عندما تبدأ في التعرف على منهجية التصميم التي مكنها WordPress مع Divi، ستكتشف أن هناك إمكانية إضافة خلفية متدرجة متحركة داخل موقع الويب الخاص بك.
يعمل قالب الووردبريس الشهير هذا من خلال أقسام أو وحدات يستطيع تقسيم محتوى الصفحة بينها وإضافة تصميم لكل منها .
من خلال هذه المهارة، ستتمكن من اكتشاف كيفية تجنب رتابة خلفيات صفحات الويب ذات اللون الواحد أو مع الصور التي يتم تنزيلها من الويب.
على الرغم من أن Divi يمنحك إمكانية تصميم صفحتك الخاصة، إلا أنه إذا كنت ترغب في ذلك، يمكنك تنزيل التصميمات المعدة مسبقًا.
لذلك، نوضح كيفية إنشاء هذا التصميم المميز في قالب WordPress الخاص بك لتحسين عرض صفحتك.
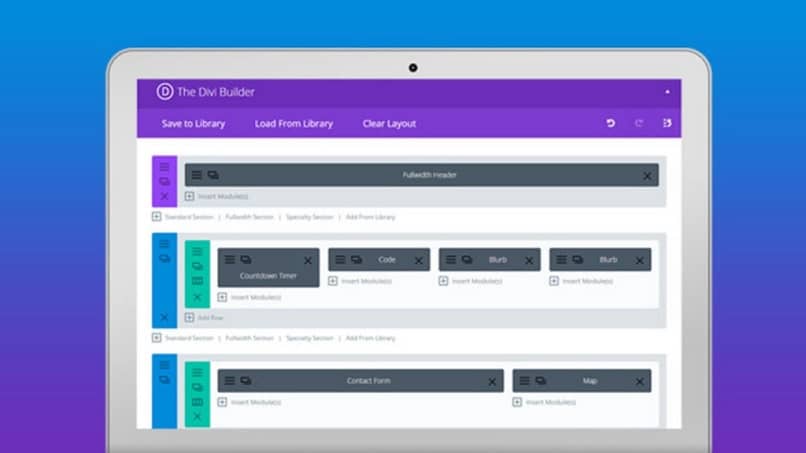
ما هي الأقسام في Divi وكيف يمكنك إدراجها في صفحتك؟
هذه ليست أكثر من كتل أفقية، تعتبر أكبر الأقسام داخل منشئ Divi.
وتتميز بخاصية تكديسها لتصنيف المحتوى الذي سيتم إدخاله في تصميم الموقع، لكن بحيث يمكن اعتباره «غلافًا » .
ومن بين الإعدادات التي تحتوي على هذه الكتل، من الممكن إضافة خلفية متدرجة متحركة يدويًا ضمن ” خيارات التخطيط “.
خطوات إنشاء كتلة القسم والوصول إلى إعداداتها
بعد التأكد من تفعيل أداة Divi visual builder، عليك الضغط على زر الإشارة “ + ” لإضافة القسم. لكن ستظهر لك بعد ذلك نافذة تسمح لك بإضافة ثلاثة أنواع من الخيارات: ” قياسي “، و” العرض الكامل “، و” خاص “.

بمجرد تحديد أحد هذه العناصر، لكن ستتمكن من اختيار بنية العمود للصفوف التي سيحتوي عليها القسم.
أخيرًا، ستتمكن من إدراج الوحدات وخيار ” إعدادات القسم ” حيث سترى قائمة تعديلات ” المحتوى ” و” التصميم ” و” المتقدمة “.
كيفية إضافة خلفية متدرجة متحركة باستخدام Divi؟ خطوة بخطوة
الطريقة التي سيتم استخدامها هي إنشاء الخلفية المتدرجة التي تريدها باستخدام إعداد الخلفية الموجود في منشئ Divi مع مقتطفات CSS. لذا، ابدأ بإنشاء صفحة جديدة على منصة WordPress واستخدم أداة Divi Builder لاختيار ” الإنشاء من الصفر “.
قبل أن يكون لديك قماش فارغ. هنا ستضيف صف عمود واحد بالطريقة الموضحة أعلاه.
ضمن قسم التكوين، يجب عليك تكوين محتوى ” fill ” إلى 12vw أعلى وإضافة ” Height: 40vw ” في المربع الرمادي أسفل ” عناصر CSS الرئيسية “.
من هذه النقطة ستبدأ بتكوين الخلفية المتدرجة، لكن حيث ستصل إلى خيار “ الخلفية أو الخلفية ” لتضغط على “ التدرج ”.
أسفل هذا، ستتمكن من اختيار ألوان التدرجات، ونوع التدرج الذي تريده، والاتجاه الذي يجب أن يأخذه التدرج.
عند القيام بذلك، قم بتغيير حجم الكتلة الخاصة بك إلى 100٪ عرض وارتفاع لبدء إنشاء الرسوم المتحركة التي تريدها.

سيتم ذلك باستخدام تحرير CSS مخصص، لذلك تحتاج إلى إضافة فئة خاصة بالقسم الذي تقوم بتحريره؛ لذلك، لكن تحتاج إلى إدخال ” متقدم ” ووضع اسم الرسوم المتحركة ضمن ” فئة CSS “.
كود لإضافة خلفية متحركة في Divi
بمجرد إضافة هذه الفئة، يمكنك إضافة وحدة التعليمات البرمجية ووضع ما يلي داخل ” الكود ” بالداخل
تسميات
.تدرج الفرح {
حجم الخلفية: 400% 400%؛
الرسوم المتحركة: التدرج 5S سهولة لا نهائية؛
}
التدرج @keyframes {
0% {
موضع الخلفية: 0% 50%؛
}
خمسون% {
موضع الخلفية: 100% 50%؛
}
100% {
موضع الخلفية: 0% 50%؛
}
}
بهذه الطريقة تكون قد تمكنت من إنشاء خلفية متدرجة بعرض 400% بالنسبة للحجم الأصلي، وتكون الرسوم المتحركة الخاصة بها عبارة عن حركة إلى كلا الجانبين.
بالإضافة إلى مزايا التصميم التي تقدمها لك Divi، فهي تحتوي أيضًا على العديد من الأدوات لجعل صفحتك المفضلة لدى مستخدمي الإنترنت، مثل القدرة على استخدام BreadCrumbs لتحسين SEO للصفحة أو إدراج قائمة منسدلة لاستخدامها والإدارة أسهل.