كيفية تغيير تصميم صفحتك الرئيسية في WordPress

يعد تخطيط صفحتك الرئيسية مفيدًا في الاحتفاظ بالزائرين. إذا لم يكن يبدو صحيحًا تمامًا ، فقد تفقد حركة المرور. يمكن تغيير تصميم الصفحة الرئيسية لـ WordPress بطريقتين مختلفتين دون الحاجة إلى ترميز HTML مفرط. تعتمد إحدى الطرق على الوظيفة المضمنة في القالب بينما تركز الطريقة الأخرى بشكل أكبر على استخدام الرموز القصيرة من المكونات الإضافية. من بين هاتين الطريقتين ، قد يكون استخدام التخصيص في السمة أسهل بكثير.
تغيير تصميم الصفحة الرئيسية الخاصة بك في WordPress بموضوع
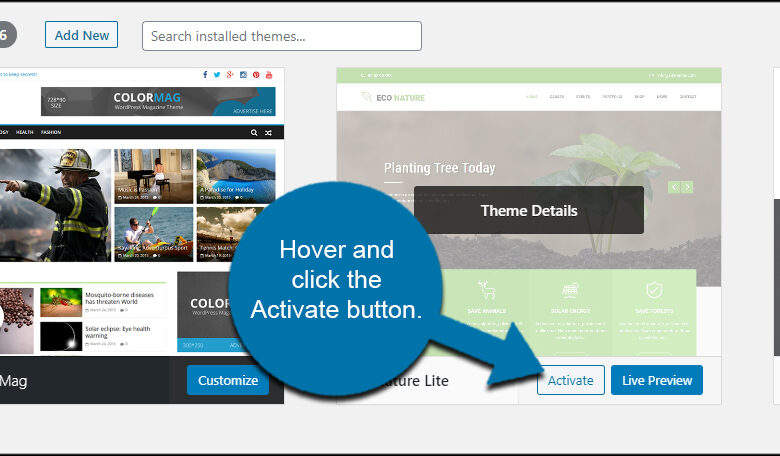
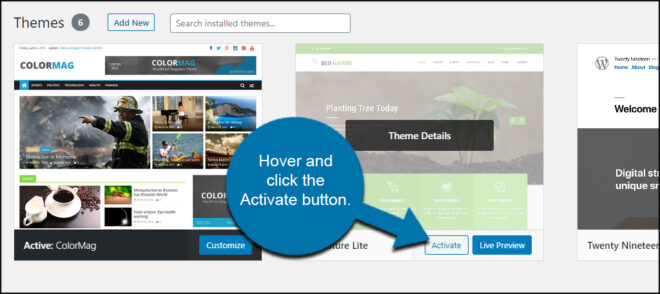
لتغيير تنسيق WordPress باستخدام سمة ، انقر فوق خيار “المظهر” على اليسار. سيؤدي ذلك إلى الانتقال إلى صفحة “السمة” بشكل افتراضي. مرر مؤشر الماوس فوق الموضوع الذي تريد تغييره وانقر فوق الزر “تنشيط”.

سيؤدي هذا على الفور إلى تغيير المظهر العام لـ WordPress إلى التنسيق الجديد. سيؤدي هذا أيضًا إلى تغيير تخطيط موقع الويب بالكامل ، وليس الصفحة الرئيسية فقط.
الوصول إلى المظهر

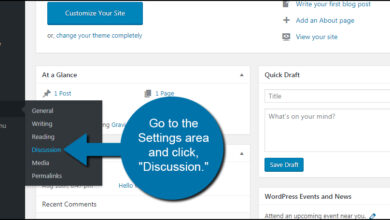
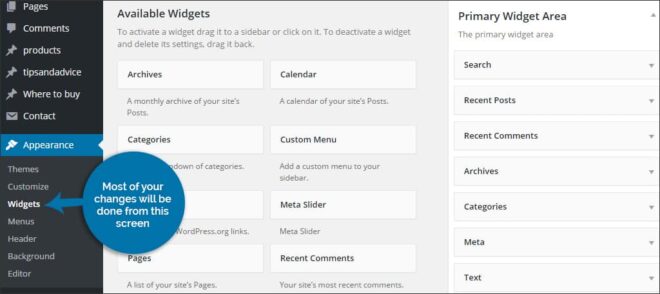
من لوحة تحكم WordPress ، انتقل إلى “المظهر” ثم “الأدوات”. سيتم تنفيذ معظم التغييرات من هذه الشاشة. في عنصر التحكم هذا ، من المفترض أن ترى أشياء مثل الشريط الجانبي الأيمن ، والرأس ، والتذييل ، والأقسام الأخرى. كل هذه تتعلق بمجالات موقع الويب الخاص بك. إذا وضعت شيئًا ما في الشريط الجانبي الأيمن ، فسيظهر على الجانب الأيمن من صفحتك.
سيكون لبعض السمات خيارات تخطيط متاحة في منطقة عنصر واجهة المستخدم. على سبيل المثال ، موضوع “Color Mag” لديه القدرة على عرض منشورات مميزة أو محتوى من فئات محددة بطريقتين مختلفتين. يمكنك سحب الأداة المتاحة إلى منطقة “Front Page Top” وضبطها حسب رغبتك. قبل أن تبدأ في تثبيت المكونات الإضافية للرموز القصيرة وتغييرات التخطيط ، استكشف مناطق “التخصيص” و “الأدوات” في قالبك. قد يحتوي بالفعل على شيء ترغب في استخدامه للصفحة الرئيسية.
استخدام الرموز القصيرة لتغيير الصفحة الرئيسية

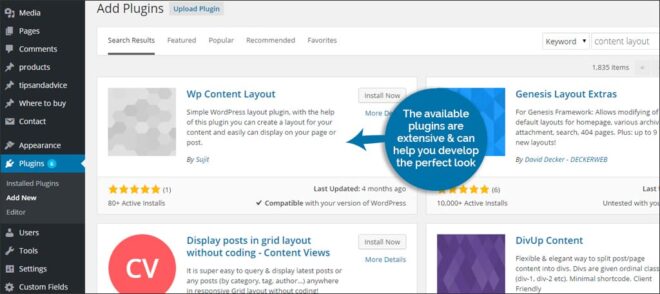
يمكن القيام بالعديد من الأشياء في WordPress باستخدام الرموز القصيرة. يمكن لصق هذه المقتطفات الصغيرة من المعلومات في أي مكان تقريبًا في النظام لإظهار معلومات محددة. بينما يحتوي WordPress بالفعل على بعض الرموز القصيرة المتاحة ، هناك مكونات إضافية يمكنك تثبيتها من شأنها توسيع ما يمكنك القيام به مع تخطيط المحتوى الخاص بك. انتقل إلى “المكونات الإضافية” ، وانقر على الزر “إضافة جديد” أعلى اليسار ثم ابحث عن “تخطيط المحتوى”. الإضافات المتاحة واسعة النطاق ويمكن أن تساعدك في تطوير المظهر المثالي لتخطيط الصفحة الرئيسية لـ WordPress.
هناك طريقتان يمكنك من خلالهما استخدام الرموز القصيرة بكفاءة: في عنصر واجهة المستخدم أو في الصفحة.
في القطعة
كما ذكرنا سابقًا ، تحتوي العديد من السمات على أقسام متاحة لكل منطقة تقريبًا على موقع WordPress. ماذا تفعل إذا كان المظهر الخاص بك لا يحتوي على أداة تخطيط؟
- انسخ الرمز القصير الذي تحتاجه من المكون الإضافي الذي يتحكم في تخطيطك.
- اسحب أداة النص إلى “الصفحة الأمامية” أو قسم مشابه.
- قم بتوسيع عنصر واجهة النص والصق الرمز القصير.
- احفظ القطعة.
على صفحة ثابتة
يجد العديد من الأشخاص أنه من المفيد إعداد صفحة ثابتة كصفحة رئيسية واستخدام الرموز القصيرة لضبط المظهر. للقيام بذلك ، أنت:
- انقر على “صفحات” من لوحة القيادة الخاصة بك.
- انقر فوق الزر “إضافة جديد” في الأعلى وأنشئ صفحة جديدة تسمى “الصفحة الرئيسية”.
- انتقل إلى “الإعدادات” من لوحة التحكم ، وانقر على “قراءة”.
- الخيار الأول المتاح يسمى “Front Page Displays”. قم بتغييره إلى “صفحة ثابتة”.
- في القائمة المنسدلة “الصفحة الأولى” ، يجب أن تشاهد صفحتك الرئيسية الجديدة. حدده واحفظ التغييرات الخاصة بك.
- ارجع إلى “الصفحات” وانقر على صفحتك الرئيسية.
- أضف الرموز القصيرة التي تريد عرضها.
- قم بتحديث صفحتك الرئيسية.
قد ترغب في الانتقال إلى منطقة “القوائم” في WordPress في “المظهر” وإما إزالة الصفحة الرئيسية الجديدة من هيكل القائمة أو تغيير رابط “الصفحة الرئيسية” لعكس الصفحة الجديدة. بخلاف ذلك ، قد يكون لديك رابطان رئيسيان ينتقلان إلى مناطق مختلفة من موقعك. سيكون مربكا لأي شخص يزور.
قد يبدو تغيير تخطيط الصفحة الرئيسية معقدًا ، ولكن يمكن أن يكون سهلاً للغاية خاصةً إذا كان لديك سمة تدعم بالفعل تخطيطات مختلفة. ومع ذلك ، فإن اختيار المكونات الإضافية واستخدام الرموز القصيرة يمكن أن يوفر مستوى أعلى من التخصيص لموقعك. اختر الطريقة التي تناسبك وامنح زوار موقعك تجربة فريدة.
ما نوع المكونات الإضافية التي استخدمتها لإنشاء مظهر فريد لموقعك؟ هل تجد أنه من الأسهل فقط استخدام تخطيطات السمات أو اختيار مكونات إضافية وأكواد مختصرة محددة؟