كيفية إظهار العدد الإجمالي للمستخدمين المسجلين في WordPress

الطريقة الأولى: إظهار عدد المستخدمين المسجلين باستخدام البرنامج المساعد WordPress
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Simple Blog Stats .
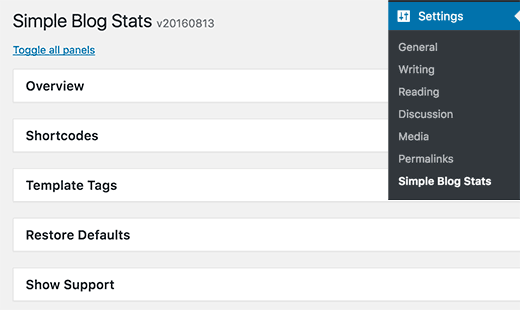
عند التنشيط ، تحتاج إلى زيارة الإعدادات » صفحة إحصائيات المدونة البسيطة لتكوين إعدادات المكون الإضافي.

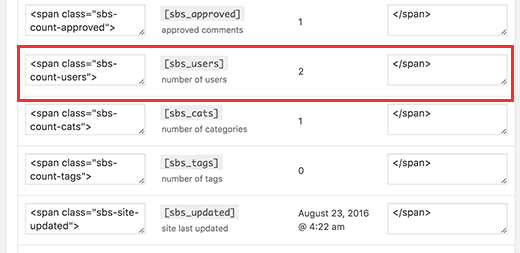
يتيح لك هذا المكون الإضافي عرض إحصائيات مختلفة من موقع WordPress الخاص بك. تحتاج إلى النقر فوق علامة تبويب الرموز القصيرة لتوسيعها ثم التمرير لأسفل إلى صف “عدد المستخدمين” .

سترى الرمز القصير [sbs_users] مع حقلين نصيين على كلا الجانبين. تحتوي هذه الحقول النصية على HTML الذي سيضيفه البرنامج المساعد قبل وبعد عدد المستخدمين.
بشكل افتراضي ، سيخرج الرمز القصير HTML مثل هذا:
|
1
|
<span class="sbs-count-users">856</span> |
إذا لم تكن متأكدًا ، [sbs_users]فما عليك سوى نسخ الرمز المختصر والنقر فوق زر حفظ الإعدادات.
يمكنك الآن إضافة هذا الرمز المختصر إلى أي منشور أو صفحة WordPress . يمكنك أيضًا إضافته إلى عنصر واجهة مستخدم الشريط الجانبي . إذا كان الرمز القصير لا يعمل في الأداة.
الطريقة 2: عرض عدد المستخدمين المسجلين يدويًا في WordPress باستخدام الكود
تتطلب هذه الطريقة إضافة رمز إلى موقع WordPress الخاص بك.
تحتاج إلى إضافة التعليمات البرمجية التالية إلى موضوع الخاص بك functions.php ملف أو المساعد محددة الموقع .
|
1
2
3
4
5
6
7
8
|
// Function to return user countfunction wpb_user_count() { $usercount = count_users();$result = $usercount['total_users']; return $result; } // Creating a shortcode to display user countadd_shortcode('user_count', 'wpb_user_count'); |
ينشئ هذا الرمز رمزًا قصيرًا [user_count]يمكنك استخدامه في منشورات WordPress أو الصفحات أو عنصر واجهة مستخدم الشريط الجانبي لعرض عدد المستخدمين.
لا تضيف الوظيفة أي تنسيق HTML إلى عدد المستخدمين وتقوم ببساطة بإرجاع الرقم. قد ترغب في التفاف الرمز القصير حول HTML لاستخدام تنسيق CSS أو تنسيق HTML الأساسي. فمثلا:
|
1
|
<p>Join <strong>[user_count]</strong> other users who share your interest:</p> |
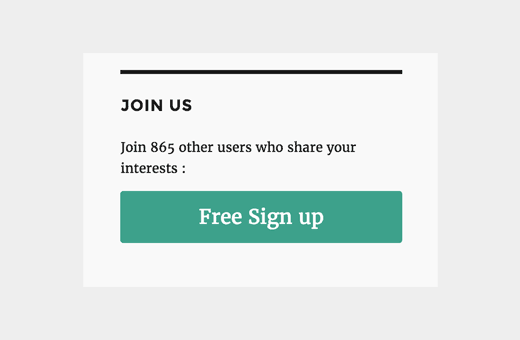
إليك كيف بدا الأمر على موقعنا التجريبي:

ملاحظة: أضفنا زر اشتراك مجاني أعاد توجيهه إلى صفحة تسجيل مستخدم WordPress مخصصة .