كيفية عرض الكود بسهولة على موقع WordPress الخاص بك

عرض الكود باستخدام المحرر الافتراضي في WordPress
يوصى بهذه الطريقة للمبتدئين والمستخدمين الذين لا يحتاجون إلى عرض الكود كثيرًا.
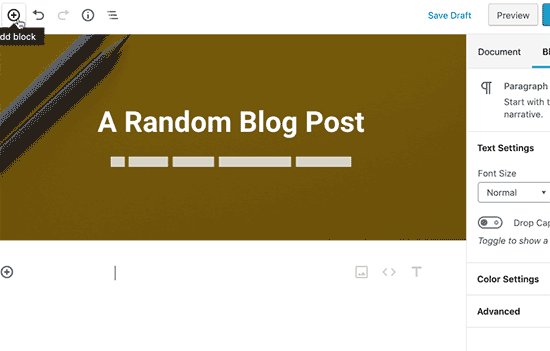
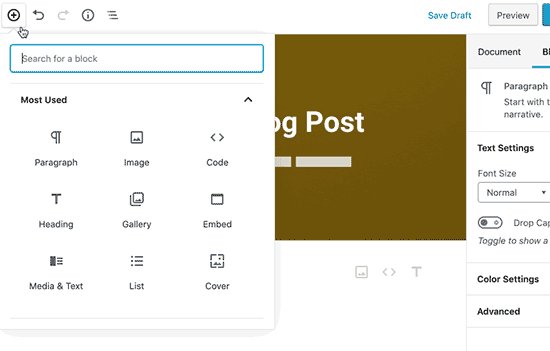
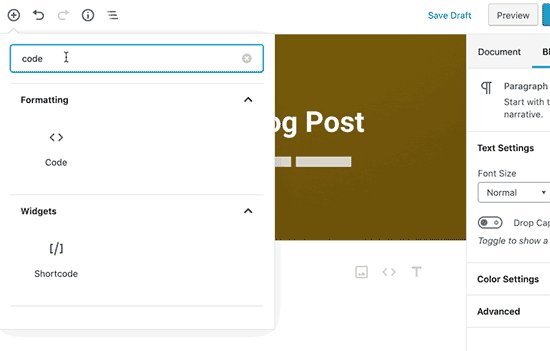
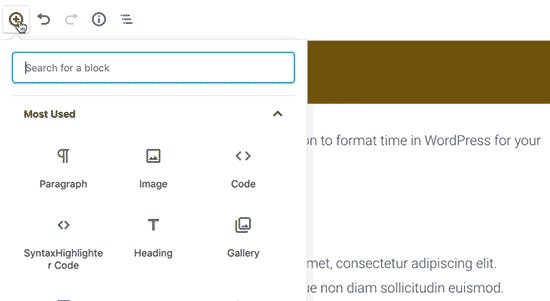
ما عليك سوى تحرير منشور المدونة أو الصفحة حيث تريد عرض الرمز. في شاشة تحرير المنشور ، أضف كتلة رمز جديدة إلى منشورك.

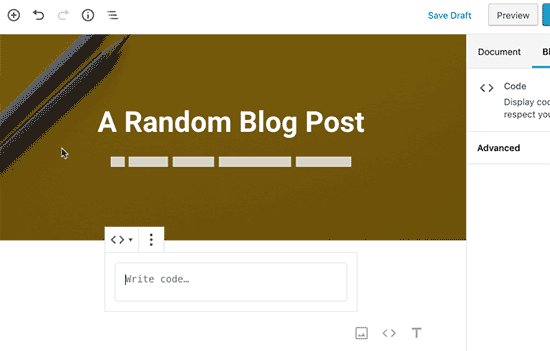
يمكنك الآن إدخال مقتطف الشفرة في منطقة النص للكتلة.

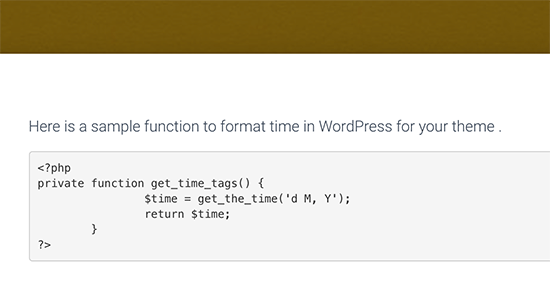
بعد ذلك ، يمكنك حفظ منشور المدونة الخاص بك ومعاينته لمشاهدة كتلة التعليمات البرمجية قيد التشغيل.

اعتمادًا على سمة WordPress الخاصة بك ، قد تبدو كتلة التعليمات البرمجية مختلفة على موقع الويب الخاص بك.
الطريقة الثانية: عرض الكود في WordPress باستخدام البرنامج المساعد
بالنسبة لهذه الطريقة ، سنستخدم مكون WordPress الإضافي لعرض الكود في منشورات مدونتك. يوصى بهذه الطريقة للمستخدمين الذين غالبًا ما يعرضون الكود في مقالاتهم.
يمنحك المزايا التالية على كتلة التعليمات البرمجية الافتراضية:
- يتيح لك عرض أي رمز بسهولة بأي لغة برمجة
- يعرض الكود مع تمييز بناء الجملة وأرقام الأسطر
- يمكن للمستخدمين بسهولة دراسة الكود ونسخه
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SyntaxHighlighter Evolved .
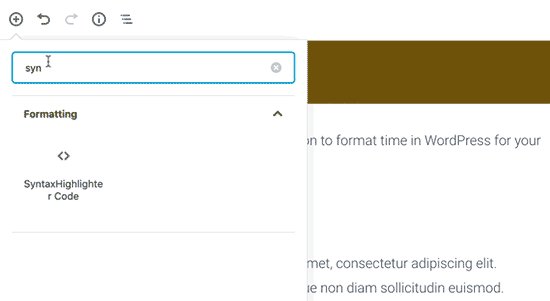
عند التنشيط ، يمكنك المضي قدمًا وتحرير منشور المدونة حيث تريد عرض الرمز. في شاشة تحرير النشر ، أضف كتلة “SyntaxHighlighter Code” إلى مشاركتك.

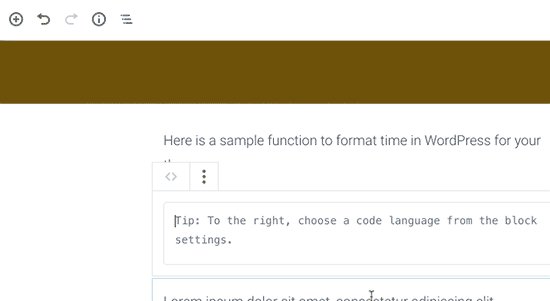
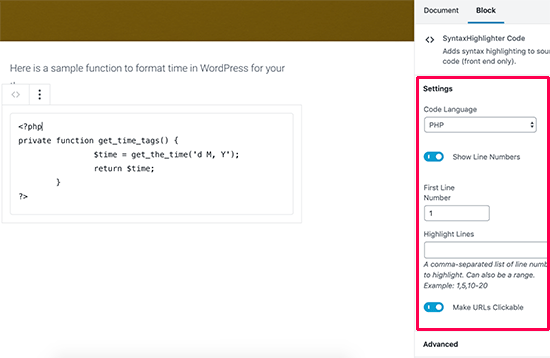
سترى الآن كتلة كود جديدة في محرر النشر حيث يمكنك إدخال الرمز الخاص بك. بعد إضافة الرمز ، تحتاج إلى تحديد إعدادات الحظر من العمود الأيمن.

أولاً ، تحتاج إلى تحديد لغة الكود الخاص بك. بعد ذلك ، يمكنك إيقاف تشغيل أرقام الأسطر ، وتوفير رقم السطر الأول ، وتمييز أي سطر تريده ، وإيقاف تشغيل الميزة لجعل الروابط قابلة للنقر عليها.
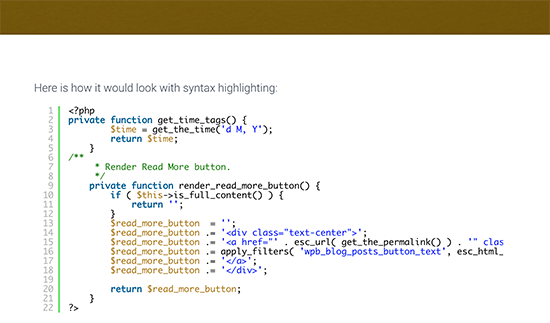
بمجرد الانتهاء ، احفظ المنشور الخاص بك وانقر فوق زر المعاينة لرؤيته أثناء العمل.

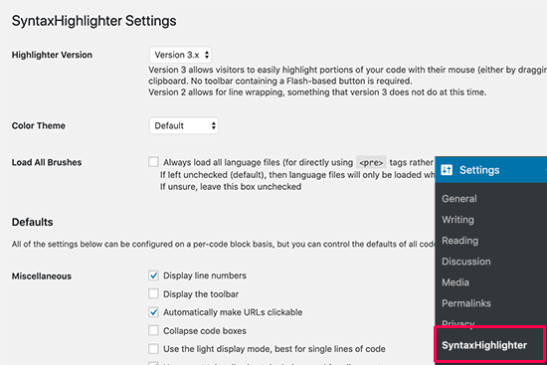
يأتي المكون الإضافي مع عدد من أنظمة الألوان والسمات. لتغيير سمة اللون ، تحتاج إلى زيارة صفحة الإعدادات »SyntaxHighlighter .

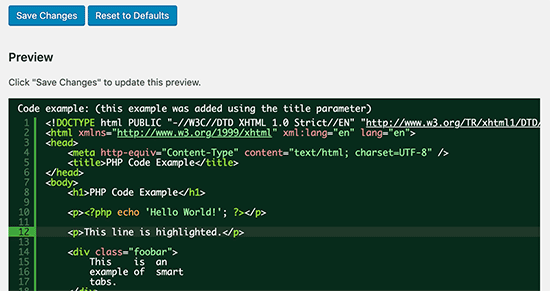
من صفحة الإعدادات ، يمكنك تحديد سمة اللون وتغيير إعدادات SyntaxHighlighter. يمكنك حفظ الإعدادات الخاصة بك لمشاهدة معاينة لمجموعة التعليمات البرمجية في أسفل الصفحة.

باستخدام SyntaxHighlighter مع Classic Editor
إذا كنت لا تزال تستخدم محرر WordPress الكلاسيكي القديم ، فإليك كيفية استخدام المكون الإضافي SyntaxHighlighter لإضافة كود إلى منشورات مدونة WordPress الخاصة بك.
ما عليك سوى لف الكود الخاص بك حول أقواس مربعة باسم اللغة. على سبيل المثال ، إذا كنت ستضيف كود PHP ، فستضيفه على النحو التالي:
[php]
<?php
private function get_time_tags() {
$time = get_the_time('d M, Y');
return $time;
}
?>
[/php]
وبالمثل ، إذا كنت ترغب في إضافة كود HTML ، فسوف تقوم بلفه حول كود HTML القصير مثل هذا:
[html]
<a href="example.com">A sample link</a>
[/html]
الطريقة الثالثة: عرض الكود في WordPress يدويًا (بدون مكون إضافي أو حظر)
هذه الطريقة مخصصة للمستخدمين المتقدمين لأنها تتطلب المزيد من العمل ولا تعمل دائمًا على النحو المنشود.
إنه مناسب للمستخدمين الذين لا يزالون يستخدمون المحرر الكلاسيكي القديم ويريدون عرض الكود دون استخدام مكون إضافي.
أولاً ، تحتاج إلى تمرير التعليمات البرمجية الخاصة بك من خلال أداة تشفير كيانات HTML عبر الإنترنت . سيغير ترميز الكود الخاص بك إلى كيانات HTML ، مما سيسمح لك بإضافة الكود وتجاوز عوامل تصفية تنظيف WordPress.
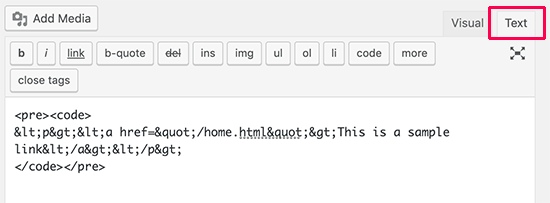
الآن نسخ ولصق التعليمات البرمجية في محرر النصوص والتفاف حولها <pre>و <code>العلامات.

سيبدو الرمز الخاص بك كما يلي:
<pre><code>
<p><a href="/home.html">This is a sample link</a></p>
</pre></code>
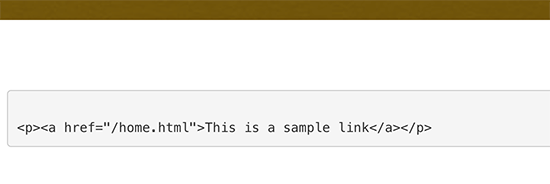
يمكنك الآن حفظ المنشور الخاص بك ومعاينة الرمز أثناء العمل. سيقوم المستعرض الخاص بك بتحويل كيانات HTML وسيتمكن المستخدمون من رؤية ونسخ الكود الصحيح.

نأمل أن تساعدك هذه المقالة في تعلم كيفية عرض الكود بسهولة على موقع WordPress الخاص بك.







