يعد تخطيط شبكة WordPress طريقة فعالة لعرض المنشورات والصفحات على موقع الويب الخاص بك. إنه أنيق ويوفر مساحة كبيرة في نفس الوقت. هذا النوع من التنسيق هو الأكثر شيوعًا في مواقع التصوير الفوتوغرافي أو معرض الصور ، ولكن يمكنك إنشاء شبكة منشورات على أي موقع ويب.
يمكن أن يؤدي عرض المنشورات أو الصفحات الشائعة إلى استخدام الصور المصغرة بشكل جيد وإشراك القراء. يمكن أن يساعد ذلك في إبقاء الزوار على موقع الويب الخاص بك لفترة أطول وحتى تحسين التنقل في موقع الويب الخاص بك.
اليوم ، سأشرح كيفية إضافة تخطيط شبكة WordPress إلى موقع الويب الخاص بك.
ما هي شبكة مشاركة ووردبريس؟
تتيح شبكة نشر WordPress للمطورين عرض المنشورات في مساحات مربعة صغيرة يمكن أن تعرض العنوان والصورة المصغرة وحتى مقتطفًا من المنشور.
تشكل كل مشاركة مربعًا واحدًا من الشبكة وعادة ما يكون الحجم والتخطيط قابلين للتخصيص بالكامل.
متى يجب علي استخدام Post Grid في WordPress؟
تعد شبكة المنشورات إضافة رائعة لأي موقع ويب ويجب دائمًا أخذها في الاعتبار عند تصميم صفحة رئيسية مخصصة في WordPress. بشكل افتراضي ، يجعل WordPress الصفحة الرئيسية تعرض أحدث مشاركاتك. يمكن أن يشغل هذا معظم الصفحة.
وبالتالي ، من الطبيعي إنشاء صفحة منشورات منفصلة وصفحة رئيسية مخصصة.
يمكنك استخدام شبكة نشر لعرض أحدث مشاركاتك في مساحة أصغر بكثير. يحظى مفهوم التصميم هذا بشعبية كبيرة للمدونات والمنافذ الإخبارية التي تحتوي على كميات كبيرة من المحتوى لمشاركتها على أساس يومي. مثال على ذلك هو كيف يعرض Pinterest الكثير من الصور الفردية على صفحة واحدة.
بالطبع ، تخطيط الشبكة ليس فقط للصفحة الرئيسية.
يمكنك إضافتها إلى الجزء السفلي من محتوى المنشور لإغراء القراء بمنشور آخر. يساعد هذا في الحفاظ على الزوار على موقع الويب الخاص بك ويمكن أن يؤدي إلى نهاية مشاركاتك. وهذه التقنية ليست فقط للمشاركات ، فكل ما ذكرته هنا ينطبق أيضًا على الصفحات.
كيفية إضافة عرض الشبكة في WordPress
الخطوة 1: تثبيت Post Grid
بدون شك ، أسهل طريقة لإضافة شبكة منشورات في WordPress هي استخدام المكون الإضافي Post Grid المسمى بشكل مناسب . سيسمح لك هذا المكون الإضافي بإنشاء شبكة مخصصة ووضعها في أي مكان على موقع الويب الخاص بك. البرنامج المساعد قابل للتخصيص بالكامل ويمكنك استخدام شبكات متعددة.
وبالتالي ، يمكنك إضافة شبكات مختلفة إلى مناطق مختلفة من موقع الويب الخاص بك.
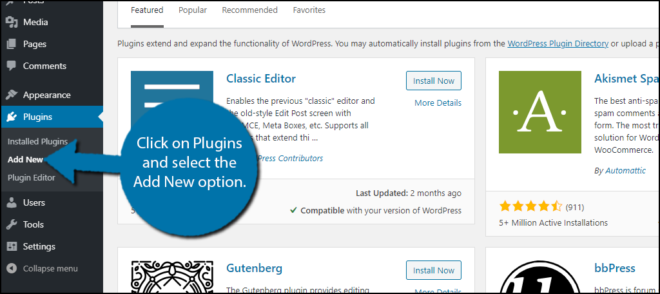
لنبدأ بالنقر فوق المكونات الإضافية وتحديد خيار إضافة جديد في لوحة الإدارة اليسرى.

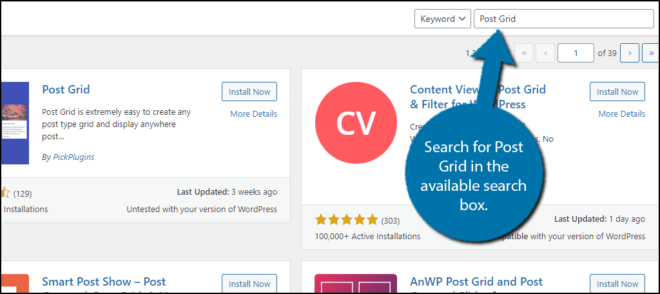
ابحث عن Post Grid في مربع البحث المتاح. سيؤدي هذا إلى سحب الإضافات الإضافية التي قد تجدها مفيدة.

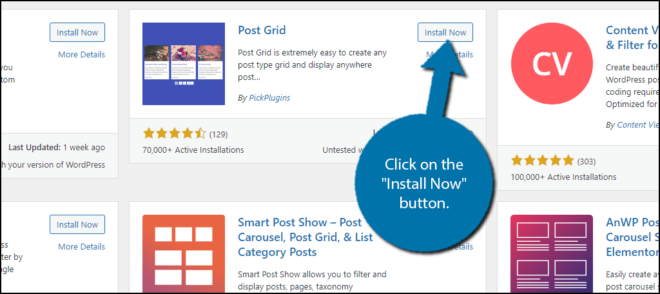
قم بالتمرير لأسفل حتى تجد المكون الإضافي Post Grid وانقر على زر “التثبيت الآن” ، ثم قم بتنشيط المكون الإضافي للاستخدام.

الخطوة 2: إنشاء تخطيطات
يحتوي ملحق Post Grid على الكثير من الميزات ، وبالتالي ، قد يكون مربكًا بعض الشيء في بعض الأحيان. ومع ذلك ، أؤكد لك أنه في الواقع سهل الاستخدام للغاية. أول شيء تريد القيام به هو إنشاء بعض التخطيطات لشبكتك.
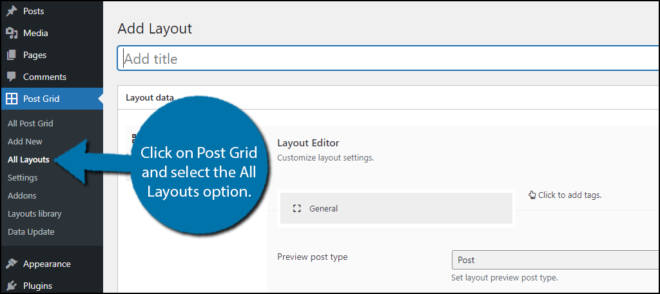
في لوحة الإدارة اليمنى ، انقر فوق Post Grid وحدد خيار All Layouts.

في الجزء العلوي من الصفحة ، يمكنك إضافة عنوان للتخطيط. التوصية الجيدة التي يمكنني تقديمها للأسماء هي استخدام الموقع الذي تخطط لوضع الشبكة فيه. وبالتالي ، إذا كنت تخطط لاستخدامها على صفحتك الرئيسية ، فقم بتسميتها ” الصفحة الرئيسية “.
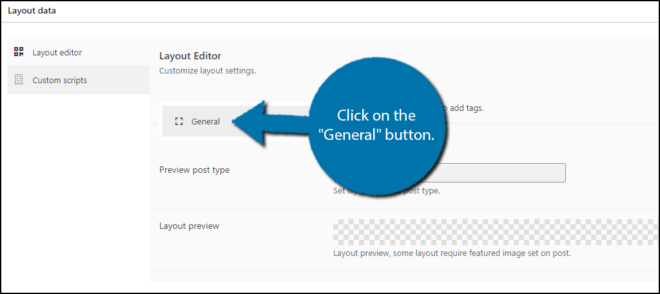
انقر فوق الزر “عام”.

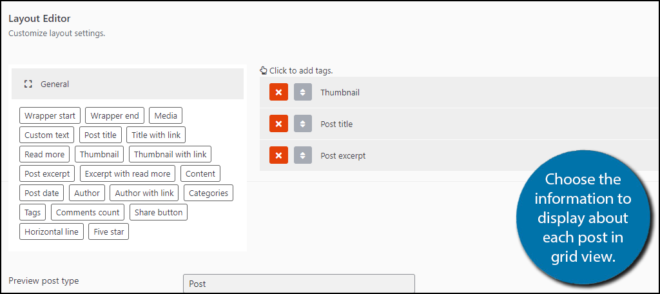
يمكنك الآن عرض كيف ستظهر كل مشاركة في الشبكة. يمكنك تحديد عناصر مثل الصورة المصغرة وعنوان المنشور ومقتطفات المنشور والفئات وتقييم الخمس نجوم والمزيد. حدد الخيارات التي تريد استخدامها وقم بترتيبها بالترتيب المطلوب.
ملاحظة: بينما يمكنك اختيار أي عدد تريده من الخيارات ، فإنني أوصي باختيار 3 فقط على الأكثر. خلاف ذلك ، يمكن أن تصبح الطريق مزدحمة للغاية.

ملاحظة: لا يعمل خيار المعاينة في الأسفل إلا بعد نشر التخطيط.
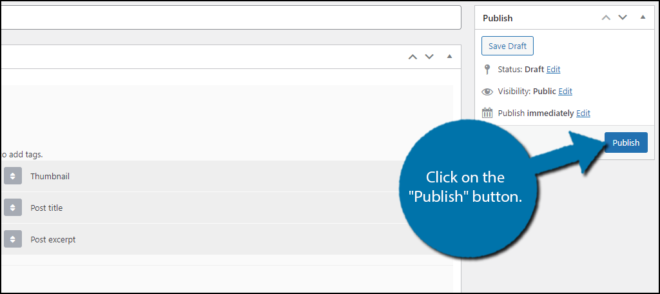
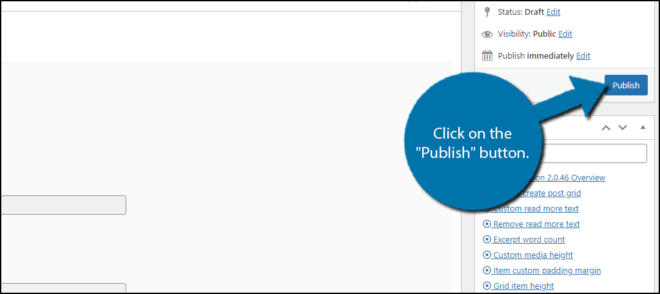
بمجرد الانتهاء ، انقر فوق الزر “نشر”.

كرر هذه الخطوات لإنشاء تخطيطات متعددة إذا لزم الأمر.
الخطوة 3: إنشاء شبكة جديدة
مع التخطيط في مكانه ، يمكنك إنشاء شبكة جديدة.
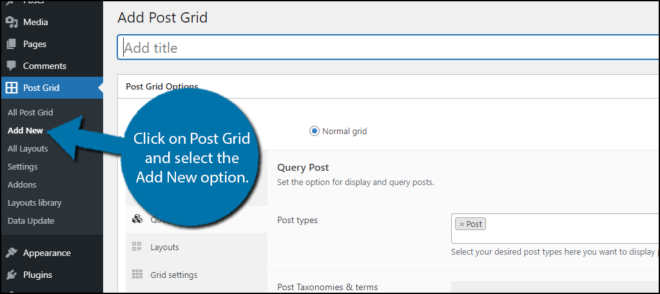
للبدء ، انقر فوق Post Grid وحدد خيار إضافة جديد.

مثل معظم الأشياء في WordPress ، يمكنك إدخال عنوان في الأعلى. مرة أخرى ، أوصي باستخدام المكان الذي تخطط لاستخدام هذه الشبكة كاسم.
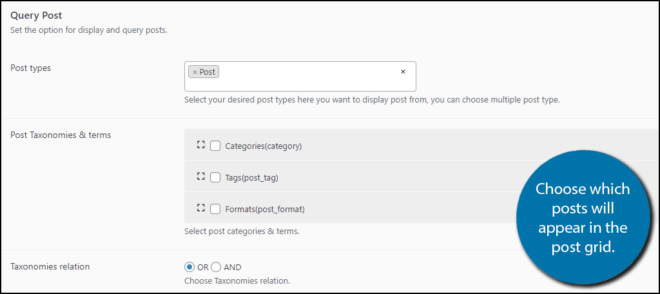
في قسم Post Grid Options ، ستجد مجموعة متنوعة من الخيارات التي تسمح لك بتهيئة المنشورات التي ستظهر في عرض الشبكة. يتضمن ذلك عوامل مثل الفئات والعلامات والتنسيقات وأنواع المنشورات والتواريخ والمزيد.
ما عليك سوى الاطلاع على الإعدادات واختيار الخيارات التي تناسب احتياجاتك.

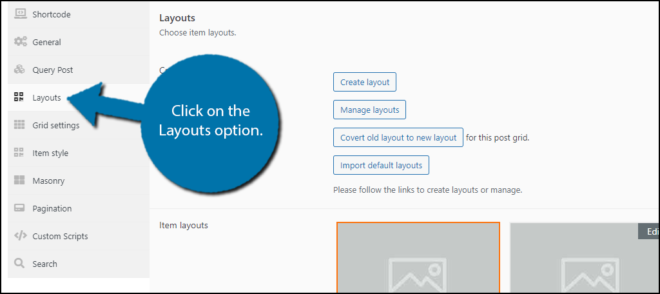
انقر فوق خيار التخطيطات.

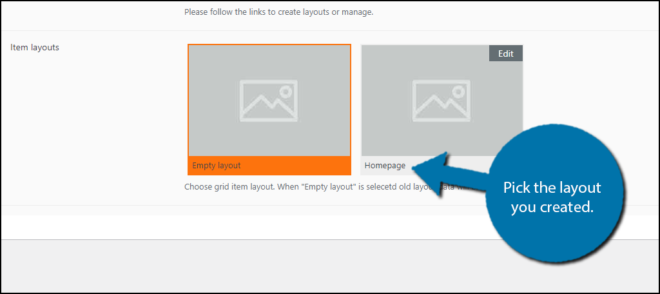
يمكنك إما إنشاء تخطيط جديد أو استخدام تخطيط موجود. ما عليك سوى اختيار التخطيط الذي أنشأته في الخطوة السابقة.

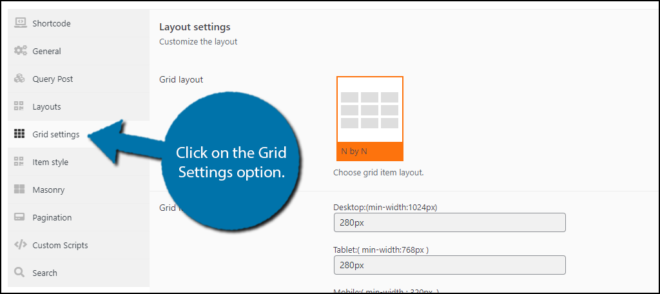
انقر فوق خيار إعدادات الشبكة.

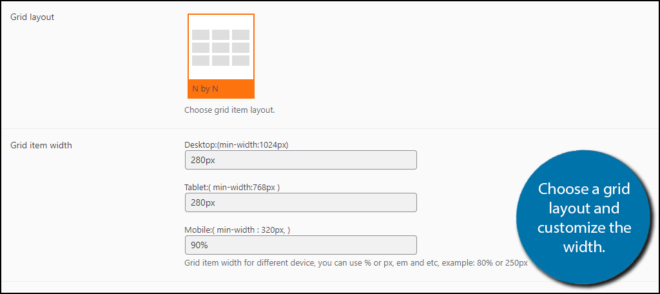
بشكل افتراضي ، تحتوي إعدادات الشبكة على خيار شبكة واحد فقط ، ويمكنك إضافة المزيد عن طريق الترقية إلى الإصدار المتميز من المكون الإضافي ، ولكن بالنسبة لمعظم مواقع الويب ، ستعمل الشبكة الافتراضية بشكل مثالي. يمكنك تعديل أبعاد الشبكة أدناه.

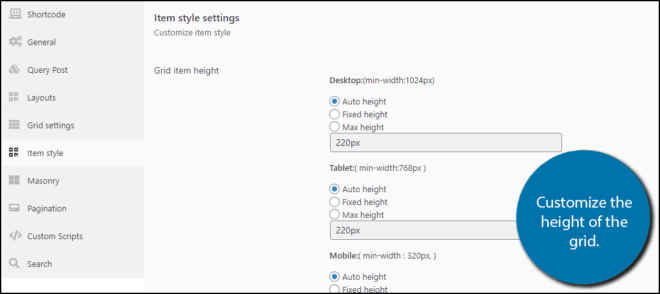
إذا قمت بالنقر فوق خيار نمط العنصر ، يمكنك تخصيص ارتفاع تخطيط الشبكة.

استكشف الإعدادات الأخرى وخصصها حسب رغبتك. عند الانتهاء ، انقر فوق الزر “نشر”.

الخطوة 4: إضافة عرض الشبكة
كل ما تبقى هو إضافة طريقة عرض شبكية إلى موقع الويب الخاص بك. يتم ذلك باستخدام رمز قصير.
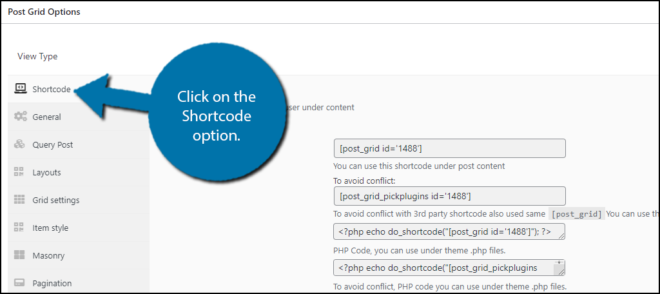
انقر فوق خيار الرمز القصير.

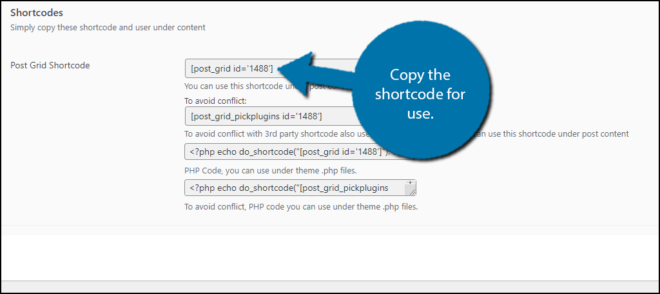
سترى الآن رموزًا قصيرة ورمز PHP لإضافة عرض الشبكة إلى موقع الويب الخاص بك. يعد استخدام خيار الرمز القصير أسهل بكثير ، ولهذا السبب سنستخدمه.
انسخ الرمز المختصر للاستخدام.

افتح الآن أي صفحة على موقع الويب الخاص بك والصق الرمز القصير في كتلة رمز قصير . بدلاً من ذلك ، يمكنك إنشاء منشور جديد أو خاص لمشاهدته. إذا لم يكن الأمر صحيحًا تمامًا ، فيمكنك تغيير الإعدادات.
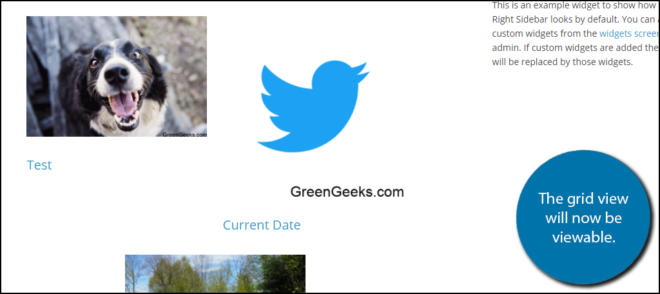
احفظ التغييرات واعرض الصفحة الحية.

تهانينا على إضافة شبكة WordPress إلى موقع الويب الخاص بك.
تحقق من خيارات السمة الخاصة بك
من الممكن تمامًا أن يكون المظهر الخاص بك يحتوي بالفعل على طريقة عرض شبكية مضمنة فيه. بعد كل شيء ، تحظى طريقة عرض الشبكة بشعبية كبيرة في المدونات ومواقع الويب القائمة على المعرض.
ومع ذلك ، قد يكون اكتشاف مكان خيار عرض الشبكة أمرًا صعبًا.
كل موضوع فريد ، وكذلك الموضع. المكان الأكثر شيوعًا للعثور عليه هو إعدادات عنصر واجهة المستخدم. هناك مكان آخر يجب البحث فيه في قسم الكتل بالمحرر الخاص بك. بدأت العديد من السمات في إضافة كتل مخصصة ، مما يجعلها مرشحًا جيدًا للعثور على خيارات الشبكة.
قد تجد أيضًا خيارات مدفونة في مُخصص WordPress . قد يساعدك هذا في ضبط تصميم مدونة WordPress لموقعك.
أفضل طريقة لمعرفة ما إذا كان المظهر الخاص بك يحتوي على عرض شبكي مخبوز هو التحقق من صفحة السمة. ستعلن معظم السمات عن الميزة إذا كانت متوفرة ، لذلك يجب أن يكون من السهل تحديدها.
تخصيص موقع الويب الخاص بك
لا يمكن تحديد مدى أهمية تخصيص تصميم موقع الويب الخاص بك بما يكفي. يعتمد العديد من المطورين الجدد كليًا على الموضوع ، وعلى الرغم من أن ذلك يمكن أن يكون نقطة انطلاق رائعة ، إلا أنك تحتاج إلى تخصيص صفحاتك ، كما أن إضافة طريقة عرض الشبكة هي نقطة انطلاق رائعة.
كما يضمن أيضًا ألا يبدو موقع الويب الخاص بك مشابهًا للآخرين. بعد كل شيء ، أنت بالتأكيد لست الوحيد الذي يستخدم موضوعًا معينًا.
هل تعتقد أنه يجب دمج خيار الشبكة في WordPress؟ أين تخطط لإضافة شبكة النشر الخاصة بك؟