ما هي وحدة تحكم المطور؟
Developer Console عبارة عن بيئة تطوير مضمنة مع مجموعة من الأدوات التي يمكنك استخدامها لإنشاء التطبيقات وتصحيحها واختبارها في متصفحك مباشرةً. يسجل (أو يسجل) المعلومات المرتبطة بصفحة الويب ، مثل طلبات الشبكة و HTML و CSS وجافا سكريبت والتحذيرات والأخطاء. يمكن أن تكون لقطات الشاشة للتحذيرات في Developer Console مفيدة للغاية لفريق دعم Elfsight إذا كانوا يعملون على حل المشكلة التي تواجهها مع أدواتنا.
كيفية فتح وحدة التحكم في متصفحات مختلفة
لا يتطلب الأمر سوى بضع نقرات لفتح وحدة التحكم في أي متصفح تستخدمه ، ويمكنك أيضًا بدء تشغيله باستخدام الاختصارات أو مفاتيح الاختصار. ستجد في الدليل أدناه إرشادات موجزة حول كيفية فتح وحدة التحكم في جميع المتصفحات ولقطات الشاشة الأكثر شيوعًا للعملية.
كيفية فتح وحدة تحكم المطور في Chrome
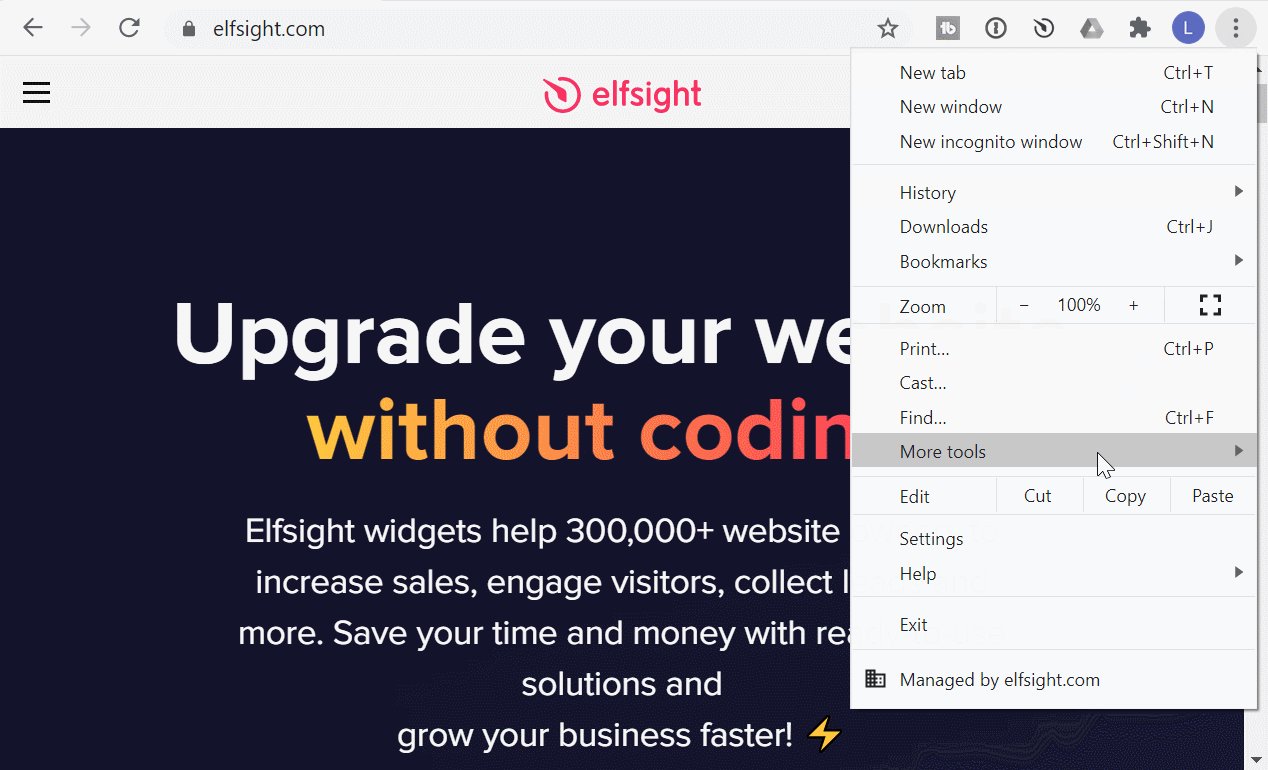
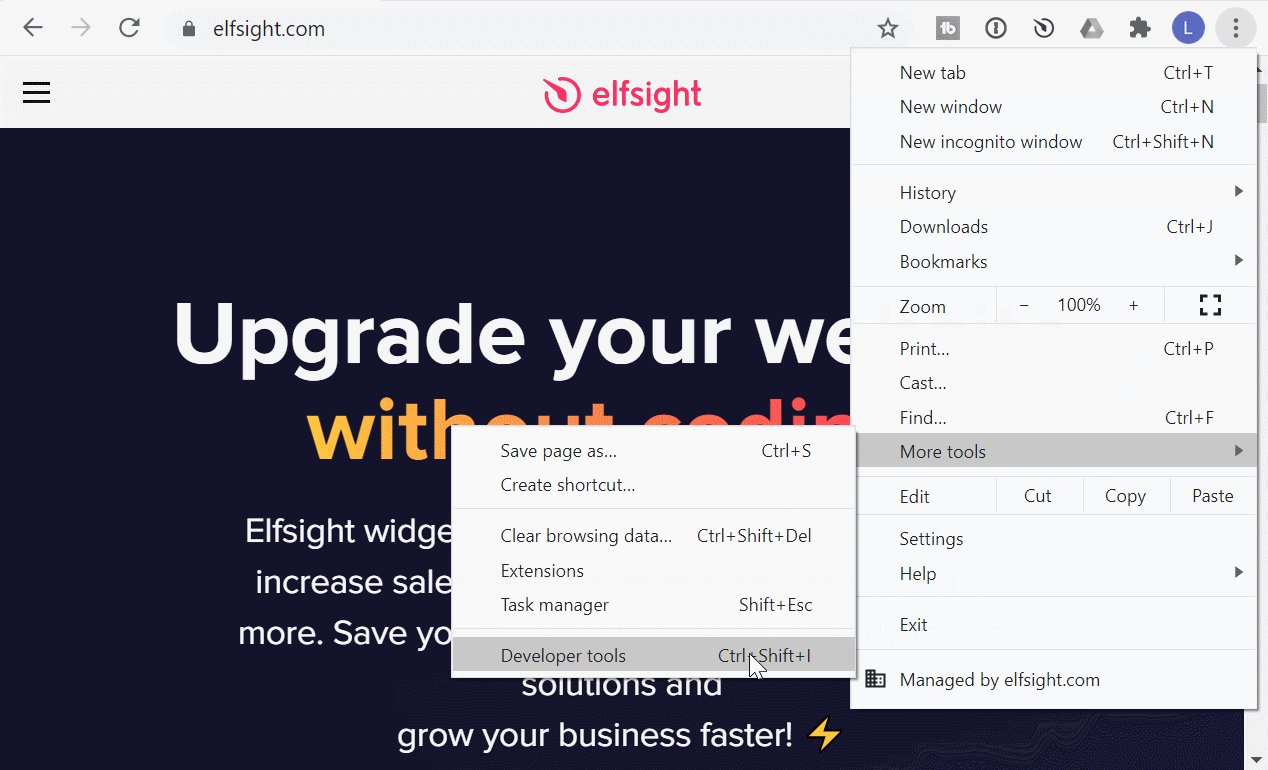
لفتح لوحة المطورين في Google Chrome ، ستحتاج إلى النقر فوق رمز النقاط الثلاث في الزاوية العلوية اليمنى من نافذة المتصفح ، والنقر فوق المزيد من الأدوات حيث ستجد أدوات المطور في القائمة المنسدلة.

هناك خيار آخر وهو استخدام مفتاح التشغيل السريع لأدوات Chrome dev: F12 (في نظامي التشغيل Windows / Linux) و Option + ⌘ + J (في نظام macOS).
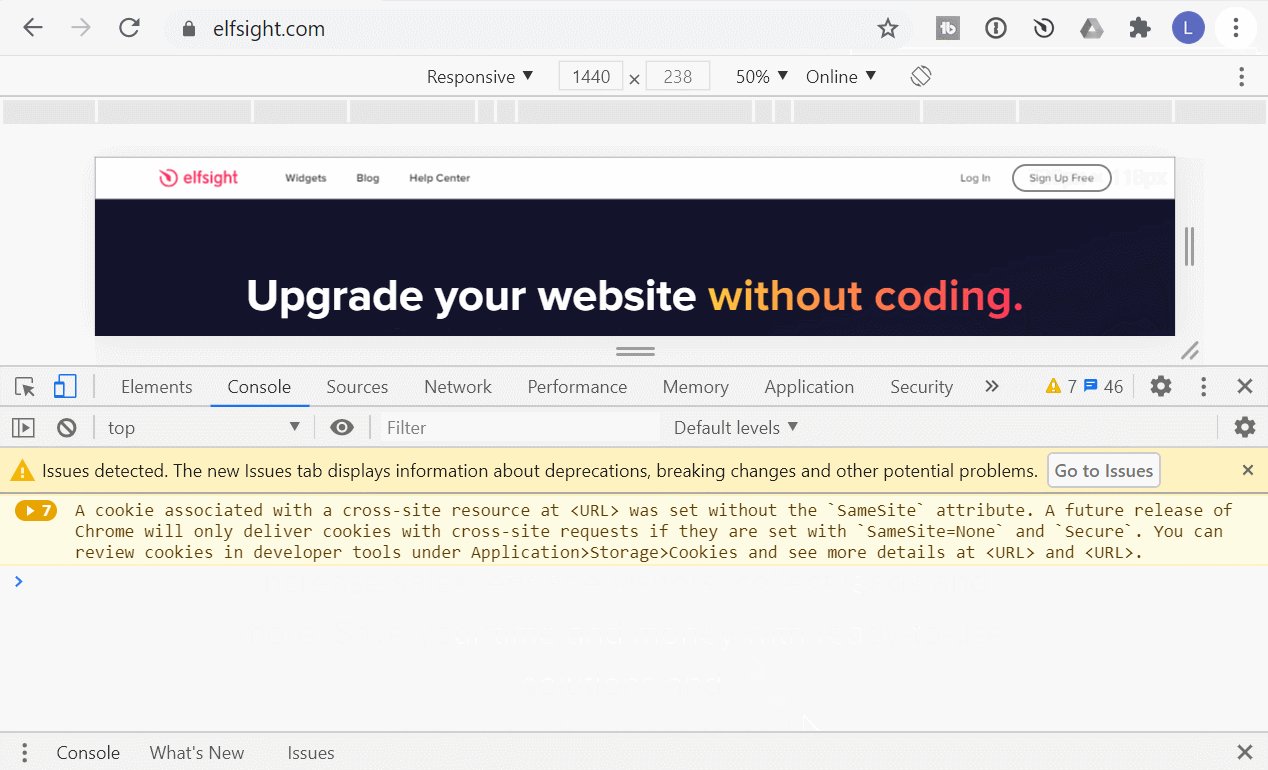
سترى وحدة التحكم إما في أسفل أو على يمين صفحة Chrome. حدد خيار وحدة التحكم وابدأ في فحص أداء التعليمات البرمجية الخاصة بك.
علاوة على ذلك ، نظرًا لأنك تعلمت كيفية فتح وحدة تحكم المطورين في Chrome ، فسوف تتعرف على عملية فتح أدوات المطور في متصفحات مختلفة.
ابدأ تشغيل وحدة تحكم الويب Firefox

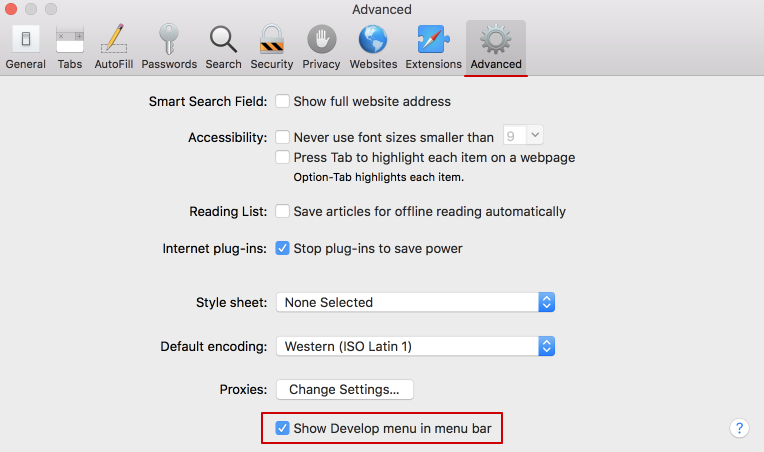
تمكين أدوات المطور في Safari

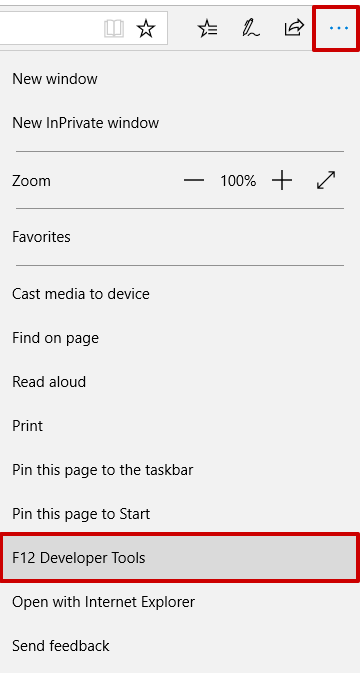
افتح وحدة تحكم Microsoft Edge

علامات التبويب الرئيسية في أدوات المطور
فيما يلي نظرة عامة مختصرة على علامات تبويب وحدة التحكم الرئيسية الموجودة بين أدوات المطور. لقد قمنا بمراجعتها جميعًا على مثال متصفح الويب Google Chrome.
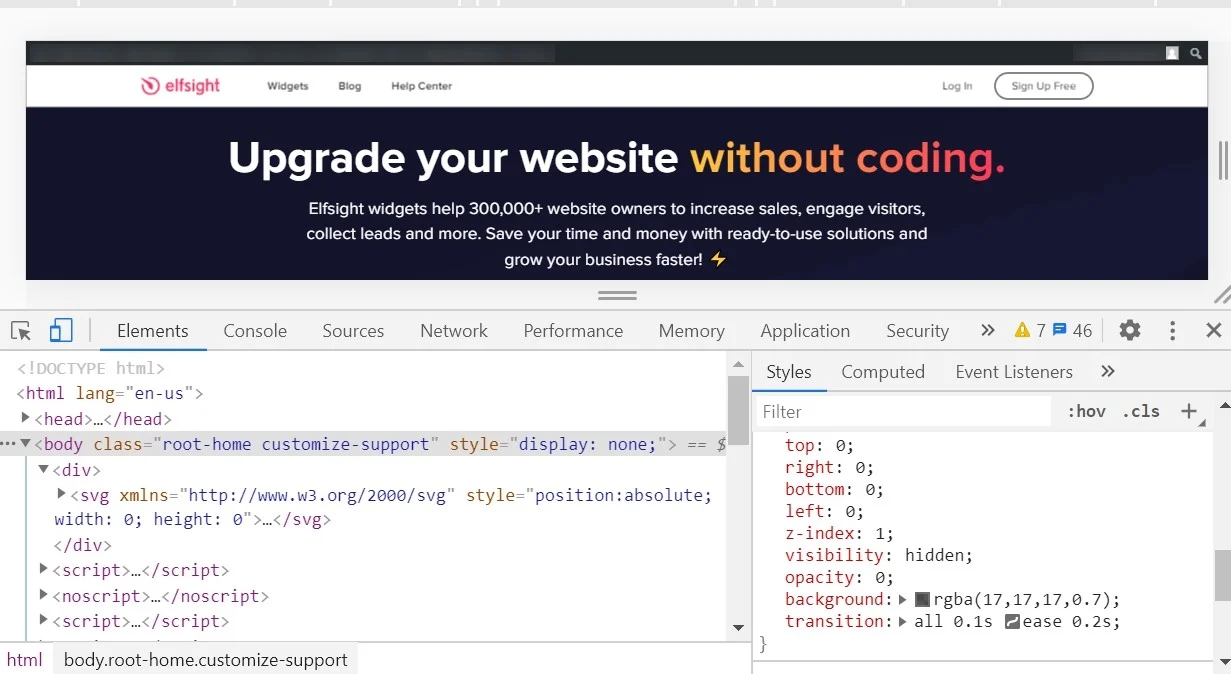
علامة تبويب العناصر
تعتبر لوحة Elements أداة رائعة لأولئك الذين يرغبون في فحص أداء CSS و HTML لصفحات الويب الخاصة بهم. يمكنك النقر بزر الماوس الأيمن فوق أي عنصر في الصفحة واختيار فحص العنصر ومشاهدة سمات العنصر المميزة في التعليمات البرمجية.

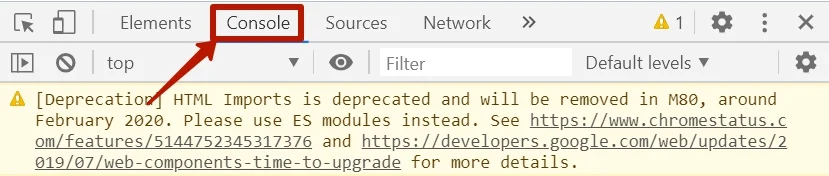
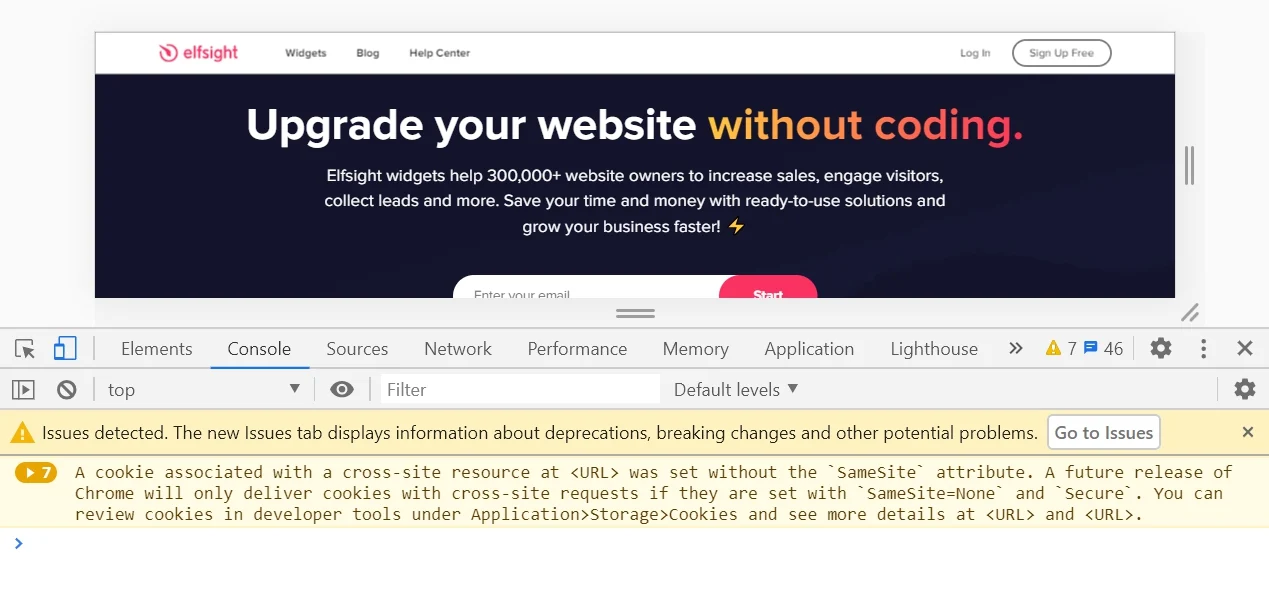
وحدة التحكم
تعمل علامة التبويب Console في Chrome Developer Tools على عرض عمل البرامج النصية على صفحة الويب. وهو مترجم لسطر الأوامر يمكنك استخدامه لبدء تشغيل محرك البرنامج النصي وإدخال أوامر لتنفيذ البرامج النصية. إذا طلب منك فريق الدعم الخاص بنا التقاط لقطة شاشة لوحدة التحكم الخاصة بك ، فسوف يحتاجون إلى صورة تم إنشاؤها في علامة تبويب وحدة التحكم.

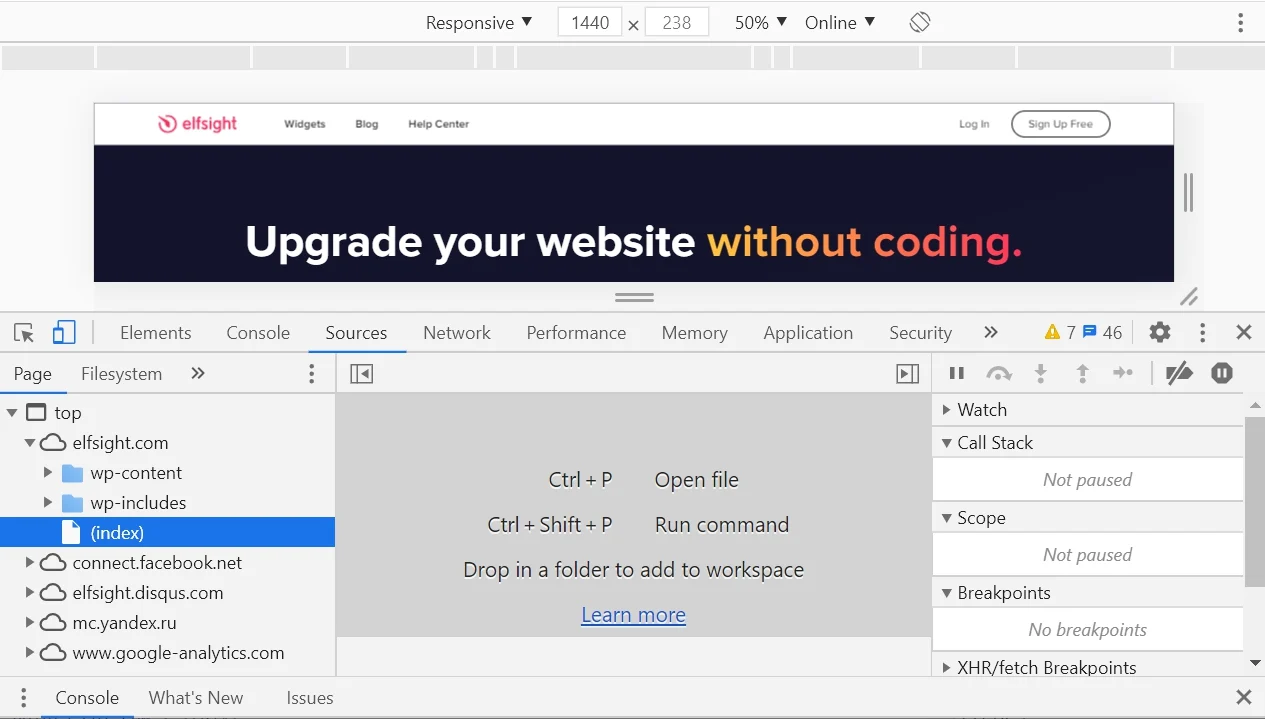
لوحة المصادر
يمكنك استخدام علامة التبويب المصادر في Chrome DevTools لتحرير JavaScript و CSS ، وعرض الملفات ، وإنشاء مقتطفات JavaScript واستخدامها بشكل أكبر. أيضًا ، قد تساعد علامة التبويب هذه في تصحيح أخطاء كود JavaScript.

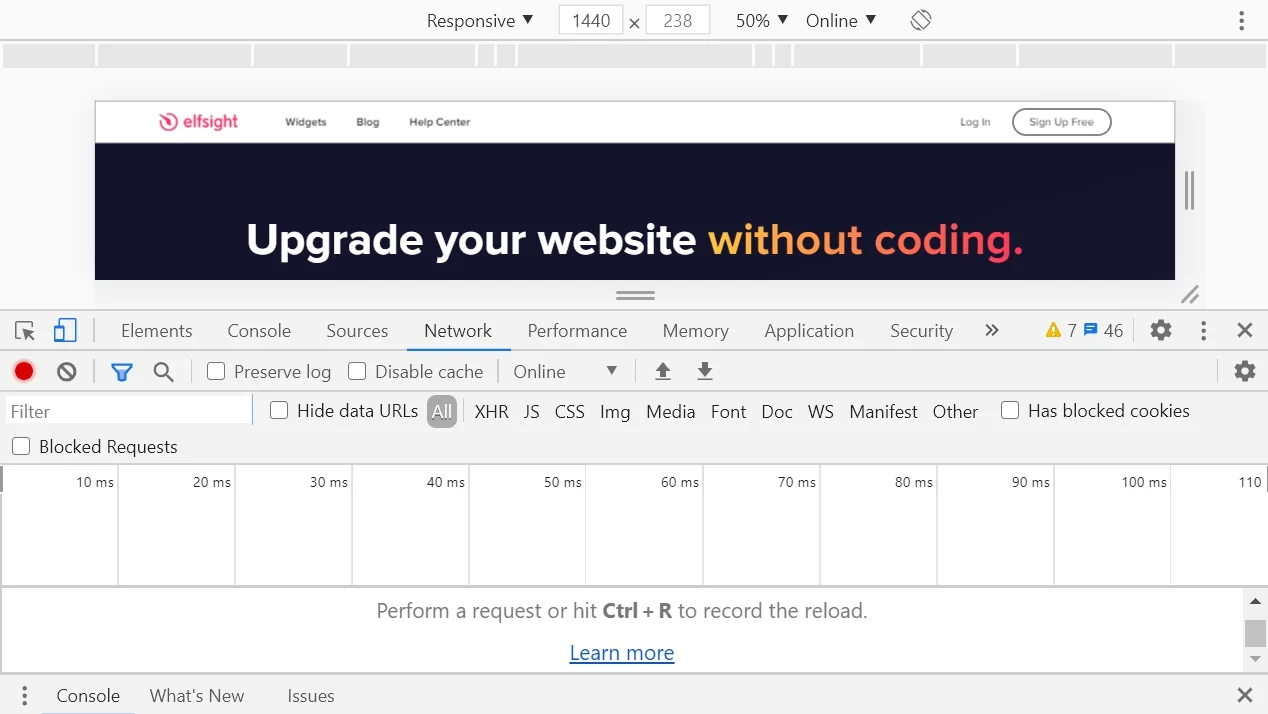
علامة تبويب الشبكة
في جزء الشبكة يمكن أن تستخدم كأداة الاختبار، الذي يتفقد أداء صفحات الويب وتسلم القضايا التي يتم إبطاء الموقع. تبدأ علامة تبويب الشبكة في Chrome تسجيل جميع طلبات الشبكة بمجرد فتح DevTools. يمكنك فرزها حسب الخصائص المختلفة.

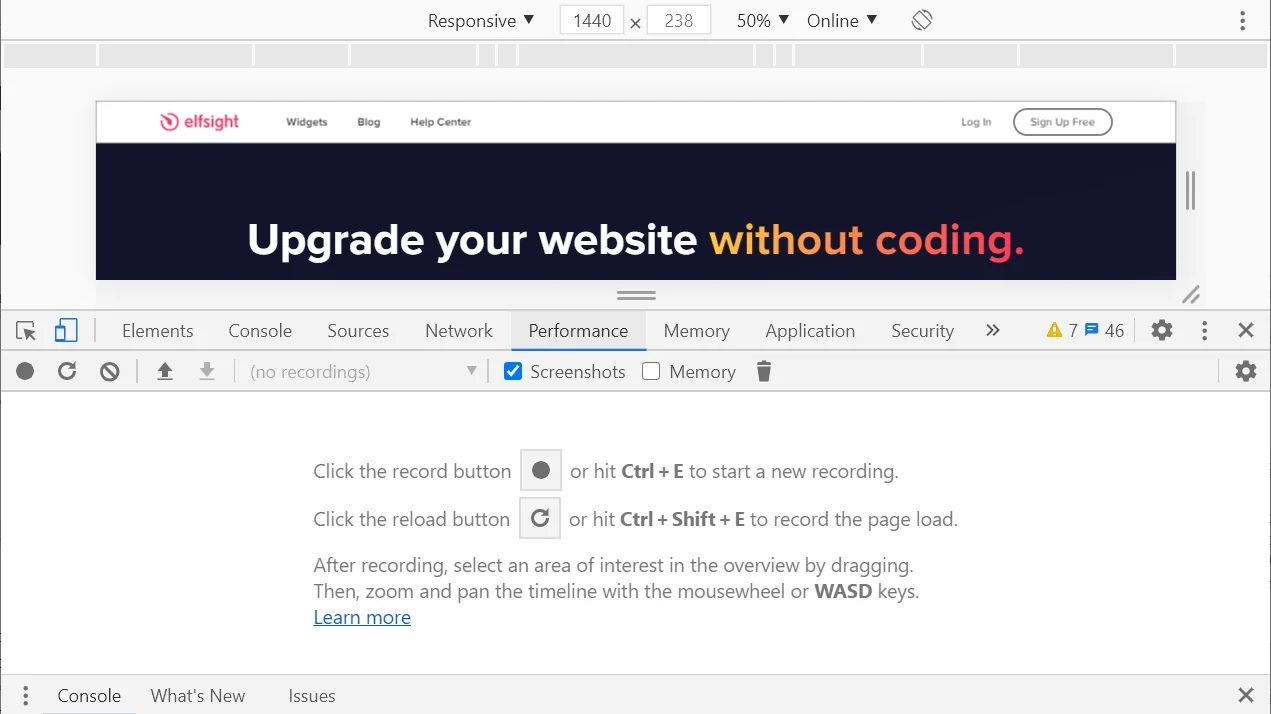
علامة تبويب الأداء
في أداء جزء يسمح لك لتسجيل أداء وقت التشغيل وتحميل مع مرور الوقت. تكشف هذه اللوحة عن مدى جودة عمل الموقع بمجرد تحميله واستخدامه بالكامل من قبل الزوار. يمكنك اختيار تسجيل الأداء أو التقاط سلسلة من لقطات الشاشة للعملية.

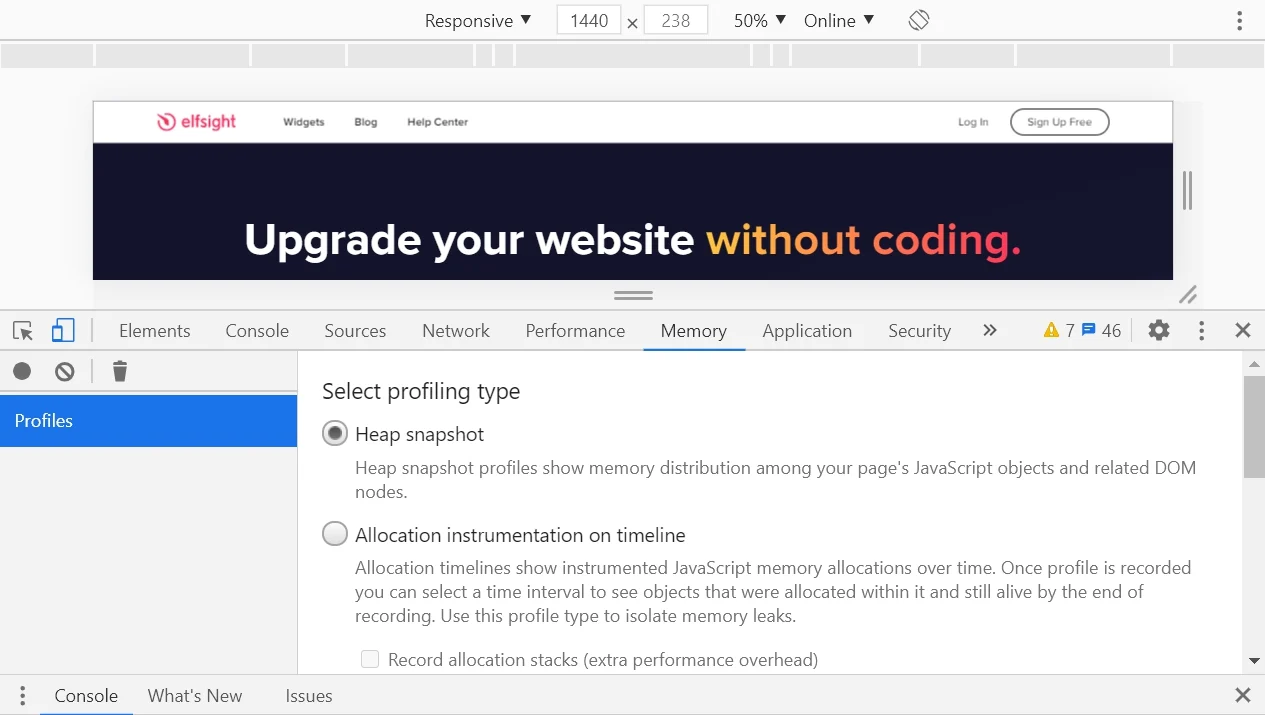
علامة تبويب الذاكرة
يمكن للمرء استخدام علامة تبويب ذاكرة Chrome لتشخيص وإصلاح مشاكل الذاكرة مثل الانتفاخ وجمع القمامة والتسريبات. تؤثر كل هذه المشكلات على أداء الصفحة. إذا لم يتم حل هذه المشكلات ، فسيصبح موقع الويب الخاص بك بطيئًا وغير جذاب للزوار.

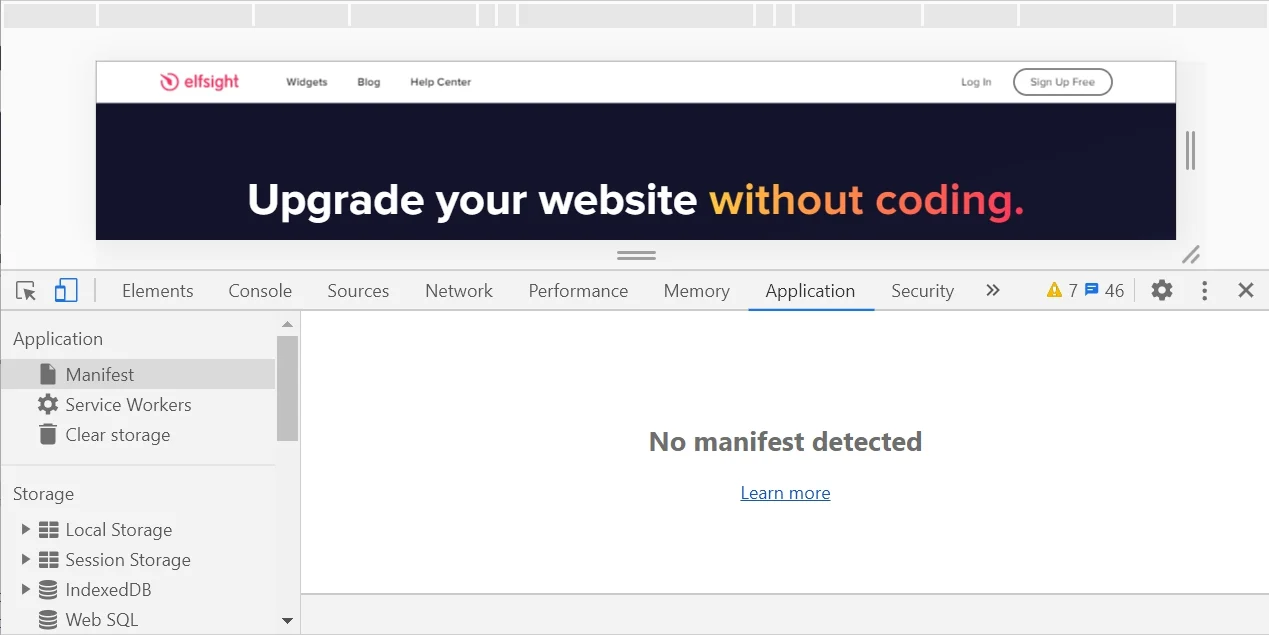
لوحة التطبيق
بمساعدة علامة التبويب ” التطبيق” ، يمكنك تصحيح أخطاء تطبيقات الويب التقدمية ؛ فحص وإدارة التخزين وقواعد البيانات والمخابئ ؛ فحص وحذف ملفات تعريف الارتباط ؛ وتفقد الموارد.

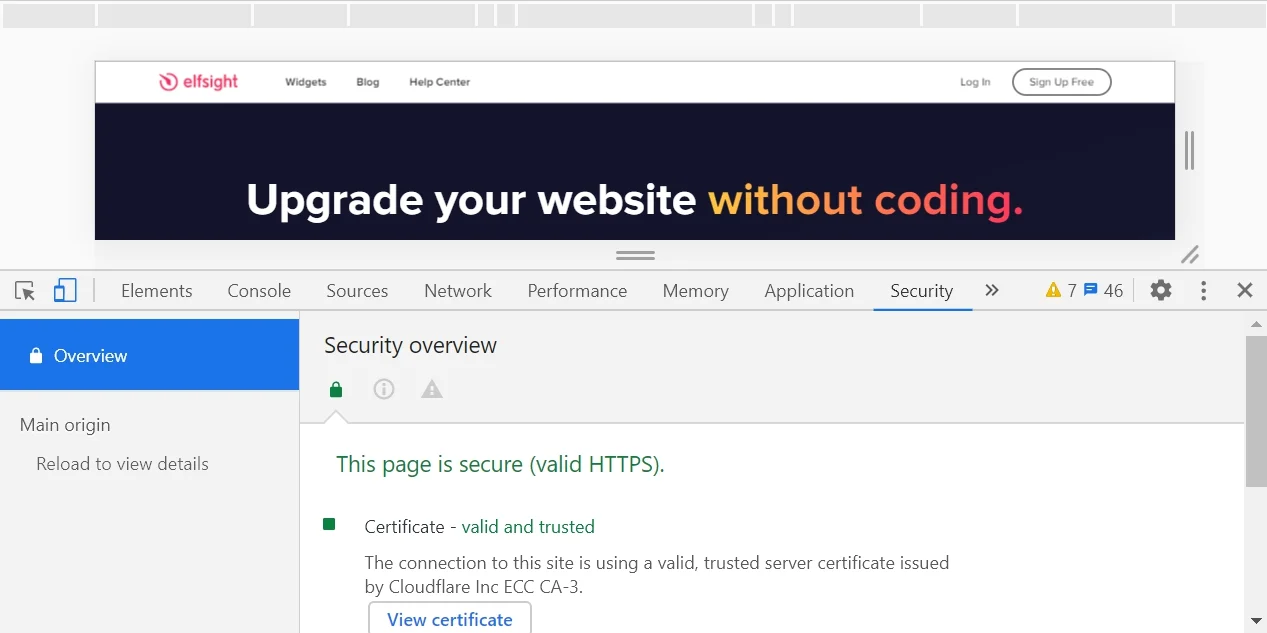
الأمان
على الأمن التبويب يمكن أن تكون مفيدة إذا كنت ترغب في تصحيح مضمون القضايا والمسائل شهادة مختلطة. يُعتقد أن موقع الويب غير آمن عند طلب عنوان URL الذي قمت بزيارته عبر HTTP. وفقًا لمتطلبات الويب الحديثة ، يجب أن يتم ذلك عبر بروتوكول HTTPS. إذا رأيت أن الصفحة تحتوي على محتوى مختلط ، فهذا يعني أنها محمية جزئيًا وعرضة للمتطفلين.

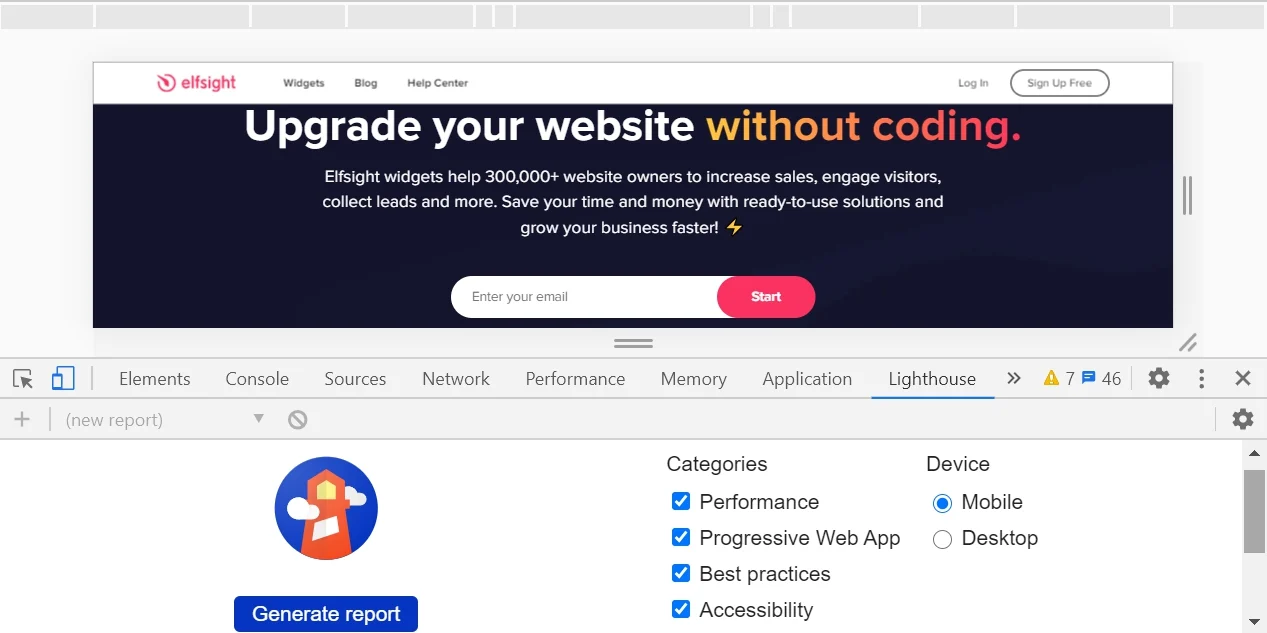
علامة التبويب المنارة
Lighthouse هي أداة آلية لتحسين جودة تطبيقات الويب. تم دمجه مباشرة في Chrome DevTools. يوفر عمليات تدقيق الأداء وإمكانية الوصول وتطبيقات الويب التقدمية وتحسين محركات البحث والمزيد.

تحذيرات وأخطاء وحدة التحكم النموذجية في عمل عناصر واجهة المستخدم Elfsight
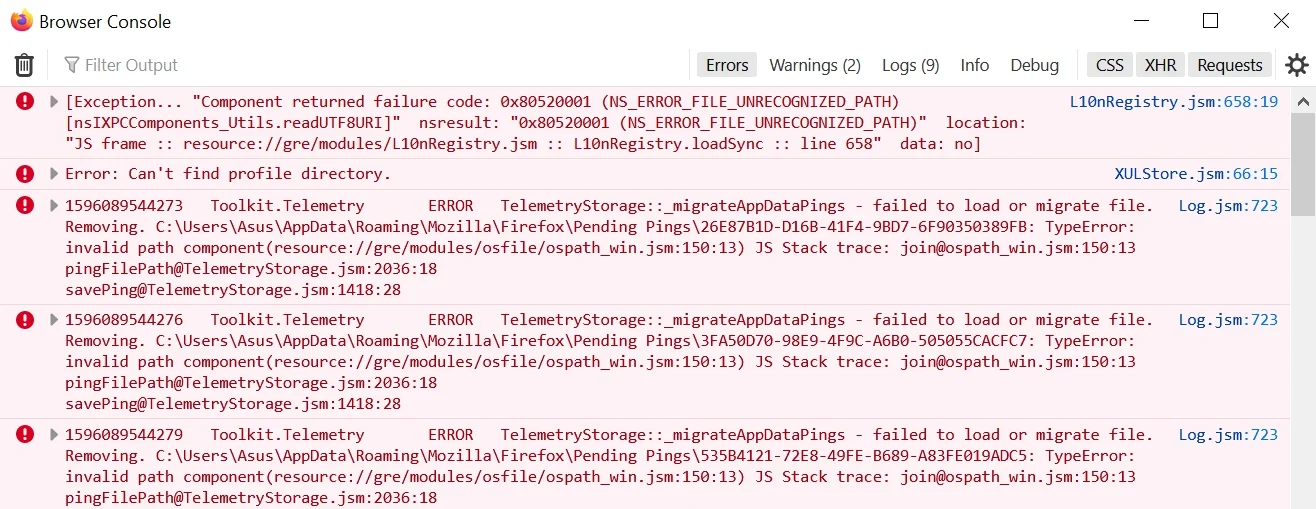
في بعض الأحيان يحدث خطأ ما في عمل أدوات Elsfight. لا تخف إذا رأيت أي تحذيرات أو أخطاء باللون الأحمر في وحدة التحكم. إذا كنت تعرف سبب حدوثها ، فيمكنك على الأرجح إصلاح كل شيء بنفسك. أدناه ، ستجد قائمة بالإخفاقات الشائعة التي قد تراها في وحدة التحكم.
هذان خطأان بخصوص كل أدواتنا:
تم حظر WIDGET – لقد قمت بحظر مجال موقع الويب في حساب Elfsight الخاص بك إذا تمت إحالة الخطأ
لم يتم العثور على القطعة – ربما تكون قد حذفت الأداة في الحساب عن طريق الخطأ. افحصها.
انظر ، إنها ليست مشكلة كبيرة. الآن ، سنناقش بعض الأخطاء في عمل عناصر واجهة مستخدم وتكاملات معينة.

تغذية Facebook وأخطاء Instagram Feed
err_ssl_protocol_error عند استخدام عنصر واجهة مستخدم Facebook أو Instagram Feed على موقع الويب الخاص بك قد يكون ناتجًا عن أسباب مختلفة. لحلها ، يمكنك محاولة تعيين التاريخ والوقت الصحيحين أو مسح بيانات تصفح Chrome أو مسح حالة SSL الخاصة بك. أيضًا ، إذا ظهرت أخطاء في Facebook Graph API ، يمكنك استخدام fbtrace_id لمعرفة المزيد من المعلومات عنها. ومع ذلك ، إذا لم يساعدك أي مما سبق ، فيمكنك دائمًا التواصل مع فريق الدعم لدينا.rest_cannot_access – عادةً ما تعني أن عنصر واجهة مستخدم تابع لجهة خارجية مثل المكون الإضافي لحماية كلمة المرور يمنع عنصر واجهة المستخدم الخاص بنا من العمل بشكل صحيح. سيؤدي تعطيل هذه الخدمة إلى خدعة لك.
لا يمكن عرض الصفحة التي طلبتها الآن – قد يعني هذا أن تطبيق Facebook الخاص بك في وضع التطوير. لن تتلقى رسالة الخطأ هذه إذا كنت من مستخدمي Elfsight Facebook Feed ، ومع ذلك ، إذا رأيت هذه الرسالة ، فاتصل بفريق الدعم لدينا.
يعني OAuthException على Instagram على وجه الخصوص أن حالة تسجيل الدخول أو رمز الوصول قد تم إبطالها أو انتهاء صلاحيتها أو عدم صلاحيتها لسبب ما. في هذه الحالة ، اتصل بفريق الدعم لدينا ، وسيحصل مطورو Elfsight على رمز وصول جديد أو يبحثون في رمز فرعي ، إن وجد.
أكثر أخطاء وحدة التحكم شيوعًا
لكونك مطور ويب متمرسًا ، فمن المحتمل أنك رأيت هذه الأخطاء أكثر مما ترغب. يمكن رؤيتها في Chrome عند قراءة خاصية أو استدعاء طريقة على كائن غير محدد. يمكنك اختبار محاولة اكتشاف هذه الأخطاء الخاصة في Chrome و Safari Developer Console.
إذا لم تكن مبرمجًا محترفًا ، فيمكنك حذف هذا الدليل.
خطأ في النوع غير معلوم: لا يمكن قراءة الخاصية
يمكن أن يحدث هذا لأسباب عديدة ، ولكن الأكثر شيوعًا هو تهيئة الحالة غير الملائمة عند عرض مكونات واجهة المستخدم. هذا هو السهل تحديد. أبسط طريقة: تهيئة الحالة بقيم افتراضية معقولة في المنشئ.
TypeError: “undefined” ليس كائنًا
هذا خطأ يحدث في Safari عند قراءة خاصية أو استدعاء طريقة على كائن غير محدد. يمكنك اختبار ذلك في Safari Developer Console. إنه عمليا نفس الخطأ أعلاه لمتصفح Chrome ، لكن Safari يستخدم رسالة خطأ مختلفة.
(غير معروف): خطأ في البرنامج النصي
إذا رأيت هذا الخطأ ، فيجب أن تحصل أولاً على الرسالة الحقيقية. يمكنك الحصول عليه عن طريق القيام بما يلي: اضبط رأس Access-Control-Allow-Origin على * يعني أنه يمكن الوصول إلى المورد بشكل صحيح من أي مجال. يمكنك استبدال * بنطاقك إذا لزم الأمر: على سبيل المثال ، Access-Control-Allow-Origin: www.example.org. ومع ذلك ، تصبح إدارة مجالات متعددة أمرًا صعبًا وقد لا يستحق ذلك إذا كنت تستخدم CDN بسبب مشكلات التخزين المؤقت التي يمكن أن تنشأ.
هذه هي الطريقة التي يجب أن تحل بها أخطاء وحدة تحكم JavaScript الأكثر شيوعًا. سنستوفي هذه القائمة حيث نواجه نحن وعملائنا أي مشاكل أخرى.
خاتمة
Developer Console هي أداة رائعة تتيح لكل مبرمج الوصول إلى الكثير من البيانات حول موقعه على الويب. ليس من الصعب جدًا فتحه والبدء في استخدام هذه الأداة ، ومع ذلك ، سيستغرق الأمر بعض الوقت والجهد ، فقط كن صبورًا.