لماذا يحتاج Google إلى الوصول إلى ملفات CSS و JS؟
تركز Google على إعطاء تصنيفات أفضل لمواقع الويب سهلة الاستخدام – المواقع السريعة ، التي تتمتع بتجربة مستخدم جيدة ، وما إلى ذلك. من أجل تحديد تجربة المستخدم لموقع الويب ، يحتاج Google إلى الوصول إلى أن يكون قادرًا على زيارة ملفات CSS و JavaScript الخاصة بالموقع .
بشكل افتراضي ، لا يمنع WordPress روبوتات البحث من الوصول إلى أي ملفات CSS أو JS. ومع ذلك ، قد يقوم بعض مالكي المواقع بحظرهم عن طريق الخطأ أثناء محاولة إضافة إجراءات أمان إضافية أو باستخدام مكون أمان إضافي في WordPress.
هذا يقيد Googlebot من فهرسة ملفات CSS و JS التي قد تؤثر على أداء تحسين محركات البحث لموقعك.
بعد قولي هذا ، دعنا نرى كيف يمكننا تحديد موقع هذه الملفات وإلغاء حظرها.
كيفية منح Google حق الوصول إلى ملفات CSS و JS
تحتاج أولاً إلى معرفة الملفات التي يتعذر على Google الوصول إليها على موقع الويب الخاص بك.
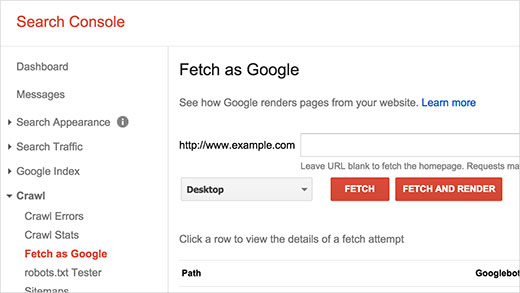
يمكنك معرفة كيف يرى Googlebot موقع الويب الخاص بك من خلال النقر على الزحف »جلب مثل Google في Google Search Console ( أدوات مشرفي المواقع سابقًا ). بعد ذلك ، انقر فوق زر الجلب والعرض (تريد القيام بذلك لكل من سطح المكتب والجوال).

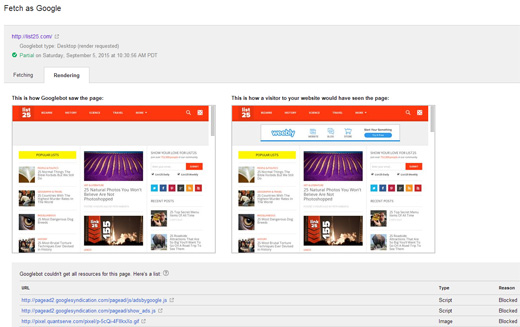
بمجرد الجلب ، ستظهر النتيجة في صف أدناه. سيؤدي النقر فوقها إلى إظهار ما يراه المستخدم وما يراه Googlebot عند تحميل موقعك.

إذا لاحظت أي اختلاف بين لقطتي الشاشة ، فهذا يعني أن Googlebot لم يكن قادرًا على الوصول إلى ملفات CSS / JS. سيعرض لك أيضًا روابط ملفات CSS و JS التي لم يتمكن من الوصول إليها.
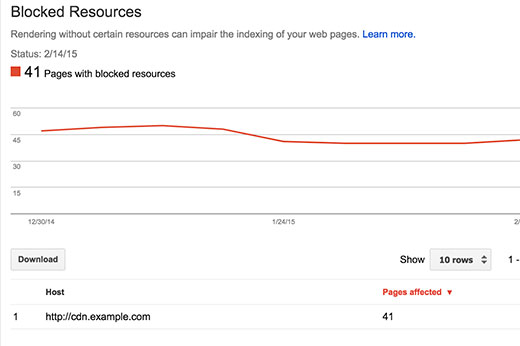
يمكنك أيضًا العثور على قائمة بهذه الموارد المحظورة ضمن فهرس Google »الموارد المحظورة .

سيؤدي النقر فوق كل مورد إلى إظهار روابط الموارد الفعلية التي لا يمكن لـ Googlebot الوصول إليها.
في معظم الأحيان ، تكون هذه أنماط CSS وملفات JS المضافة بواسطة إضافات WordPress أو القالب.
ستحتاج الآن إلى تعديل ملف robots.txt الخاص بموقعك وهو ما يتحكم في ما يراه Google bot.
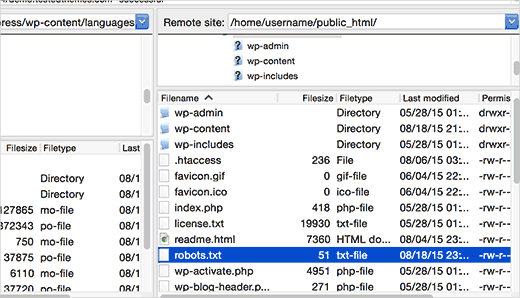
يمكنك تحريره عن طريق الاتصال بموقعك باستخدام عميل FTP . سيكون ملف robots.txt في الدليل الجذر لموقعك.

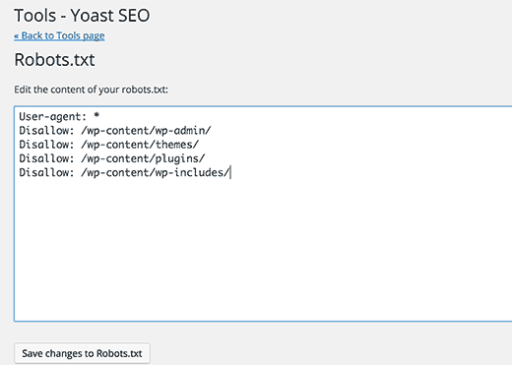
إذا كنت تستخدم المكون الإضافي Yoast SEO ، فيمكنك تحرير ملف robots.txt من داخل منطقة إدارة WordPress الخاصة بك. ما عليك سوى الانتقال إلى SEO » صفحة الأدوات ثم النقر فوق محرر الملفات .

سترى على الأرجح أن موقعك قد منع الوصول إلى بعض أدلة WordPress مثل هذا:
User-agent: *
Disallow: /wp-admin/
Disallow: /wp-includes/
Disallow: /wp-content/plugins/
Disallow: /wp-content/themes/
أنت الآن بحاجة إلى إزالة الخطوط التي تمنع وصول Google إلى ملفات CSS أو JS على الواجهة الأمامية لموقعك. عادةً ما توجد هذه الملفات في الملحقات أو مجلدات السمات. قد تحتاج أيضًا إلى إزالة wp-include ، فقد تستدعي العديد من سمات WordPress والإضافات البرامج النصية الموجودة في مجلد wp-include ، مثل jQuery.
قد يلاحظ بعض المستخدمين أن ملف robots.txt الخاص بهم إما فارغ أو غير موجود. إذا لم يعثر Googlebot على ملف robots.txt ، فإنه يقوم تلقائيًا بالزحف إلى جميع الملفات وفهرستها.
إذن لماذا ترى هذا التحذير؟
في حالات نادرة ، قد يقوم بعض موفري خدمات استضافة WordPress بحظر الوصول إلى مجلدات WordPress الافتراضية للروبوتات. يمكنك تجاوز هذا في ملف robots.txt بالسماح بالوصول إلى المجلدات المحظورة.
User-agent: *
Allow: /wp-includes/js/
بمجرد الانتهاء ، احفظ ملف robots.txt الخاص بك. قم بزيارة أداة الجلب مثل Google ، وانقر على زر الجلب والاستعراض. قارن الآن نتائج الجلب ، وسترى أن معظم مشكلة الموارد المحظورة يجب أن تختفي الآن.
نأمل أن تساعدك هذه المقالة في حل خطأ “يتعذر على Googlebot الوصول إلى ملفات CSS و JS” على موقع WordPress الخاص بك. قد ترغب أيضًا في الاطلاع على دليلنا على