قوالب محتوى WordPress – متى ولماذا وكيفية إضافتها

عند إدارة موقع ويب WordPress ، قد يكون هناك وقت تحتاج فيه إلى إعادة استخدام نفس المحتوى في العديد من المنشورات الأخرى. يمكن الإشارة إلى المحتوى على أنه صور أو نص أو حتى ترميز HTML الذي تستخدمه في جميع الصفحات. هذا هو المكان الذي تلعب فيه قوالب محتوى WordPress. يتيح لك النظام تخزين المحتوى القابل لإعادة الاستخدام بأمان على موقع الويب الخاص بك. يمكن أن يوفر الوقت ، ويعزز الكفاءة ويحافظ على اتساق المواد الخاصة بك. نظرًا لتعدد استخدامات حفظ هذه النماذج ، فهناك قدر كبير من الاحتمالات لتحسين محتوى موقع الويب الخاص بك بعدة طرق.
متى يجب إضافة قوالب المحتوى؟
يمكن أن تكون قوالب المحتوى لا تقدر بثمن في الوضع الصحيح. ببضع نقرات من الماوس ، يمكن إعداد صفحاتك وجاهزة للعمل. على الرغم من أنه قد لا تتمتع جميع مواقع الويب بنفس الفائدة ، إلا أن هذا النظام يمكن أن يكون مفيدًا للغاية إذا كنت تقوم بأي مما يلي:
- إذا كنت تستخدم أنظمة مثل Adsense أو أكواد البانر التابعة على صفحاتك.
- إذا كانت لديك جداول معينة تستخدمها لعرض البيانات للزوار.
- إذا كنت ترغب في تقديم تنسيق مجموعة لمعلومات العنوان عند تقديم مراجعات للمنتجات أو الخدمات.
- إذا كانت العديد من صفحاتك تستخدم رسومات معينة للأزرار المحسّنة للجوّال.
- إذا كنت تستخدم أدوات الطرف الثالث المشفرة على صفحاتك.
لماذا يجب عليك استخدام قوالب المحتوى؟
على الرغم من أن غالبية المحتوى الخاص بك يجب أن يكون فريدًا ، إلا أن هناك جوانب معينة يتم نسخها. على سبيل المثال ، يمكنك استخدام أنظمة Google Adsense أو Adserve لاستثمار موقع الويب الخاص بك. يتيح لك الاحتفاظ بالشفرة المحفوظة في WordPress وضع الإعلانات على مشاركاتك دون الرجوع إلى المضيف لنسخ الرمز. قد ترغب أيضًا في استخدام القوالب للأسباب التالية:
- يوفر الوقت في تطوير صفحاتك الأكثر تقدمًا.
- تحميك من فقدان القوالب المحفوظة على جهاز الكمبيوتر الخاص بك.
- يسمح لك بالحفاظ على التناسق في تنسيق محتوى معين – مثل المراجعات.
- يسمح لك بالالتزام بتنسيق معين للمحتوى حتى إذا كنت تستخدم نظام كمبيوتر آخر.
- يقلل من الأخطاء أو أخطاء الكتابة – طالما أن القالب نفسه صحيح.
كيفية إضافة قوالب المحتوى

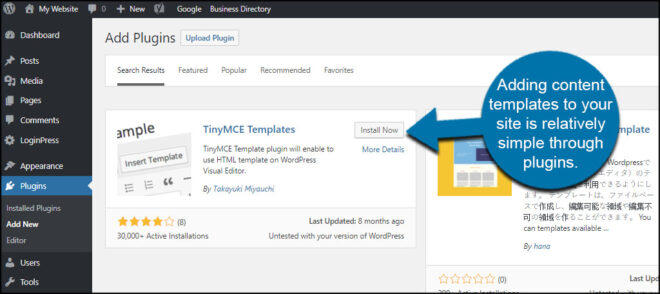
تعد إضافة قوالب محتوى WordPress إلى موقعك أمرًا بسيطًا نسبيًا. يتم كل ذلك من خلال المكونات الإضافية المباشرة نسبيًا وسهلة الفهم. الجزء الأصعب هو اختيار واحد لديه أفضل الإمكانات لمساعدتك في إدارة موقع الويب.
- انتقل إلى “الإضافات” من لوحة معلومات WordPress الخاصة بك.
- انقر فوق الزر “إضافة جديد” في الجزء العلوي الأيسر من شاشة البرنامج المساعد.
- في شريط البحث على الجانب الأيسر ، اكتب “قالب المحتوى” واضغط على مفتاح الإدخال.
- اختر البرنامج المساعد الذي يناسب احتياجاتك – يعد البرنامج الإضافي TinyMCE Templates جيدًا.
- قم بتثبيت البرنامج المساعد وتنشيطه.
نظرًا لأن كل مكون إضافي مختلف ، فقد يصبح هذا الجزء مربكًا بعض الشيء. سيعرض البعض عنصر تحكم جديدًا في لوحة المعلومات لإنشاء قالب محتوى جديد. خلاف ذلك ، قد تضطر إلى التحقق من الأدوات والأماكن الأخرى للأداة. يضيف البرنامج الإضافي TinyMCE Templates عنصر التحكم في “القوالب” على الجانب الأيسر من لوحة القيادة ويسهل تحديده.
المحتوى
في محرر النماذج ، قد يكون لديك الكثير من الأدوات نفسها التي ستجدها عند إنشاء منشور. هنا حيث تقوم بإعداد المحتوى المراد نسخه. على سبيل المثال ، قد ترغب في إدخال الترميز من Adsense ونشر النموذج. يمكن حفظ الجداول والصور والعناوين والمزيد تحت اسم القالب الخاص بك.
إضافة إلى رسالتك
عندما تنتقل إلى مشاركاتك ، ستظهر أداة جديدة في المحرر. بالنسبة لقوالب TinyMCE ، هذا زر أعلى أدوات تنسيق النص. ستحتوي المكونات الإضافية الأخرى على وظيفة مضافة على الجانب الأيمن من الشاشة. في كلتا الحالتين ، يمكنك تحديد النموذج المراد استخدامه وسيتم وضع المحتوى تلقائيًا في قسم النشر. ستدرج بعض المكونات الإضافية أيضًا مترجمًا إلى عدة لغات مختلفة.
يمكن أن تكون قوالب محتوى WordPress لا تقدر بثمن بالنسبة لأولئك الذين لديهم مواد متكررة. يمكن أن يوفر الوقت أثناء تبسيط عملية صيانة الموقع. بدلاً من حفظ جميع القوالب الخاصة بك في المفكرة ، استخدم مكونًا إضافيًا يمكنه تقليل الوقت الذي تقضيه في البحث عن تنسيقات الرأس أو رموز Google.