تسمح لك أوراق الأنماط المتتالية المخصصة (CSS) بتصميم موقعك بتحكم أكبر في شكل الصفحات وكيف تتصرف. يمكن أن يتحكم البرنامج النصي الذي ينتقل إلى CSS في كل شيء من الصور إلى أنواع الخطوط التي يتم عرضها على صفحاتك.
يمكن أن تأتي أشياء مثل ألوان الروابط وصور الخلفية وحتى الأصوات المضمنة من هذه الملفات. ومع ذلك ، هذا يثير السؤال ، كيف يمكنني إضافة CSS مخصص في WordPress؟
في الواقع ، يعد تعديل ملف CSS أبسط بكثير مما قد تعتقد وقد قمت بتجميع 3 طرق يمكنك استخدامها لإضافة CSS مخصص.
ما مقدار معرفة الترميز التي أحتاجها؟
إذا أجريت بحثًا سريعًا في Google على CSS مسبقًا ، فأنا متأكد من أنك رأيت أمثلة لا حصر لها من مقتطفات كود CSS. في الوقت الحاضر ، يمكنك العثور على أي شيء تقريبًا على الإنترنت ، ولا يختلف كود CSS.
وكما سترى في الطرق التالية ، فإن إضافة CSS المخصصة لا علاقة لها بمهارات الترميز. بدلاً من ذلك ، يتعلق الأمر كله بالعثور على الموقع أو الملف الصحيح للصق الرمز فيه.
وبالتالي ، لا تحتاج إلى أن تكون خبيرًا في الترميز لإضافة CSS مخصص.
3 طرق لإضافة CSS مخصص في WordPress
1. التغييرات على مستوى الترميز
يجد العديد من مالكي مواقع الويب أن تعديل ملف CSS مباشرةً هو أسهل طريق يمكن اتخاذه. وبكل صدق ، إنها أبسط طريقة لأنه يمكن إجراؤها مباشرة من WordPress دون أي مكونات إضافية.
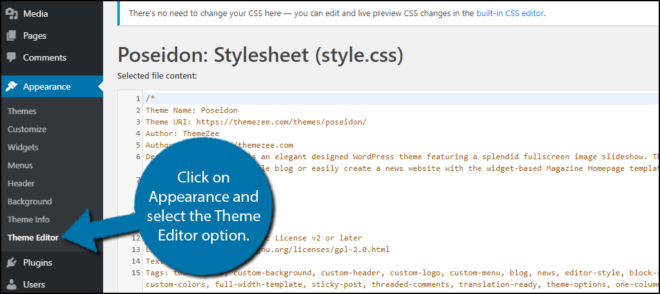
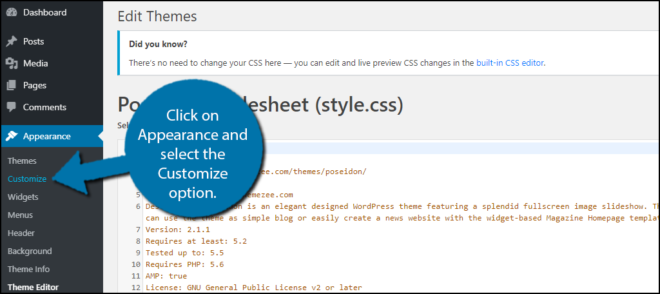
للقيام بذلك ، انقر فوق Appearance وحدد خيار Theme Editor.

سيعرض هذا جميع الملفات المرتبطة بالموضوع الذي تستخدمه حاليًا. نتيجة لذلك ، تحتاج فقط إلى التأكد من قيامك بتحرير ملف CSS الصحيح. ويعتمد الملف الذي تختار تحريره على العنصر المحدد الذي تريد تخصيصه.
على الرغم من أن العديد من الأشخاص يجدون هذا الجزء من التخصيص أسهل ، إلا أنه يأتي مع عيوبه.
على سبيل المثال ، قد تضطر إلى إعادة ترميز CSS إذا قررت تغيير السمات. ستستخدم معظم السمات ملف CSS الخاص بها للتصميم العام. وبالتالي ، فإن التغييرات التي تجريها على ملف قالب لن يكون لها أي تأثير على ملف آخر.
ومع ذلك ، تجدر الإشارة إلى أنك لن تغير السمات كثيرًا.
الحل الجيد لهذا هو حفظ كل CSS المخصص الذي تضيفه إلى ملف السمة في المفكرة. بهذه الطريقة يمكنك استخدام نفس الكود في موضوع مختلف إذا اخترت ذلك.
ومع ذلك ، يختار العديد من مالكي المواقع استخدام السمات الفرعية . بهذه الطريقة ، لن يتم حذف أي تغييرات تجريها على CSS إذا قام المطور بتحديث السمة الرئيسية. ستحصل على جميع المزايا دون أن تفقد الترميز المخصص.
2. ملحقات CSS للتخصيص
كما يعرف أي مطور WordPress ، تسمح لك المكونات الإضافية بتخصيص أي جزء من موقع الويب الخاص بك دون كتابة سطر واحد من التعليمات البرمجية في معظم الحالات. لذلك لا ينبغي أن يكون مفاجئًا معرفة أن هناك مجموعة متنوعة من المكونات الإضافية التي تجعل إضافة CSS مخصصة أمرًا سهلاً.
وهذا له ميزة كبيرة على الطريقة الأخيرة.
بدلاً من حفظ CSS مباشرةً في ملف سمة ، يتم حفظه داخل ملف البرنامج المساعد. هذا يعني أنه يمكنك استخدام نفس CSS بحرية عبر سمات متعددة دون إعادة كتابتها. إنه يوفر وقتًا كبيرًا لهؤلاء المطورين الذين يغيرون السمات كثيرًا.
ميزة أخرى كبيرة هي أن العديد من المكونات الإضافية لديها ضمانات تمنع التعليمات البرمجية من تعطل موقع الويب الخاص بك. بعد كل شيء ، لا يتطلب الأمر الكثير لإسقاط موقع الويب عند تعديل ملف سمة وهذه الطريقة تتجنبها تمامًا.
وبالتالي ، ربما تكون أفضل طريقة يجب مراعاتها عند البدء للتو.
فيما يلي بعض المكونات الإضافية الرائعة التي يجب التفكير في استخدامها:
محرر أسلوب CSS المرئي

يعد البرنامج المساعد Visual CSS Style Editor خيارًا رائعًا لإضافة CSS مخصص إلى WordPress. تم تصميمه باستخدام محرر مرئي ويمنحك التحكم في أكثر من 60 خاصية تصميم على موقع الويب.
تتيح لك الأداة سريعة الاستجابة تحرير أي صفحة ومنشور وصفحة تسجيل دخول وعنصر. على الرغم من أن الإصدار الاحترافي يمنحك عددًا كبيرًا من الميزات الأخرى ، مثل 800+ خطوط Google ، فإن الإصدار المجاني قوي جدًا لتحرير CSS.
CSS مخصص بسيط

Simple Custom CSS هو البرنامج المساعد الأكثر شيوعًا لإضافة CSS مخصص إلى موقع الويب الخاص بك. يسمح لك المكون الإضافي بإضافة CSS مخصص يتجاوز أي مكون إضافي أو ملفات سمات. نتيجة لذلك ، يمكنك تخصيص موقع الويب بالكامل باستخدام مكون إضافي واحد فقط.
يتضمن أيضًا بعض عمليات التحقق من الأخطاء ، وهو أمر رائع للمبتدئين.
الفسفور الابيض أضف CSS مخصص

بغض النظر عما إذا كنت بحاجة إلى إضافة تغييرات إلى CSS للموقع بأكمله أو مجرد عدد قليل من الصفحات ، يمكن لـ WP Add Custom CSS استيعابها. ستتجاوز التغييرات التي تجريها في هذا المكون الإضافي ورقة الأنماط الرئيسية لتعطيك المظهر الذي تريده على موقعك. إنه متوفر باللغات الإنجليزية والألمانية والإسبانية.
3. تعديل موضوع CSS

تحتوي معظم القوالب على أقسام مدمجة تسمح لك بإضافة الترميز من منطقة ” التخصيص ” في WordPress. يتيح لك ذلك إضافة CSS مباشرة إلى ملفات السمات ويسمح لك الكثير منها بمشاهدة التغييرات في الوقت الفعلي.
هذه ملفات CSS فرعية (يجب عدم الخلط بينها وبين السمات الفرعية في WordPress) وتعمل جنبًا إلى جنب مع ورقة الأنماط الأساسية الخاصة بك.
على غرار الأول ، فإن العيب الرئيسي لاستخدام هذه الطريقة لتعديل CSS هو احتمال فقد تعديلاتك إذا قمت بتبديل السمات. هذه خاصة بالتصميم ولن تظل بمجرد تبديل المظهر الخاص بك.
ومع ذلك ، يمكن أن تكون طريقة رائعة لإجراء تغييرات محددة بناءً على الموضوع نفسه. على سبيل المثال ، قد لا تكون الألوان أو الخطوط المحددة المستخدمة في CSS الطفل جذابة بصريًا في المظهر الجديد على أي حال.
استخدم Custom CSS في WordPress
يمكن أن يؤدي استخدام CSS لتعديل موقعك إلى تحسين أدائه ، ويمنحك تحكمًا أكبر ويساعدك على ضبط التصميم الخاص بك. طالما لديك فهم أساسي لكيفية عمل الترميز ، أو على الأقل ترى ما تفعله التغييرات في الوقت الفعلي ، فقد يكون من السهل نسبيًا إضافة CSS إلى WordPress.
يمكن أن يكون هذا أحد أفضل الطرق لتقديم تجربة فريدة تمامًا لجمهورك المستهدف. ومع مدى شهرة WordPress باعتباره CMS ، لم يكن التميز أكثر أهمية من أي وقت مضى.
ما أنواع الأشياء التي قمت بتغييرها في ملف CSS؟ هل وجدت أنه من الأسهل تعديل ورقة الأنماط مباشرة ، أم تفضل استخدام مكون إضافي؟