هل تريد إنشاء صفحة مخصصة لإعادة تعيين كلمة المرور في WordPress؟
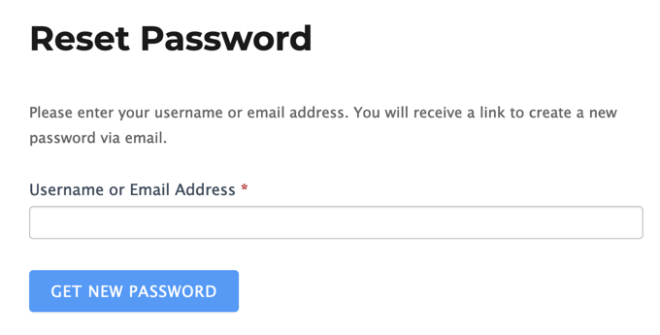
يُظهر نموذج إعادة تعيين كلمة مرور WordPress الافتراضي علامة WordPress التجارية ولا يتطابق مع موضوع موقعك.
في هذه المقالة ، لكن سنوضح لك كيفية تخصيص صفحة إعادة تعيين كلمة مرور WordPress.
لماذا تخصيص صفحة إعادة تعيين كلمة المرور في WordPress؟
يأتي موقع WordPress الخاص بك مزودًا بنظام إدارة مستخدم قوي يسمح للمستخدمين بالتسجيل للحصول على حساب مستخدم وتسجيل الدخول وإعادة تعيين كلمة المرور الخاصة بهم.
بشكل افتراضي ، تعرض هذه الصفحات علامة WordPress التجارية والشعار.
هذا جيد إذا قمت أنت وفريقك فقط بتسجيل الدخول إلى منطقة الإدارة الخاصة بك.

ولكن إذا كان لديك متجر للتجارة الإلكترونية أو موقع عضوية ، فسيحتاج عملاؤك إلى تسجيل الدخول أيضًا.
ستوفر تجربة مستخدم أفضل بكثير من خلال تخصيص صفحات المستخدم هذه لتتناسب مع موضوع موقع الويب الخاص بك ، وعرض شعارك الخاص ، وتقديم محتوى إضافي.
ربما تكون قد اتبعت بالفعل أدلةنا الأخرى حول كيفية إضافة نموذج تسجيل مستخدم مخصص وصفحة تسجيل الدخول لتوفير تجربة مستخدم أفضل.
دعنا نلقي نظرة على كيفية تخصيص صفحة إعادة تعيين كلمة المرور للحصول على تجربة مستخدم أكثر اتساقًا.
سنغطي ثلاث طرق مختلفة
الطريقة الأولى: تخصيص صفحة إعادة تعيين كلمة المرور باستخدام نموذج رائع
أولاً ، تحتاج إلى تثبيت المكون الإضافي Formidable Forms.
لمزيد من المعلومات ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي.
Formidable Forms هو البرنامج المساعد لنماذج WordPress الأكثر تقدمًا في السوق.
بينما يوجد إصدار مجاني ، ستحتاج إلى حساب Pro لتتمكن من إنشاء صفحة إعادة تعيين كلمة المرور.
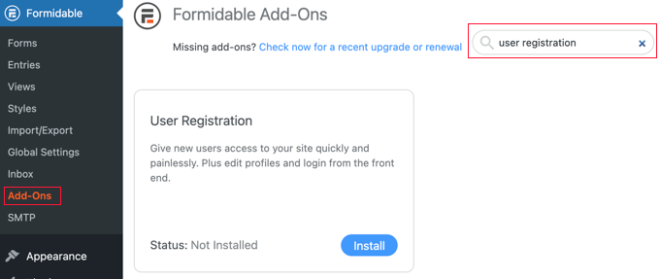
عند التنشيط ، تحتاج إلى الانتقال إلى Formidable »صفحة الوظائف الإضافية .
هنا تحتاج إلى البحث عن المكون الإضافي لتسجيل المستخدم المطلوب لإضافة شاشة تسجيل الدخول وإعادة تعيين صفحة كلمة المرور في الواجهة الأمامية لموقع الويب الخاص بك.

بمجرد العثور عليه ، ما عليك سوى النقر فوق الزر تنشيط لتمكين المكون الإضافي.
أنت الآن جاهز لإنشاء صفحة مخصصة لإعادة تعيين كلمة المرور.
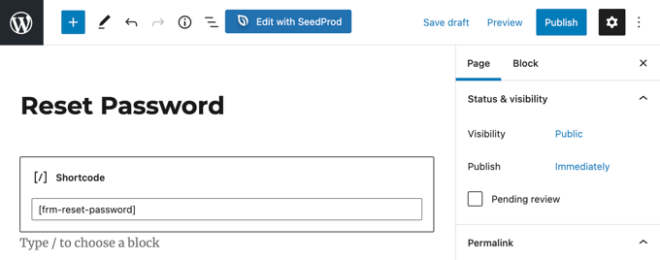
عليك أن تذهب إلى الصفحة »إضافة جديد لإنشاء صفحة جديدة.
بعد ذلك ، تحتاج إلى إعطاء عنوان لصفحتك ثم إدخال الرمز القصير التالي [frm-reset-password] في محرر محتوى WordPress.

تأكد من إضافة أي محتوى إضافي ترغب في عرضه على الصفحة ، ثم انقر فوق الزر “نشر” في أعلى يمين الشاشة.
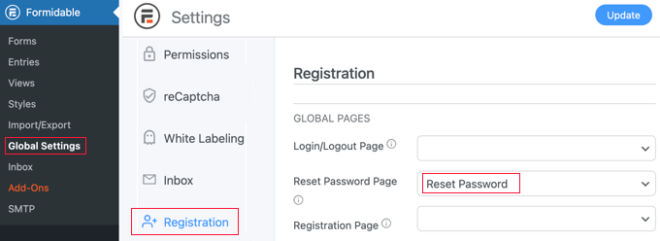
أخيرًا ، تحتاج إلى التأكد من أن WordPress سيستخدم هذه الصفحة عند إعادة تعيين كلمة المرور.
للقيام بذلك ، توجه إلى Formidable »الإعدادات العامة ، ثم انقر فوق علامة التبويب” التسجيل “في القائمة.

من هنا يجب أن تجد خيار “إعادة تعيين صفحة كلمة المرور” ثم حدد ببساطة الصفحة التي أنشأتها للتو من القائمة المنسدلة.
لا تنس النقر فوق الزر “تحديث” أعلى الشاشة لحفظ إعداداتك.
يمكنك الآن زيارة موقع الويب الخاص بك لمشاهدة صفحة إعادة تعيين كلمة المرور المخصصة قيد التنفيذ.

الطريقة الثانية: تخصيص صفحة إعادة تعيين كلمة المرور باستخدام سمة تسجيل الدخول الخاصة بي
Theme My Login ليست قابلة للتخصيص بشكل كبير ، ولكنها طريقة بسيطة ومجانية لتغيير صفحات تسجيل الدخول وإعادة تعيين كلمة المرور لتتناسب مع موضوع WordPress الخاص بك.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Theme My Login.
عند التنشيط ، يقوم Theme My Login تلقائيًا بإنشاء عناوين URL لتسجيل الدخول المخصص وتسجيل الخروج والتسجيل ونسيان كلمة المرور وإجراءات إعادة تعيين كلمة المرور.
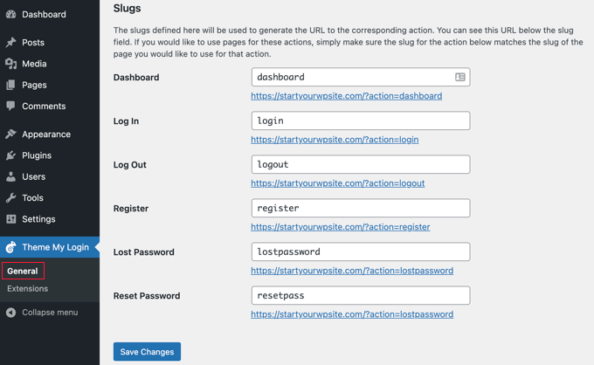
يمكنك عرض أو تخصيص عناوين URL هذه من خلال زيارة Theme My Login »الصفحة العامة .
قم بالتمرير لأسفل إلى قسم “Slugs” لتعديل عناوين URL هذه التي يستخدمها المكون الإضافي لإجراءات تسجيل الدخول.

لاحظ الخانات الثابتة لكل من “كلمة المرور المفقودة” و “إعادة تعيين كلمة المرور”.
سنترك الإعدادات الافتراضية ونبدأ بإنشاء صفحة كلمة مرور جديدة مفقودة.
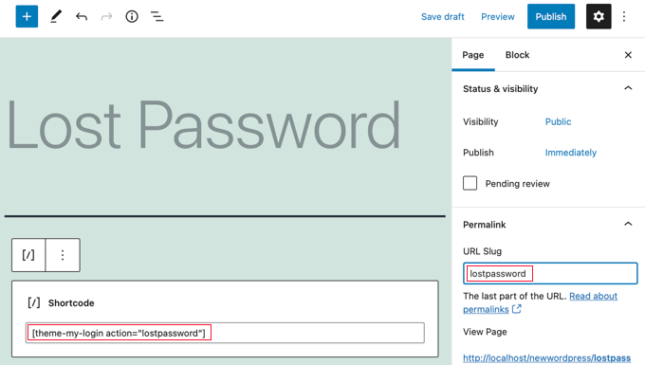
يجب أن تذهب إلى الصفحة »إضافة جديد لإنشاء صفحة WordPress جديدة.
بعد ذلك ، تحتاج إلى إعطاء عنوان لصفحتك ثم إدخال الرمز المختصر التالي [theme-my-login action = “lostpassword”] داخل منطقة المحتوى.

تحتاج أيضًا إلى تغيير شريط عنوان URL للصفحة إلى كلمة المرور المفقودة بحيث يقوم Theme My Login بإعادة توجيه عنوان URL العادي الخاص بكلمة المرور المفقودة إلى هذه الصفحة.
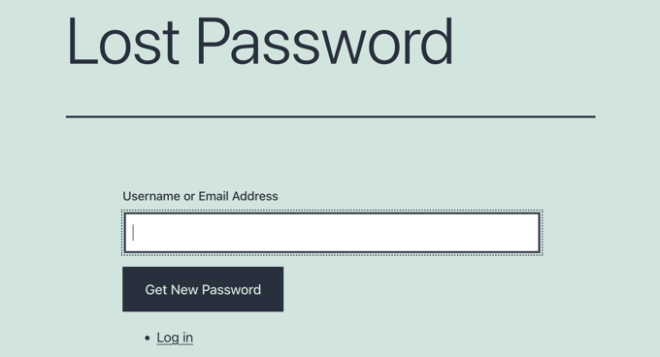
بمجرد إضافة أي محتوى إضافي تريده إلى الصفحة ، يمكنك النقر فوق الزر “نشر” والمعاينة لرؤية صفحة تسجيل الدخول المخصصة الخاصة بك قيد التنفيذ.

ستحتاج بعد ذلك إلى تكرار العملية لإنشاء صفحة مخصصة لإعادة تعيين كلمة المرور.ستحتاج إلى إضافة الرمز المختصر [theme-my-login action = ”resetpass”] إلى محتوى الصفحة وتغيير شريط عنوان URL إلى كلمة المرور المفقودة.
الطريقة الثالثة: تغيير شعار إعادة تعيين كلمة المرور باستخدام مكون إضافي أو رمز
قد لا تحتاج إلى إنشاء صفحة تسجيل دخول WordPress مخصصة تمامًا لموقعك على الويب.
في الواقع ، تستبدل العديد من مواقع الويب ببساطة شعار WordPress وعنوان URL للشعار مع الاستمرار في استخدام صفحة تسجيل الدخول الافتراضية.
في نهاية دليلنا حول كيفية إنشاء صفحة تسجيل دخول مخصصة إلى WordPress . لكن نعرض لك طريقتين لاستبدال شعار شاشة تسجيل الدخول بشعارك الخاص . إحداهما بمكوِّن إضافي والأخرى برمز.
أفضل جزء هو أن كلا الطريقتين ستغيران الشعار تلقائيًا في صفحة إعادة تعيين كلمة المرور.
نأمل أن يساعدك هذا البرنامج التعليمي في تعلم كيفية تخصيص صفحة إعادة تعيين كلمة مرور WordPress.
يمكنك أيضًا معرفة كيفية إنشاء عنوان بريد إلكتروني مجاني للنشاط التجاري أو التحقق من قائمة المكونات الإضافية التي يجب توفرها لتنمية موقعك.