ما هو جوجل AMP؟
Google AMP تعني Accelerated Mobile Pages. إنها مبادرة مفتوحة المصدر تدعمها شركات التكنولوجيا مثل Google و Twitter. الهدف من المشروع هو جعل محتوى الويب يتم تحميله بشكل أسرع لمستخدمي الأجهزة المحمولة.
بالنسبة للعديد من مستخدمي الجوال ، غالبًا ما تكون القراءة على الويب بطيئة. يستغرق تحميل معظم الصفحات الغنية بالمحتوى عدة ثوانٍ على الرغم من كل الجهود التي يبذلها مالكو المواقع لتسريع موقعهم على الويب .

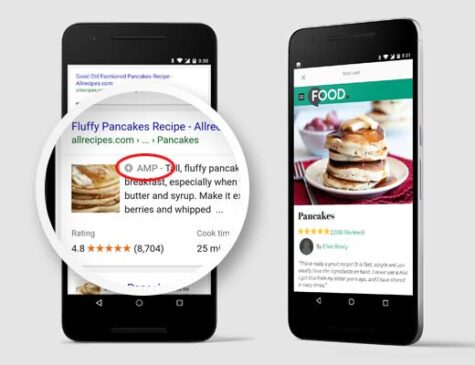
تستخدم Accelerated Mobile Pages أو AMP حدًا أدنى من HTML وجافا سكريبت محدود. يسمح ذلك باستضافة المحتوى على Google AMP Cache. يمكن لـ Google بعد ذلك تقديم هذه النسخة المخبأة للمستخدمين فورًا عندما ينقرون على الرابط الخاص بك في نتائج البحث.
إنه مشابه جدًا لمقالات Facebook الفورية . ومع ذلك ، فإن المقالات الفورية تقتصر فقط على منصة Facebook ، وبشكل أكثر تحديدًا لتطبيق الهاتف المحمول الخاص بهم.
Accelerated Mobile Pages لا تعتمد على النظام الأساسي ويمكن استخدامها بواسطة أي تطبيق أو متصفح أو عارض ويب. يتم استخدامه حاليًا بواسطة Google و Twitter و LinkedIn و Reddit وغيرها.
إيجابيات وسلبيات Google AMP (Accelerated Mobile Pages)
يزعم خبراء تحسين محركات البحث (SEO) أن Accelerated Mobile Pages ستساعدك في الحصول على مرتبة أعلى في Google ، كما تعمل على تحسين تجربة المستخدم لمستخدمي الأجهزة المحمولة على اتصالات الإنترنت البطيئة. ومع ذلك ، هناك العديد من التحديات التي تواجه مالكي مواقع الويب والمدونين والمسوقين.
تستخدم AMP مجموعة محدودة من HTML و JavaScript و CSS. هذا يعني أنه لا يمكنك إضافة عناصر واجهة مستخدم وميزات معينة إلى موقع ويب AMP للجوال الخاص بك. هذا يحد من قدرتك على إضافة نماذج الاشتراك الذكية للبريد الإلكتروني ، ومربعات الفيسبوك ، والنصوص الديناميكية الأخرى.
بينما يدعم Google AMP Google Analytics ، فإنه لا يدعم العديد من منصات التحليلات الأخرى . الأمر نفسه ينطبق على خيارات الإعلان التي تقتصر على عدد قليل من المنصات الإعلانية.
على الرغم من قيودها ، تعمل Google على دفع صفحات AMP من خلال منحها دفعة قوية في بحث الجوال.
إذا كان جزء كبير من حركة المرور الخاصة بك يأتي من عمليات بحث الجوال ، فقد تستفيد من إضافة دعم AMP لتحسين والمحافظة على مُحسنات محركات البحث.
ملاحظة: كانت هناك بعض الشكاوى حول Google AMP من قبل المدونين.
الأول هو بواسطة Alex Kras الذي يدعي أنه من المحتمل أن تفقد حركة مرور الهاتف المحمول إذا قمت بتمكين Google AMP. اقرأ المقال جيدًا لأن هذه مشكلة كبيرة ، وعلى الرغم مما قاله Google Tech Lead for AMP Project ، لا توجد أي حلول جيدة تعالج المشكلة في رأينا.
ثانيًا ، بقلم Terrence Eden الذي يسلط الضوء على صعوبات التبديل مرة أخرى من Google AMP إذا غيرت رأيك في المستقبل. لا نعتقد أن هذه مشكلة كبيرة لأنه يمكنك إجراء إعادة توجيه 301 والتي أشار العديد منها في قسم التعليقات في منشورات مدونته ، ولكن مع ذلك ، هذا شيء تحتاج إلى التفكير فيه.
للأسباب المذكورة أعلاه ، لم نحول WPBeginner إلى Google AMP حتى الآن.
ومع ذلك ، نظرًا لأن العديد من قرائنا سألوا عن كيفية إعداد Google AMP في WordPress ، فقد أنشأنا عملية خطوة بخطوة حول كيفية إعداد Accelerated Mobile Pages في WordPress.
إعداد Accelerated Mobile Pages أو AMP في WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي AMP .
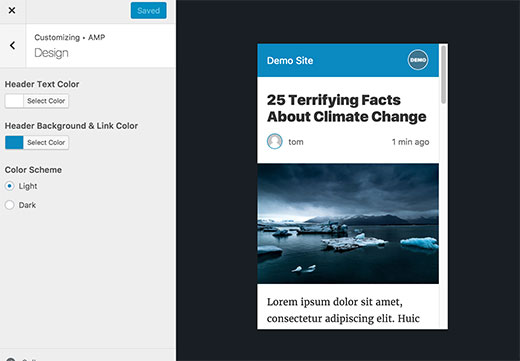
عند التنشيط ، يمكنك التوجه إلى Appearance » صفحة AMP لترى كيف يبدو موقعك على الأجهزة المحمولة التي تستخدم AMP.

يمكنك تغيير خلفية الرأس ولون النص في هذه الصفحة. سيتم أيضًا استخدام لون خلفية الرأس الذي تختاره للروابط.
سيستخدم المكون الإضافي أيضًا رمز موقعك أو شعاره إذا كان المظهر الخاص بك يدعمه.
لا تنس النقر فوق زر حفظ لتخزين التغييرات الخاصة بك.
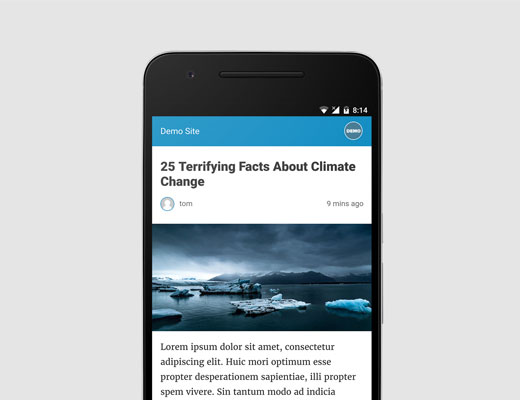
يمكنك الآن زيارة أي منشور منفرد على موقع الويب الخاص بك والإضافة /amp/في نهاية عنوان URL. مثله:
http://example.com/2016/10/my-blog-post/amp/
سيُظهر لك هذا نسخة AMP مجردة من نفس المنشور.

إذا قمت بعرض الكود المصدري للمنشور الأصلي ، فستجد هذا السطر في HTML:
<link rel="amphtml" href="http://example.com/2016/10/my-blog-post/amp/" />
يخبر هذا السطر محركات البحث والتطبيقات / الخدمات الأخرى المستهلكة لصفحات AMP بمكان البحث عن إصدار AMP من الصفحة.
استكشاف الأخطاء وإصلاحها:
إذا رأيت خطأ 404 عند محاولة عرض إصدار الأمبير ، فإليك ما عليك القيام به.
قم بزيارة صفحة الإعدادات »Permalinks في مسؤول WordPress الخاص بك وانقر فوق الزر” حفظ التغييرات “. تذكر ، لا تغير أي شيء هنا ، فقط اضغط على زر الحفظ. سيؤدي هذا إلى تحديث بنية الرابط الثابت لموقع الويب الخاص بك.
عرض Accelerated Mobile Pages في Google Search Console
هل تريد معرفة مستوى أداء Accelerated Mobile Pages في بحث Google؟ يمكنك التحقق من ذلك بسهولة باستخدام Google Search Console .
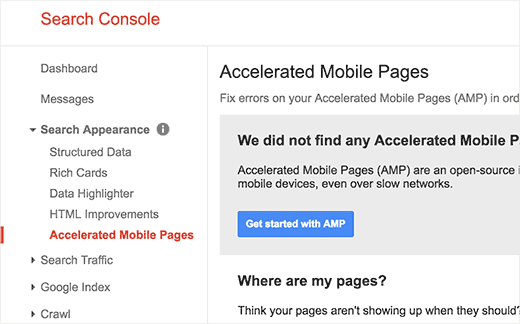
سجّل الدخول إلى لوحة تحكم Google Search Console ، ثم انقر فوق مظهر البحث »Accelerated Mobile Pages .

لا تقلق إذا كنت لا ترى نتائج AMP الخاصة بك على الفور. قد يستغرق Google بعض الوقت لفهرسة Accelerated Mobile Pages ثم عرض البيانات في Search Console.
توسيع وتخصيص صفحات الجوال المسرَّعة
يأتي المكون الإضافي AMP لـ WordPress بخيارات تخصيص محدودة للغاية. ومع ذلك ، يمكنك استخدام بعض ملحقات WordPress الأخرى لإضافة المزيد من التخصيصات.
إذا كنت تستخدم Yoast SEO بالفعل ، فأنت بحاجة إلى تثبيت وتفعيل Glue for Yoast SEO & AMP .
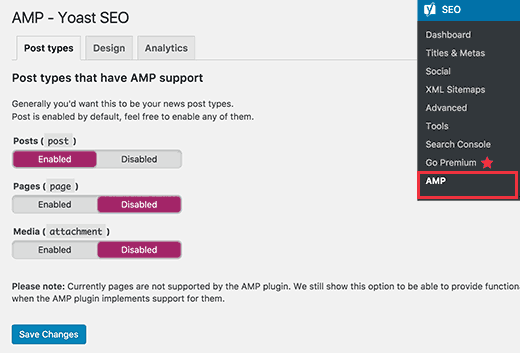
إنه مكون إضافي إضافي لـ Yoast SEO و AMP plugins. عند التنشيط ، تحتاج إلى زيارة SEO » صفحة AMP لتكوين إعدادات المكون الإضافي.

يسمح لك المكون الإضافي بتمكين دعم AMP لأنواع المنشورات الأخرى.
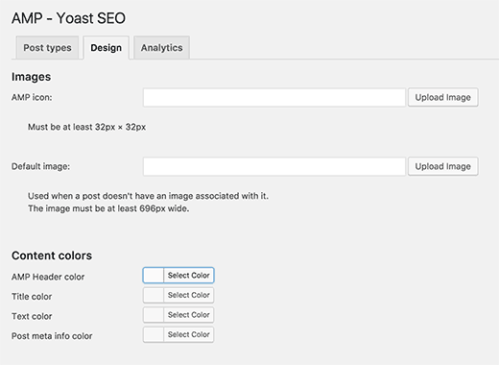
في علامة تبويب التصميم ، يمكنك اختيار الألوان وخيارات التصميم. يمكنك أيضًا تحميل شعار وصورة رأس افتراضية سيتم استخدامها عندما لا يحتوي المنشور على صورة مميزة خاصة به.

يمكنك التبديل إلى علامة التبويب Analytics لإضافة معرف Google Analytics الخاص بك.
لا تنس النقر فوق زر حفظ الإعدادات لتخزين تغييراتك.
هناك العديد من المكونات الإضافية التي ستسمح لك بإضافة المنشورات ذات الصلة وأدوات التذييل وحتى رموز الوسائط الاجتماعية إلى صفحات AMP الخاصة بك.
ومع ذلك ، تحتاج إلى التأكد من التحقق من صحة صفحات AMP الخاصة بك بعد تثبيت أي مكونات إضافية.