كيفية إنشاء موقع مطعم باستخدام WordPress (خطوة بخطوة)

هل تريد إنشاء موقع مطعم باستخدام WordPress؟
يعرض موقع الويب الخاص بالمطعم عادةً القوائم ومعلومات الحجز والموقع ، بحيث يمكن للعملاء العثور عليها بسهولة وربما حجزها عبر الإنترنت. يجعل WordPress من السهل إنشاء موقع ويب للمطعم حتى لو لم تكن خبيرًا في التكنولوجيا.
في هذه المقالة ، سنوضح لك كيفية إنشاء موقع ويب للمطعم باستخدام WordPress خطوة بخطوة.
الميزات الأساسية لموقع مطعم
عادةً ، عندما يدخل العملاء مطعمًا ، سيبحثون عن أجواء رائعة وقائمة طعام وشخص يمكنه مساعدتهم. تقوم المطاعم أيضًا بجمع التعليقات / الاقتراحات من العملاء لتحسين خدماتهم.
أفضل شيء في إنشاء موقع ويب للمطعم هو أنه يمكنك تقديم نفس الخيارات عبر الإنترنت. يمكنك حتى مساعدة العملاء على اكتشاف موقعك ، وإجراء حجز عبر الإنترنت ، وحتى قراءة ملاحظات عملائك.
فيما يلي بعض الميزات التي ستجدها غالبًا في موقع الويب الخاص بالمطعم.
- صفحة قائمة المطعم
- نموذج الحجز عبر الإنترنت
- أيقونات وسائل التواصل الاجتماعي
- صفحة الاتصال مع العنوان ورقم الهاتف
- و اكثر..
متطلبات إنشاء موقع مطعم
لإنشاء موقع ويب خاص بالمطعم ، ستحتاج إلى الأشياء التالية:
-
- اسم المجال: هو عنوان URL الذي سيكتبه المستخدمون في متصفحاتهم للوصول إلى موقع الويب الخاص بك (على سبيل المثال ، google.com أو ahlarabchat.net)
- استضافة الويب: هذا هو المكان الذي تخزن فيه ملفات موقع الويب الخاص بك بما في ذلك الصور.
- سمة مطعم WordPress: مظهر أو قالب مطعم هو مظهر موقع الويب الخاص بك. كما يتضمن أيضًا ميزات وخيارات تدعم الغرض من الموقع.
- إضافات WordPress (اختياري): نوصي باستخدام مكونات WordPress الإضافية التالية لموقع الويب الخاص بمطعمك.
- بدء الحجز (اختياري): يسمح لك بإعداد نظام حجز عبر الإنترنت ، مما يسهل على العملاء حجز طاولة في مطعمك.
- MonsterInsights : إنه أفضل مكون إضافي لبرنامج Google Analytics يمنحك تقارير مفصلة حول كيفية عثور زوارك على موقع الويب الخاص بالمطعم والتفاعل معه.
- WPForms : أفضل مكون إضافي لنموذج WordPress يتيح لك أيضًا نشر التعليقات والتعليقات التي ينشئها المستخدم على موقع الويب الخاص بمطعمك .
بناء موقع مطعم باستخدام WordPress
الآن بعد أن تعرفت على الميزات والمتطلبات الأساسية ، دعنا نتصفح خطوة بخطوة وإنشاء موقع ويب لمطعمك.
الخطوة 1: شراء اسم المجال واستضافة المواقع
للبدء ، فإن أول شيء ستحتاج إليه هو شراء اسم المجال واستضافة الويب .
نوصي باستخدام Bluehost . إنه أحد أشهر مزودي خدمات استضافة الويب وهو شريك استضافة موصى به رسميًا بواسطة WordPress.org. بالنسبة لمستخدمي ahlarabchat.net ، فإنهم يقدمون أيضًا اسم مجال مجاني وشهادة SSL مجانية وخصم 70٪ على خطط استضافة الويب.

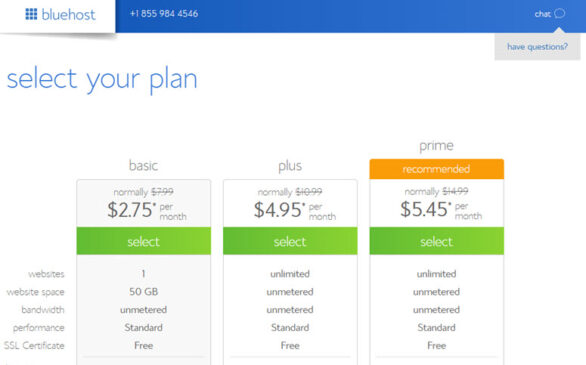
انتقل إلى Bluehost وانقر على البدء . بعد ذلك ، سيُطلب منك اختيار خطة استضافة لإنشاء موقع ويب للمطعم. دعنا نختار الخطة الأساسية عندما تبدأ للتو. يتضمن اسم مجال مجاني وشهادة SSL مجانية . يمكنك دائمًا الترقية لاحقًا مع نمو موقعك.

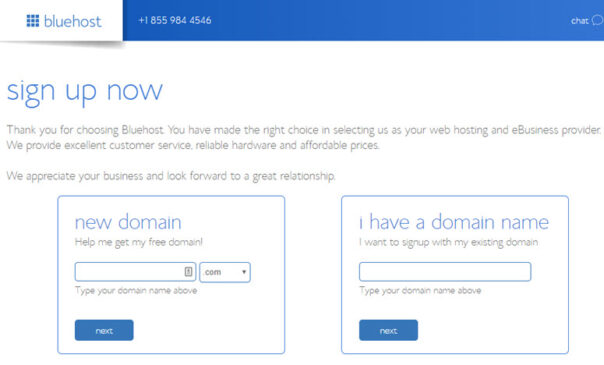
في الصفحة التالية ، سيتم سؤالك عما إذا كنت تريد المتابعة مع مجال موجود تملكه أو شراء مجال جديد مجانًا. اختر الخيار الأفضل لك.

سيُطلب منك الآن إدخال معلومات حسابك. لسهولة التسجيل ، يمكنك تسجيل الدخول باستخدام Google وإكمال الإعداد ببضع نقرات فقط.

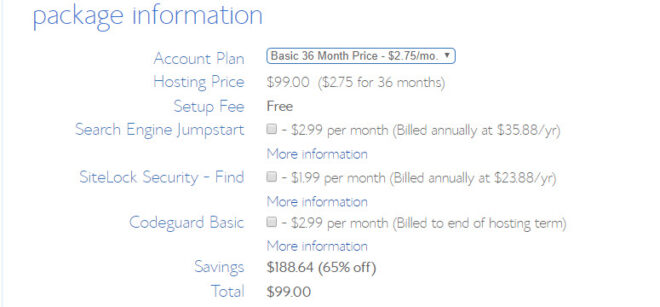
بعد إدخال التفاصيل الخاصة بك ، قم بالتمرير لأسفل حتى تجد مربع معلومات الحزمة. يمكنك تحديد الخطة الأساسية لمدة 12 شهرًا أو 24 شهرًا أو 36 شهرًا. يمكنك أيضًا أن ترى أن بعض الإضافات محددة مسبقًا ، مما يضيف السعر الإجمالي. نوصي بإلغاء تحديد الوظائف الإضافية لأنك لن تحتاج إليها على الفور. يمكنك دائمًا شرائها لاحقًا وقتما تشاء.
اختيار خطة الـ 36 شهرًا سيوفر لك أفضل قيمة مقابل أموالك.

بمجرد الانتهاء من اختيار خططك ، قم بالتمرير لأسفل في الصفحة لإدخال تفاصيل الدفع الخاصة بك. يجب عليك الموافقة على شروط الخدمة الخاصة بهم ، ثم انقر فوق إرسال.
هذا هو!
لقد اشتركت بنجاح في خطة استضافة. سيُطلب منك إنشاء كلمة مرور لحسابك.
بعد ذلك ، ستتلقى رسالة بريد إلكتروني تحتوي على تفاصيل حول كيفية تسجيل الدخول إلى لوحة تحكم استضافة الويب (cPanel) حيث يمكنك إدارة كل شيء من استضافة الملفات إلى رسائل البريد الإلكتروني والدعم.
الخطوة 2: إعداد WordPress لموقع مطعمك
WordPress هو منشئ مواقع الويب الأكثر شيوعًا في السوق. 30٪ من الويب مدعوم من WordPress ، والكثير من العلامات التجارية الشهيرة تستخدم WordPress بنشاط لتشغيل مواقعها على الويب.
هناك نوعان من WordPress: WordPress.com ، وهو حل مستضاف و WordPress.org ، وهو نظام أساسي مستضاف ذاتيًا. يمكنك التحقق من الفرق بين WordPress.com و WordPress.org لإزالة الالتباس.
بالنسبة لموقع الويب الخاص بمطعمك ، ستحتاج إلى WordPress.org مستضاف ذاتيًا لأنه يمنحك التحكم الكامل في موقعك.
يقدم Bluehost تثبيت WordPress بنقرة واحدة على لوحة القيادة الخاصة بهم. ستحتاج إلى إضافة تفاصيل حول موقع الويب الخاص بك ويقوم بتثبيت WordPress تلقائيًا في بضع دقائق. يمكنك أيضًا معرفة كيفية تثبيت WordPress خطوة بخطوة.
أتساءل لماذا يجب عليك استخدام WordPress؟ تحقق من مراجعة WordPress الكاملة الخاصة بنا . يمكنك أيضًا قراءة هذه الأسباب الرئيسية لاستخدام WordPress لموقعك على الويب.
باستخدام Bluehost ، لا يتعين عليك إجراء عملية تثبيت WordPress منفصلة لموقع مطعمك. بعد الاشتراك في خطة Bluehost ، كل ما عليك فعله هو اختيار سمة WordPress الخاصة بك ، وتحديد الاسم والشعار لموقع الويب الخاص بمطعمك ، وستكون جاهزًا لبدء استخدام WordPress.
الخطوة 3: حدد سمة مطعم WordPress
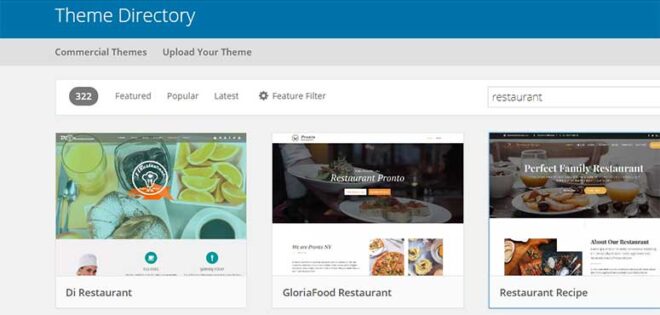
بعد إعداد WordPress ، فإن الشيء التالي الذي ستحتاج إلى القيام به هو اختيار سمة مطعم وتثبيته على موقع الويب الخاص بك.

هناك الآلاف من قوالب WordPress المجانية والمتميزة التي يمكنك استخدامها. عند تحديد سمة ، ستحتاج إلى النظر في التصميم والميزات والخيارات التي تأتي معها.
يجب أن يقدم مظهر مطعم WordPress الجيد تصميمًا جذابًا مع قائمة تنقل بسيطة وأشرطة جانبية ودعم عناصر واجهة المستخدم وقوالب الصفحة. يمكنك إلقاء نظرة على اختيار خبرائنا لأفضل سمات مطعم WordPress لتحديد سمة لموقع الويب الخاص بك بسهولة.
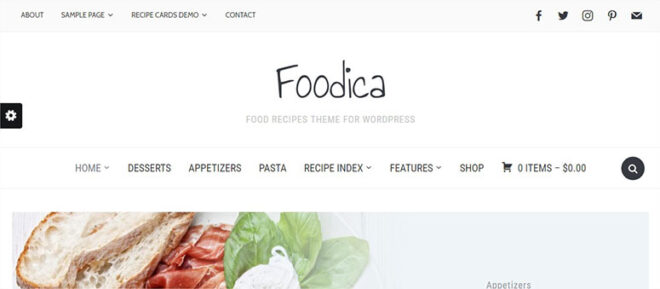
من أجل هذا البرنامج التعليمي ، دعنا نستخدم Foodica ، أحد أفضل سمات WordPress للمطاعم ومواقع الوصفات ومدوني الطعام والمجلات .

الخطوة 4: إعداد نظام حجز المطاعم عبر الإنترنت (اختياري)
مع نمو عملك ، ستحتاج إلى إضافة نظام حجز عبر الإنترنت إلى موقع الويب الخاص بك للعملاء لحجز طاولة في مطعمك.

بخلاف حجز الطاولات عبر المكالمات الهاتفية ، يعمل نظام الحجز عبر الإنترنت تلقائيًا بمجرد إعداده. بناءً على المكون الإضافي الذي تستخدمه ، يمكنك إضافة أيام العطل ووقت الفتح والإغلاق وحتى حظر الحجوزات يدويًا. أفضل شيء هو أنه يولد إشعارات بالبريد الإلكتروني لك ولعملائك. بصفتك مالك مطعم ، يمكنك تأكيد الحجز أو رفضه بناءً على توفر الطاولات.
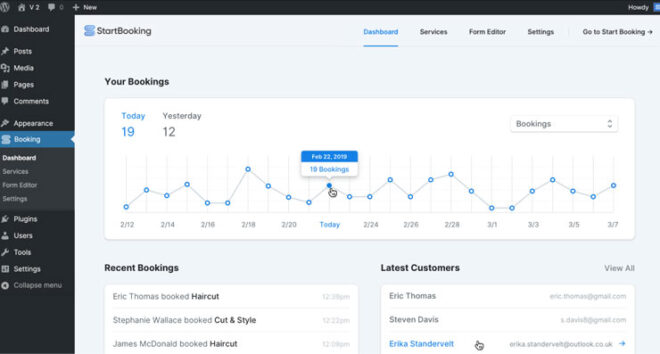
أفضل جزء هو أنه يمكنك استخدام مكون WordPress الإضافي مثل Start Booking لإضافة ميزة الحجز عبر الإنترنت على موقع الويب الخاص بك ببضع نقرات دون كتابة رمز.

يقدم هذا البرنامج المساعد جميع الميزات المذكورة أعلاه. كما يوفر وظائف إضافية لتكامل البريد الإلكتروني ، وحجوزات التصدير ، والمزيد.
الخطوة 5: عرض معارض الصور وشريط التمرير
بصرف النظر عن وجود نظام حجز عبر الإنترنت ، من الضروري لك عرض صور لمطعمك وطعامك وما إلى ذلك على موقع الويب الخاص بك.

يمكنك استخدام مكون إضافي لصور WordPress مثل Envira Gallery و Soliloquy لجعل صورك أكثر جاذبية.
Envira Gallery هو مكون إضافي مشهور في WordPress يسمح لك بإنشاء معارض صور وألبومات على موقع الويب الخاص بمطعمك. من ناحية أخرى ، يتيح لك Soliloquy إضافة منزلقات صور جميلة على أي صفحة ويب بسرعة وسهولة.
هل تبحث عن طريقة لتحديث موقع الويب الخاص بك تلقائيًا بأحدث صور مطعمك؟
ثم ، استخدم Smash Balloon لعرض موجز Instagram الخاص بك في WordPress.

باستخدام Instagram Feed Pro من Smash Balloon ، يمكنك بسهولة تضمين موجز Instagram الخاص بك في أي مكان على موقعك. بالإضافة إلى ذلك ، فإن الخلاصات قابلة للتخصيص تمامًا وسريعة الاستجابة ومتوافقة مع الجوّال.
يمكنك عرض موجز Instagram المنتظم وخلاصات الهاشتاج والخلاصات الموسومة وقصص Instagram ومقاطع فيديو IGTV والمزيد.
الخطوة السادسة: إنشاء صفحة اتصل بنا
تعد صفحة الاتصال بنا جزءًا مهمًا من أي موقع ويب. ستكون هذه الصفحة مفيدة للغاية لعملائك المحتملين لمعرفة مكان مطعمك والاتصال بك. في صفحة الاتصال بنا ، يمكنك إضافة العنوان وخريطة الموقع وتفاصيل الاتصال الأخرى.
يجب أن تتضمن صفحة اتصل بنا أيضًا نموذجًا للعملاء لكتابة ملاحظاتهم أو اقتراحاتهم. نوصي باستخدام ملحق WPForms لإضافة نموذج الاتصال في WordPress .

علاوة على ذلك ، يمكنك أيضًا إضافة أيقونات الوسائط الاجتماعية وعرض صفحاتك الاجتماعية الرسمية مثل Facebook و Twitter و Instagram وما إلى ذلك.
الخطوة 7: روّج لموقع مطعمك
عندما يكون موقع الويب الخاص بك جاهزًا ، فإن الشيء التالي الذي عليك القيام به هو الترويج له عبر الإنترنت.
هناك العديد من المكونات الإضافية للتسويق في WordPress والتي تساعدك على نشر الخبر. دعنا نلقي نظرة على بعض المكونات الإضافية المفيدة التي يمكنك استخدامها لزيادة الوصول إلى الحد الأقصى والحصول على المزيد من الزيارات عبر الإنترنت.
الاتصال المستمر: إنها واحدة من أفضل خدمات التسويق عبر البريد الإلكتروني . يتيح لك إرسال رسائل بريد إلكتروني مجمعة إلى المشتركين والعملاء المنتظمين حول تلك الصفقات اليومية وقائمة المطاعم الجديدة والمزيد بنقرات قليلة.