كيفية إضافة شريط أخبار T4B إلى ووردبريس ولماذا

لماذا تضيف شريط أخبار إلى موقع الويب الخاص بك؟
السبب الأكثر شيوعًا وراء رغبة مالك موقع WordPress في إضافة شريط أخبار من نوع التمرير إلى موقعه هو أنهم يريدون إبقاء جمهورهم على اطلاع دائم بأحداث وأخبار معينة مستمرة.
ربما يكون لديك قسم أخبار مباشر أو قسم للأحداث الرياضية على موقعك وتريد أن يتمكن المستخدمون من رؤية أحدث الأخبار والمحتوى ، حتى لو لم يكونوا في صفحة معينة. مهما كانت الحالة ، سأوضح لك كيفية إضافة أخبار الأسهم إلى موقع الويب الخاص بك.
دعنا نلقي نظرة على المكون الإضافي الذي سنستخدمه لإنجاز ذلك ونرى كل ما يقدمه.
شريط أخبار T4B

T4B News Ticker عبارة عن مكون إضافي لشريط الأخبار سلس وسريع وسهل الاستخدام لبرنامج WordPress. يوفر للمستخدمين طريقة سريعة وسهلة لإنشاء شريط أخبار أفقي للتمرير لمواقعهم على الويب. إنه مكون إضافي مباشر جدًا يسهل إعداده ويستخدم الرموز القصيرة التي تم إنشاؤها والتي تنسخها وتلصقها في المنشور أو الصفحة التي تريد عرض شريط الأخبار المنزلق فيها.
بشكل أساسي ، إذا كنت ترغب في إنشاء شريط أخبار سلس وجاهز للجوال لـ WordPress ، فهذا بالتأكيد مكون إضافي. لنقم بتثبيته وتشغيله معًا.
أضف شريط أخبار إلى ووردبريس
الخطوة 1: تثبيت وتنشيط البرنامج المساعد
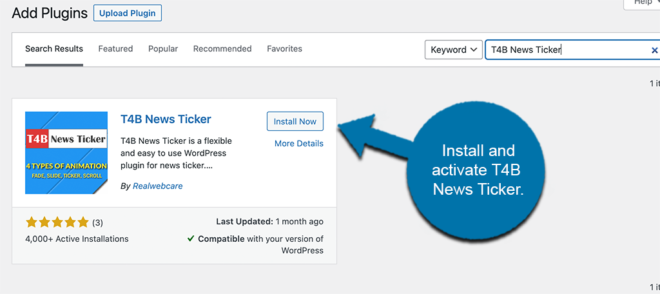
من أجل إنشاء شريط أخبار سلس لموقع الويب الخاص بك ، تحتاج أولاً إلى تثبيت وتفعيل المكون الإضافي T4B News Ticker. يمكنك القيام بذلك عن طريق التوجه إلى صفحة الملحقات في لوحة تحكم مسؤول WordPress.

بمجرد وصولك إلى الصفحة ، سترى أن هناك حقل بحث متاحًا لاستخدامه. ما عليك سوى استخدام هذا الحقل للبحث في المكون الإضافي بالاسم. بمجرد ظهور النافذة المنبثقة الصحيحة ، قم بتثبيتها وتنشيطها مباشرة من هناك.
الخطوة 2: اذهب إلى صفحة إعدادات البرنامج المساعد
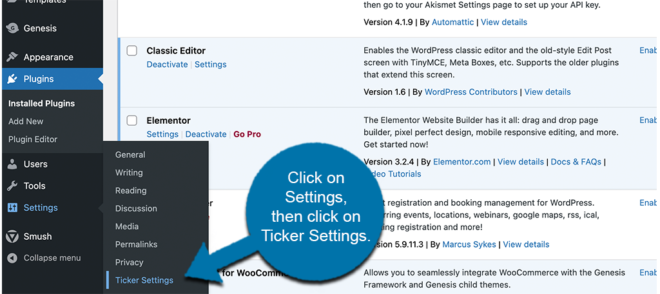
الآن بعد أن أكملت تثبيت المكون الإضافي ، حان الوقت للتوجه مباشرة إلى صفحة الإعدادات الخاصة به حتى تتمكن من تكوينه بالكامل. للقيام بذلك ، انقر فوق الإعدادات> إعدادات المؤشر ، الموجود في منطقة القائمة على الجانب الأيسر من لوحة القيادة .

يمكنك أن ترى أن هذا الخيار قد تمت إضافته الآن إلى قائمة لوحة التحكم لأنك قمت بتنشيط المكون الإضافي بنجاح.
الخطوة 3: تكوين إعدادات البرنامج المساعد
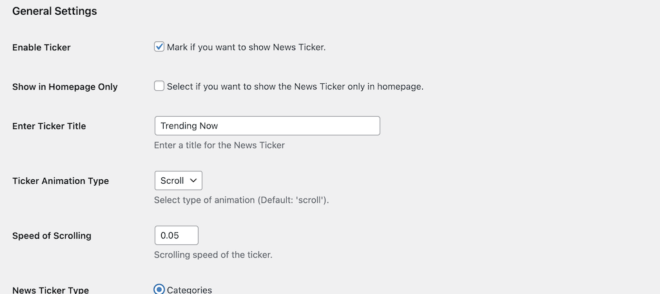
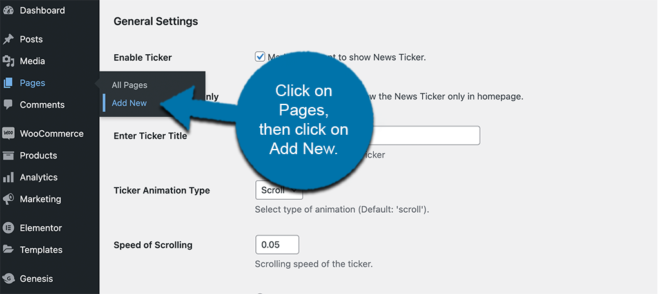
سيتضمن الجزء العلوي من الصفحة خيارات التكوين لأشياء مثل عنوان المؤشر ونوع الرسوم المتحركة والتمرير. ستحتاج أيضًا إلى التأكد من تحديد خانة الاختيار لتمكين المؤشر على موقعك.

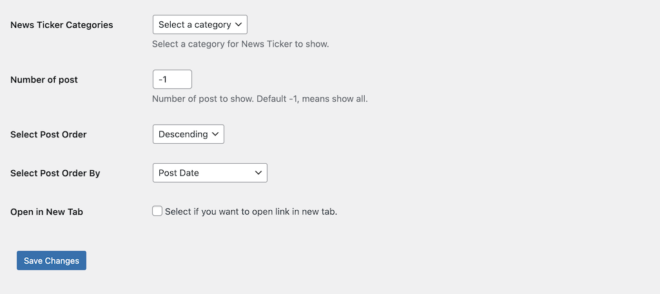
قم بالتمرير لأسفل وحدد التكوينات المتبقية أيضًا. يتضمن ذلك خيارات مثل فئة المؤشر وعدد المنشورات المراد عرضها وترتيب النشر.

عند الانتهاء ، انقر فوق الزر “حفظ التغييرات” وقم بتطبيق جميع التكوينات التي أجريتها.
الخطوة 4: نسخ ولصق الرمز المختصر في الصفحة
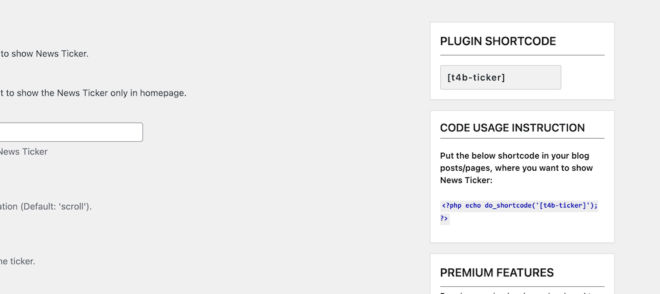
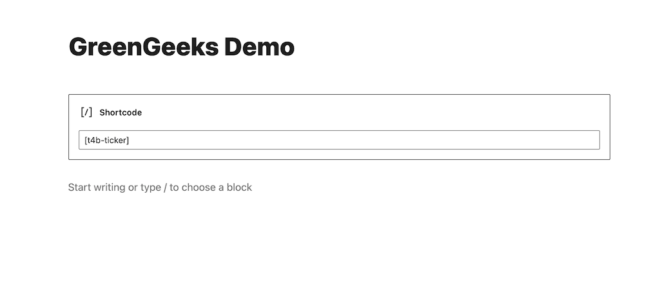
نظرًا لأن هذه هي الحالة ، يمكنك فقط إنشاء شريط أخبار واحد. و الرمز القصير لشريط هو [t4b-شريط]، والتي سوف نرى ظهور في الجانب الأيمن العلوي من الصفحة أنابيب الإعدادات.

انسخ هذا الرمز القصير وتوجه إلى أي منشور أو صفحة تريد أن يظهر عليها المؤشر. في هذه الحالة ، سنقوم بلصقه على الصفحة.
للوصول إلى هناك ، انقر فوق Pages> Add New ، الموجود في منطقة القائمة على الجانب الأيسر من لوحة القيادة.

الصق الرمز القصير الذي نسخته في الصفحة. يمكنك أيضًا تسمية الصفحة إذا كانت جديدة.

الآن ، قم بنشر أو تحديث الصفحة ويجب أن يتم عرض شريط الأخبار الخاص بك وتشغيله بناءً على التكوينات التي أجريتها.
الخطوة 5: عرض شريط الأخبار المباشر
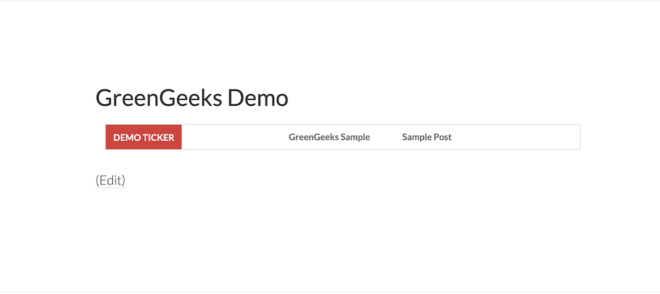
أخيرًا وليس آخرًا ، توجه إلى الصفحة المباشرة التي وضعت عليها الرمز القصير. هنا ، سوف تكون قادرًا على رؤية المؤشر يعمل مباشرة.

سيتم عرض المؤشر بناءً على الإعدادات التي اخترتها. إذا كنت بحاجة إلى إجراء تعديلات ، فما عليك سوى الرجوع إلى صفحة الإعدادات وتحديث ما تريد.
هذا هو! أنت الآن تقوم بتشغيل شريط أخبار مباشر يسحب محتوى موقعك.
ماذا يفعل الإصدار المحترف؟
يحررك الإصدار الاحترافي من المكون الإضافي أكثر بقليل من خلال السماح لك بإنشاء العديد من المؤشرات المختلفة كما تريد. سيكون لديك أيضًا إمكانية الوصول إلى المزيد من خيارات التحكم مثل الألوان والعرض والأنماط والتأثيرات. تشمل الميزات الأخرى: