كيفية تنسيق الروابط الخاصة بك
لنبدأ بالأساسيات المطلقة. كل وصلة على موقع الويب الخاص بك يجب أن تكون ممثلة بشكل واضح كما وصلة – أي أنه ينبغي التمييز بشكل واضح من نص آخر على الصفحة ويجب أن يكون واضحا أنه هو الارتباط.
العودة في 1990s كان ارتباط عادة الأزرق وشدد مثل هذا . اعتاد الأشخاص على ارتباط يبدو بطريقة معينة ، وبالتالي سيشعرون بالارتباك إذا واجهتهم نص مسطر من نفس لون النص الأساسي أو النص الذي كان لونًا مختلفًا ولكن لم يتم تسطيرها .
بينما لا يزال النص الأزرق المسطر موجودًا في كل مكان في أذهاننا كرابط ، فإن الارتباطات التشعبية التي لم يتم تسطيرها في هذه الأيام شائعة ومقبولة تمامًا. ومع ذلك ، لا يزال يتعين عليك التأكد من أن الروابط الخاصة بك تبرز بوضوح. لا تترك أي لبس لدى المستخدم فيما يتعلق بما هو ارتباط أو ليس رابطًا في أي وقت على موقعك. وعلى الرغم من أن الروابط التي تحتها خط ليست منتشرة هذه الأيام تقريبًا ، فمن الحكمة عدم وضع خط تحت أي نص على موقعك كقاعدة عامة ما لم يكن رابطًا. لا يزال معظم الأشخاص يربطون النص الذي تحته خط على الويب بالارتباطات التشعبية ، وبالتالي يجب حجزه للارتباطات التشعبية فقط. إذا كنت تريد التأكيد على النص ، استخدم بالخط العريض لإبراز العبارات الرئيسية (على سبيل المثال ، هذا مهم حقًا) والخط المائل لاقتراح انعطاف في نطق كلمة (على سبيل المثال ، أريدك حقًا أن تقرأ هذا).
نص المرساة
بالنسبة لأولئك الذين لا يعرفون ، فإن نص الرابط هو ببساطة الكلمات المستخدمة في الرابط ، وأكثرها شيوعًا هو “انقر هنا”. يعد نص الرابط مهمًا للغاية لعدد من الأسباب (يعد تحسين محرك البحث في WordPress مثالًا واضحًا) ولكن في هذا المنشور أريد التركيز على قابلية الاستخدام ، والتي أعني بها بشكل أساسي السهولة التي يمكن بها لأي شخص فهم ما يؤدي إليه الارتباط قبل ذلك انقر عليه.
يعتبر مستخدمو الإنترنت في الغالب أذكياء للغاية هذه الأيام ، وبالتالي لا يحتاجون إلى إمساك أيديهم بنفس الطريقة التي فعلوا بها قبل 10-15 عامًا. لم يعد من الضروري تقديم كل رابط بنص رابط “انقر هنا” – بدلاً من ذلك ، من المفيد جدًا للزائر أن يكون وصفيًا ، وأفضل بكثير لـ “تدفق” النص لدمج الروابط بشكل حدسي. على سبيل المثال ، ضع في اعتبارك نصي الإرساء التاليين:
- لمعرفة المزيد عن منتجاتنا انقر هنا .
- اكتشف المزيد عن منتجاتنا .
يبرز نص الرابط الثاني أكثر ، ويسهل فهمه ويسهل النقر فوقه. باختصار ، إنه أفضل بكثير من بديل “انقر هنا”. يجب أن تسعى دائمًا إلى تضمين نص رابط ذي صلة بالسياق في مدونتك.
فيما يتعلق بالعرض التقديمي ، يبدو من الأفضل استبعاد علامات الترقيم من نص الرابط. علاوة على ذلك ، من المهم أن تظل متسقًا في الطريقة التي تستبعد بها علامات الترقيم من نص الرابط ، لأن القيام بذلك سيجعل تجربة المستخدم أكثر قابلية للتنبؤ وأكثر إرضاءً.
نص العنوان
هناك عنصران أساسيان يصفان ارتباطًا ويساعدان المستخدمين على تحديد ما إذا كان ينبغي عليهم النقر فوقه أم لا. الأول (والأكثر أهمية) هو نص الرابط ولكن لا يجب تجاهل قيمة نص العنوان.
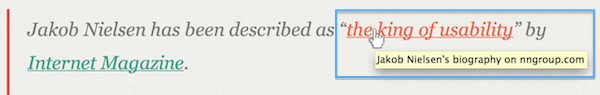
في معظم متصفحات سطح المكتب ، يكون نص عنوان الرابط هو النص المنبثق الصغير الذي يظهر عند التمرير فوق ارتباط (تم تحديد نص العنوان له):

إذا كان نص الرابط يوفر سياقًا ، فإن نص العنوان يوفر توضيحًا. المثال أعلاه هو مثال مثالي – نص الرابط والنص الأساسي المحيط به يقودنا إلى الاعتقاد بأن الرابط يؤدي إلى شيء يتعلق بـ (أ) جاكوب نيلسن و (ب) سمعته كـ “ملك قابلية الاستخدام” ونص العنوان يوضح أن الرابط يؤدي إلى سيرة ذاتية مستضافة على موقع ويب معين. لم يكن من العملي تضمين نص العنوان كنص رابط ولكنه يعمل كمعلومات إضافية مفيدة.
لذا استخدم نص العنوان كلما كان ذلك مناسبًا. لا تحتاج دائمًا إلى استخدام نص العنوان – على سبيل المثال ، في حالة يكون فيها واضحًا تمامًا من نص الرابط إلى أين سيؤدي الرابط. فيما يلي مثالان شائعان لذلك:
يشتمل نص الرابط الأول على عنوان المنشور الذي يتم ربطه. يوفر نص الرابط الثاني اسم موقع الويب الذي يرتبط به. في كلتا الحالتين ، لا توجد فائدة حقيقية في تكرار نص الرابط كنص عنوان أو تضمين ما قد يكون على الأرجح معلومات زائدة عن الحاجة كنص عنوان.
إذا كنت تريد المزيد من الأمثلة على الاستخدام الفعال لنص العنوان ، فما عليك سوى التمرير فوق كل الروابط الموجودة في هذا المنشور. البعض ليس لديه نص عنوان (ويجب أن يكون واضحًا لماذا) ، بينما البعض الآخر يفعل ذلك.
فتح النوافذ في علامات تبويب جديدة (أم لا)
عندما يتعلق الأمر بقابلية استخدام الويب ، فقد وجدت أن مسألة فتح الروابط في علامات تبويب جديدة غالبًا ما تكون نقطة خلاف. بعد النظر في المشكلة بإسهاب ، فإن وجهة نظري هي كما يلي: ما إذا كان يجب عليك فتح الروابط في علامة تبويب جديدة أم لا ، يعتمد كليًا على الرابط.
اسمحوا لي أن أشرح وجهة نظري من خلال مطالبتك بالتفكير في القيمة الموجودة في رابط يفتح في علامة تبويب جديدة. إذا تم فتح رابط في علامة تبويب جديدة ، فإن صفحة الويب التي كان المستخدم يتواجد فيها في الأصل تظل مفتوحة وتظل الشاشة في آخر موضع لها على الصفحة. لذلك ، إذا كان لديك سبب للاعتقاد بأن شخصًا ما قد يرغب في استكشاف رابط على مدونتك ولكنه يعود عند الانتهاء من التحويل ، فيجب عليك فتح هذا الرابط في علامة تبويب جديدة.
على الجانب الآخر ، إذا كان لديك سبب للاعتقاد بأن ارتباطًا معينًا يمثل طريقًا واضحًا بعيدًا عن الصفحة الحالية ، فمن المنطقي أن يتم فتح هذا الارتباط في علامة التبويب نفسها.
لإعطائك أمثلة على الروابط التي يجب فتحها في علامات تبويب موجودة أو جديدة ، دعنا نلقي نظرة أخرى على مثال نص العنوان الذي استخدمته أعلاه:
يتم فتح كلا هذين الرابطين في علامات تبويب جديدة. لماذا ا؟ لأن كلاهما يمثل تحويلًا مؤقتًا من هذا المنشور – روابط قد تختار استكشافها قبل العودة لقراءة ما تبقى من هذا المنشور. قد تختار بالمثل عدم استكشافها على الإطلاق. في كلتا الحالتين ، يتم فتحها في علامات تبويب جديدة بحيث يمكنك العودة إلى هذا المنشور بسهولة عندما تكون مستعدًا لذلك.
الآن الق نظرة على الصورة التالية:

-
- ليس كل المستخدمين على دراية كافية بفتح الروابط في علامات تبويب جديدة عندما يكون ذلك مناسبًا لهم.
- حتى أذكى المستخدمين قد يفتحون عن طريق الخطأ رابطًا في علامة تبويب موجودة عندما يكون من الأفضل لهم فتحه في علامة تبويب جديدة.