كيفية تعيين شريط إدارة WordPress لتنشيط المكونات الإضافية وإلغاء تنشيطها بسهولة

إذا كان هناك شيء واحد يمكنك الاعتماد عليه عندما يتعلق الأمر بـ WordPress فهو العدد الهائل من المكونات الإضافية المتاحة. أثناء البحث عن المكونات المثالية للاحتفاظ بها ، قد تجد نفسك تتنقل ذهابًا وإيابًا إلى منطقة “المكونات الإضافية” في لوحة التحكم لديك كثيرًا.
ألن يكون لطيفًا إذا كان بإمكانك تبديل المكونات الإضافية ذهابًا وإيابًا بسرعة دون قضاء بعض الوقت في المرور عبر لوحة القيادة؟
ماذا لو قلنا لك أن هناك طريقة أسهل؟
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية تنشيط المكونات الإضافية وإلغاء تنشيطها مباشرة من شريط المسؤول.
ما هو الغرض من شريط الإدارة؟

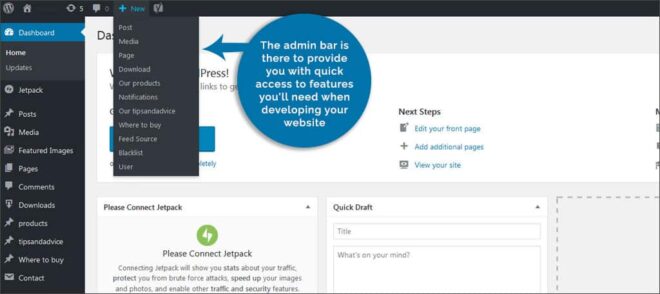
يوجد شريط المسؤول ليوفر لك وصولاً سريعًا إلى الميزات التي ستحتاجها عند تطوير موقع الويب الخاص بك. ستقوم العديد من المكونات الإضافية بتثبيت هذه الاختصارات السريعة تلقائيًا لمساعدتك. على سبيل المثال ، سيكون لدى WordPress الزر بالفعل مثبتًا لـ “جديد”. يتيح لك هذا إنشاء أي شيء من منشور جديد إلى مستخدم جديد.
نظرًا لأن شريط المسؤول دائمًا فوق منطقة عملك ، فهو خيار منطقي للأدوات الشائعة. يمكن أن يؤدي تثبيت طريقة لتنشيط المكونات الإضافية وإلغاء تنشيطها من هنا إلى توسيع ما يمكنك القيام به بغض النظر عن مكانك داخل WordPress.
هذه مجرد واحدة من العديد من الطرق التي يمكنك من خلالها تخصيص تجربة WordPress الخاصة بك .
لماذا تريد استخدام شريط المسؤول للتحكم في المكونات الإضافية؟
السبب الرئيسي وراء رغبتك في استخدام شريط المسؤول للتحكم في المكون الإضافي هو تقليل الوقت. قد يستغرق الأمر بضع خطوات إضافية للانتقال إلى منطقة المكونات الإضافية ، وإلغاء تنشيط المكون الإضافي ، ثم العودة لعرض موقعك لمشاهدة التغييرات.
كفاءة
من نقطة واحدة ، يمكنك تشغيل وإيقاف أي مكون إضافي قمت بتثبيته دون مغادرة مكانك الحالي. نتيجة لذلك ، يمكنك إجراء هذه التغييرات السريعة التي تؤدي إلى زيادة الكفاءة. حتى إذا كنت تعمل من منشور ، فإن الأمر كله يتطلب نقرة واحدة لتشغيل وإيقاف تشغيل أي مكون إضافي لديك.
استكشاف الأخطاء وإصلاحها
في بعض الأحيان لا تعمل المكونات الإضافية بشكل جيد معًا. يمكن أن يؤثر الترميز من أحدهم على الآخر أو حتى الموضوع نفسه. تساعد إضافة أداة المكون الإضافي إلى شريط المسؤول في استكشاف أخطاء المكونات الإضافية التي قد تؤثر على موقعك وإصلاحها بسرعة من خلال السماح لك بإيقاف تشغيلها.
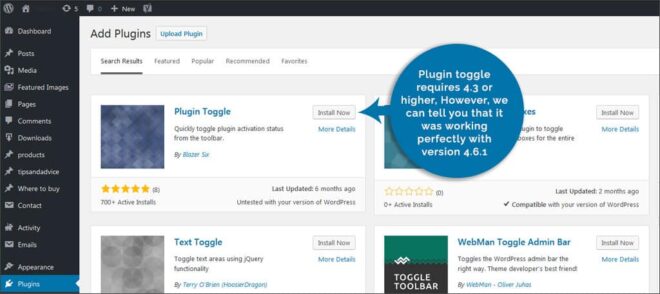
الخطوة 1: تثبيت Plugin Toggle

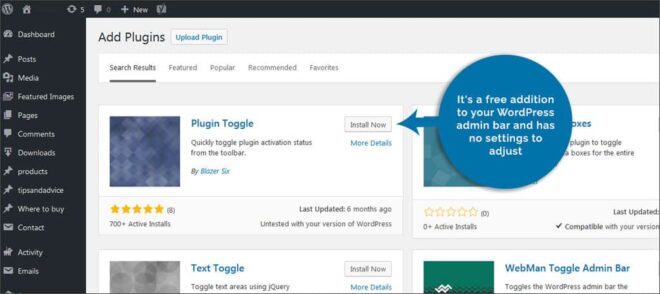
في هذا البرنامج التعليمي ، سنستخدم المكون الإضافي Plugin Toggle . إنها إضافة مجانية إلى شريط إدارة WordPress ولا تحتوي على إعدادات لضبطها. إنه يعمل مباشرة خارج الصندوق ، مما يعني أنه يمكنك البدء في استخدامه على الفور.
يعد Plugin Toggle أداة صغيرة جدًا ، لكنها فعالة جدًا. للقيام بذلك ، انتقل إلى منطقة “المكونات الإضافية” في لوحة المعلومات الخاصة بك. من هنا ، ستضيف المكون الإضافي الجديد من خلال البحث عن “Plugin Toggle”.
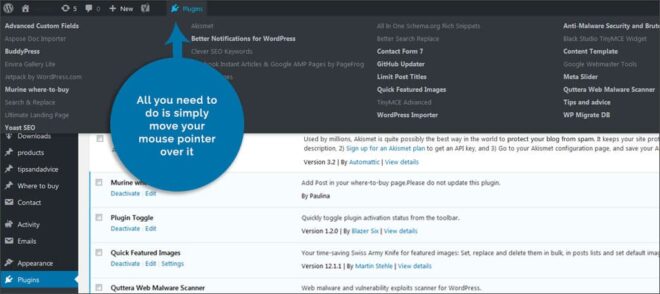
بمجرد تثبيته وتنشيطه ، سيضيف المكون الإضافي وظيفة جديدة إلى شريط المسؤول أعلى الشاشة. سيتم تسميته ، “المكونات الإضافية”.
تستهلك هذه الأداة موارد قليلة جدًا ولا يجب أن تؤثر على سرعة أو وظائف موقع الويب الخاص بك.
الخطوة 2: استخدام Plugin Toggle

بعد تثبيت الأداة ، كل ما عليك فعله هو ببساطة تحريك مؤشر الماوس فوقها. بمجرد القيام بذلك ، سيظهر مربع منسدل. سيتم تحميله مع كل مكون إضافي قمت بتثبيته.
في هذه القائمة ، ستكون جميع الوحدات النشطة باللون الأبيض بينما ستتحول الوحدات غير النشطة إلى اللون الرمادي. لتنشيط المكونات الإضافية أو إلغاء تنشيطها ، انقر فوق الاسم وسيقوم WordPress بالباقي.
الأمر بهذه السهولة.
من المهم ملاحظة أنه إذا نقرت بالفعل على تصنيف “الإضافات” في شريط الإدارة ، فسوف يأخذك على الفور إلى صفحة الملحقات في WordPress. من هنا ، يمكنك تثبيت أي شيء تريده وإلغاء تثبيته وتنشيطه وإلغاء تنشيطه.
لن يؤدي النقر فوق أي من المكونات الإضافية داخل النافذة المنسدلة إلى إلغاء تثبيتها. لا يزال يتعين عليك الانتقال إلى صفحة “الملحقات” في WordPress إذا كنت تريد التخلص من هذه الميزات بشكل دائم.
باستخدام البرنامج المساعد تبديل من الواجهة الأمامية

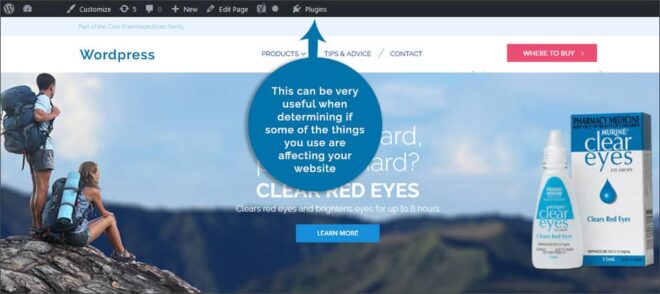
عندما تقوم بتسجيل الدخول إلى حسابك الإداري وتزور موقع الويب الخاص بك ، سترى أنه لا يزال لديك شريط المسؤول في الأعلى. يمكن أن يكون هذا مفيدًا جدًا عند تحديد ما إذا كانت بعض الأشياء التي تستخدمها تؤثر على موقع الويب الخاص بك.
على سبيل المثال ، قد يعمل المكون الإضافي القديم “إحصائيات الكلمات الرئيسية” في منطقة الإدارة وعند إنشاء منشورات. ومع ذلك ، فإنه يتسبب في انهيار بعض السمات. قد ترى سلسلة من كود PHP قبل رأس السمة ، وقد يتم إزاحة الكتل أو قد لا تعمل بعض الميزات التي قمت بتثبيتها.
من السهل تحديد مثل هذه المواقف عند عرض موقع الويب من الواجهة الأمامية. إذا لم تشاهد الموقع كما يفعل الزائر ، فقد لا ترى حتى بعض المشكلات التي تأتي من مكون إضافي سيء. كل ما عليك فعله هو استخدام Plugin Toggle لإلغاء تنشيط المكون الإضافي المشتبه به الذي يسبب المشكلة.
بدون هذه الأداة ، قد يستغرق الأمر وقتًا أطول للعثور على الكائن الذي يسبب المشكلات.
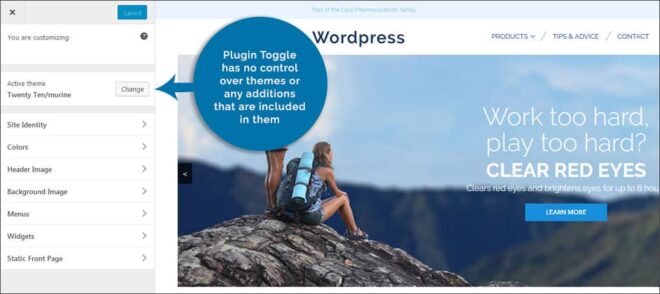
هل هذا يعمل على تغيير المواضيع؟

لسوء الحظ ، لا يتحكم المكون الإضافي Toggle في السمات أو أي إضافات مضمنة فيها. إذا كان هناك جزء من قالبك لا يعمل بشكل صحيح ، فقد تضطر إلى فحص العنصر في نافذة “التخصيص” من وظيفة “المظهر” في لوحة معلومات WordPress.
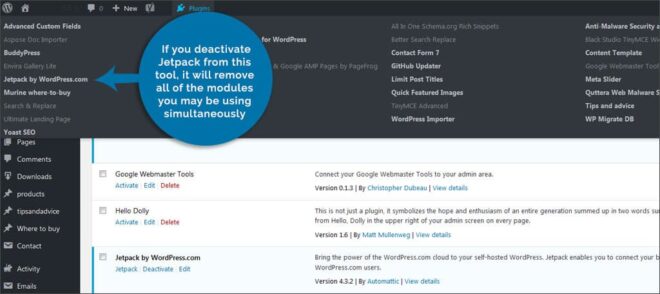
هل يؤثر Plugin Toggle على الوحدات في JetPack؟

وحدات JetPack ، على الرغم من أنها تعمل مثل المكونات الإضافية ، لا يمكن التحكم فيها من خلال Plugin Toggle. إذا قمت بإلغاء تنشيط Jetpack من هذه الأداة ، فستزيل جميع الوحدات النمطية التي قد تستخدمها في نفس الوقت. ومع ذلك ، قد يكون هذا مفيدًا إذا كنت تحاول تحديد موقع المكونات الإضافية المتضاربة.
هل يعمل Plugin Toggle مع كل إصدار من إصدارات WordPress؟

لا يمكننا ضمان أن هذا المكون الإضافي سيعمل مع كل إصدار من إصدارات WordPress. ومع ذلك ، يمكننا إخبارك أنه كان يعمل بشكل مثالي مع الإصدار 4.6.1. لأسئلة الدعم ، يجب عليك الاتصال بالمطور مباشرة.
WordPress نفسه متعدد الاستخدامات للغاية. من خلال استخدام المكونات الإضافية مثل هذا عندما يصبح المسؤولون أكثر كفاءة. سواء كنت تختبر ميزة جديدة أو تحتاج إلى إلغاء تنشيط شيء ما يؤدي إلى كسر الموقع ، فإن أدوات مثل Plugin Toggle تجعل إدارتها أسهل بكثير. خذ الوقت الكافي وابحث عن الأدوات التي يمكن أن تساعدك في تحقيق أقصى استفادة من التجربة.