كيفية إضافة زر Call Now بسهولة إلى WordPress (خطوة بخطوة)

هل تريد إضافة زر الاتصال الآن إلى موقع WordPress الخاص بك؟ تسهل إضافة زر الاتصال الآن إلى موقعك على الزائرين الاتصال بك مباشرة من موقع الويب الخاص بك.
في الواقع ، ما يقرب من نصف حركة المرور على الإنترنت تأتي من الأجهزة المحمولة ، لذلك إذا كان موقع الويب الخاص بك لا يحتوي على زر الاتصال الآن ، فمن المحتمل أن تفقد الكثير من العملاء المحتملين.
في مقال اليوم ، سنوضح لك كيفية إضافة زر الاتصال الآن بسهولة إلى موقع WordPress الخاص بك باستخدام مكون إضافي وبدون مكون إضافي.
لماذا تضيف زر الاتصال الآن إلى موقع الويب الخاص بك؟
يمكن أن تكون إضافة زر الاتصال الآن إلى موقع الويب الخاص بك ميزة كبيرة لك ولعملك.
هذا يجعل من الملائم والخالي من المتاعب للزائرين الاتصال بك مباشرة من موقع الويب الخاص بك.
باستخدام زر الاتصال الآن على موقع WordPress الخاص بك ، فأنت تقوم بالفعل بتحويل حركة مرور موقعك على الويب إلى عملاء متوقعين ذوي قيمة. ومن خلال دمج خدمة هاتف عمل احترافية ، يمكنك مشاركة الأرقام مع الموظفين ، وإعادة توجيه المكالمات ، وما إلى ذلك.
دعنا نلقي نظرة على كيفية إضافة زر الاتصال الآن إلى WordPress.
الطريقة الأولى: إضافة زر الاتصال الآن باستخدام البرنامج المساعد
أسهل طريقة لإضافة زر مكالمة الآن إلى WordPress هي استخدام المكون الإضافي WP Call Button .
باستخدام هذا البرنامج المساعد ، يمكنك بسهولة إضافة زر الاتصال الآن دون كتابة سطر واحد من التعليمات البرمجية. يمكنك أيضًا القيام بذلك من المحرر الكلاسيكي أو محرر Gutenberg ، أيهما نشط على موقعك.
تكوين المكون الإضافي لزر الاتصال الآن لإضافة زر ثابت
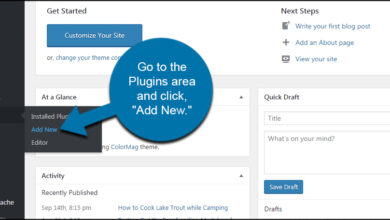
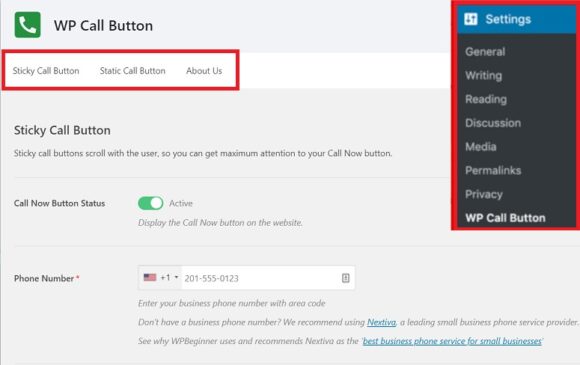
بمجرد تنشيط المكون الإضافي الخاص بك ، انتقل إلى الإعدادات »زر اتصال WP في لوحة معلومات WordPress الخاصة بك. في هذه الصفحة ، سترى 3 علامات تبويب مختلفة.
- زر الاتصال الثابت
- زر الاتصال الثابت
- معلومات عنا
بالانتقال إلى علامة تبويب زر الاتصال اللاصق ، يمكنك إضافة زر اتصال ثابت إلى موقع WordPress الخاص بك. هذا يعني أن الزر سيكون مرئيًا بغض النظر عن مدى التمرير لأسفل الصفحة.

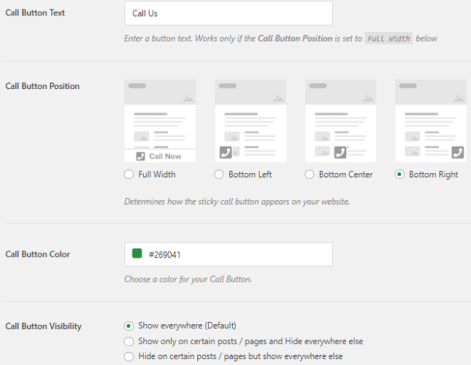
دعنا نمضي قدمًا ونشغل حالة زر الاتصال الآن. ثم أدخل رقم اتصال عملك الذي تريد أن يتصل به زوارك.
يمكنك بعد ذلك العمل على ظهور زر الاتصال الآن.

لديك خيار إضافة نص الزر وتحديد موقعه ولونه. يمكنك أيضًا تحديد المكان الذي تريد عرض الزر فيه. بشكل افتراضي ، سيظهر الزر في جميع صفحات موقع الويب الخاص بك. ولكن يمكنك أيضًا إخفائه من صفحات معينة إذا كنت تريد ذلك.
بمجرد الانتهاء من إجراء هذه التغييرات ، انقر فوق الزر حفظ في نهاية الصفحة. هذا هو. يمكن للزائرين الآن الاتصال بك على رقم عملك المسجل مباشرة من موقع الويب الخاص بك.
ب. إضافة زر الاتصال الثابت الآن إلى موقع الويب الخاص بك
يمكنك أيضًا إضافة زر مكالمة ثابتة الآن إلى موقع الويب الخاص بك. دعونا نرى كيفية القيام بذلك في المحرر الكلاسيكي ومحرر Gutenberg.
باستخدام المحرر الكلاسيكي
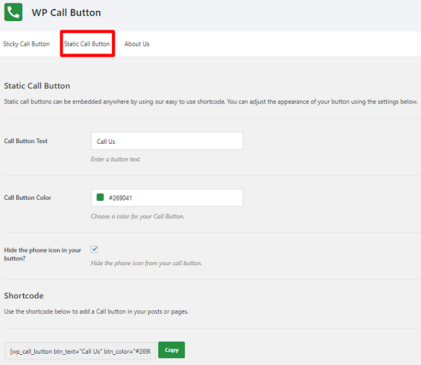
لإضافة الزر ، انتقل إلى الإعدادات »زر اتصال WP» زر الاتصال الثابت

في هذه الصفحة ، سترى بعض خيارات التخصيص. باستخدام هذه الخيارات ، يمكنك تغيير نص الزر ولونه. يمكنك حتى إخفاء رمز الهاتف من الزر إذا كنت تريد ذلك. ومع ذلك ، نوصيك بعدم القيام بذلك لأن رمز الهاتف يساعدك في إرسال رسالة واضحة إلى المستخدمين حول الغرض منه.
بمجرد إجراء جميع التغييرات ، ما عليك سوى نسخ الرمز القصير ولصقه على الصفحة أو النشر أينما تريد عرض الزر الخاص بك. هذا كل شئ. سينعكس زر الاتصال الآن على منشور أو صفحتك على الويب.
باستخدام محرر جوتنبرج
إذا كنت تستخدم محرر Gutenberg ، فما عليك سوى الانتقال إلى الصفحة المحددة حيث تريد عرض زر الاتصال الآن. يمكنك إما تحرير صفحة موجودة أو إنشاء صفحة جديدة. يمكنك الآن إضافة كتلة WP Call Now باستخدام الرمز “+”.
سيكون لديك نفس خيارات التخصيص هنا تمامًا مثل المحرر الكلاسيكي. يمكنك أيضًا تغيير نص الزر ولونه ليتناسب مع مظهر موقع الويب الخاص بك. يمكنك أيضًا إخفاء أو إظهار رمز الهاتف على الزر الخاص بك إذا كنت تريد ذلك. بمجرد الانتهاء من تخصيصه ، احفظ إعداداتك.
إذا كان منشورًا موجودًا ، فسيتعين عليك النقر فوق الزر تحديث حتى يبدأ الزر في العمل. إذا كان منشورًا جديدًا ، فتأكد من الضغط على زر نشر. يجب أن يظهر الزر الخاص بك على مشاركتك على الفور.
إضافة زر الاتصال الآن إلى القطعة
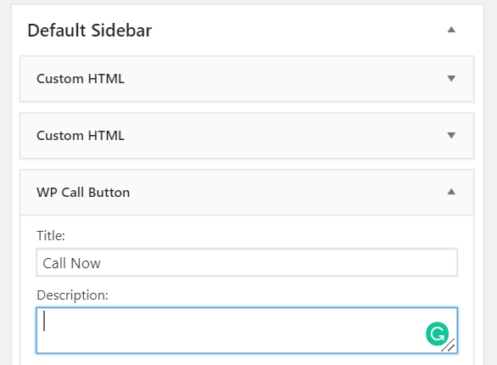
باستخدام WP Call Button ، يمكنك إضافة زر الاتصال الخاص بك الآن إلى مناطق عناصر واجهة المستخدم لموقع الويب الخاص بك. للقيام بذلك ، ما عليك سوى الانتقال إلى لوحة القيادة والنقر على المظهر »الحاجيات .
الآن اسحب خيار الزر وقم بإفلاته في منطقة عنصر واجهة المستخدم الخاصة بك.

يمكنك بعد ذلك العمل على نصه ولونه وما إلى ذلك كما فعلت في العمليات المذكورة أعلاه.
إضافة زر الاتصال الآن يدويًا
بصرف النظر عن استخدام مكون إضافي ، يمكنك أيضًا استخدام زر الاتصال الآن عن طريق إضافة رمز HTML بسيط. هذه الطريقة أيضًا بسيطة ويمكنك استخدامها بسهولة باتباع العملية التي نحن على وشك شرحها هنا.
ستفتح هذه الروابط تطبيق الهاتف على الأجهزة المحمولة. على أجهزة كمبيوتر سطح المكتب ، سيرى مستخدمو Mac خيارًا لفتح الرابط في Facetime ، بينما يرى مستخدمو Windows 10 خيار فتحه في Skype.
يمكنك البدء بالانتقال إلى محرر نصوص WordPress وإضافة كود HTML التالي.
|
1
2
3
|
<a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a> |
لا تنس استبدال رقم الهاتف المذكور أعلاه برقم عملك الخاص. لا تتردد في تخصيص نص الرابط (اتصل بي) أيضًا.
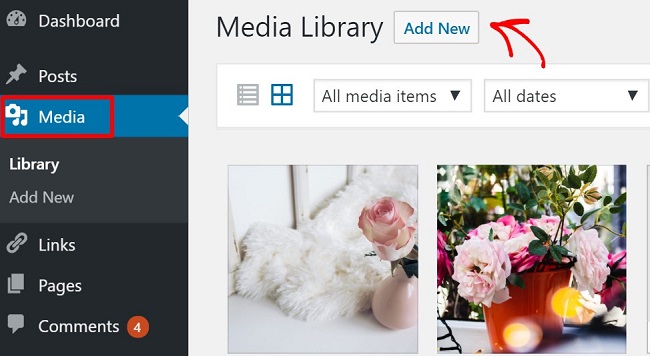
يمكن وضع هذا الرابط في أي مكان على موقع الويب الخاص بك. يمكنك أيضًا استخدام رمز هاتف بجوار رابط مكالمتك الآن. يمكنك القيام بذلك عن طريق النقر فوق الوسائط »إضافة جديد

الآن قم بتحميل رمز الهاتف الذي تريد عرضه على شاشتك. بمجرد تحميل الصورة ، انقر عليها وانسخ عنوان URL للصورة.

انتقل الآن إلى المنشور أو الصفحة حيث أضفت كود HTML. يمكنك بعد ذلك التفاف عنوان URL للصورة داخل رابط الهاتف مثل هذا:
![]()
عند معاينة المنشور ، سترى الآن رمز الهاتف مع الرقم. عندما ينقر الزائر على هذه الصورة ، يمكنه التواصل معك مباشرة على رقم عملك.
إضافة زر “الاتصال الآن” إلى قوائم التنقل يدويًا
دعنا الآن نرى كيفية إضافة زر الاتصال الآن إلى قائمة التنقل الخاصة بك بدون مكون إضافي. لا تقلق. لا تحتاج إلى ترميز أي شيء لذلك.
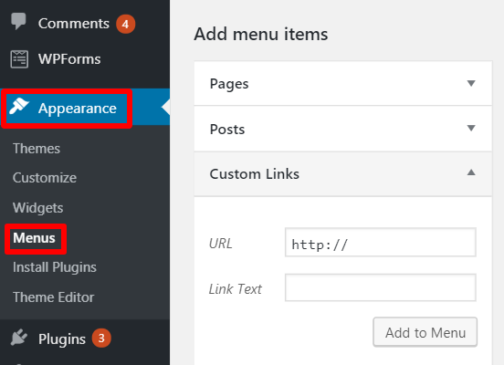
ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك والنقر على المظهر »القائمة . انقر الآن على علامة تبويب الارتباط المخصص على يمينك. سترى حقلين مختلفين هنا.

في حقل الارتباط ، ما عليك سوى إضافة رقم هاتفك. في مربع النص ، يمكنك إضافة نص الرابط الذي تريده على الزر الخاص بك. أكمل العملية بالنقر فوق خيار إضافة إلى القائمة. هذا كل شيء ، سيتم الآن إضافة خيار الاتصال الآن إلى قائمة التنقل.
تتبع نقرات زر الاتصال الآن
الآن بعد أن أضفت زر الاتصال الآن بنجاح ، ألن يكون رائعًا إذا كان بإمكانك تتبعهم أيضًا؟ هذه الخطوة ممكنة فقط إذا كنت تستخدم WP Call Button Plugin لهذه العملية.
يمكنك القيام بذلك عن طريق دمج المكون الإضافي مع Google Analytics. كل ما عليك فعله هو تثبيت المكون الإضافي MonsterInsights ، والذي يتيح لك تتبع كل نشاط على موقع الويب الخاص بك.