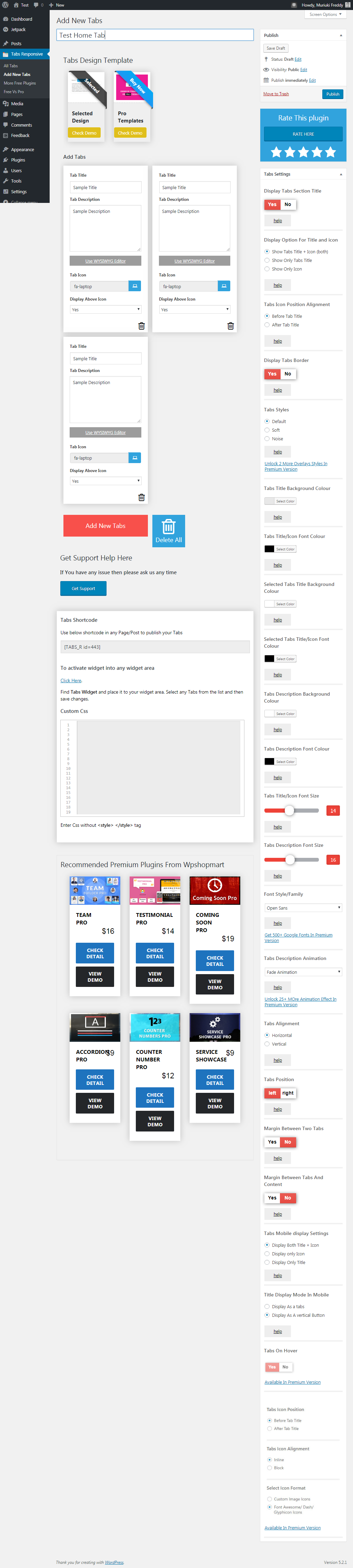
يقودك القيام بذلك إلى Tabs Responsive Builder المليء بجميع الميزات التي تحتاجها لإنشاء علامات تبويب جميلة مثل الرئيس. انظر إلى الصورة أدناه للحصول على لمحة عما يمكن توقعه.

تماما التمرير أليس كذلك؟ حسنًا ، يمكنك العثور على معظم الميزات على الشريط الجانبي الأيمن. لاحظ أيضًا أن علامات التبويب الفردية لها إعداداتها. يمكنك أيضًا استخدام محررات WYSIWYG في علامات التبويب ، مما يعني أن لديك قدرًا كبيرًا من التحكم في علامات التبويب الخاصة بك.
الآن ، دعنا ننشئ بعض نماذج علامات التبويب ، ونعرضها على صفحة أو منشور.
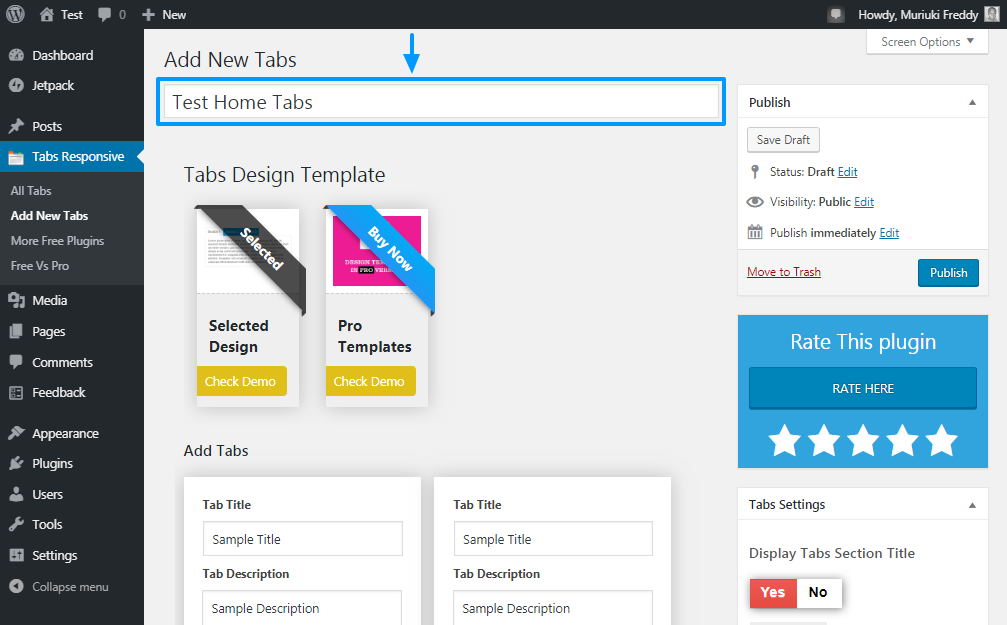
أضف عنوانا

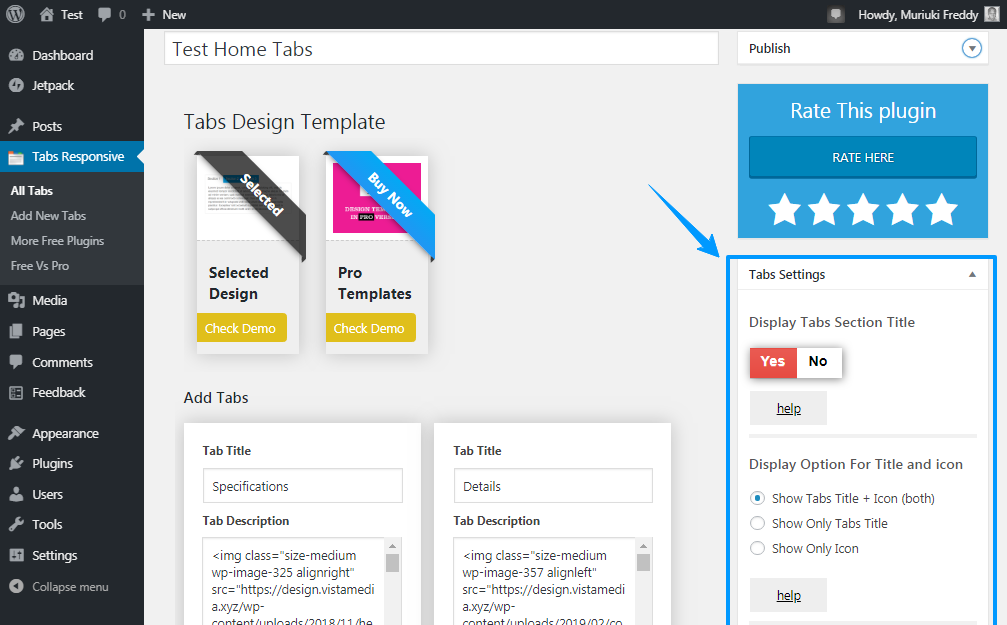
ابدأ بإعطاء علامات التبويب الخاصة بك عنوانًا وصفيًا (تمامًا كما تفعل مع قوائم التنقل الخاصة بك ) كما هو موضح في الصورة أعلاه. بهذه الطريقة ، يمكنك بسهولة تحديد علامات التبويب الخاصة بك في لوحة تحكم مسؤول WordPress لاحقًا في حال احتجت إلى تعديل أي شيء. لأغراض هذا البرنامج التعليمي ، قمت بتعميد علامات التبويب “اختبار علامات التبويب الرئيسية”.
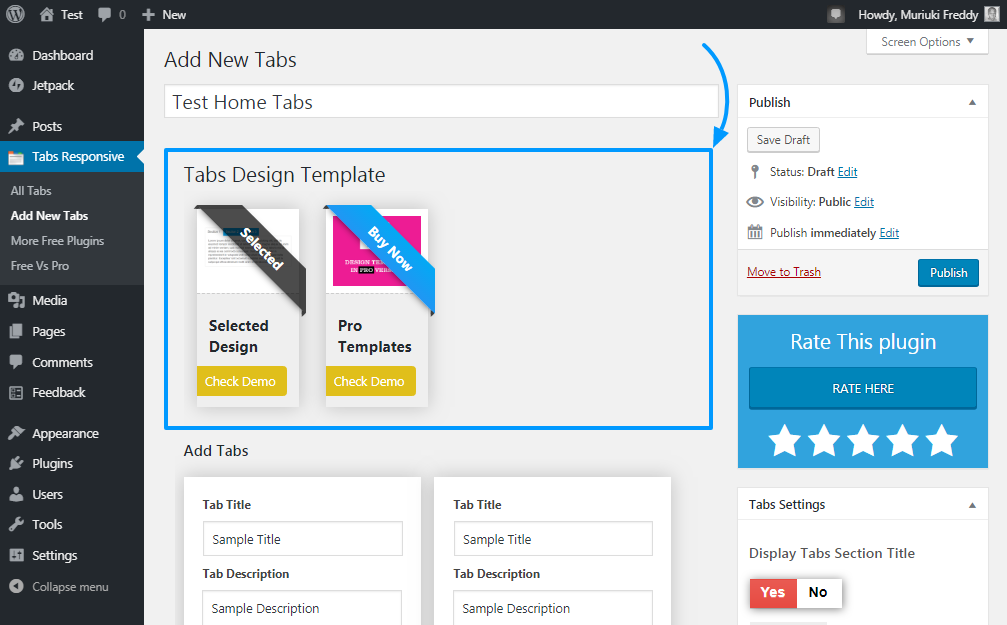
اختر قالب تصميم علامات التبويب

كما هو موضح في لقطة الشاشة أعلاه ، تتضمن خطوتك التالية اختيار قالب تصميم ترغب في استخدامه لعلامات التبويب الخاصة بك. يوفر لك الإصدار المجاني من المكون الإضافي Tabs WordPress قالب تصميم واحدًا فقط ، ولكن يمكنك دائمًا الترقية إلى الإصدار المتميز مقابل 19 إصدارًا آخر . تحدث عن حرية التصميم.
أضف علامات تبويب
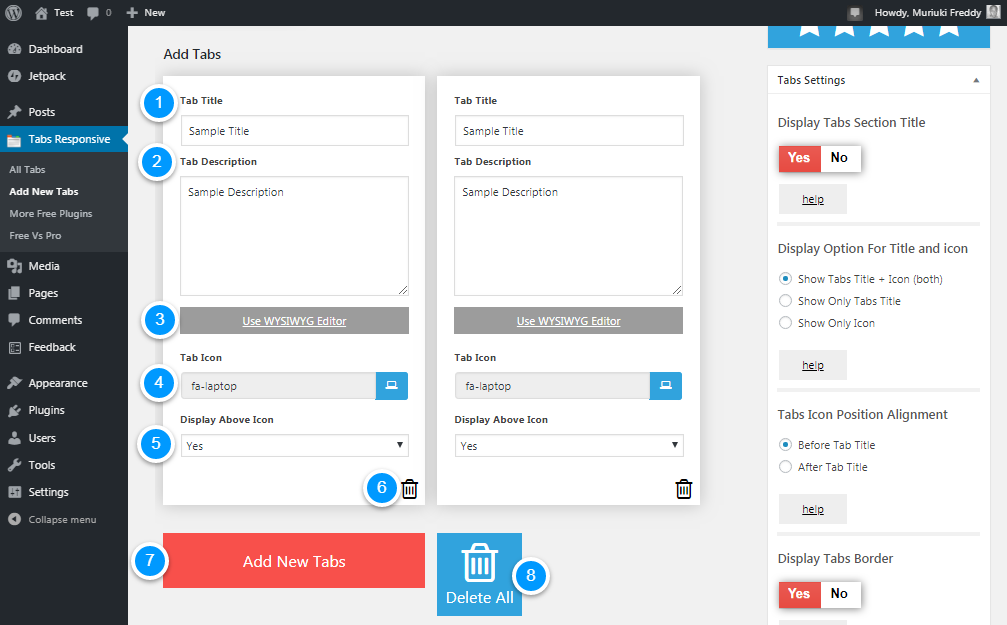
بعد ذلك ، أضف العديد من علامات التبويب كما تريد كما هو موضح أدناه.

لقد أنشأنا قائمة مرقمة توضح بالتفصيل ما يمكنك فعله في قسم إضافة علامات التبويب الموضح أعلاه. الأرقام تتوافق مع كل منطقة.
- عنوان علامة التبويب – أضف عنوان علامة التبويب في هذا الحقل ، على سبيل المثال الوصف والمواصفات والتفاصيل وما إلى ذلك.
- وصف علامة التبويب – أضف وصف علامة التبويب هنا. يتيح لك هذا الحقل إضافة محتوى علامة التبويب الخاصة بك. أفضل جزء هو أنه يمكنك استخدام محرر WYSIWYG (الموضح في رقم 3 أدناه) لإضافة محتوى غني إلى علامات التبويب الخاصة بك ، بما في ذلك الصور والموسيقى ومقاطع الفيديو
- استخدام WYSIWYG – إذا كنت ترغب في استخدام المألوف W hat- Y ou- S ee- I S- W hat- Y ou- G محرر آخرون لإنشاء محتوى التبويب الخاص بك، لا تتردد في ضرب هذا الزر لإطلاق pop- فوق النافذة
- رمز علامة التبويب – يساعدك هذا الحقل في اختيار رمز لاستخدامه في علامة التبويب الخاصة بك. يوفر لك المكون الإضافي Tabs WordPress إمكانية الوصول إلى العديد من رموز Font Awesome لتنشيط علامات التبويب الخاصة بك مثل المحترفين
- العرض فوق الرمز – إذا كنت ترغب في عرض عنوان علامة التبويب بجانب الرمز ، فستحب هذه الميزة. علاوة على ذلك ، يسمح لك بتعطيل الرمز دون لمس عنوان علامة التبويب
- حذف – اضغط على هذا الزر لحذف علامة تبويب معينة
- إضافة علامات تبويب جديدة – انقر فوق هذا الزر لإضافة المزيد من علامات التبويب
- حذف الكل – هل سئمت كل علامات التبويب؟ فقط اضغط على زر حذف الكل لإعادة تعيين كل شيء
زوجان من النصائح الإضافية لمساعدتك. أولاً ، يمكنك سحب وإسقاط علامات التبويب حولها لإعادة ترتيبها وترتيبها حسب رغبتك.
ثانيًا – لا تنس الضغط على زر حفظ المسودة مرة أو مرتين أثناء إنشاء علامات التبويب الخاصة بك لضمان عدم فقد أي تغييرات في حالة الانتقال بعيدًا عن أداة إنشاء علامات التبويب عن طريق الخطأ.
أخيرًا – إذا كنت بحاجة إلى دعم ، فهناك زر الحصول على الدعم باللون الأزرق الكبير أسفل قسم إضافة علامات التبويب (وفي معظم صفحات المكون الإضافي) والذي يقودك إلى منتدى دعم علامات التبويب الرسمي في WordPress.org. لا تتردد في الضغط على زر الدعم إذا كنت بحاجة إلى مساعدة في أي وقت.
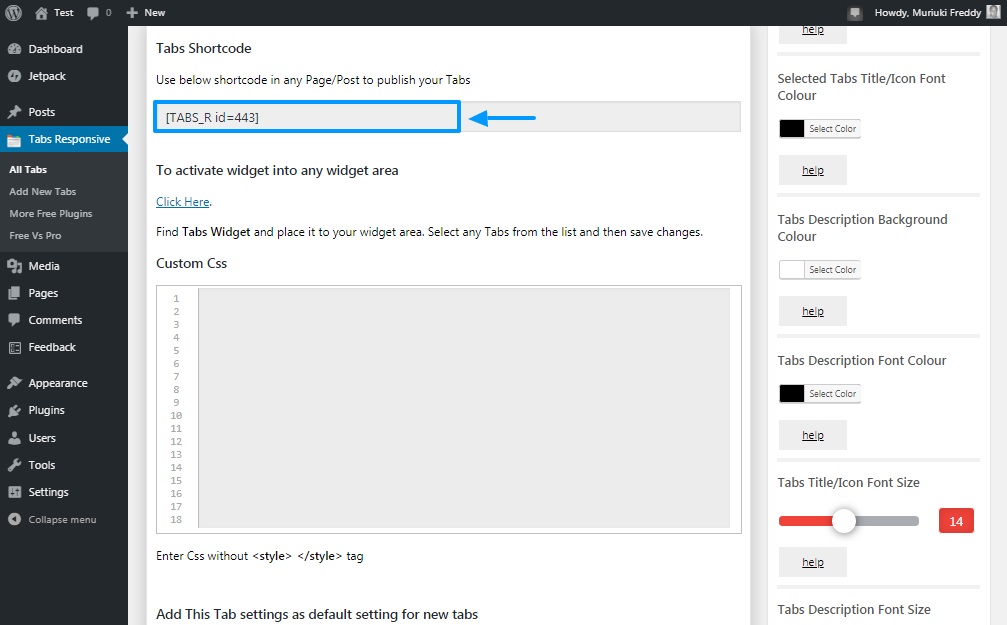
الرمز المختصر لعلامات التبويب

بعد ذلك ، يمكنك العثور على رمز علامات التبويب المختصر الذي تستخدمه لإضافة علامات التبويب وعرضها على أي صفحة أو منشور ترغب فيه. على سبيل المثال ، رمزنا المختصر هو [TABS_R id = 443]. لعرض علامات التبويب على إحدى الصفحات ، أود ببساطة نسخ الرمز المختصر أعلاه ولصقه في تلك الصفحة المحددة.
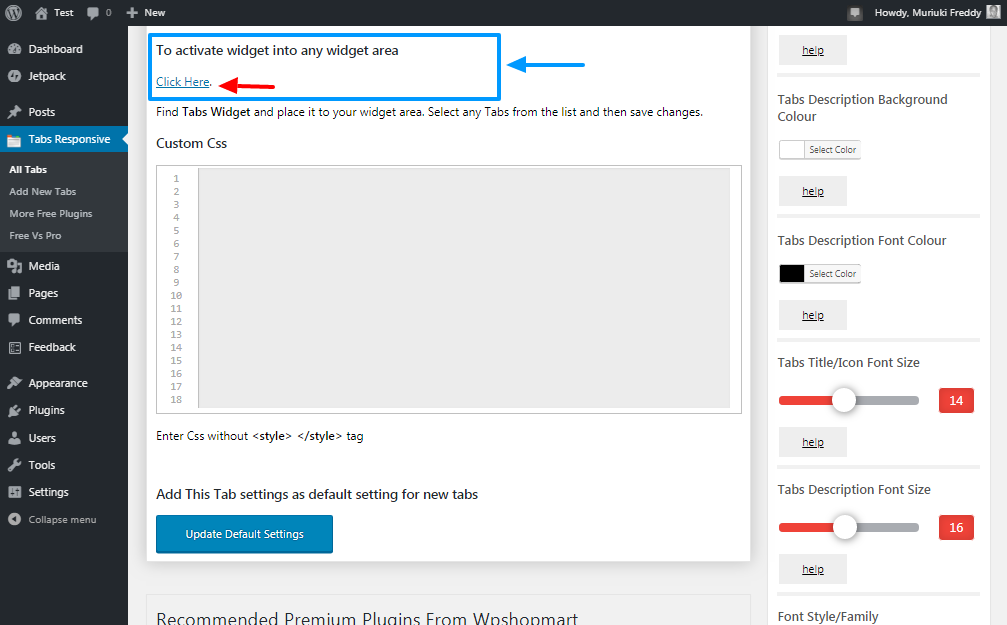
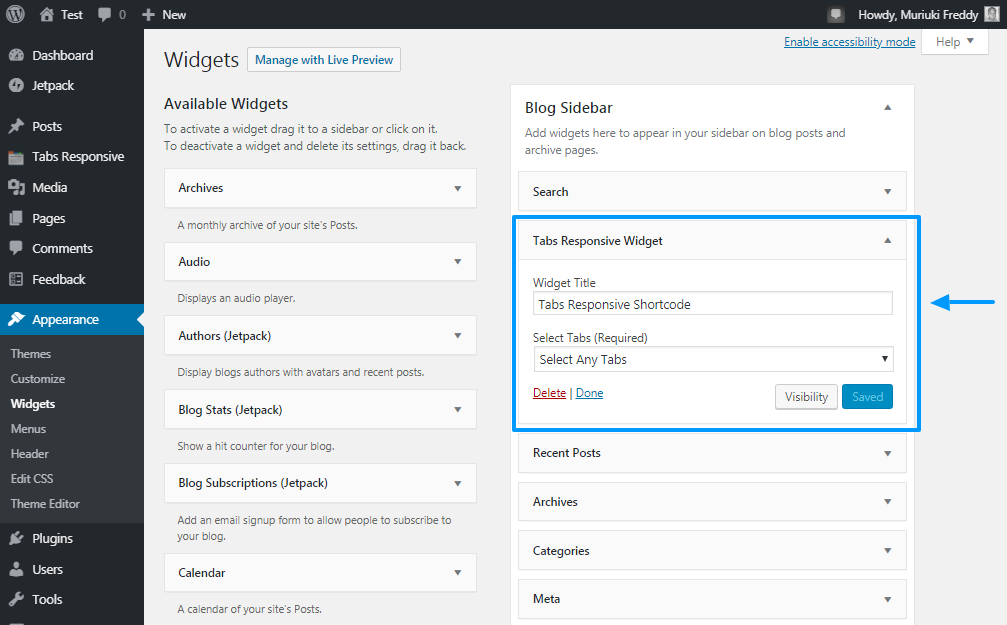
أداة علامات التبويب

هل تتطلع إلى إضافة علامات التبويب الخاصة بك إلى منطقة عنصر واجهة المستخدم على موقع الويب الخاص بك؟ إذا كانت الإجابة بنعم مدوية ، فستحب دعم الأداة الذي يأتي مع المكون الإضافي Tabs WordPress.
يؤدي النقر على رابط النقر هنا في الصورة أعلاه إلى نقلك إلى شاشة عناصر واجهة مستخدم WordPress ، حيث يمكنك إضافة علامات التبويب الخاصة بك في أي مكان لديك منطقة عنصر واجهة مستخدم في المظهر الخاص بك.

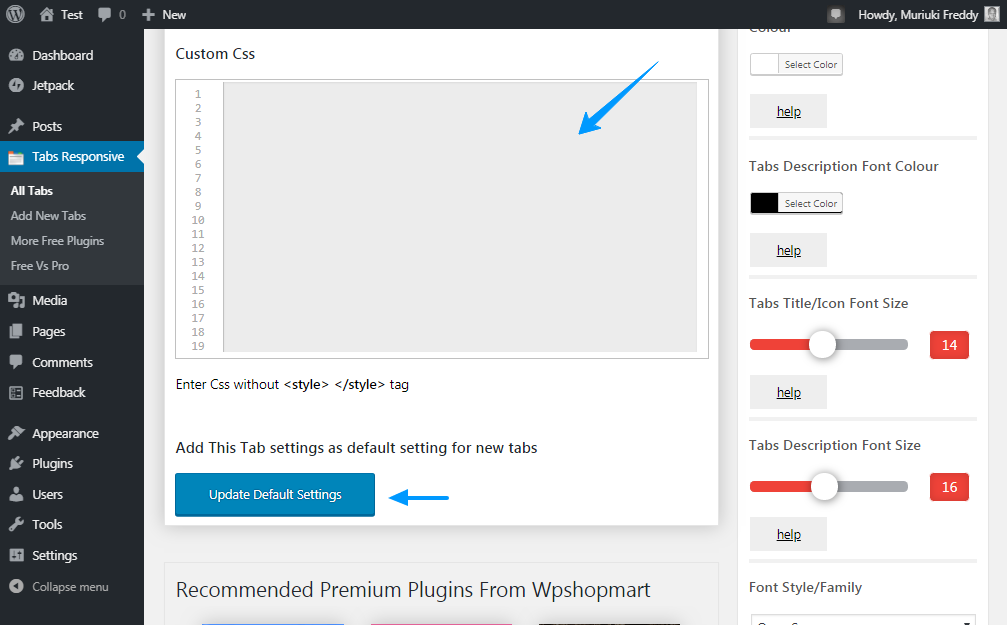
لغة تنسيق ويب حسب الطلب
بينما يأتي المكون الإضافي Tabs WordPress مع الكثير من خيارات تخصيص علامات التبويب (فقط ألق نظرة على الشريط الجانبي الأيمن ؛ إنه مليء بخيارات التصميم!) ، يمكنك إضافة أنماط CSS المخصصة الخاصة بك كما هو موضح أدناه.

علاوة على ذلك ، يمكنك تعيين إعداداتك المخصصة كإعدادات افتراضية لجميع علامات التبويب الجديدة ببساطة عن طريق النقر فوق الزر تحديث الإعدادات الافتراضية كما هو موضح في الصورة أعلاه.
الشريط الجانبي الأيمن

الشريط الجانبي الأيمن الذي نبرزه في الصورة أعلاه يحمل اليوم لك حقًا. إنها مليئة بجميع الخيارات التي تحتاجها لتصميم علامات التبويب الخاصة بك وفقًا لمحتوى قلبك. تشمل الخيارات البارزة ما يلي:
- لون خلفية علامة التبويب
- لون خط علامة التبويب
- عائلة الخط ونمطه
- عرض خيارات عنوان علامة التبويب ورمزها
- محاذاة موضع رمز الجدولة ، أي قبل عنوان علامة التبويب أو بعده
- حدود الجدولة
- الرسوم المتحركة وصف علامات التبويب المتعددة
- وأكثر من ذلك بكثير
أضف علامات التبويب الخاصة بك إلى صفحة WordPress أو المنشور
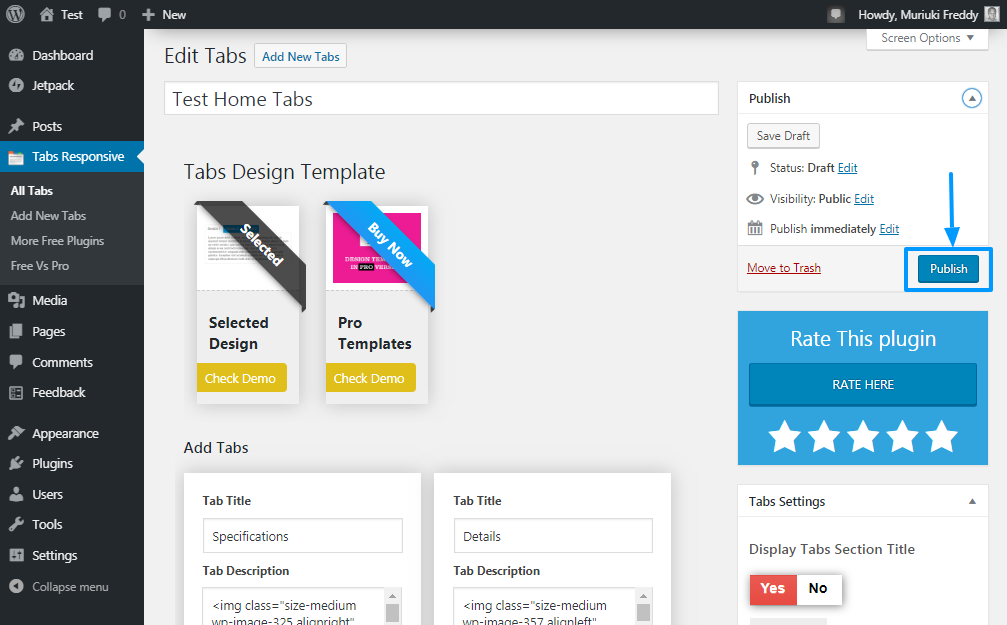
بمجرد إضافة محتوى علامة التبويب وخيارات النمط ، قم بالتمرير لأعلى وانقر فوق الزر نشر كما هو موضح أدناه.

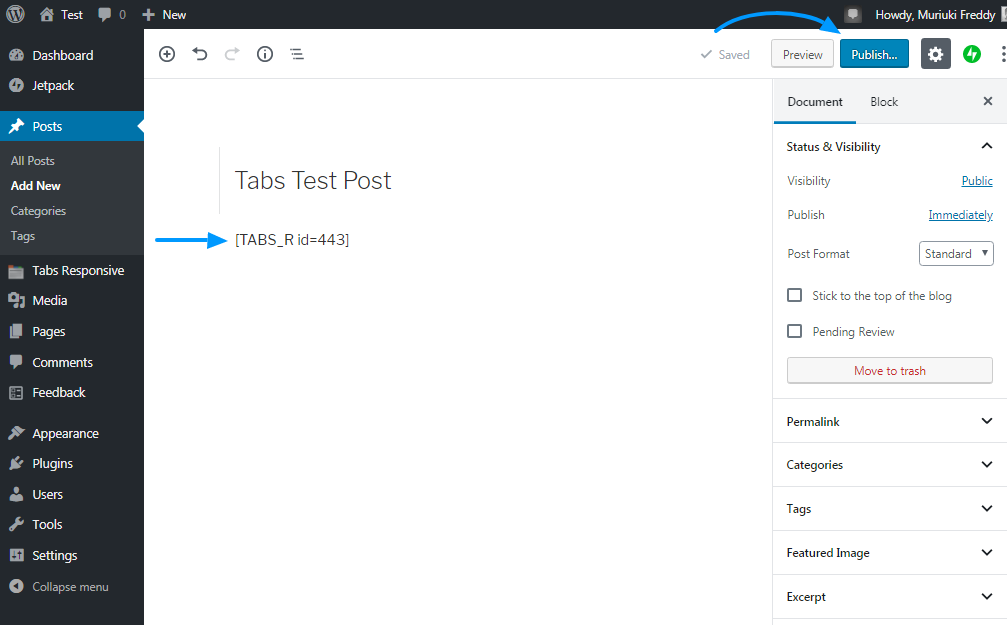
في هذه المرحلة ، تكون علامات التبويب الخاصة بك جاهزة. تحتاج ببساطة إلى إضافة علامات التبويب إلى صفحة WordPress أو منشور. ما عليك سوى نسخ الرمز المختصر لعلامات التبويب التي رأيناها سابقًا. بلدنا هو [TABS_R id = 443].
قم بتشغيل محرر النشر الخاص بك (حتى إذا كنت تستخدم Gutenberg ) وقم بلصق الرمز القصير في المنشور / الصفحة. بعد ذلك ، اضغط على زر النشر كما هو موضح أدناه.

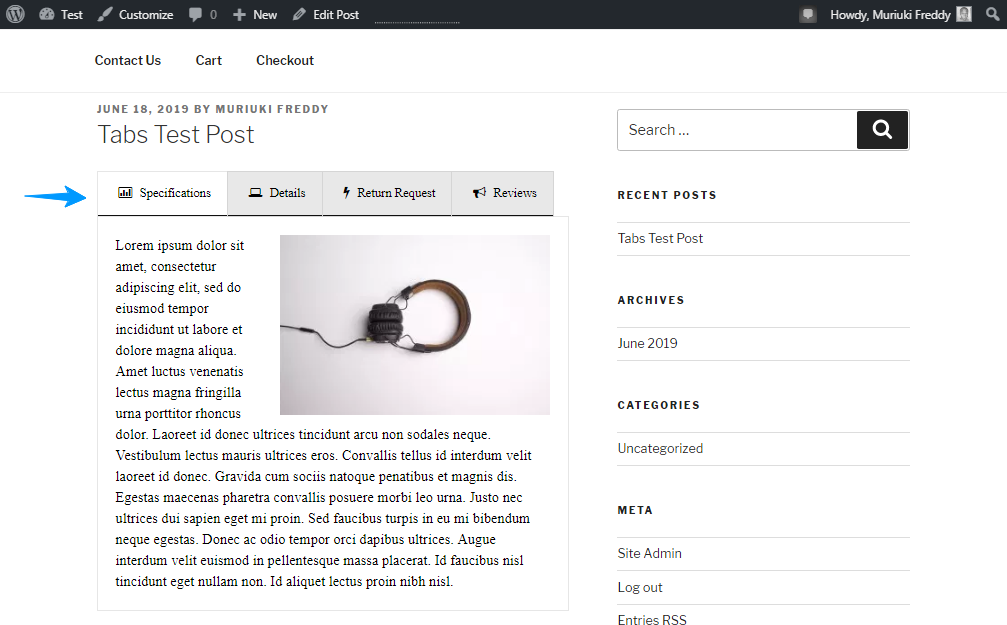
بعد حوالي 5 دقائق من تجهيز الأشياء ؛ أنا أستخدم موضوع Twenty Seventeen والكثير من Lorem Ipsum ، توصلت إلى النتيجة التالية.

لاحظ أنني لم أخصص الألوان أو أي شيء. قل لي ما هو رأيك؛ ألم يكن ذلك سهلا؟