كيفية دمج تقويم Google في موقع WordPress الخاص بك

يستخدم الكثير من الأشخاص تقويم Google من تنظيم الأعمال إلى أنماط الحياة الشخصية. إنه نظام قوي يمكن دمجه مع مجموعة واسعة من الأدوات. ولكن ، ماذا لو كنت تريد دمجه مع WordPress؟ في الواقع ، هذا سهل للغاية.
لماذا يجب دمج تقويم Google؟
باستخدام التقويم من Google ، يمكنك مشاركة مجموعة متنوعة من معلومات الجدولة بغض النظر عن مكان عملك.
- إظهار توقيعات الكتاب والمواقع كمؤلف.
- عرض عندما تكون بعض المنتجات معروضة للبيع كبائع تجزئة.
- شارك عندما تحضر E3 كلاعب.
- أظهر متى تكون الفصول الدراسية متاحة كمعلم.
- عرض مرات تعطل الخادم والشبكة كمسؤول شبكة.
لا يوجد حد حقًا لما يمكنك القيام به من خلال دمج تقويم Google في موقع WordPress الخاص بك. وإليك كيفية القيام بذلك.
الخطوة الأولى: تثبيت البرنامج المساعد وتنشيطه

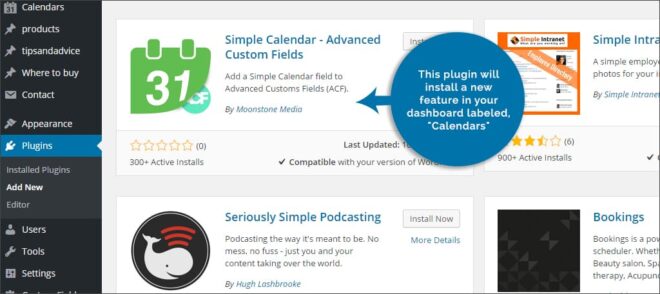
أول شيء عليك القيام به هو تثبيت وتفعيل أفضل مكون إضافي لاحتياجاتك. في هذا البرنامج التعليمي ، سنستخدم Simple Calendar – Google Calendar Plugin for WordPress. ومع ذلك ، هناك الكثير الذي يمكنك الاختيار من بينها.
الخطوة الثانية: تثبيت مفتاح Google API

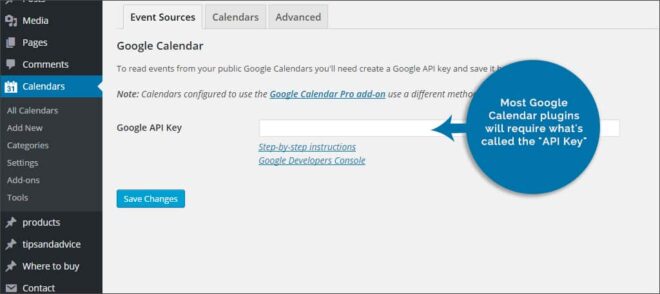
تتطلب معظم مكونات تقويم Google الإضافية ما يسمى “مفتاح واجهة برمجة التطبيقات”. بشكل أساسي ، هذا شكل من أشكال التفويض بين موقع WordPress الخاص بك و Google. إنه يحمي الآخرين من محاولة سرقة بياناتك.
1. انقر فوق الارتباط “Google Developers Console” الموجود أسفل الحقل الخاص بمفتاح API. سينقلك هذا إلى وحدة تحكم المشاريع في Google.
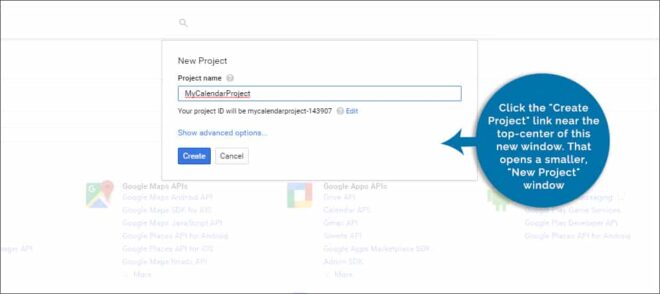
2. انقر فوق الارتباط “إنشاء مشروع” بالقرب من أعلى منتصف هذه النافذة الجديدة. هذا يفتح أصغر ، “مشروع جديد” نافذة.

3. بالنسبة إلى “اسم المشروع” ، أدخل شيئًا مثل “MyCalendarProject.” في الواقع ، يمكنك تسميته ما تريد. ومع ذلك ، سيسهل هذا العثور عليه في المستقبل إذا كنت في حاجة إليه. ملاحظة : لديك خياران إضافيان متاحان. الأول هو الموافقة على تلقي تحديثات البريد الإلكتروني من Google بخصوص الخدمة.
4. بمجرد تحديد الخيارات ، سيكون الزر “إنشاء” متاحًا. انقر فوقه. سيتم نقلك إلى لوحة تحكم API الخاصة بك في Google.
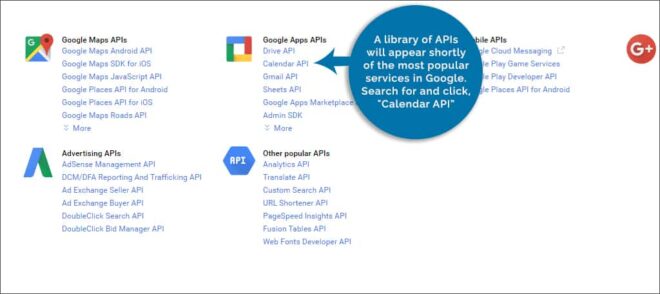
5. ستظهر قريبًا مكتبة من واجهات برمجة التطبيقات من أكثر الخدمات شيوعًا في Google. ابحث عن “واجهة برمجة تطبيقات التقويم” وانقر عليها.

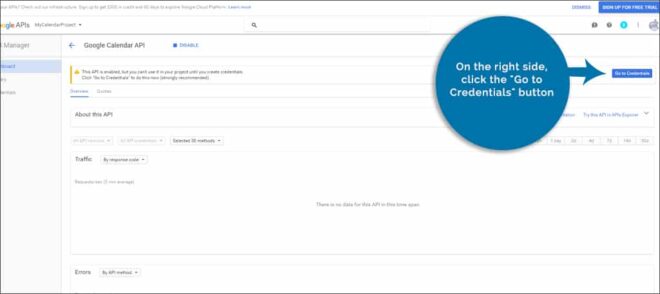
6. في الشاشة التالية ، يمكنك أن تقرأ عن API وما يفعله لبيانات الاعتماد. في الجزء العلوي ، سترى رابطًا بعنوان “تمكين”.
7. قد ترى إشعارًا في Google يفيد بتمكين واجهة برمجة التطبيقات ، لكنك تحتاج إلى بيانات اعتماد قبل أن تتمكن من استخدامها.

8. في شاشة “إضافة بيانات اعتماد إلى مشروعك” ، سترى ارتباطًا لـ “مفتاح واجهة برمجة التطبيقات” في المنطقة التي تنص على أنه يمكنك تخطي خطوة بيانات الاعتماد.
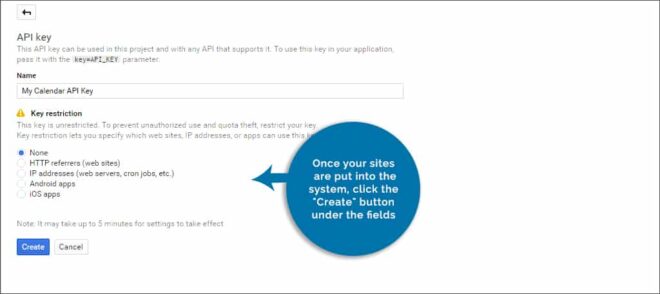
9. تحت عنوان “API Key” ، يوجد حقل نصي يسمح لك بتسميته. في هذا الحقل ، أدخل “My Calendar API Key” أو شيئًا مشابهًا.
10. في زر الاختيار ضمن “قيود المفاتيح” ، انقر على زر الاختيار “بلا”. إذا كانت المعلومات الخاصة بموقعك جاهزة ، فيمكنك تقييد الوصول إلى التقويم لاحقًا عن طريق إدخال مجال أو عنوان IP أو تطبيق Android أو iOS.
11. بمجرد وضع مواقعك في النظام ، انقر فوق الزر “إنشاء” أسفل الحقول.

12. ستظهر نافذة جديدة مفتاح API الخاص بك. قم بتمييز هذا المفتاح وانسخه حيث ستحتاج إليه للمكوِّن الإضافي.
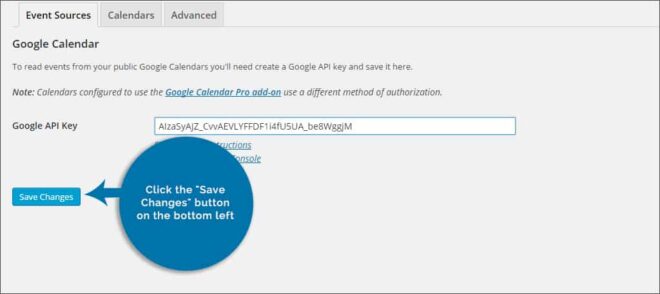
13. ارجع إلى لوحة معلومات WordPress وصفحة مفاتيح واجهة برمجة تطبيقات تقويم Google.
14. انقر فوق الزر “حفظ التغييرات” في أسفل اليسار.

الخطوة 3: جعل التقويم الخاص بك عامًا

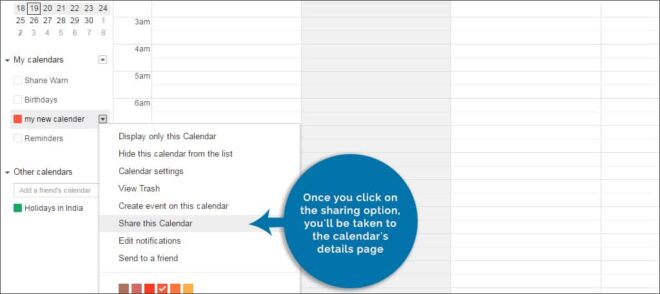
لمشاركة التقويم الخاص بك من Google ، يجب أن تجعله عامًا. للقيام بذلك ، تحتاج إلى الانتقال إلى صفحة التقويم في Google والنقر فوق السهم الصغير لأسفل بجوار الاسم. سيوفر هذا قائمة بالخيارات بما في ذلك ، “مشاركة هذا التقويم”.
بمجرد النقر فوق خيار المشاركة ، سيتم نقلك إلى صفحة تفاصيل التقويم. بالقرب من الجزء العلوي ، سيكون هناك مربع اختيار بعنوان “جعل التقويم الحالي عامًا”. بمجرد تحديد المربع ، انقر فوق الزر “حفظ”.
الخطوة 4: إضافة تقويم جديد

انتقل إلى التقويمات من لوحة معلومات WordPress الخاصة بك. انقر فوق “إضافة جديد”. سيؤدي هذا إلى إظهار نافذة بها رمز قصير تم وضعه بالفعل في محرر النصوص. امنح مشروعك اسمًا يمكنك تذكره ، على سبيل المثال ، “تقويمي”.
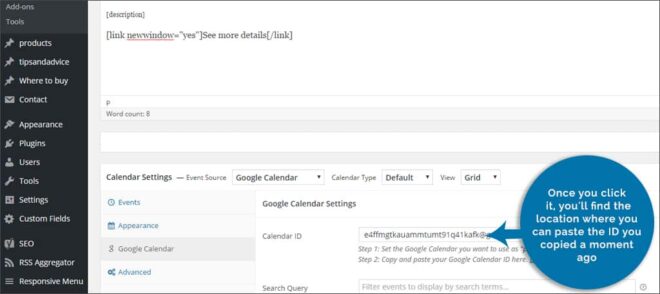
اترك الرمز القصير كما هو وانتقل لأسفل. تحت محرر النصوص ، ستجد مكانًا لإعدادات التقويم الجديد. على اليسار ، سيكون هناك خيار “تقويم Google”. بمجرد النقر فوقه ، ستجد الموقع حيث يمكنك لصق المعرف الذي نسخته منذ لحظة.
الخطوة 5: وضع التقويم على موقع الويب الخاص بك
الآن بعد أن تم وضع جميع الإعدادات ، أصبح التقويم جاهزًا لوضعه في موقع الويب الخاص بك ليراه الجميع. هناك بالفعل ثلاث طرق يمكنك من خلالها القيام بذلك.
إضافة زر التقويم في المشاركات والصفحات
عند إنشاء منشور أو صفحة جديدة ، قد ترى زر “إضافة تقويم” متاحًا أعلى شاشة التحرير. سيؤدي هذا إلى وضع التقويم في أي مكان يوجد فيه المؤشر داخل محرر النصوص. يعمل بشكل مشابه لزر “إضافة وسائط”.
قد تمنع بعض المكونات الإضافية ظهور هذا الزر. إذا حدث هذا ، فقد تحتاج إلى استخدام الخيارات التالية.
الرموز القصيرة

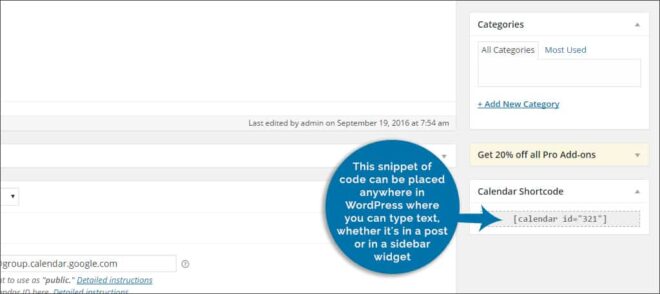
عند إنشاء تقويم ، يتم تزويدك برمز قصير من المكون الإضافي. يمكن وضع مقتطف الشفرة هذا في أي مكان في WordPress حيث يمكنك كتابة نص ، سواء كان في منشور أو في عنصر واجهة مستخدم في الشريط الجانبي.