كيفية تثبيت SSL مجاني من Let’s Encrypt في WordPress

إنشاء شهادة SSL مجانية

لا يُنصح بالتثبيت نظرًا لأن العملية ليست صديقة للمبتدئين وهناك طرق أفضل لإنشاء الشهادة من الاضطرار إلى تثبيت جميع البرامج المطلوبة.
الخيار البديل عبر الإنترنت على العكس من ذلك ، ممتاز. فقط انقر فوق الزر للبدء.

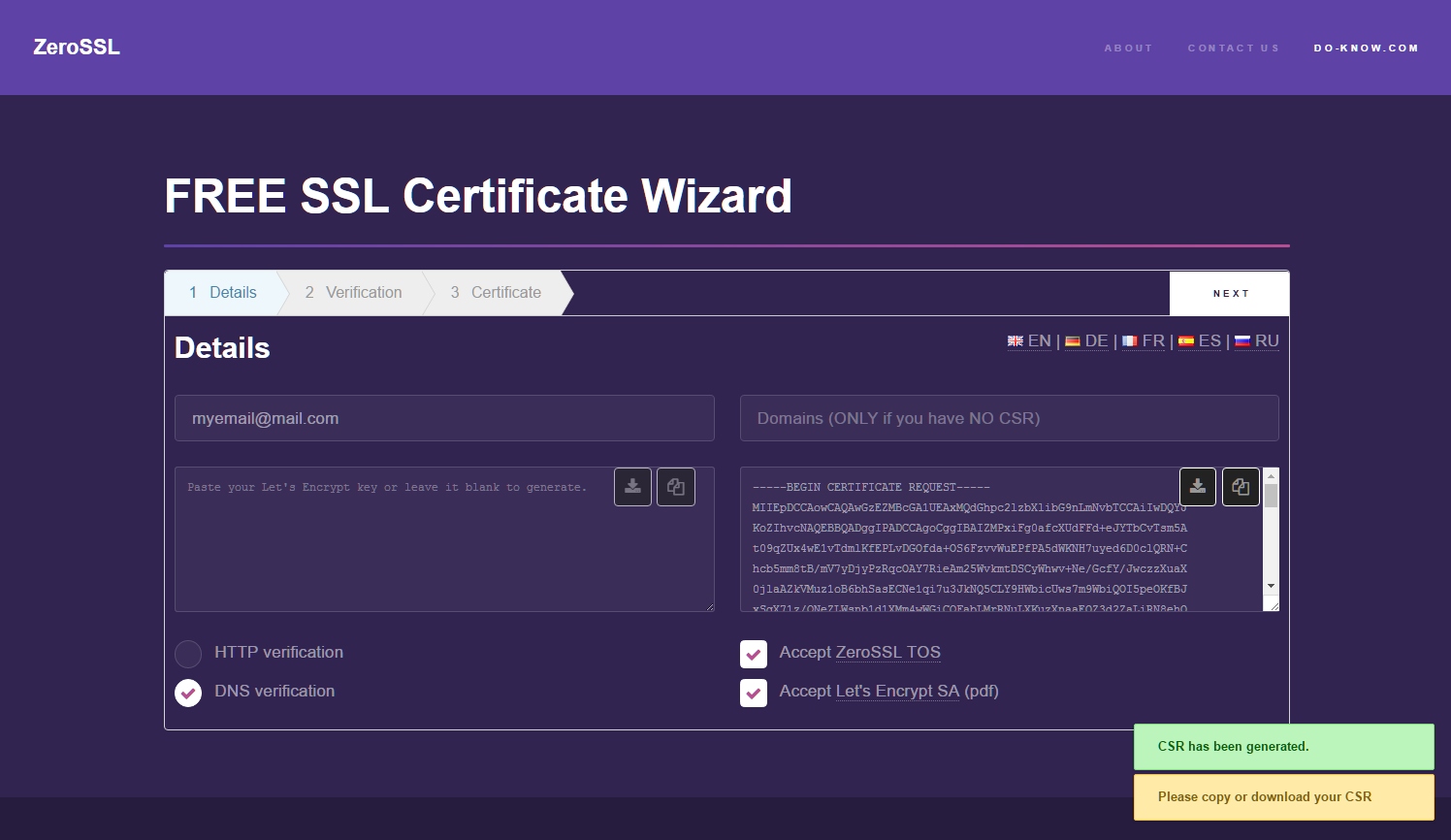
بعد تحميل عنوان البريد الإلكتروني الخاص بك واسم المجال الخاص بك وقبول شروط الخدمة ، ستنشئ طلب الشهادة الخاص بك .
من المهم أن تعرف أن أفضل بديل إذا كنت تخطط للتوافق مع الغالبية العظمى من اللوحات هو استخدام التحقق من DNS .
بمجرد إنشاء CSR الخاص بك ، انقر فوق الزر “التالي” لإنشاء مفتاح الشهادة الخاصة بك .
سوف يستغرق فقط لحظة. انسخ والصق المفتاح بمجرد إنشائه واحفظه في مكان آمن.
لكن لا تستخدم محرر نص منسق لأن هذا النوع من البرامج سيضيف أحرفًا إضافية يمكن أن تتداخل مع رمز الشهادة والمفتاح.
يجب أن يتم حفظها بتنسيق TXT بدون تنسيق وبالطريقة التي يتم تقديمها بها بالضبط ، دون إزالة أي شيء.

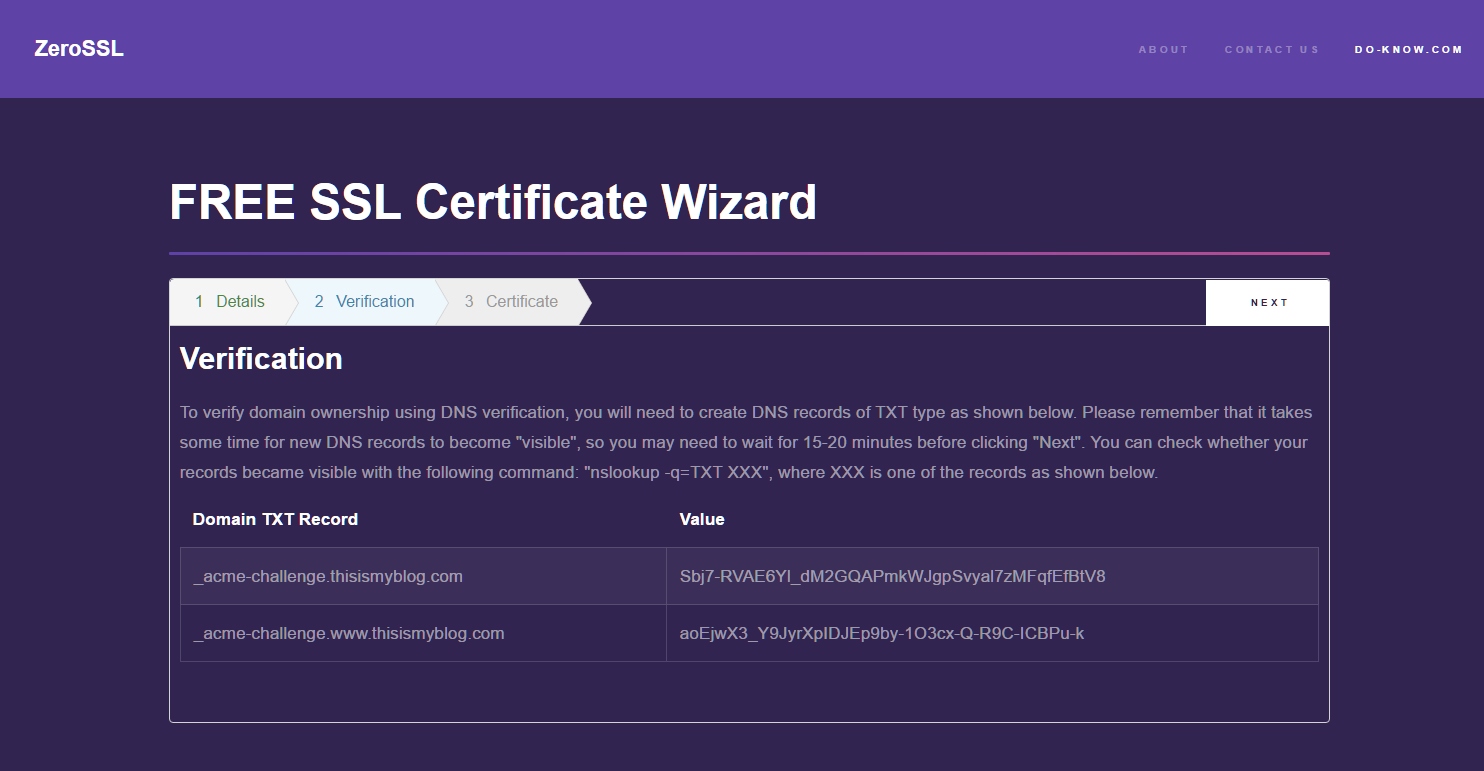
بعد إنشاء المفتاح ونسخه أو حفظه بشكل صحيح على جهاز الكمبيوتر الخاص بك ، سيُطلب منك التحقق من سجل المجال.
في هذه الخطوة ، تحتاج إلى الوصول إلى لوحة التحكم الخاصة بك وإضافة سجل TXT تمامًا كما
هو معروض على الشاشة (نوضح كيفية القيام بذلك لاحقًا في المنشور).
بمجرد إضافة السجل ، ستحتاج إلى الانتظار لمدة 5 دقائق على الأقل حتى يتم نشر التغييرات
اضغط على التالي بعد ذلك.
إذا كان كل شيء يعمل ZeroSSL سيولد شهادتك وتعطيك مبروك الصفحة مع فرصة لإنقاذ شهادة الفعلية و السلطة حزمة شهادة .
الشيء الجيد في هذه الطريقة هو أنها لا تتضمن تثبيت أي شيء في WordPress أو لوحة الاستضافة الخاصة بك
ولكن مع الجانب السلبي أنه يتعين عليك إعادة إنشاء الشهادة مرة واحدة كل 60 يومًا
وهو أمر لا تريد القيام به إذا لديك الكثير من مواقع الويب لإدارتها. إنها طريقة جيدة لإضافة شهادة بسرعة إلى موقع
ما حتى لو لم تكن WordPress ولأنها عامة ، يمكن أن تعمل على أي نظام.
من خلال Certbot على VPS / الخادم الخاص بك
إذا كنت تستخدم Debian 8 على خادم VPS الخاص بك ، فسيكون التثبيت بسيطًا جدًا ، وببساطة أضف هذا السطر من التعليمات البرمجية:
sudo apt-get install certbot -t jessie-backports
تذكر أنك بحاجة إلى إيقاف خادم الويب الحالي الخاص بك حتى يكون المنفذ 80 مجانيًا لتشغيل certbot بشكل صحيح
ويمكن القيام بذلك على النحو التالي:
service httpd stop service nginx stop
بعد ذلك ، الشيء الوحيد الذي عليك فعله للحصول على شهادة هو تشغيل هذا الخط لبدء العملية التفاعلية:
certbot certonly
إذا كنت تستخدم CentOS ، فأنت بحاجة إلى تثبيت certbot مثل هذا:
sudo yum install epel-release sudo yum install certbot
وتفعل نفس الشيء مثل دبيان. هذه العملية تلقائية ولكن عليك أن تكون على دراية بكيفية إدارة الملفات بشكل صحيح وإضافتها إلى ملف Virtualhosts الخاص بك سواء كان apache أو nginx. لمزيد من المرجع ، يمكنك التحقق من موقع Certbot .
من خلال WordPress دعونا نشفر البرنامج المساعد

يتعلق الأمر بأبسط طريقة لإضافة شهادة إذا كنت تستخدم WordPress ، حتى إذا كنت تمتلك VPS
فهذه الطريقة أبسط بكثير من جعل Certbot يقوم بالعمل لأنه تلقائي بالكامل.
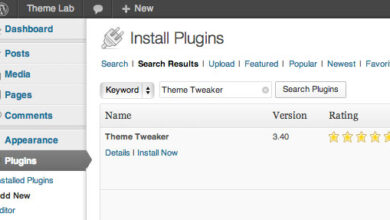
يستخدم مكونًا إضافيًا يسمى WP Let’s Encrypt والذي يمكن تنزيله من WordPress.org .
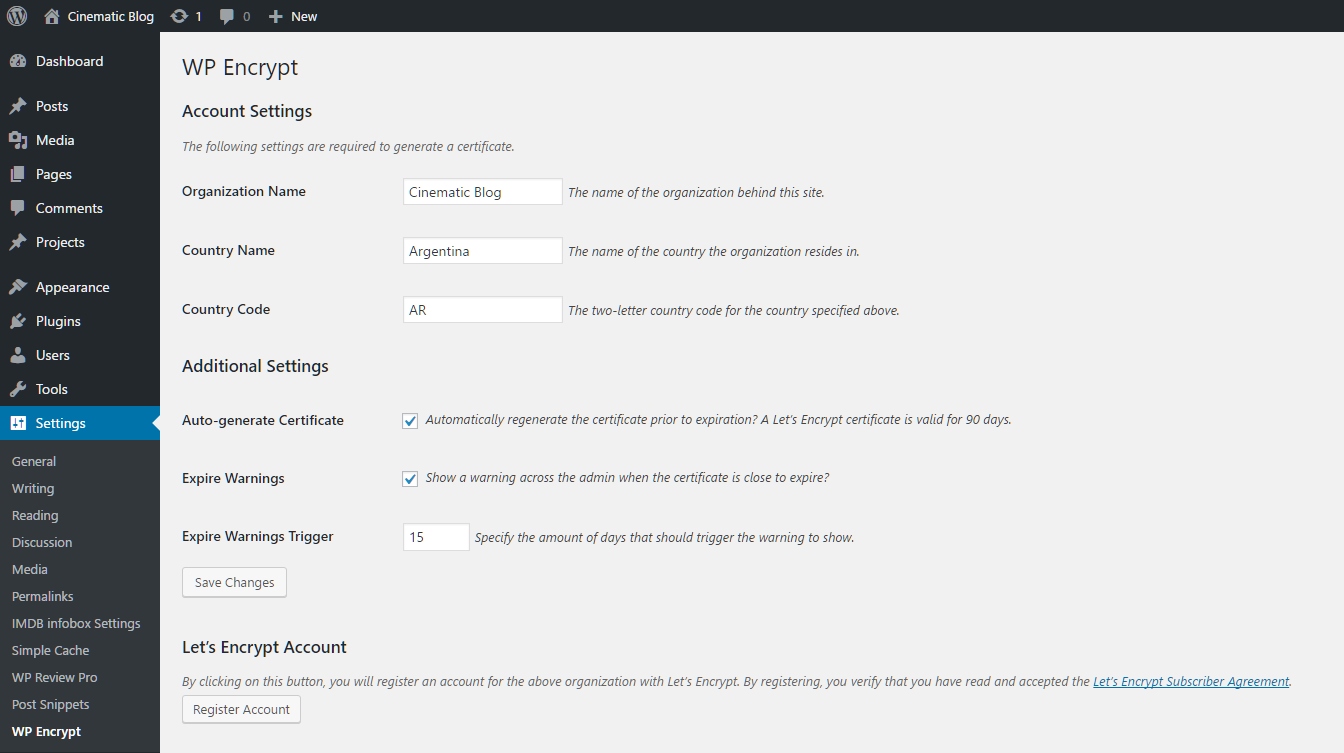
بمجرد تحميل المكون الإضافي ، ستحتاج إلى تسجيل موقعك على المكون الإضافي ، مثل هذا:

أوصي بتعيين خيار الإنشاء التلقائي للشهادة ليكون نشطًا دائمًا كما هو الحال مع خيار انتهاء التحذيرات.
بهذه الطريقة إذا حدث خطأ ما ، فسيتم تحذيرك دائمًا بشأن انتهاء الصلاحية المحتمل.
بعد اكتمال هذه المعلومات ، ستنتقل بعد ذلك إلى تسجيل حسابك.
وهذا ما يسمح البرنامج المساعد للاتصال مباشرة مع خوادم تشفير دعونا.
وهذا سوف فعال إزالة العملية من الحاجة إلى التحقق من صحة المجال الخاص بك
(التي ليست باردة فحسب، بل يوفر الوقت أيضا!).

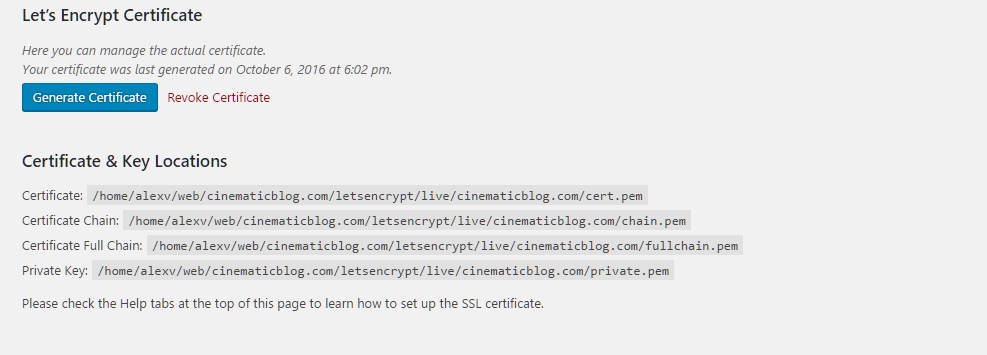
هنا هو الجزء الصعب. بعد إنشاء الشهادة وتفعيلها بالكامل ، ستلاحظ أن المسار إلى الملفات الفعلية ليس ضمن مجلد “public_html”
لذا سيتعين عليك تنزيل هذه الملفات يدويًا لتحميل الشهادة في لوحة التحكم الخاصة بك
(مرة أخرى – نوضح كيفية ذلك تحميل الشهادات في القسم التالي).
نظرًا لأن الشهادة ستكون هي نفسها عندما يعيد المكون الإضافي إصدار الشهادة بعد 60 يومًا
فلن تحتاج إلى القيام بهذه العملية مرة أخرى بشكل فعال لإنشاء نظام يتم صيانته ذاتيًا
لذلك فهي صعبة فقط في المرة الأولى.
قم بتحميل شهادة SSL الخاصة بك
الآن بعد أن اخترت الطريقة الأكثر ملاءمة لاحتياجاتك ولديك الشهادة التي تم إنشاؤها ، فلنقم بتحميلها على لوحتك.
إذا كنت تستخدم cPanel أو Vesta أو أي لوحة أخرى ، فأنت بحاجة إلى استخدام File Explorer أو FTP
(نود استخدام Transmit أو Filezilla لهذا الغرض) وتنزيل الملفات التالية (ملاحظة:
يتم توفير المسار إلى هذه الملفات دائمًا بواسطة إضافة WordPress بمجرد إنشاء الشهادة):
بعد أن تكون لديك الملفات ، يمكنك المتابعة مع الخطوة التالية.
cPanel
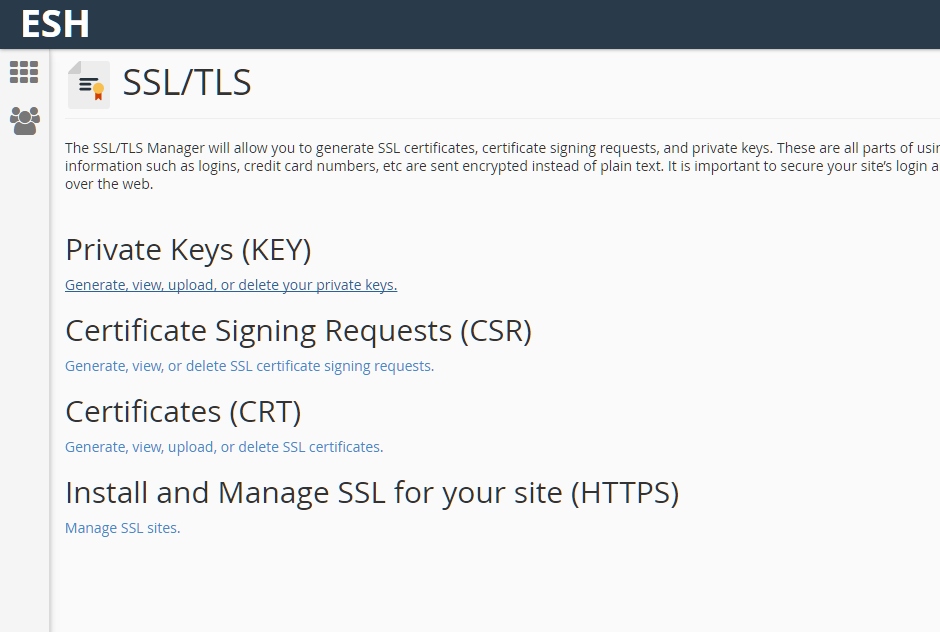
بالنسبة إلى cPanel ، تكون العملية واضحة جدًا وتتضمن تحميل الشهادة في قائمة SSL / TLS .
للوصول إلى هذه القائمة ، يمكنك ببساطة كتابة “SSL” في بحث cPanel .

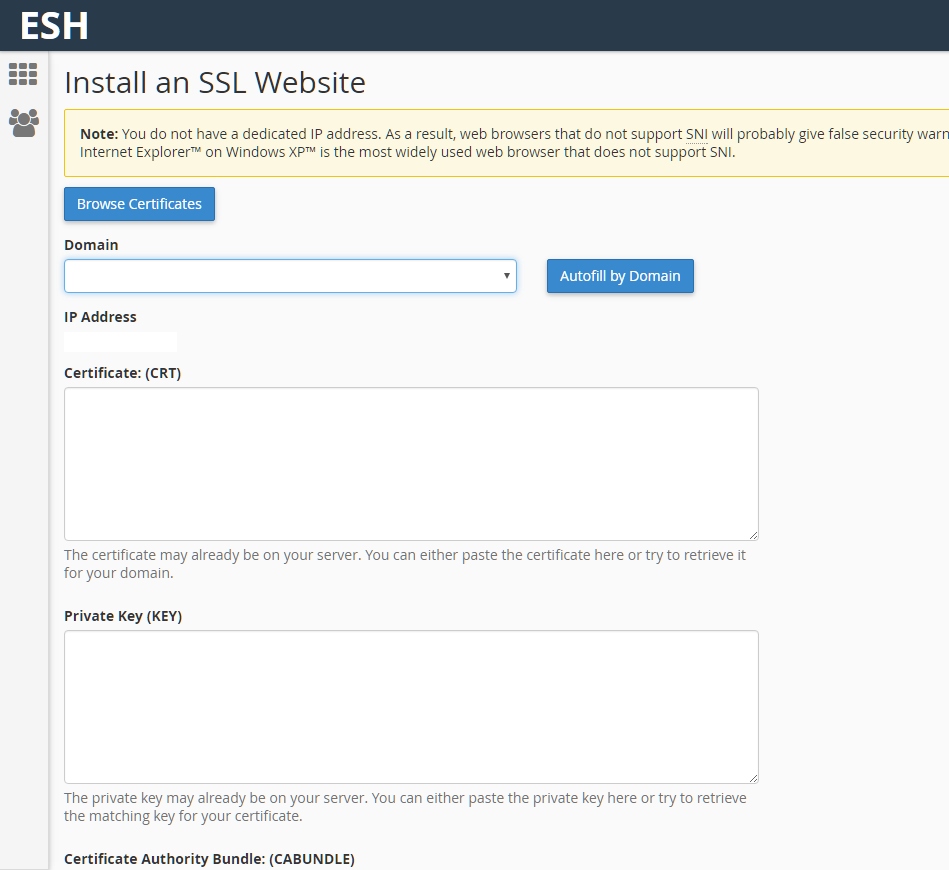
تحتاج إلى الوصول إلى قائمة تثبيت وإدارة طبقة المقابس الآمنة لموقعك (HTTPS) وتحميل الشهادة هناك:

قم بنسخ الكود من كل ملف ولصقه في المربعات التالية على النحو التالي:
هذا هو! يجب أن تكون شهادة Let’s Encrypt الجديدة الخاصة بك نشطة في مجالك .
يمكن أن تستغرق العملية بأكملها بضع دقائق في المرة الأولى
ولكن من السهل جدًا أن تستغرق عملية الدمج مع المكون الإضافي WP Let’s Encrypt
وتحميل الشهادة على cPanel أقل من دقيقة بمجرد أن تعتاد عليها!
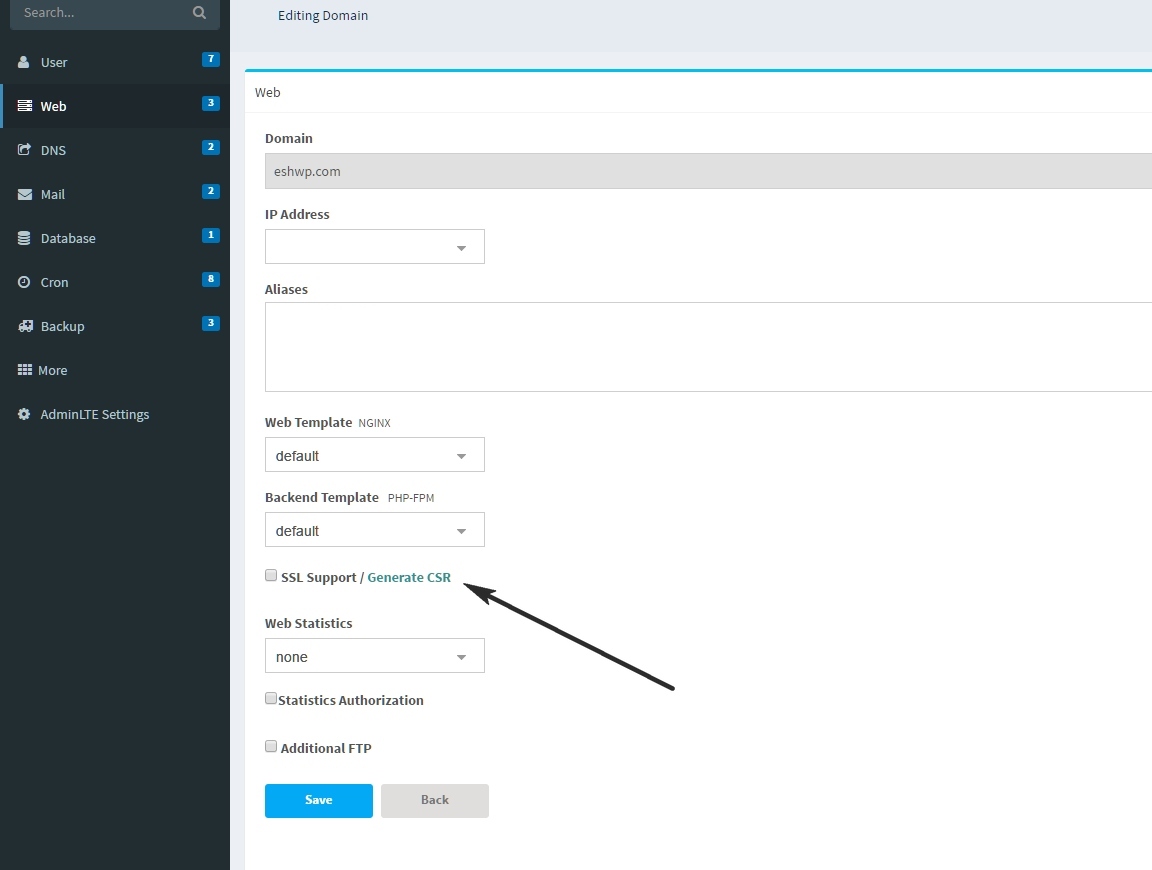
فيستا سي بي
تعتبر Vesta أكثر سهولة في الاستخدام من cPanel لتحميل الشهادات.
بعد تنزيل ملفاتك من خلال Vesta File Explorer أو FTP ، تحتاج إلى تحميلها على قائمة المجال الخاصة بك.
والتبديل من HTTP إلى HTTPS على النحو التالي:

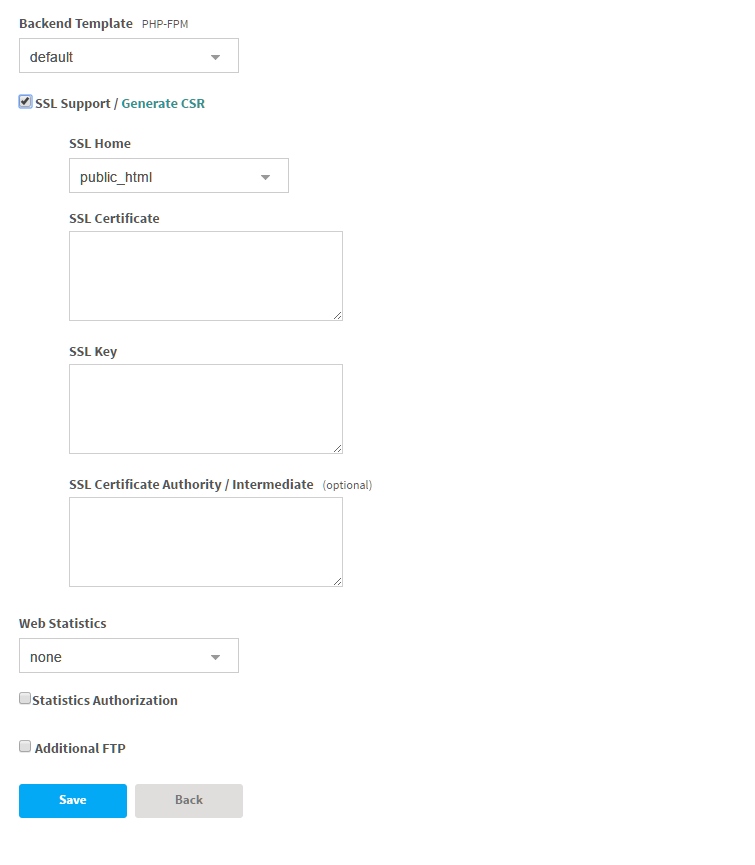
تقوم بتحميل محتويات الملفات المعنية تمامًا كما هي (نسخ ولصق) دون إضافة أو إزالة أي شيء
في المربعات التالية بهذا الترتيب:
- ينتقل محتوى ملف cert.pem إلى شهادة SSL
- ينتقل محتوى الملف private.pem إلى مفتاح SSL
- ينتقل محتوى ملف chain.pem إلى المرجع المصدق لطبقة المقابس الآمنة / المتوسط

بمجرد تحميل المحتويات ، ما عليك سوى النقر فوق حفظ وفويلا! يتم تحويل الويب الخاص بك على الفور إلى SSL.
تذكر أن هذا هو كل التكوين الأولي. بمجرد تحميل الشهادة ، يمكنك اختيار استخدام WordPress Plugin لأتمتة إعادة إصدار الشهادة.
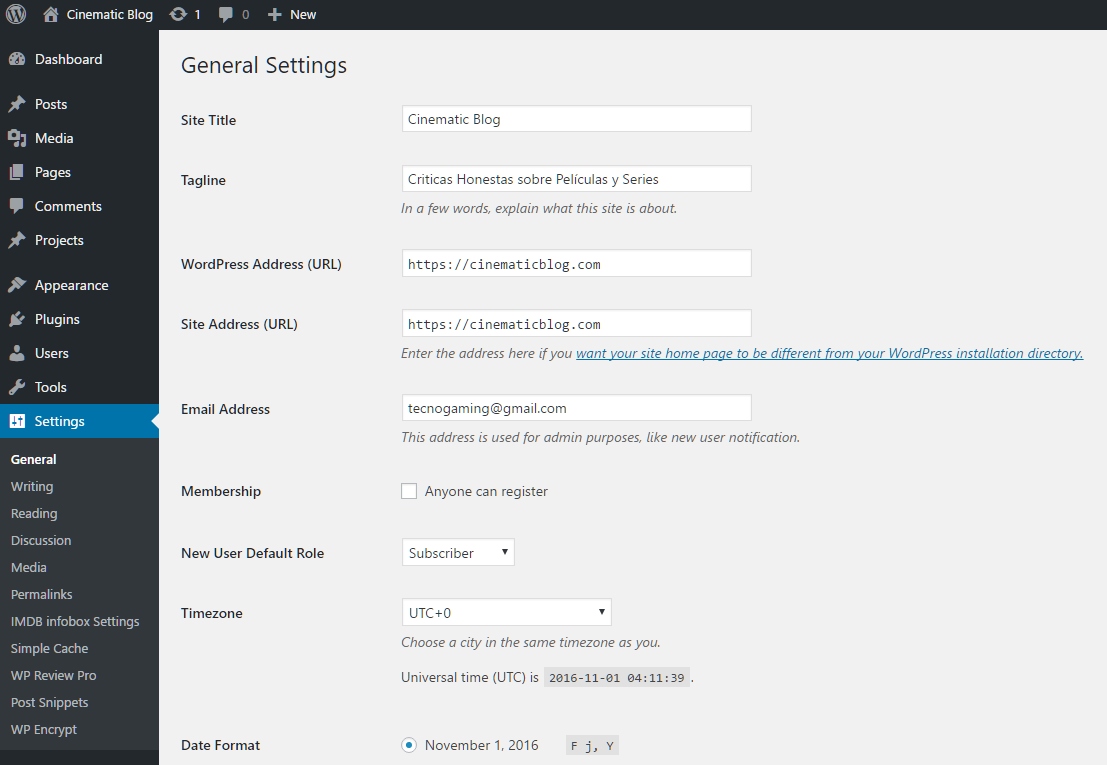
استكمال إعداد SSL
بمجرد تنشيط الشهادة ، ستحتاج إلى توجيه WordPress لاستخدام SSL للاتصال ، مثل هذا:

بمجرد النقر فوق حفظ ، سيكون لديك موقع HTTPS فقط ويمكنك البدء في تغيير تفضيلات Google الخاصة بك وإجراء مزيد من التعديلات على مُحسنات محركات البحث الخاصة بك.