هل تتطلع إلى تحسين قابلية القراءة والطباعة على موقع WordPress الخاص بك؟
قامت الكثير من العلامات التجارية الراسخة ببناء هويتها باستخدام عناصر الطباعة ، مثل Coca Cola و IBM. بصرف النظر عن التعرف على العلامة التجارية ، فإن الطباعة الصحيحة تعمل على تحسين قابلية القراءة على موقع الويب الخاص بك. في هذه المقالة ، سنعرض لك بعضًا من أفضل المكونات الإضافية للطباعة في WordPress في السوق.
اختيار أفضل ملحقات الطباعة لـ WordPress
لم يتم إنشاء كل مكون إضافي للطباعة على قدم المساواة. فيما يلي بعض الميزات التي ستجدها في البرنامج المساعد للطباعة.
- القدرة على إضافة خطوط Google بسهولة إلى قالب WordPress الخاص بك.
- القدرة على تحميل خطوط مخصصة لمنح موقعك مظهراً مميزاً
- يدعم العديد من موفري الخطوط ، مثل Adobe Typkit و Font Squirrel وبالطبع خطوط Google
1. الخط الذي أريده

Font I Want هو مكون إضافي رائع يمكّنك من تحميل خطوط جميلة على موقع الويب الخاص بك. يدعم المكون الإضافي 3 مزودي خطوط مشهورين ، Google Fonts ، و Adobe Typkit ، و Font Squirrel.
يمكنك أيضًا تحميل مجموعة الخطوط الخاصة بك إذا كنت تريد ذلك. كل ما عليك فعله هو سحب جميع ملفات الخطوط وإفلاتها ، وبعد ذلك ستتمكن من استخدام الخطوط على موقع الويب الخاص بك.
باستخدام هذا المكون الإضافي ، يمكنك تجربة أكثر من 20000 نمط خط مختلف واختيار الأفضل لتمثيل هوية علامتك التجارية. يمكنك أيضًا دمج خطوط متعددة من موفرين مختلفين للحصول على نمط فريد.
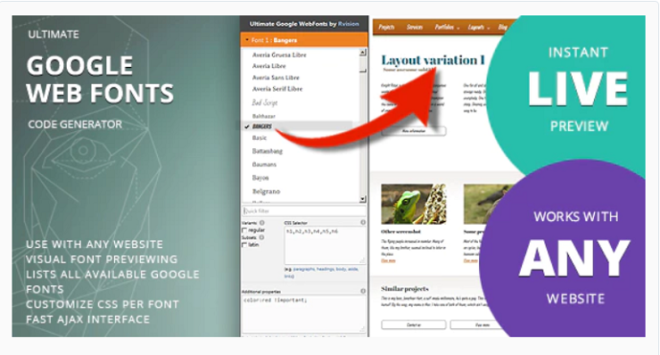
2. Ultimate Google Web Font Generator

يعد Ultimate Google Web Font Generator مكونًا إضافيًا رائعًا يتيح لك إضافة خطوط جميلة إلى موقع الويب الخاص بك في غضون دقائق. يمكنك الوصول إلى جميع خطوط الويب مفتوحة المصدر من Google ومعاينتها ثم إنشاء رمز لاستخدامها على موقع الويب الخاص بك .
يمكنك أيضًا استخدامه على منصات أخرى غير WordPress. وهو متوافق مع PHP و Joomla و Magento و ROR و HTML الخالص والمزيد. يقوم تلقائيًا بتحديث قائمة الخطوط الخاصة به من Google ويقدم لك جميع الخطوط الحديثة أثناء الجلوس والاسترخاء.
حاليًا ، يحتوي على ما يزيد قليلاً عن 650 خطًا في مجموعته. وبالطبع ، فهو يدعم جميع أشكال الخطوط مثل الغامق والمائل والخفيف والأسود وما إلى ذلك. نظرًا لكونه مكونًا إضافيًا سريع الاستجابة ، ستبدو الخطوط أيضًا جيدة على جميع المتصفحات.
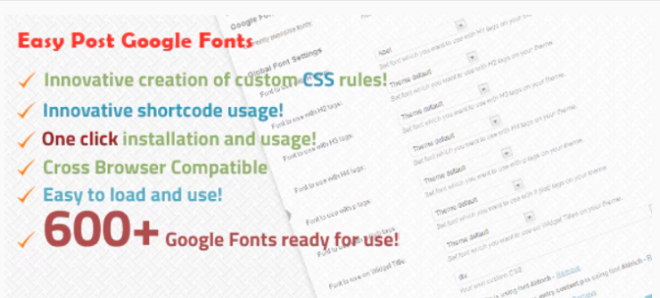
3. خطوط جوجل بوست سهلة

Easy Post Google Fonts هو حل رائع آخر لإضافة المزيد من الخطوط إلى موقع الويب الخاص بك. باستخدام هذا البرنامج المساعد ، يمكنك إضافة أكثر من 600 خط مختلف إلى موقعك دون الحاجة إلى إضافة سطر من التعليمات البرمجية. يتيح لك استخدام خطوط متعددة في صفحة واحدة ونشرها ، حتى تتمكن من إضفاء مظهر جديد على موقعك.
إنه يعمل بشكل رائع مع أي إضافات WordPress حديثة أخرى ويبدو مذهلاً على جميع الشاشات أيضًا. نظرًا لسهولة استخدامه ، يمكن حتى للمبتدئين التعامل معه بشكل جيد مثل المحترفين.
4. FontPress

مع أكثر من 1.2 ألف عملية تثبيت نشطة ، يعد FontPress أحد أكثر إضافات الطباعة شيوعًا في سوق WordPress. إذا كنت ترغب في زيادة حجم المظهر الخاص بك بمزيد من الخطوط ، فإن FontPress هو الخيار الأمثل لك.
بصرف النظر عن خطوط Google ، فإنه يدعم أيضًا اللغات غير اللاتينية. يمكنك استخدام هذا المكون الإضافي لجعل خطوطك تبدو أكثر أناقة من خلال تطبيق مجموعة متنوعة من التأثيرات التي يوفرها.
يمكنك العمل على حجم الخط والوزن وزخرفة النص وتحويل النص واللون وغير ذلك الكثير.
5. تزدهر المهندس المعماري

Thrive Architect عبارة عن مكون إضافي مدهش لبناء صفحات السحب والإفلات ، والذي لا يتيح لك فقط إنشاء صفحات ويب جميلة في غضون دقائق ، ولكنه يوفر أيضًا المرونة الكاملة لإضافة خطوط مخصصة إلى موقع الويب الخاص بك.
من خلال خيارات Typeface الخاصة به ، ستتمكن من الوصول إلى أكثر من 700 خط مخصص ، حتى تتمكن من إضفاء مظهر فريد على موقعك.
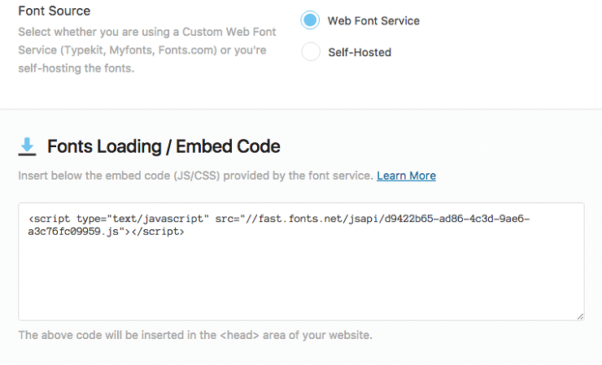
6. فونتو

يمكن أن يكون Fonto هو الحل السريع إذا كنت تبحث عن إضافة خطوط جديدة إلى موقع الويب الخاص بك. مع Fonto ، يمكنك استخدام أي خط قد يخطر ببالك. باستخدام Fonto ، يمكنك إما استضافة ملفات الخطوط بنفسك أو تقديمها عبر رمز التضمين.
يجب إضافة رمز التضمين إلى منطقة رأس موقعك. لديك حتى خيار الجمع بين عدة خطوط معًا.
7. Zeno Font Resizer

Zeno Font Resizer هو مكون إضافي رائع يتيح للمستخدمين تغيير حجم الخطوط بسرعة وسهولة. يستخدم JavaScript و JQuery لتخصيص حجم الخط. يتم حفظ الإعدادات في ملف تعريف الارتباط ، بحيث يرى الزائر حجم الخط نفسه حتى عند عودته إلى موقعك.
يمكنك استخدام هذا البرنامج المساعد على أي إصدار WordPress أعلى من 3.7. إنه يضمن التوافق عبر المستعرضات بحيث يمكنك أن تطمئن إلى أن النص الخاص بك يبدو رائعًا على جميع المتصفحات.
8. خطوط الفسفور الابيض جوجل

WP Google Fonts هو مكون إضافي آخر قد ترغب في التحقق منه. مع أكثر من 100000 تثبيت نشط ، كان هذا المكون الإضافي أحد أكثر موارد الخطوط شيوعًا لمالكي مواقع الويب.
يمكنك استخدام هذا المكون الإضافي لاستخدام خدمات Google المجانية لإضافة خطوط عالية الجودة إلى موقعك. يمكنك أيضًا تعيين خطوطك لعناصر CSS محددة على موقعك. ويمكن القيام بكل هذا مباشرة من لوحة معلومات WordPress الخاصة بك.
يقوم المكون الإضافي أيضًا بتحديث وإضافة أي خطوط جديدة متاحة على Google تلقائيًا. لذا يمكنك استخدامها دون الحاجة إلى تعديل إعداداتك يدويًا.
9. خطوط جوجل سهلة

باستخدام المكون الإضافي Easy Google Fonts ، من السهل حقًا التحكم في خطوط موقع الويب الخاص بك. يمكنك استخدامه لإدراج ما يصل إلى 600 خط مختلف في موقعك دون الحاجة إلى كتابة سطر من التعليمات البرمجية.
يمكنك أيضًا معاينة الخطوط الخاصة بك بمساعدة مُخصص WordPress قبل استخدامها على موقعك المباشر. يتيح لك إنشاء تحكم خط مخصص في منطقة المسؤول. بمجرد إدخال خط ، سيكون متاحًا على الفور في أداة التخصيص للمعاينة.
إذا كنت ترغب في إضافة خطوط google إلى المظهر الخاص بك ، فيمكنك القيام بذلك أيضًا دون الحاجة إلى تعديل ورقة الأنماط الرئيسية للموضوع. سيقوم أيضًا بتحديث قائمة الخطوط الخاصة به تلقائيًا ، لذلك لن تضطر إلى القيام بذلك يدويًا.
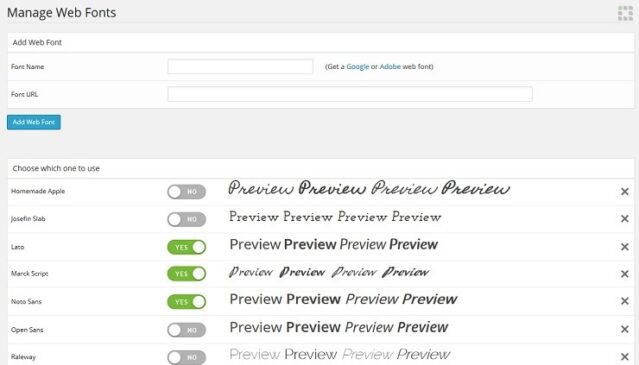
10. استخدم أي خط

استخدام أي الخط يتيح لك استخدام أي الخط الذي تريده على موقع الويب الخاص بك. مع أكثر من 100000 تثبيت نشط ، يعد هذا المكون الإضافي أحد المكونات الإضافية للطباعة في WordPress.
يمكنك تحميل الخطوط الخاصة بك مباشرة من محرر WordPress الخاص بك. المكون الإضافي متوافق مع جميع سمات WordPress الحديثة والمكونات الإضافية المتقدمة أيضًا.
كما أنه يتأكد من أن الخطوط الخاصة بك تبدو مذهلة على جميع الأجهزة وتعمل بشكل رائع عبر المتصفحات. علاوة على ذلك ، فهو يدعم العديد من الخطوط المخصصة في وقت واحد لمنحك أفضل النتائج الفريدة.