ما هو SVG؟
SVG أو Scalable Vector Graphics هو تنسيق ملف يحدد رسومات المتجهات باستخدام لغة ترميز XML. الميزة الرئيسية لـ SVG هي أنه يسمح لك بتكبير الصور دون فقدان الجودة أو وجود أي بكسلات.
كيف يعمل SVG؟
Scalable Vector Graphics (SVG) هي تقنية تعرض رسومات ثنائية الأبعاد باستخدام XML. وهي تختلف عن تنسيقات الصور الشائعة الاستخدام مثل PNG أو GIF أو JPEG.
إذا أخذت ملف صورة png / jpeg وقمت بالتكبير ، فستلاحظ أن الصورة ستبدأ في التعتيم وتصبح منقطة.
![]()
لا تستخدم الرسومات المتجهة وحدات البكسل. بدلاً من ذلك ، يستخدمون خريطة ثنائية الأبعاد تحدد الرسم الذي تشاهده. عندما تقوم بالتكبير ، لا تنقسم الصورة.

يمكّنك هذا من تكبير الرسومات المتجهة دون فقدان الجودة . الأكثر أهمية هو أن صور SVG يمكن أن تكون أصغر في حجم الملفات من JPEGs أو PNG.
تُستخدم الرسومات المتجهة بشكل شائع للأيقونات وخطوط الرموز وشعارات مواقع الويب وصور العلامات التجارية. قد ترغب في إضافة ملفات SVG في WordPress لشعار شركتك أو أيقوناتها أو رسومات أخرى.
بقدر ما تبدو رائعة ، لا تزال ملفات SVG غير آمنة بعض الشيء. لهذا السبب لا يدعم WordPress عمليات تحميل ملفات SVG افتراضيًا.
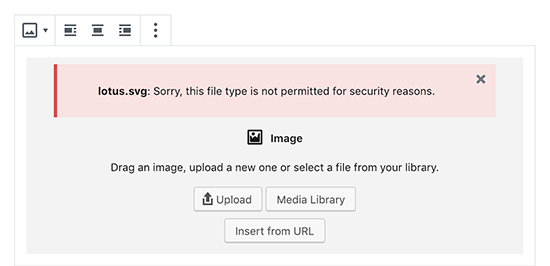
إذا قمت بتحميل صورة SVG في WordPress ، فسترى رسالة الخطأ التالية:
عذرًا ، نوع الملف هذا غير مسموح به لأسباب أمنية.

مشكلات الأمان المتعلقة بـ SVG في WordPress
تحتوي ملفات SVG على تعليمات برمجية بلغة ترميز XML تشبه لغة HTML. يوزع المستعرض أو برنامج تحرير SVG لغة ترميز XML لعرض المخرجات على الشاشة.
ومع ذلك ، فإن هذا يفتح موقع الويب الخاص بك على ثغرات XML المحتملة. يمكن استخدامه للحصول على وصول غير مصرح به إلى بيانات المستخدم ، أو شن هجمات بالقوة الغاشمة ، أو هجمات البرمجة عبر المواقع.
ستحاول الطرق التي سنشاركها في هذه المقالة تعقيم ملفات SVG لتحسين أمانها. ومع ذلك ، لا يمكن لهذه المكونات الإضافية منع تحميل أو حقن التعليمات البرمجية الضارة تمامًا .
الحل الأفضل هو استخدام ملفات SVG التي تم إنشاؤها بواسطة مصادر موثوقة فقط وتقييد تحميلات SVG للمستخدمين الموثوق بهم فقط.
ومع ذلك ، فلنلقِ نظرة على كيفية استخدام ملفات SVG بسهولة وأمان في WordPress.
الطريقة الأولى: تحميل ملفات SVG في WordPress باستخدام دعم SVG
تقدم هذه الطريقة دعمًا كاملاً لإضافة ملفات SVG في WordPress. كما يسمح لك بعرض SVG المضمّن في منشورات وصفحات WordPress.
أولاً ، تحتاج إلى تثبيت وتفعيل المكون الإضافي SVG Support . لمزيد من التفاصيل.
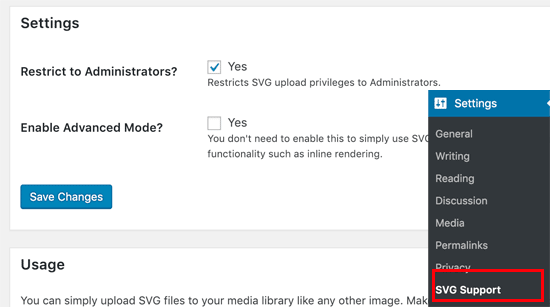
عند التنشيط ، تحتاج إلى زيارة الإعدادات » صفحة دعم SVG لتكوين إعدادات البرنامج المساعد.

في صفحة الإعدادات ، تحتاج إلى تحديد المربع بجوار “هل تريد التقييد على المسؤولين؟” اختيار. سيسمح هذا لمدير الموقع فقط بتحميل ملفات SVG في WordPress.
الخيار التالي هو تشغيل الوضع المتقدم. ما عليك سوى تحديد هذا الخيار إذا كنت تريد استخدام ميزات متقدمة مثل الرسوم المتحركة لـ CSS وعرض SVG المضمّن.
لا تنس النقر على زر حفظ التغييرات لتخزين إعداداتك.
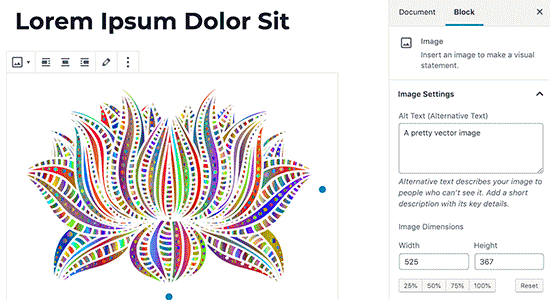
يمكنك الآن إنشاء منشور جديد أو تعديل منشور موجود. في محرر المنشورات ، ستقوم بتحميل ملف SVG كما لو كنت تحمل أي ملف صورة آخر. ما عليك سوى إضافة كتلة صورة إلى المحرر ثم تحميل ملف SVG.
ستتمكن الآن من تحميل ملف SVG وتضمينه في WordPress.

الطريقة الثانية: تحميل ملفات SVG في WordPress باستخدام Safe SVG
تستخدم هذه الطريقة أيضًا مكونًا إضافيًا وتتيح لك إجراء تعقيم ملفات SVG التي تم تحميلها على WordPress.
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي Safe SVG . لمزيد من التفاصيل ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي .
يعمل المكون الإضافي خارج الصندوق ، ولا توجد إعدادات يمكنك تهيئتها. يمكنك ببساطة المضي قدمًا والبدء في تحميل ملفات SVG.
الجانب السلبي هو أن هذا البرنامج المساعد يسمح بتحميل SVG بواسطة جميع المستخدمين الذين يمكنهم كتابة منشورات على موقع WordPress الخاص بك.
من أجل التحكم في من يمكنه تحميل الملفات ، ستحتاج إلى شراء الإصدار المتميز من المكون الإضافي.