أفضل 7 موضوعات Divi Child لموقع ويب مخصص للغاية

هل تبحث عن أفضل مواضيع Divi child؟
تقدم السمات الأنيقة نكهتين مختلفتين من Divi: Divi Theme و Divi Builder. في حين أن Divi Theme هو سمة WordPress قابلة للتخصيص بدرجة كبيرة ، فإن Divi Builder هو مكون إضافي لمنشئ صفحات السحب والإفلات يعمل مع أي سمة WordPress.
في هذه المقالة ، سنشارك بعضًا من أفضل سمات Divi child التي يمكنك تجربتها على موقع الويب الخاص بك.
ما هو الفرق بين Divi Child Theme و Divi Layout؟
سمة Divi child هي سمة WordPress ترث جميع وظائف وتصميم سمة Divi الأساسية .
يسمح لك بتخصيص تصميم مبني مسبقًا يعمل أعلى Divi Builder. يوصى بشدة باستخدام سمة Divi child إذا كنت ترغب في تخصيص وظيفة وأنماط وتصميم سمة Divi الخاصة بك .
وتتمثل الفائدة في أنه باستخدام سمة فرعية ، سيتم الاحتفاظ بجميع تخصيصات السمة حتى بعد تحديث سمة Divi الأساسية الخاصة بك.
من ناحية أخرى ، تعد Divi Layouts قوالب بسيطة يمكنك استخدامها مع المكون الإضافي Divi Builder لتصميم موقع الويب الخاص بك. يمكن تخصيص هذه التخطيطات باستخدام منشئ صفحة السحب والإفلات.
يمكنك أيضًا استخدام Divi Builder لإنشاء تخطيطات Divi المخصصة الخاصة بك. يسمح لك Builder باستيراد وتصدير تخطيطات السمات بين مواقع WordPress الإلكترونية. فيما يلي بعض من أفضل سمات Divi child التي يمكنك استخدامها.
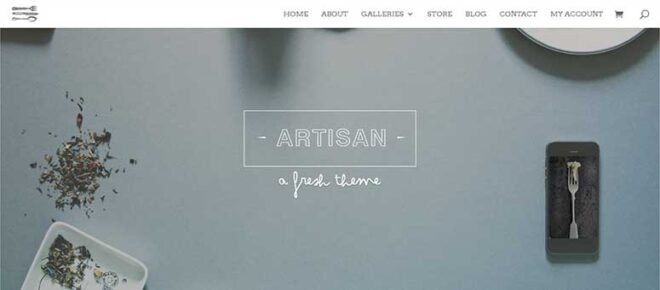
1. الحرفي

Artisan هو موضوع فرعي قائم على التجارة الإلكترونية لموضوع Divi WordPress. يعد تصميم موضوع Divi child مثاليًا لمدونين الطعام والمصورين والفنانين المبدعين والشركات الصغيرة وأي نوع من المتاجر عبر الإنترنت. يحتوي على 6 تخطيطات مخصصة للصفحة ومعارض صور أنيقة والمزيد. يتكامل مع طرق الدفع الشائعة بما في ذلك PayPal ومدفوعات بطاقات الائتمان وما إلى ذلك.
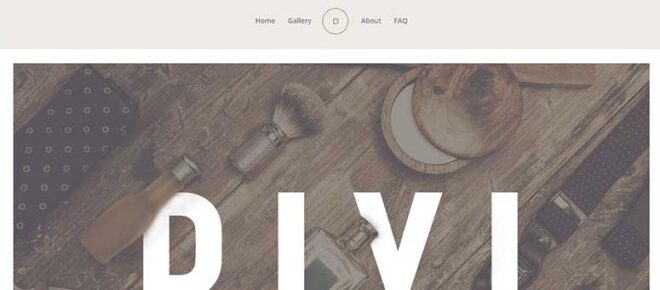
2. الموضة

Fashion هو موضوع Divi child من صفحة واحدة تم تصميمه خصيصًا لمصممي الأزياء والموديلات وعروض الأزياء وغيرها من الأعمال التجارية القائمة على الموضة. يمكن استخدامه لإنشاء موقع أزياء . يحتوي على تمرير المنظر لتجربة مستخدم محسّنة. يأتي هذا المظهر بألوان جميلة وشرائط منزلقة لتزيين موقع الويب الخاص بك. يتم شحن الموضة مع معارض صور Lightbox وهي متوافقة مع WooCommerce لبدء متجر على الإنترنت .
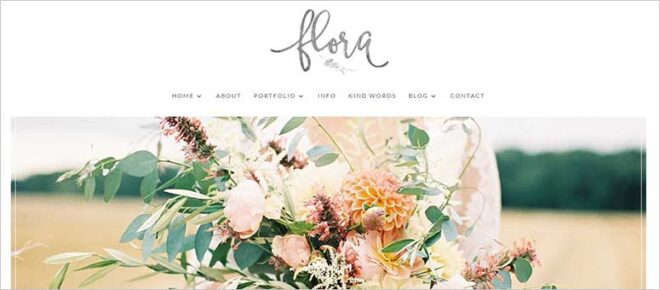
3. فلورا

فلورا هو موضوع ديفي الطفل الأنيق. يحتوي على 12 تخطيطًا مخصصًا للصفحة بما في ذلك الصفحة الرئيسية وصفحة المدونة. هذا الموضوع مخصص للفنون الجميلة والتصوير الفوتوغرافي والمواقع الفنية الأخرى. يحتوي على صفحة رئيسية قائمة على الشبكة مع أقسام مدمجة لعرض محفظتك . تأتي Flora مع 3 أنماط للمحفظة: المنزلق ، العرض المبسط ، والعرض الكامل. لديه دعم مجاني لخطوط Google للطباعة الأنيقة.
4. الداخلية

إذا كنت تبحث عن سمة Divi child لإنشاء موقع ويب لأعمال التصميم الداخلي الخاصة بك ، فإن Interior Divi هو الخيار الصحيح. يمكنك استخدام أداة السحب والإفلات لإضافة ميزات بسهولة إلى موقع الويب الخاص بك. يأتي مع رأس كبير للصفحة الرئيسية مع زر تمرير لأسفل ، وصور كبيرة في كل صفحة ، وتمرير اختلاف المنظر ، وقسم نصي مدمج للصور ، والمزيد.
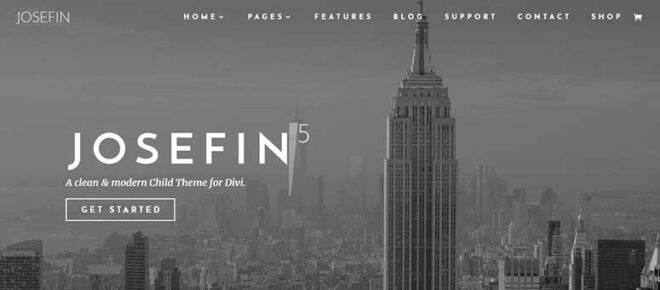
5. جوزفين

Josefin هو موضوع ديفي حديث متعدد الأغراض. يحتوي على أكثر من 8 تخطيطات مخصصة للصفحة و 25 تخطيطًا لمكتبة Divi وأقسام الصفحة الرئيسية والوحدات النمطية وعناصر استجابة فريدة. يتميز تصميم Josefin برأس ملء الشاشة وقسم مقاطع الفيديو وشرائط المنظر. يأتي موضوع Divi child هذا مع تكامل موجز Twitter و Instagram لربط جمهور الوسائط الاجتماعية بموقعك على الويب. Josefin متوافق مع حزمة Font Awesome و WooCommerce.
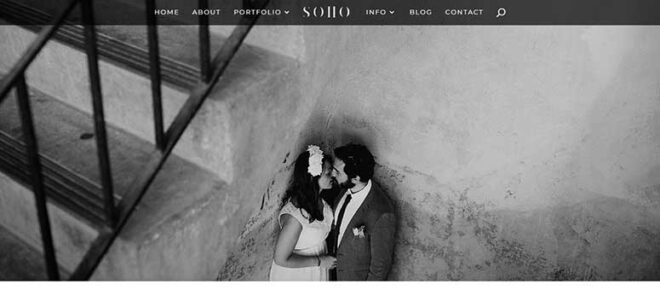
6. سوهو

Soho هو موضوع Divi child لافت للنظر مصمم للمصورين والمدونين والفنانين المبدعين. لقد تم تصميمه أعلى سمة Divi للحصول على سرعة وأداء أفضل. يتضمن 11 تخطيطًا لمكتبة Divi مع 4 خيارات لمعرض الصور. يحتوي على شريط تمرير للصفحة الرئيسية بملء الشاشة وتمرير المنظر لتجربة مستخدم أفضل. تدعم سمة Soho child خطوط Google في جميع أنحاء موقع الويب.
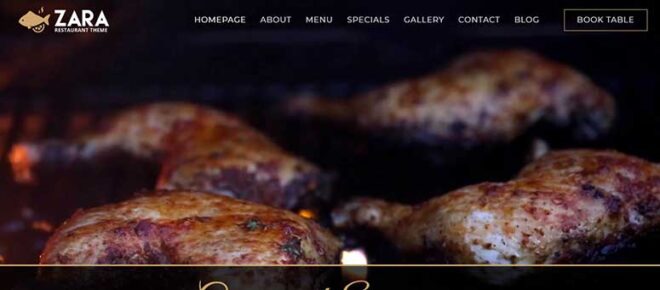
7. زارا

Zara هو موضوع Divi child المتميز القائم على المطاعم مع ميزات مذهلة وألوان جميلة. يأتي مع تأثيرات الرسوم المتحركة ، والمكوِّن الإضافي Master Slider Pro ، وقالب صفحة قائمة مطعم مخصص ، ومنزلق قائمة خاص. يتميز بأشكال حجز متعددة للمستخدمين لإجراء الحجوزات والحجوزات. تقدم Zara خيارات تخصيص سهلة وتصميم سريع الاستجابة واستيراد عرض توضيحي بنقرة واحدة.







