كيفية إضافة أدوات إلى موقع WordPress الخاص بك

عندما تريد إضافة ميزة جديدة إلى موقع WordPress الخاص بك ، فلن تحتاج إلى تعلم كيفية البرمجة. في الواقع ، يمكن أن تكون الميزة الجديدة مجرد أداة بسيطة. كل ما يتطلبه الأمر هو العثور على الشخص الذي يناسب احتياجاتك تمامًا.
اعتمادًا على ما تبحث عنه ، قد يستغرق هذا بعض الوقت. ومع ذلك ، فإن إضافة عناصر واجهة مستخدم إلى WordPress لمنحه مزيدًا من الحياة والجاذبية يستحق كل هذا الجهد. بعد كل شيء ، يجب اعتبار زيارة موقعك تجربة يجب تذكرها.
ما هي أداة WordPress؟
عنصر واجهة المستخدم عبارة عن كتلة مستقلة من التعليمات البرمجية تعمل كامتداد لبرنامج WordPress يمكنك إضافته إلى الشريط الجانبي أو منطقة التذييل. في جوهرها ، إنها تطبيقات جاهزة لمواقع الويب توفر وظائف أكبر.
يمكنك وضعها في مجموعة متنوعة من المواقع وقد تتكون من أي شيء تحتاجه للموقع تقريبًا. على سبيل المثال ، يوفر المكون الإضافي Google Analytics Dashboard أداة تعرض إحصائيات حركة المرور الخاصة بك.
يحتوي WordPress على مجموعة متنوعة من الأدوات بشكل افتراضي ، ولكن هناك عدة طرق لإضافتها. الطريقة الأكثر شيوعًا هي عبر مكون إضافي. تضيف العديد من المكونات الإضافية عنصر واجهة مستخدم بعد تنشيطه. في الواقع ، تعمل بعض المكونات الإضافية فقط من خلال الأداة التي يضيفونها.
الطريقة الأخرى لكتابة الكود بنفسك ، لكن هذه الطريقة ليست للمبتدئين.
كيفية إضافة القطعة
إضافة القطعة بشكل طبيعي
تعد إضافة عناصر واجهة مستخدم في WordPress أمرًا بسيطًا للغاية بفضل واجهة النقر والسحب التي يستخدمها WordPress. هناك طريقتان رئيسيتان لإضافة عناصر واجهة مستخدم في WordPress ، الأولى بطريقة السحب والإفلات الافتراضية ، والثانية باستخدام وضع إمكانية الوصول .
في هذا الوضع ، لن تضطر إلى السحب والإفلات ، وهو أمر صعب على بعض الأشخاص. بدلاً من ذلك ، يمكنك إضافتها من خلال سلسلة من ضغطات الأزرار. كلاهما سهل بنفس القدر ، لذلك دعونا نبدأ.
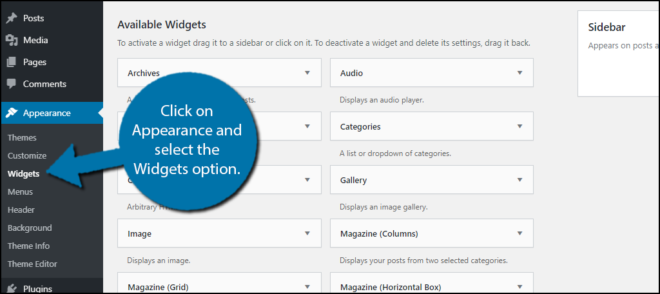
في لوحة الإدارة اليمنى ، انقر فوق المظهر وحدد خيار الأدوات.

هنا يمكنك عرض جميع الأدوات المتاحة حاليًا على موقع الويب الخاص بك والمناطق التي يمكنك إضافتها. المناطق التي يمكنك إضافتها تعتمد على الموضوع الذي تستخدمه. كل سمة فريدة من نوعها لذا قد يكون لديك خيارات مختلفة متاحة. ومع ذلك ، فإنهم جميعا يعملون نفس الشيء.
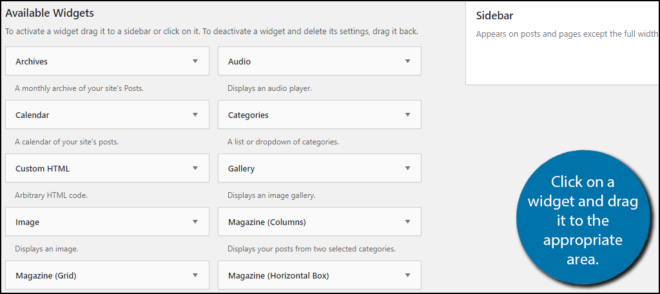
ما عليك سوى النقر فوق عنصر واجهة مستخدم واسحبه إلى المنطقة المناسبة.

ملاحظة: ترتيب الأدوات هو الترتيب الذي ستظهر به. وبالتالي ، ستظهر الأداة الموجودة أعلى القائمة أولاً ، وهكذا.
عند إضافة عنصر واجهة مستخدم ، سيتم تقديمك مع خيارات لتكوينه بعدة طرق. ومع ذلك ، فإن كل عنصر واجهة فريد من نوعه.
تعد إضافة عناصر واجهة مستخدم إلى WordPress عملية سهلة نسبيًا ، ومع ذلك ، قد يعاني بعض الأشخاص من طريقة السحب والإفلات. لذلك سأغطي الآن كيفية استخدام وضع الوصول.
وضع الوصول
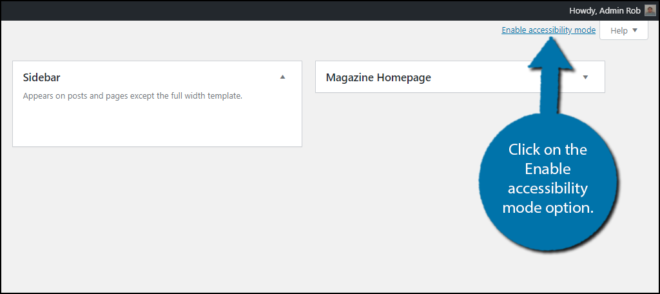
أولاً ، يجب عليك تمكين وضع الوصول. للقيام بذلك ، انقر فوق خيار تمكين وضع الوصول في الزاوية اليمنى العليا من منطقة الأدوات.

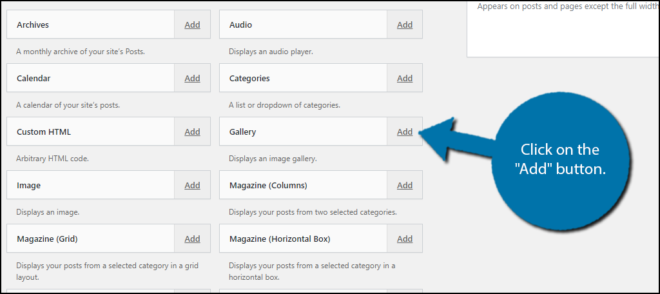
يجب أن تلاحظ الآن زر “إضافة” بجوار جميع الأدوات. انقر فوق الزر “إضافة” للحصول على عنصر واجهة المستخدم الذي تريد إضافته.

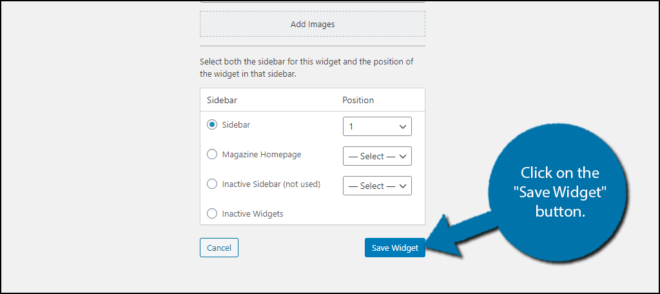
في الجزء العلوي ، ستتمكن من تخصيص إعدادات عنصر واجهة المستخدم. مرة أخرى ، هذا فريد لكل مكون إضافي. في الجزء السفلي ، ستتمكن من تحديد مكان إضافة الأداة والموقع الذي تتخذه.
على سبيل المثال ، إذا كنت ترغب في إضافته إلى الشريط الجانبي الخاص بك وفي الجزء العلوي ، يمكنك اختيار الشريط الجانبي والموضع 1. انقر فوق الزر “حفظ القطعة” عند الانتهاء.

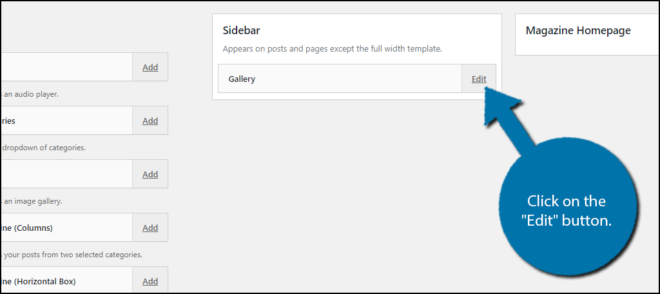
أثناء وجودك في هذا الوضع ، يمكنك النقر فوق الزر “تعديل” في أي وقت لإجراء تغييرات على الأداة.

الآن بعد أن عرفت كيفية إضافة الأدوات ، تحتاج إلى معرفة كيفية إزالتها.
إزالة الحاجيات
من الشائع جدًا تغيير الأدوات التي تستخدمها بانتظام ، على هذا النحو ، ستحتاج إلى معرفة كيفية إزالة عناصر واجهة المستخدم حتى تتمكن من إفساح المجال لأخرى جديدة. لحسن الحظ ، هذا بنفس السهولة.
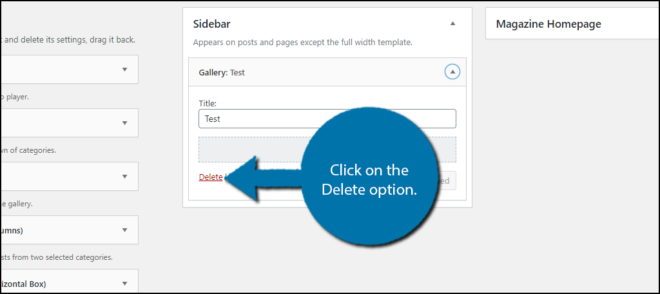
إذا كنت تستخدم إعدادات عنصر واجهة المستخدم الافتراضية ، فما عليك سوى توسيع إعدادات عنصر واجهة المستخدم والنقر فوق خيار الحذف.

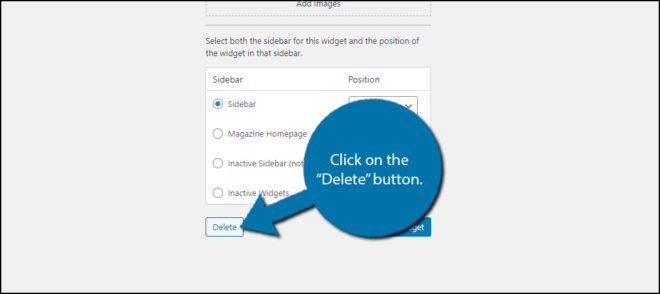
إذا كنت تستخدم وضع إمكانية الوصول ، فانقر فوق الزر “تعديل” ، ثم انقر فوق الزر “حذف”.

ملاحظة: إذا أضاف المكون الإضافي عنصر واجهة مستخدم ، فسيؤدي حذف هذا المكون الإضافي أيضًا إلى إزالة الأداة. ومع ذلك ، ضع في اعتبارك أنه إذا كنت تستخدم رمزًا قصيرًا لمكوِّن إضافي في عنصر واجهة مستخدم نصي ، فلن تتم إزالة هذه الأداة ، ولكن لن يعمل الرمز القصير بعد الآن.
وبالتالي ، ستحتاج إلى إزالة الأداة يدويًا في هذه الحالة.
تهانينا على تعلم أساسيات إضافة الأدوات في WordPress وكيفية إزالتها.
هل تبحث عن مزيد من التحكم في الأدوات؟
لسوء الحظ ، تتمثل إحدى مشكلات الأدوات في عدم وجود خيارات الرؤية التي يوفرها لك WordPress. لا يمكنك تحديد الصفحات أو المنشورات التي سيتم عرض عنصر واجهة مستخدم معين عليها. ومع ذلك ، هناك مكون إضافي يمكنه إصلاح ذلك.
و خيارات القطعة المساعد يمكن أن تفعل كل هذا وأكثر. يمنح المستخدمين القدرة على التحكم في المنشورات والصفحات التي تظهر عليها الأداة. يمكن أن يساعدك أيضًا في عرض عناصر واجهة مستخدم محددة في تصنيفات معينة.
هذه ميزة وقود الطاقة. على سبيل المثال ، يمكنك إضافة حاسبة الرهن العقاري للمنشورات التي تستخدم فئة الرهن العقاري ، بينما يمكنك أيضًا تعيينها لعرض آلة حاسبة لقرض السيارات للمنشورات التي تستخدم فئة قرض السيارة.
إنه حقًا لا يقدر بثمن إذا كان موقع الويب الخاص بك يغطي الكثير من الموضوعات المختلفة.
الحصول على المزيد من السمات
كل موضوع له قائمته الخاصة من الأشرطة الجانبية. ومع ذلك ، سيكون “الشريط الجانبي الأيمن” متاحًا للجميع تقريبًا. ربما يكون هذا هو الموقع الأكثر شيوعًا للأدوات. تحتوي بعض السمات أيضًا على أقسام محتوى الصفحة اليسرى والتذييل والرأس والصفحة الأولى ، مثل سمة ColorMag. يمكن لجميع هذه المواقع دعم عنصر واجهة مستخدم.
ستوفر بعض السمات أيضًا قائمة بعناصر واجهة المستخدم الخاصة بها التي يمكنك استخدامها. كما في المثال السابق ، ستوفر سمة ColorMag الإعلانات وأدوات النشر المميزة لإضافة المزيد إلى التخطيط. هذه كلها خاصة بالموضوع ، والذي ستتم إزالته من قائمتك إذا قمت بتغييره.
يوصى بشدة بالنظر في خيارات عنصر واجهة المستخدم التي تقدمها السمة قبل التبديل إليها.
لا تضيف الكثير من الحاجيات
مثل معظم الأشياء ، هناك الكثير من الأدوات. هذه يمكن أن تزيد من تحميل مناطق الشريط الجانبي الخاصة بك وحتى ينتهي بها الأمر أطول من المنشور الفعلي. عندما يحدث هذا ، لا توجد طريقة أخرى سوى وصفه بأنه تصميم سيء.
لتجنب ذلك ، يوصى بشدة بتحديد عدد عناصر واجهة المستخدم لعدد قليل فقط. ومع ذلك ، يمكنك استخدام المزيد إذا كنت تستخدم المكون الإضافي Widget Options ، حيث يمكنك تحديد أي منها مرئي في أي وقت.
من الجدير بالذكر أيضًا أنه يمكنهم جعل الصفحات تبدو مشغولة. وبالتالي ، قد ترغب في تعطيل الأدوات بالكامل على الصفحات التي يحدث فيها الكثير. إذا لم يكن الأمر كذلك ، فإنك تخاطر بمنح الزائر العديد من الخيارات للاختيار من بينها ، مما يؤدي عادةً إلى مغادرته.
ما نوع الميزات التي ترغب في رؤيتها على موقع الويب الخاص بك؟ هل حاولت استخدام ميزة مخصصة عن طريق وضع HTML في أداة “النص”؟