إضافة زر Pinterest “Pin It” باستخدام البرنامج المساعد
قام Pinterest رسميًا بتغيير اسم الزر “Pin It” إلى Save في عام 2016.
على الرغم من أن بعض المكونات الإضافية لا تزال تستخدم الاسم “Pin It” بدلاً من Save ، إلا أنها تقوم بنفس المهمة المتمثلة في تثبيت صورك على Pinterest.
أسهل طريقة لإضافة زر Pinterest إلى موقع WordPress الخاص بك هي استخدام مكون إضافي للمشاركة الاجتماعية.
نوصي باستخدام المكون الإضافي Shared Counts لهذا الغرض. إنه أفضل مكون إضافي للوسائط الاجتماعية لبرنامج WordPress لأنه مجاني ويسمح لك بإضافة زر Pinterest بسهولة إلى جانب الشبكات الاجتماعية الشائعة الأخرى.
للبدء ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Shared Counts . يمكنك اتباع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي للحصول على إرشادات مفصلة.
عند التثبيت ، توجه إلى الإعدادات » صفحة الأعداد المشتركة لتكوين المكون الإضافي.

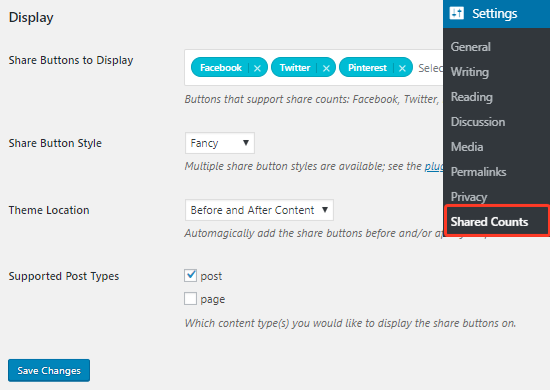
في صفحة الإعدادات ، تحتاج إلى التمرير لأسفل إلى قسم العرض ثم النقر فوق مربع نص “أزرار المشاركة للعرض”.
سيؤدي هذا إلى فتح قائمة منسدلة حيث يمكنك تحديد خدمات الوسائط الاجتماعية التي تريد إضافتها. بشكل افتراضي ، سيكون Pinterest موجودًا في هذا المربع ، إلى جانب Facebook و Twitter.
يمكنك أيضًا تحديد الموقع ونوع المنشور حيث تريد عرض زر Pinterest. يأتي مع أنماط أزرار متعددة يمكنك الاختيار من بينها خيار “نمط زر المشاركة”.
بمجرد الانتهاء ، لا تنس النقر فوق الزر حفظ التغييرات لتخزين الإعدادات.
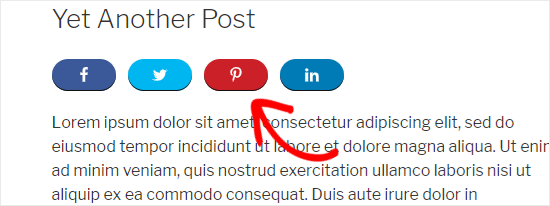
يمكنك الآن زيارة أي منشور على موقع الويب الخاص بك لرؤية زر Pinterest أثناء العمل.

شيء أنيق آخر حول SharedCounts هو الملحق المجاني المخصص للصور Pinterest المتاح على Github. يتيح لك هذا تعيين صورة ووصف مشاركة Pinterest مخصصين تم تحسينهما لـ Pinterest.
ملاحظة : نحن نستخدم المكون الإضافي SharedCount على موقعنا لأنه الخيار الأفضل في السوق. إنه مشفر جيدًا وهو مجاني.
إضافة زر Pinterest Pin It يدويًا في WordPress
قد يفضل بعض المستخدمين المتوسطين إضافة أزرار المشاركة الاجتماعية يدويًا إلى موقع WordPress الخاص بهم بدلاً من استخدام مكون إضافي.
دعنا نلقي نظرة على كيفية إضافة زر Pinterest يدويًا في WordPress.
أول شيء عليك القيام به هو عمل نسخة احتياطية كاملة من WordPress لموقعك. سيساعدك هذا في استعادة موقعك في حالة تعطل شيء ما عن طريق الخطأ.
بعد ذلك ، تحتاج إلى الاتصال باستضافة WordPress الخاصة بك باستخدام عميل FTP ثم الانتقال إلى / wp-content / theme / folder.
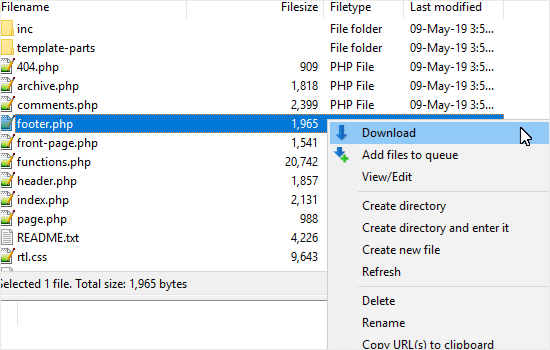
من هنا ، تحتاج إلى فتح مجلد السمة الحالي الخاص بك ثم تحديد موقع ملف footer.php.

بعد ذلك ، ما عليك سوى النقر بزر الماوس الأيمن فوق هذا الملف ثم تحديد تنزيل من القائمة. سيؤدي هذا إلى تنزيل ملف footer.php على جهاز الكمبيوتر الخاص بك.
أنت الآن بحاجة إلى فتح ملف footer.php باستخدام محرر نص عادي مثل Notepad ثم لصق النص التالي قبل </body>العلامة مباشرةً.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<script type="text/javascript">(function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "https://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false);})();</script> |
بمجرد القيام بذلك ، تحتاج إلى حفظ الملف ثم تحميله مرة أخرى إلى مجلد السمة الحالي.
بعد ذلك ، تحتاج إلى تحديد موقع ملف single.php وتنزيله من مجلد السمات الخاص بك وفتحه للتحرير. بعد ذلك تحتاج إلى إضافة الكود التالي.
ستحتاج إلى اختيار الموقع الذي تريده أن يظهر في منشورك. بعد عنوان المنشور هو الموضع الأكثر شيوعًا لأزرار الوسائط الاجتماعية.
|
1
2
|
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' ); ?><a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" class="pin-it-button" count-layout="vertical">Pin It</a> |
يعرض الكود أعلاه زر Pinterest مع الصورة المميزة والعنوان والوصف وعنوان URL للنشر في معلمة عنوان URL للمشاركة.
أخيرًا ، تحتاج إلى حفظ الملف وتحميله مرة أخرى إلى دليل السمات الخاص بك باستخدام FTP.
سيؤدي هذا إلى إضافة زر مشاركة عمودي إلى مشاركات موقع الويب الخاص بك. إذا كنت تريد عرض زر المشاركة الأفقية ، فقم ببساطة بتغيير count-layoutالمعلمة إلى أفقي.
إنشاء رمز قصير لزر Pinterest
سألنا أحد مستخدمينا مؤخرًا عن كيفية إنشاء رمز قصير لزر Pinterest “Pin It”.
تسمح لك الرموز القصيرة في WordPress بإضافة عناصر ديناميكية بسهولة إلى منشورات وصفحات وعناصر واجهة مستخدم WordPress الخاصة بك. من خلال إنشاء رمز قصير ، ستتمكن من إضافة زر Pinterest يدويًا في مقالاتك.
أولاً ، ستحتاج إلى إضافة الكود التالي إلى ملف function.php الخاص بالقالب أو إلى ملحق خاص بالموقع :
|
1
2
3
4
5
|
function get_pin($atts) {$pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), 'full' );return '<a href="http://pinterest.com/pin/create/button/?url=' . urlencode(get_permalink($post->ID)) . '&media=' . $pinterestimage[0] . '&description=' . get_the_title() .'" class="pin-it-button" count-layout="vertical">Pin It</a>'; }add_shortcode('pin', 'get_pin'); |
بعد ذلك ، يمكنك استخدام الرمز المختصر [pin] في مشاركات WordPress الخاصة بك حيث تريد عرض زر Pinterest.
إضافة زر Pinterest Pin It على صورك
إذا كنت تدير موقعًا للأزياء أو التصوير الفوتوغرافي أو المحفظة ، فأنت بالتأكيد تريد مشاركة صورك على Pinterest لزيادة حركة مرور موقعك على الويب.
دعنا نلقي نظرة على كيفية إضافة زر Pinterest Pin it فوق صورك في WordPress. سيظهر هذا الزر فقط عندما يجلب المستخدم الماوس فوق صورك ، مما يسمح له بمشاركة الصورة بسهولة على ملف تعريف Pinterest الخاص به.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي Pinterest Pin it Button للصور .
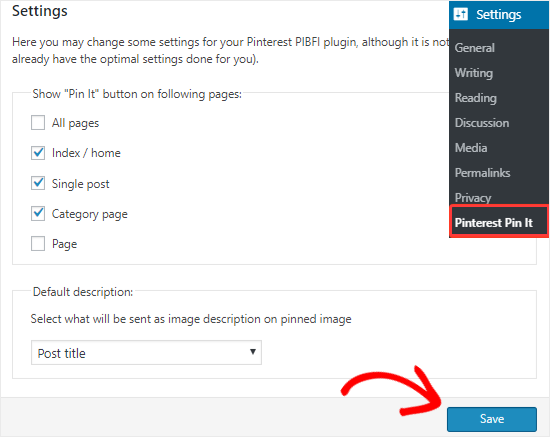
عند التنشيط ، انتقل إلى الإعدادات » صفحة Pinterest Pin It لتكوين المكون الإضافي.

في صفحة الإعدادات ، يمكنك اختيار المكان الذي تريد إظهار زر “Pin It” فيه على موقع WordPress الخاص بك. يمكنك عرضه فقط على منشورات فردية أو صفحات أو صفحات فئات أو في أي مكان على موقعك.
الخيار التالي هو اختيار الوصف الافتراضي من القائمة المنسدلة. سيتم استخدام هذا كوصف للصورة للصورة المثبتة.
بمجرد الانتهاء من ذلك ، تحتاج إلى النقر فوق الزر حفظ لتخزين الإعدادات. يمكنك الآن زيارة موقع الويب الخاص بك ثم تحريك مؤشر الماوس فوق أي صورة لرؤية زر Pinterest “Pin It”.

إذا كنت ترغب في استبعاد بعض الصور من إظهار الزر Pin It ، فيمكنك إضافة فئة nopin CSS إلى الصور التي تريد استبعادها.
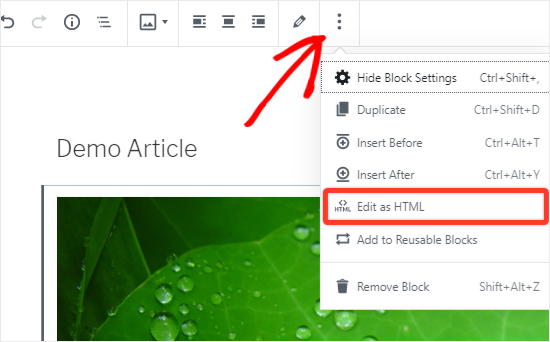
للقيام بذلك ، تحتاج إلى تحديد كتلة الصورة في محرر المنشور ثم النقر على أيقونة النقاط العمودية الثلاث من شريط أدوات الحظر. سيؤدي هذا إلى فتح قائمة حيث تحتاج إلى النقر فوق خيار تحرير بتنسيق HTML .

سترى الآن كود HTML الخاص بصورتك. تابع لإضافة nopin إلى سمة class لعلامة img:
|
1
|
<figure class="wp-block-image"><img src="https://example.com/wp-content/uploads/2019/06/imagename.jpg" alt="image name" class="nopin wp-image-1687"/></figure> |
وبالمثل ، يمكنك أيضًا استخدام المكون الإضافي لتعطيل العرض التلقائي لزر “Pin It” ، واستخدام فئة CSS “pinthis” لعرض الزر بشكل انتقائي على صور معينة.
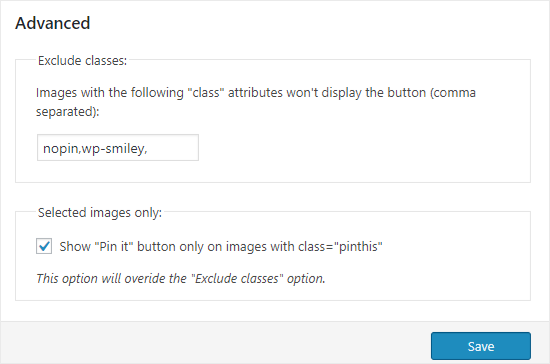
للقيام بذلك ، تحتاج إلى زيارة صفحة إعدادات المكون الإضافي ثم تحديد موقع القسم المتقدم على الجانب الأيمن من الصفحة.

أنت الآن بحاجة إلى تحديد الخيار الذي يقول “إظهار زر” Pin it “فقط على الصور التي بها class =” pinthis “، ثم النقر فوق الزر Save .
في المرة التالية التي تضيف فيها صورة إلى منشور أو صفحة ، تحتاج إلى تحديد كتلة الصورة ثم استخدام خيار تحرير كـ HTML لإضافة فئة pinthis CSS إلى رمز الصورة. هنا مثال:
|
1
|
<figure class="wp-block-image"><img src="https://example.com/wp-content/uploads/2019/06/imagename.jpg" alt="image name" class="pinthis wp-image-1687"/></figure> |
سيعرض هذا زر Pinterest على تلك الصورة المحددة ، حتى إذا قمت بتعطيل خيار إظهار زر Pin It تلقائيًا على موقعك.
هذا كل شئ!
نأمل أن تساعدك هذه المقالة في فهم كيفية إضافة زر Pinterest “Pin It” إلى مدونة WordPress الخاصة بك.