لماذا لا تعرف عن rel = “next” و rel = “prev” مقابل عرض الكل يمكن أن يضر بك

لماذا لا تعرف عن rel = “next” و rel = “prev” مقابل عرض الكل يمكن أن يضر بك
تقدم Google طريقة جديدة للتعامل مع المحتوى المقسم إلى صفحات على الويب من منظور أفضل ممارسات تحسين محركات البحث . في السابق ، كانت العديد من الصفحات المرقمة تحتوي على rel = ”canonical” ، أو قائمة ترقيم صفحات العنوان التعريفي ، أو تجاهل أخطاء المحتوى المكررة في أدوات مشرفي المواقع. غالبًا ما يتم اختيار الخيار rel = “canonical” ، لأنه كان بمثابة تلميح قوي لـ Google لتصنيف عنوان URL معين في سلسلة من ترقيم صفحات المحتوى. يمكننا الآن استخدام عنصر HTML جديد يُعرف باسم rel = ”next و rel =” prev ” . تتعلق سمة rel الجديدة هذه على وجه التحديد بالمحتوى المقسم إلى صفحات وتقدم بعض الخيارات المثيرة للاهتمام لـ Google فيما يتعلق بترتيب هذا المحتوى.
ماذا تفعل rel = ”next و rel =” prev ”؟
تشير rel = ”next و rel =” prev ” إلى Google إلى أن المحتوى مرتبط معًا من خلال سلسلة مقسمة إلى صفحات. قد يكون هذا مقالة متعددة الأجزاء ، أو فئة منتج ، وما إلى ذلك. إذا كنت تستخدم هذا الجزء من HTML على صفحة الويب الخاصة بك ، فسيطلب من Google دمج الصفحات وعرض السلسلة ككل. وهذا يعني أنه سيتم تطبيق وزن الرابط على السلسلة بأكملها ، بدلاً من صفحة واحدة محددة ، كما هو الحال مع rel = ”canonical”. يلاحظ Google أنه عند استخدام rel = ”next و rel =” prev ”، فإن محركات البحث ،” ترسل المستخدمين إلى الصفحة / عنوان URL الأكثر صلة – وعادةً ما تكون الصفحة الأولى من السلسلة. “
 جوجل يشير الآن إلى الصفحات المرقمة بصفحات مكونة. النسخة المقابلة لصفحة المكون هي صفحة عرض الكل. لذلك ، بدلاً من سرد المحتوى في هيكل مرقم ، يتم إدراجه بالكامل في صفحة واحدة بدلاً من ذلك. صرحت Google أنها تفضل عرض جميع الصفحات. يقول Google “نظرًا لأن الباحثين يفضلون غالبًا عرض جميع الصفحات ، فإننا نبذل قصارى جهدنا لعرض هذا الإصدار عندما يكون ذلك مناسبًا في النتائج بدلاً من الصفحة المكونة (من المرجح أن تظهر الصفحات المكونة مع rel =” next “و rel =” prev “ ). ”
جوجل يشير الآن إلى الصفحات المرقمة بصفحات مكونة. النسخة المقابلة لصفحة المكون هي صفحة عرض الكل. لذلك ، بدلاً من سرد المحتوى في هيكل مرقم ، يتم إدراجه بالكامل في صفحة واحدة بدلاً من ذلك. صرحت Google أنها تفضل عرض جميع الصفحات. يقول Google “نظرًا لأن الباحثين يفضلون غالبًا عرض جميع الصفحات ، فإننا نبذل قصارى جهدنا لعرض هذا الإصدار عندما يكون ذلك مناسبًا في النتائج بدلاً من الصفحة المكونة (من المرجح أن تظهر الصفحات المكونة مع rel =” next “و rel =” prev “ ). ”
لماذا تنظر في خيار عرض الكل؟
يبدو أن Google تفضل خيار عرض الكل . هم واضحون جدا حول هذا الموضوع. تقول Google ، “لقد علمنا اختبار المستخدم أن الباحثين يفضلون كثيرًا إصدار المحتوى للصفحة الواحدة للعرض الكامل على صفحة مكون تحتوي فقط على جزء من المعلومات نفسها مع فواصل صفحات عشوائية (مما يتسبب في قيام المستخدم بالنقر فوق” التالي ” وتحميل عنوان URL آخر). ”
يعتبر وقت الاستجابة أهم مشكلة قام Google بتصنيفها لصفحة عرض الكل. عندما يتم تحميل الصفحة لإبطاء المستخدمين ، وينزعج Google. في حالة تحسين صفحة عرض الكل ، توصي Google ببعض أفضل الممارسات. على الرغم من أن Google ستكون قادرة على الأرجح على اكتشاف خيار عرض الكل من خلال بنية المحتوى الخاصة بك من تلقاء نفسها ، يمكنك أن توضح تمامًا لـ Google أي صفحة هي صفحة عرض الكل ، ما عليك سوى استخدام rel = “canonical”. يمكنك ببساطة تحديد عرض كل الصفحة كعنوان URL الصحيح عبر rel = ”canonical” في كل صفحة في ترقيم الصفحات.
الآن ، إذا لم يكن لديك صفحة عرض الكل أو أنك تريد عرض صفحات مكونة فردية ، فلديك خيار استخدام rel = ”next و rel =” prev ”أو مجرد استخدام rel =” canonical “لترتيب صفحتك الأولى في السلسلة.
3 خيارات للتعامل مع المحتوى المرقم
إذن فهذه هي خياراتك الثلاثة للتعامل مع المحتوى المقسم إلى صفحات.
- اترك المحتوى كما هو بدون إضافة rel = ”next و rel =” prev ”ونأمل أن تتم فهرسته بشكل صحيح.
- تحسين العرض الخاص بك في جميع الصفحات.
- استخدم rel = ”next و rel =” prev ”ونأمل أن يصنف محرك بحث Google الصفحة الصحيحة في ترقيم الصفحات. في معظم الحالات ، سيقومون بترتيب صفحة الإدخال الرئيسية ، تمامًا كما لو كنت تستخدم rel = ”canonical.” ومع ذلك ، إذا كان قسم معين من المحتوى المقسم إلى صفحات يتعلق بكلمة رئيسية معينة ، فيمكننا رؤية هذا السطح كنتيجة لهذا التوجيه.
كيفية تنفيذ rel = ”next و rel =” prev ”
إذن ، كيف يمكنك تنفيذ الأمر rel = ”next و rel =” prev ”؟ توفر Google المعلومات التالية.
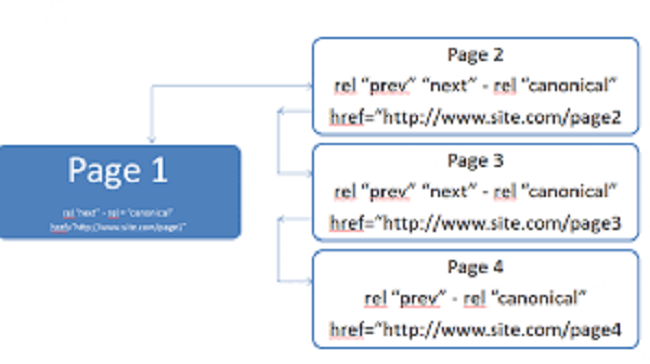
لنفترض أن لديك محتوى مقسمًا إلى صفحات في عناوين URL:
http://www.example.com/article؟story=abc&page=1
http://www.example.com/article؟story=abc&page=2
http://www.example.com/article؟story=abc&page= 3
http://www.example.com/article؟story=abc&page=4
في الصفحة الأولى ، http://www.example.com/article؟story=abc&page=1 ، يجب تضمين قسم <head>:
<link rel = ”next” href = ”http: // www. example.com/article؟story=abc&page=2/>
في الصفحة الثانية ، http://www.example.com/article؟story=abc&page=2:
<link rel = ”prev” href = ”http://www.example.com/article؟story=abc&page=1 ″ />
<link rel = ”next” href = ”http://www.example.com/article؟story=abc&page=3 ″ />
في الصفحة الثالثة ، http://www.example.com/article؟story=abc&page=3:
<link rel = ”prev” href = ”http://www.example.com/article؟story=abc&page=2 ″ />
<link rel = ”next” href = ”http://www.example.com/article؟story=abc&page=4 ″ />
وفي الصفحة الأخيرة ، http://www.example.com/article؟story=abc&page=4:
<link rel = ”prev” href = ”http://www.example.com/article؟story=abc&page= 3 />
بسيط جدا أليس كذلك؟
تقدم Google أيضًا هذه النقاط المهمة.
- تحتوي الصفحة الأولى على rel = ”next” ولا يوجد ترميز rel = ”prev”.
- يجب أن يتم ربط الصفحات الثانية بالصفحة الثانية إلى الصفحة الأخيرة بشكل مزدوج باستخدام ترميز rel = ”next” و rel = ”prev”.
- الصفحة الأخيرة تحتوي فقط على rel = ”prev” ، وليس rel = ”next”. ليس هناك حاجة لا توجد صفحة تالية.
- يمكن أن تكون قيم rel = ”next” و rel = ”prev” إما عناوين URL نسبية أو مطلقة (على النحو الذي تسمح به
<link>العلامة). - يجب إضافة rel = ”next” و rel = ”prev” إلى قسم <head>.
- يمكنك بالفعل استخدام rel = ”next” و rel = ”previous” و rel = ”canonical” في نفس الصفحة. على سبيل المثال ، http://www.example.com/article؟story=abc&page=2&sessionid=123 قد يحتوي على: <link rel = ”canonical” href = ”http://www.example.com/article؟story=abc&page = 2 ”/>
<link rel =” prev ”href =” http://www.example.com/article؟story=abc&page=1&sessionid=123 ″ />
<link rel = ”next” href = ”http: / /www.example.com/article؟story=abc&page=3&sessionid=123 ″ /> - تمامًا كما هو الحال مع rel = ”canonical” ، تعمل rel = ”prev” و rel = ”next” كتلميحات لـ Google ، وليست توجيهات مطلقة.
- إذا أضفت هذا الرمز بشكل غير صحيح ، فستبذل Google قصارى جهدها لترتيب المحتوى الخاص بك.
تثير هذه الطريقة الجديدة للتعامل مع المحتوى المرقم بواسطة Google موضوعًا مثيرًا للاهتمام بشأن تحسين محركات البحث. يسمح الأمر rel = ”prev” و rel = ”next” بتوزيع كل وزن الرابط بالتساوي. من خلال العمل على هذه الفرضية ، يمكننا التكهن بأن المحتوى في الهيكل المرقّم سيتم تصنيفه بشكل مستقل عن وزن الرابط وعلى التحسين في الموقع فقط. هذا يقدم فرصة مثيرة. ضع في اعتبارك أن لديك سلسلة من المحتوى تغطي سلسلة من الموضوعات الفرعية. سيتم توزيع عصير الارتباط الكلي الذي تم الحصول عليه بواسطة هذا المحتوى عبر مجموعة المحتوى ، وسيتم تصنيف المناطق الفردية للهيكل المرقم ضمن سمة المحتوى. قالت Google إنها ستصنف الصفحة الرئيسية في معظم الحالات ، لكننا لسنا متأكدين أبدًا من كيفية عمل هذه الأشياء حتى نراها تعمل. سيكون من المثير للاهتمام أن نرى كيف تتطور تقنية تحسين محركات البحث الجديدة.