كيفية إنشاء صور ويب محسّنة لـ WordPress

بالتأكيد ، يمكنك تحميل أي صورة على الإنترنت – ولكن كيف يمكنك تحسينها ولماذا يجب عليك تحسينها؟ ما لم تكن تنشئ موقعًا إلكترونيًا للتصوير الفوتوغرافي عالي الجودة ، فلا داعي لجعل زوار موقعك ينتظرون لتنزيل الصور على موقع الويب الخاص بك. اليوم ، سنناقش بعض الحقائق المهمة حول تحسين الصور في WordPress وكيف يمكن أن يساعد التحسين موقع الويب الخاص بك.
لماذا يجب عليك تحسين صورك؟
لم يتم إنشاء كل الصور بالتساوي. بعض الملفات بتنسيقات مختلفة ويمكن أن تتراوح الأحجام من بضعة كيلوبايت وصولاً إلى غيغابايت. كلما كان بإمكانك إنشاء ملفات صورك أصغر ، زادت سرعة تحميلها في متصفح الزائر.
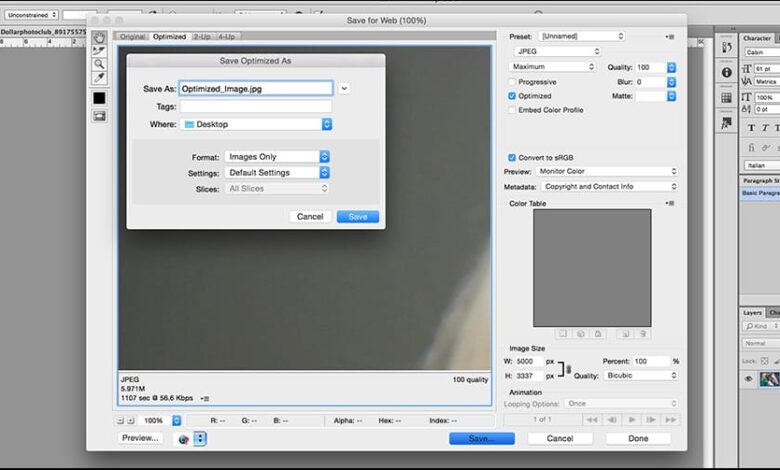
يمكن أن يساعد ضغط الصور كثيرًا. إذا قمت بتقليل حجم ملفات الصور ، يمكنك زيادة سرعة تحميل الصفحة. قد تختلف الخطوات الخاصة بكيفية القيام بذلك بناءً على محرر الصور الذي تختاره. ومع ذلك ، يوجد لدى العديد أمر “Save for Web” الذي سيسمح لك بضبط الصورة على أقل حجم مقبول للملف مع الحفاظ على جودة الصورة عالية بما يكفي لمعرفة ماهيتها. لا يوجد حقًا حجم ملف مثالي للاختيار ، ولكن يمكنني القول بشكل عام حاول البقاء حول 80 كيلوبايت.

ما هي تنسيقات الملفات الموجودة؟
هناك ثلاثة أنواع من تنسيقات الصور التي ستراها في معظم صفحات الويب:
- JPEG – كان تنسيق الملف هذا موجودًا لفترة طويلة ويستخدم غالبًا للتصوير الفوتوغرافي. يمكنك استخدام تنسيق الملف هذا لضغط الصور بشكل كبير.
- GIF – تنسيق الملف التالي الذي أريد مناقشته هو GIF. تنسيق الملف هذا هو جودة إجمالية أقل من JPEG. هذا هو السبب في أن صور GIF تُستخدم غالبًا للأيقونات وغيرها من الرسومات ذات الدقة الصغيرة جدًا.
- PNG – يعد PNG بديلاً شائعًا لأنه إذا كان يدعم أحجام ملفات أصغر ولديك مجموعة أكبر من الألوان التي يمكنك استخدامها مقارنة بملفات GIF.
إلى حد كبير ، سيكون أي محرر صور حديث قادرًا على مساعدتك في حفظ الصور بأحد هذه التنسيقات.
هل يمكن أن تساعد مكونات WordPress الإضافية؟
نعم ، هناك العديد من مكونات WordPress الشائعة التي يمكن أن تساعد في تحسين الصور. إليك بعضا من المفضلة إلي:
- EWWW Image Optimizer [https://wordpress.org/plugins/ewww-image-optimizer/] – هذا اقتراح رائع جدًا. سيقوم مُحسِّن صور EWWW تلقائيًا بتحسين صورك أثناء تحميلها إلى مدونتك.
- CW Image Optimizer [https://wordpress.org/plugins/cw-image-optimizer/] – سيعمل المكون الإضافي لـ WordPress أيضًا على تحسين صورك تلقائيًا وبدون خسارة أثناء تحميلها إلى مدونتك.
هناك الكثير من الأسباب التي تجعل تحسين الصور أمرًا جيدًا لمدونة WordPress الخاصة بك. سيجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع. يستخدم أقل من عرض النطاق الترددي الخاص بك. يمكنك نسخ ملفاتك احتياطيًا بشكل أسرع.
هل لديك أي أفكار أخرى لتحسين الصورة؟ اسمحوا لنا أن نعرف في التعليقات!
كما ترى ، هناك الكثير من التفضيلات الشخصية عندما يتعلق الأمر بتعديل صورك لجعلها محسّنة للإنترنت. أفضل شيء يمكنك القيام به للبدء هو اختبار الصور على موقع الويب الخاص بك الذي يعمل بنظام WordPress بنفسك. حاول تحميل كمية قياسية ، حاول تحميلها في أوقات مختلفة من اليوم ، جرب كل ما يخطر ببالك. المفتاح هو الحفاظ على أحجام الملفات صغيرة مع الحفاظ على الجودة عالية. بمجرد العثور على التوازن الصحيح ، ستكون قد فعلت كل ما في وسعك لتحسين الصور على موقع الويب الخاص بك.







