كيفية إنشاء نموذج متعدد الصفحات في WordPress (خطوة بخطوة)

هل تتطلع إلى إنشاء نموذج متعدد الصفحات في WordPress؟ فكرة عظيمة! تعد النماذج متعددة الصفحات طريقة رائعة لجمع المعلومات والحفاظ على تفاعل الزوار مع موقعك.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج متعدد الصفحات في WordPress بالطريقة السهلة.
لماذا استخدام النماذج متعددة الصفحات؟
هل سبق لك أن أزعجتك موقع ويب يحتوي على نموذج طويل كان عليك ملؤه؟ بالطبع لديك. كلنا كنا هناك.
لتجنب “إرهاق النموذج” لدى المستخدمين ، يمكنك تقسيم النماذج الطويلة إلى صفحات متعددة. يمنحك هذا القدرة على طرح الأسئلة التي تحتاج إلى إجابة في أجزاء صغيرة الحجم. بهذه الطريقة ، لن يشعر زوار موقعك على الويب بالانزعاج أو الإرهاق.

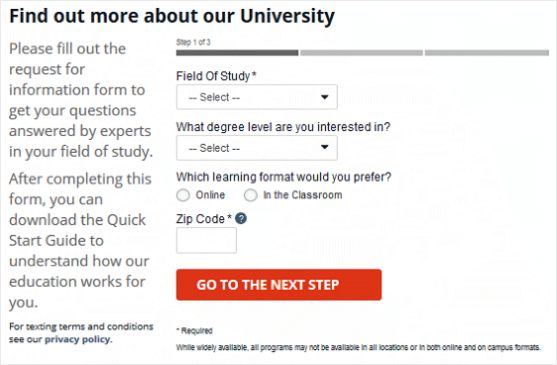
يؤدي استخدام نماذج متعددة الصفحات (مثل المثال أعلاه) عند طلب الكثير من المعلومات إلى تقليل معدل التخلي عن النموذج ، وبالتالي زيادة معدلات التحويل. بالإضافة إلى ذلك ، إذا كان شخص ما على استعداد لملء نموذج متعدد الصفحات ، فإنه يظهر تفانيه في موقع الويب الخاص بك ، مما يجعله عميلاً محتملاً عالي الجودة.
الجودة العالية ، العملاء المحتملين المؤهلين مسبقًا ، تعني المزيد من المبيعات على المدى الطويل.
لذلك ، بدون مزيد من اللغط ، دعنا نضعك على المسار الصحيح وننشئ أول نموذج متعدد الصفحات!
الخطوة 1: قم بإنشاء نموذج متعدد الصفحات في WordPress
أسهل طريقة لإنشاء نموذج متعدد الصفحات في WordPress هي استخدام المكون الإضافي WPForms . إنه البرنامج المساعد الأكثر ملاءمة للمبتدئين وأفضل نموذج WordPress في السوق. ستحتاج إلى شرائه قبل أن نبدأ.

بعد شراء البرنامج المساعد ، انطلق وقم بتثبيته وتنشيطه. ألست متأكدًا من كيفية تثبيت وتفعيل مكون إضافي؟ لا مشكلة! كتبنا دليلا لذلك .
بعد التنشيط ، توجه إلى WPForms »الإعدادات وتحقق من منتجك باستخدام مفتاح الترخيص الذي حصلت عليه.
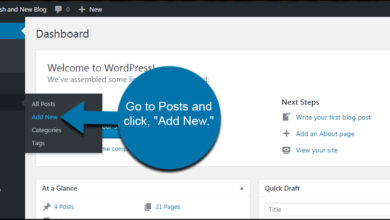
بعد ذلك ، انتقل إلى WPForms »إضافة جديد لبدء إنشاء النموذج الخاص بك.
من هنا ، يمكنك إما اختيار قالب يشبه الشكل الذي تريد أن يبدو عليه النموذج الخاص بك ، أو بدء واحد من البداية. بعد النقر على اختيارك ، يمكنك تعديله عن طريق سحب الحقول من اللوحة اليمنى وإفلاتها في النموذج الخاص بك.
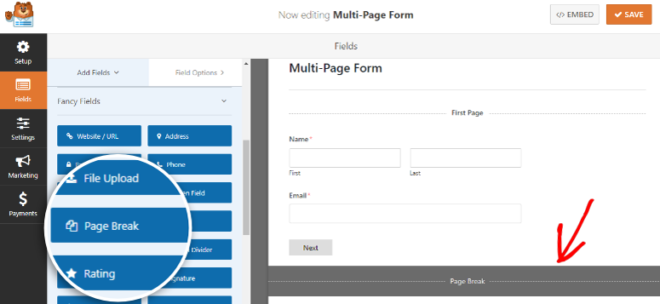
بعد أن تبدو الصفحة الأولى من النموذج بالطريقة التي تريدها ، امض قدمًا وانقر على حقل Pagebreak ضمن قسم Fancy Fields في اللوحة اليمنى. سيؤدي هذا إلى إضافة علامة فاصل الصفحة وزر “التالي” إلى النموذج الخاص بك.

سيكون هناك أيضًا علامة الصفحة الأولى أعلى النموذج. انقر فوقه لتحرير خصائص النموذج متعدد الصفحات الخاص بك.
في اللوحة اليمنى ، يمكنك تحديد شريط تقدم على شكل شريط أو دائرة أو موصل أو لا شيء على الإطلاق. سنستخدم نوع شريط تقدم الموصلات لهذا البرنامج التعليمي.

يمكنك أيضًا اختيار لون مؤشر صفحتك ، وتوفير عنوان لصفحتك الأولى.
بعد ذلك ، انقر فوق علامة فاصل الصفحة لتحريرها. هنا ، يمكنك عنوان الصفحة التالية. يمكنك أيضًا تعديل زر “التالي” لعرض أي نص تريده.
من هناك ، يمكنك إضافة حقول إضافية إلى النموذج الخاص بك بعد فاصل الصفحة. وإذا كنت تستخدم إصدار Pro (أو أفضل) من WPForms ، فيمكنك اختيار استخدام المنطق الشرطي لإخفاء وإظهار حقول النموذج بناءً على ردود المستخدمين.
استمر في إضافة فواصل الصفحات وحقول النموذج لأكبر عدد ممكن من الصفحات حسب الضرورة. ما عليك سوى تكرار الخطوات المذكورة أعلاه حتى تحصل على طول النموذج الذي تريده.
بمجرد الانتهاء ، انقر فوق حفظ في الزاوية العلوية اليمنى من شاشتك. مبروك! انتهى الجزء “الصعب”!
حان الوقت الآن للانتقال إلى الخطوة الأخيرة.
الخطوة 2: أضف نموذجك متعدد الصفحات إلى المنشورات والصفحات
باستخدام WPForms ، يمكنك إضافة نماذج إلى المنشورات أو الصفحات بنقرات 3.
أولاً ، قم بإنشاء صفحة أو منشور جديد. ثم انقر فوق الزر ” إضافة نموذج” أعلى شريط الأدوات.

انقر فوق النموذج الذي قمت بإنشائه من القائمة المنسدلة. ثم انقر فوق ” إضافة نموذج” .

انشر منشورك أو صفحتك وانتهيت. جاهز للمضي.