هل تتطلع إلى إنشاء نموذج تسجيل مستخدم مخصص في WordPress؟ فكرة عظيمة! بشكل افتراضي ، يكون نموذج تسجيل مستخدم WordPress مملًا جدًا. لماذا لا تضفي البهجة على علامتك التجارية الشخصية؟
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج تسجيل مستخدم مخصص في WordPress ، خطوة بخطوة.
لماذا تهتم بإضافة نموذج تسجيل مستخدم مخصص؟
كل شيء عن العلامة التجارية ، بيبي! يوضح نموذج تسجيل مستخدم WordPress الافتراضي علامتهم التجارية وليس علامتك التجارية. لا يتماشى مع بقية “المظهر” العام لموقعك على الويب.
يمكنك أيضًا إضافة نموذج تسجيل مستخدم مخصص إلى أي صفحة على موقع WordPress الخاص بك. بالإضافة إلى ذلك ، يمكنك إعداده بحيث يعيد توجيه المستخدمين بمجرد تسجيلهم ؛ بمعنى أنه يمكنك إرسال المستخدمين إلى أي صفحة مقصودة تريدها. هذه طريقة رائعة لجمع العملاء المحتملين إذا قمت ، على سبيل المثال ، بإعادة توجيه المستخدمين إلى صفحة الاشتراك في البريد الإلكتروني.
والآن بعد أن عرفت “لماذا” ، دعنا ننتقل إلى “كيف”. من الآن فصاعدًا ، سنعلمك بالضبط ما تحتاجه لإنشاء نموذج تسجيل مستخدم مخصص في WordPress.
كيفية إنشاء نموذج تسجيل مستخدم مخصص في WordPress
ابدأ بتنزيل ملحق WPForms . ثم قم بتثبيته وتنشيطه. لست متأكدا كيف؟ لا مشكلة. يمكنك الانتقال إلى دليلنا حول كيفية تثبيت مكون WordPress الإضافي لحل كل ذلك.
ضع في اعتبارك أنك ستحتاج إلى خطة Pro (أو أفضل) من WPForms من أجل إنشاء نموذج تسجيل مستخدم مخصص في WordPress. لا تخف. باستخدام رمز القسيمة ، SAVE10 ، يمكنك الحصول على خصم 10٪ من التكلفة فورًا .
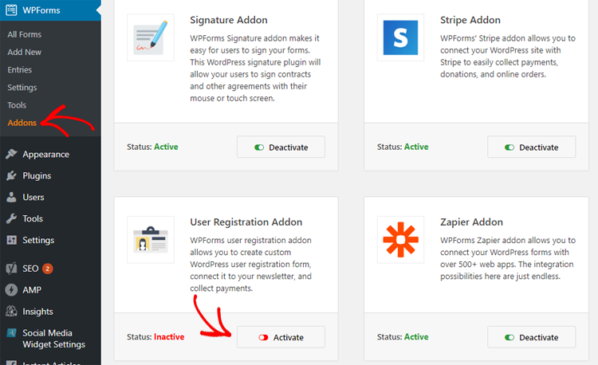
بعد تنشيط المكون الإضافي ، توجه إلى WPForms »Addons لتثبيت ملحق تسجيل المستخدم. ما عليك سوى النقر فوق “تثبيت الملحق” ثم النقر فوق “تنشيط” بمجرد تثبيته.

كل مجموعة؟ رائع. حان الوقت لبدء إنشاء نموذج تسجيل المستخدم المخصص الخاص بك في WordPress.
قم بتشغيل منشئ WPForms من خلال التوجه إلى WPForms »إضافة جديد .
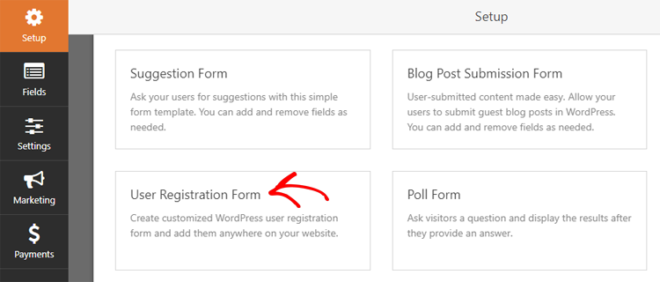
قم بتسمية النموذج الخاص بك ، ثم حدد نموذج “نموذج تسجيل المستخدم”.

سيحتوي هذا النموذج / النموذج على حقول تسجيل المستخدم التالية المضافة مسبقًا:
- اسم
- اسم المستخدم
- بريد إلكتروني
- كلمه السر
- السيرة الذاتية القصيرة
إذا أعجبك ما تراه ، فيمكنك أن تكون في طريقك المرح إلى الخطوة التالية.
إذا كنت ترغب في إعادة ترتيب الحقول ، فيمكنك القيام بذلك باستخدام ميزة السحب والإفلات. أو يمكنك إضافة حقول إضافية عن طريق سحبها من العمود الأيسر. أو يمكنك إزالة أي حقول لست راضيًا عنها. تشتهر WPForms بميزات التخصيص الخاصة بها. استمتع بها.
كيفية إضافة الحقول المخصصة إلى نموذج تسجيل المستخدم الخاص بك
يحتوي WPForms على ميزة أنيقة تتيح لك توصيل ملفات تعريف المستخدم المخصصة بنموذج تسجيل المستخدم الخاص بك. ومع ذلك ، للقيام بذلك ، ستحتاج إلى إجراء تعديلات على موقع WordPress الخاص بك : تحديدًا ، ستحتاج إلى إضافة حقول ملف تعريف مستخدم إضافية.
أي مكون إضافي يستخدم حقول WordPress القياسية المخصصة لإضافة وتخزين البيانات الوصفية سيعمل مع WPForms. ومع ذلك ، في هذا البرنامج التعليمي ، سنستخدم User Meta Manager .
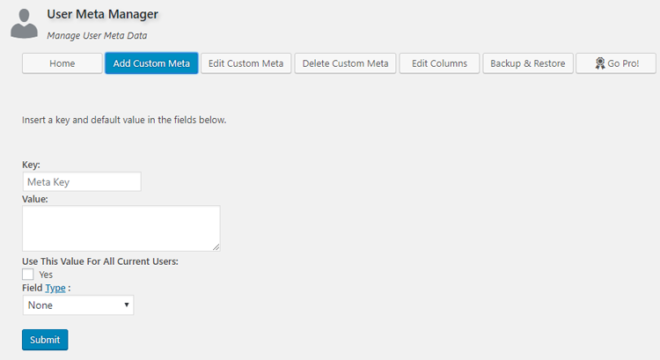
قم بتنزيل البرنامج المساعد User Meta Manager وتثبيته وتنشيطه. بعد تنشيطه ، توجه إلى المستخدمين » صفحة User Meta Manager وانقر على” Add Custom Meta. ”

ستحتاج إلى إدخال مفتاح لحقل ملف تعريف المستخدم المخصص ليتم التعرف عليه داخليًا. بعد ذلك ، ستحتاج إلى اختيار نوع الحقل. في هذا البرنامج التعليمي ، نستخدم حقل URL لإضافة عنوان ملف تعريف Facebook.
ضمن “التصنيف” ، ستحتاج إلى إدخال تسمية لوصف ما هو الحقل. سيكون هذا مرئيًا للمستخدمين على موقع الويب الخاص بك عند ملء النموذج الخاص بك.
لإضافة حقل التعريف المخصص ، انقر على “إرسال”. ثم توجه إلى المستخدمين »ملفك الشخصي لرؤية السحر في العمل.
الآن بعد أن قمت بإنشاء حقل ملف تعريف مستخدم مخصص ، حان الوقت لإضافته إلى نموذج تسجيل المستخدم المخصص في WordPress عبر WPForms. للقيام بذلك ، ستحتاج إلى الانتقال إلى WPForms »جميع النماذج وتحرير النموذج الذي قمت بحفظه مسبقًا (أو إنشاء نموذج جديد).
بمجرد حصولك على النموذج الخاص بك على الشاشة ، انقر فوق حقل من العمود الأيسر واسحبه إلى النموذج الخاص بك. في هذا البرنامج التعليمي ، سنضيف موقع ويب / حقل عنوان URL إلى النموذج.
بعد ذلك ، نظرًا لأنك أضفت خيار عنوان URL لملف تعريف Facebook للمستخدمين ، فستريد أن يعكس الحقل الجديد ذلك. انقر فوق الحقل لتعديله. بعد ذلك ، قم بتغيير التسمية من “موقع الويب / عنوان URL” إلى “عنوان URL لملف تعريف Facebook” من قسم خيارات الحقل على الجانب الأيسر. يمكنك أيضًا إضافة وصف ، إذا لزم الأمر.
احفظ النموذج الخاص بك بمجرد الانتهاء.
بعد ذلك ، ستحتاج إلى النقر فوق الزر “إعدادات” للوصول إلى إعدادات النموذج المتقدمة وتعيين الحقول. في هذه الصفحة ، انقر فوق علامة التبويب تسجيل المستخدم.
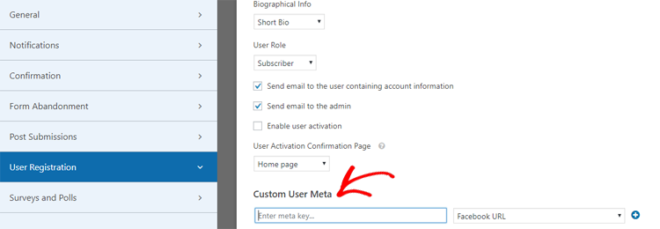
سيعرض WPForms الآن حقول النموذج الخاصة بك مع قائمة منسدلة أسفلها لتحديد حقل تسجيل WordPress لتعيينه.
سيقوم WPForms تلقائيًا بتعيين الحقول الافتراضية مثل الاسم والبريد الإلكتروني وكلمة المرور وما إلى ذلك. يمكنك أيضًا تحديد الصفحة التي تريد إعادة توجيه المستخدمين إليها بمجرد إرسال النموذج.
من هنا ، قم بالتمرير لأسفل إلى قسم “تعريف المستخدم المخصص”. اكتب مفتاح التعريف المخصص الذي أنشأته مسبقًا ثم حدد حقل النموذج الذي تريد تعيينه به.

بمجرد الانتهاء من ذلك ، انقر فوق حفظ ، وانتقل إلى الخطوة الأخيرة.
كيفية إضافة نموذج تسجيل المستخدم المخصص الخاص بك في WordPress
هذا هو الجزء السهل. إنه إبحار سلس من هذه النقطة فصاعدًا.
باستخدام WPForms ، يمكنك إضافة النماذج بسهولة وبسرعة إلى منشورات موقع WordPress أو صفحاته أو أدوات الشريط الجانبي.
في هذا المثال ، سننشئ صفحة جديدة.
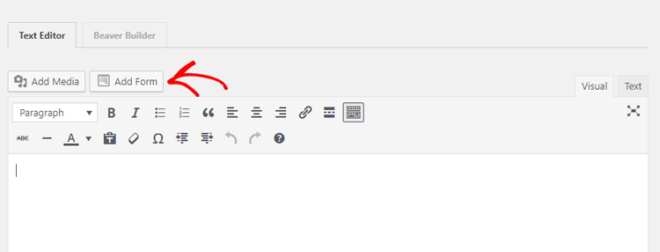
في شاشة تحرير الصفحة ، ستجد زر WPForms أعلى شريط الأدوات مباشرة. امنح هذا المصاص نقرة صلبة جيدة.

الآن ، يجب أن تكون هناك نافذة منبثقة على شاشتك. حدد النموذج الذي قمت بإنشائه من القائمة المنسدلة ثم انقر فوق الزر “إدراج نموذج”.
بلام! الآن يوجد رمز قصير للنموذج الخاص بك على صفحتك. اضغط على “نشر” (أو “تحديث” إذا كنت تقوم بتحرير صفحة قديمة) ، وسوف يتم نشر النموذج الخاص بك على موقعك.
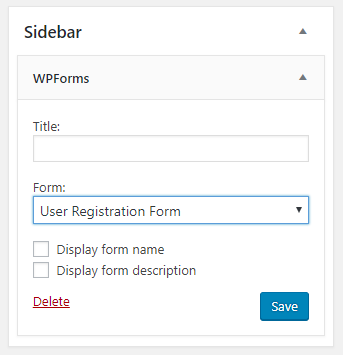
هل تفضل أداة الشريط الجانبي؟ لا مشكلة. ما عليك سوى الانتقال إلى Appearance »Widgets واسحب أداة WPForms إلى منطقة الشريط الجانبي.
حدد النموذج الذي أنشأته من القائمة المنسدلة في إعدادات الأداة. ثم انقر فوق “حفظ”. هذا هو! الآن نموذج تسجيل المستخدم الخاص بك موجود في الشريط الجانبي الخاص بك.

نأمل أن تساعدك هذه المقالة في تعلم كيفية إنشاء نموذج تسجيل مستخدم مخصص في WordPress. إذا كنت تبحث عن المزيد من الأشياء الرائعة التي يمكنك القيام بها باستخدام WPForms ، فراجع مقالتنا حول كيفية إنشاء استبيان في WordPress .