كيفية تخصيص لوحة تحكم WordPress الخاصة بك

بينما يركز معظم المطورين على تصميم مواقع الويب الخاصة بهم للزوار ، فإن لوحة معلومات WordPress مخصصة فقط لعيون المطور. نتيجة لذلك ، يمكنك تخصيص لوحة معلومات WordPress لمساعدتك في تحديد موقع المعلومات المهمة مع بعض التعديلات البسيطة.
لن تكون أي من التغييرات التي تم إجراؤها على لوحة التحكم مرئية للزوار ولن تؤثر على أي جزء آخر من موقع الويب الخاص بك. وبالتالي ، فإن إجراء هذه التغييرات لن يؤثر على أي شيء سوى وجهة نظر المطور. هناك مجموعة متنوعة من المكونات الإضافية التي تضيف عناصر واجهة مستخدم إضافية للوحة القيادة عند التثبيت.
قد يكون لديك بالفعل البعض الذي لا تستخدمه.
اليوم ، سأشرح كيفية تخصيص لوحة معلومات WordPress بعدة طرق.
ما هي لوحة تحكم WordPress؟
لوحة تحكم WordPress هي لوحة تحكم المسؤول لموقع الويب الخاص بك. يسمح بعرض المعلومات بعد تسجيل الدخول ويمكن الوصول إليها في أي وقت بعد ذلك. يمكن للمطورين استخدامه لعرض الإحصائيات وتوفير وصول فوري إلى الأدوات التي تساعدك في صيانة موقعك.
على سبيل المثال ، إذا كنت تستخدم المكون الإضافي Broken Link Checker ، فيمكنك إضافة خيار تنبيه إلى لوحة القيادة لعرض أي روابط معطلة على موقع الويب الخاص بك. يتيح لك ذلك الاستجابة بسرعة للمشكلات قبل أن تتأخر كثيرًا.
تطبيق آخر مثير للاهتمام للوحة القيادة يمكن أن يكون مراقبة ما يفعله الموظفون الآخرون. من الشائع جدًا أن يكون لمواقع الويب الكبيرة مؤلفون متعددون أو مساهمون يضيفون محتوى بانتظام. يمكنك التحقق من مدى نشاطها من لوحة القيادة.
يمكنك حتى إضافة تقويم مليء بالأحداث القادمة أو حتى قائمة المهام. يمكن للوحة التحكم المخصصة أن تقطع شوطًا طويلاً في إدارة موقع الويب الخاص بك ، وبالتالي دون مزيد من اللغط ، دعنا نتعلم كيفية تخصيصه.
كيفية تخصيص لوحة معلومات WordPress بسهولة
الخطوة 1: اختر أدوات لوحة المعلومات الخاصة بك
سيعرض هذا البرنامج التعليمي كيفية تخصيص لوحة معلومات WordPress باستخدام الخيارات المضمنة. يمكن أن تضيف المكونات الإضافية خيارات جديدة للوحة القيادة ، ويمكن إضافتها عبر خيارات الشاشة. هذه أيضًا هي الطريقة التي يمكنك بها اختيار الخيارات الافتراضية التي ستظهر.
ملاحظة: تتوفر خيارات الشاشة في كل منطقة في WordPress ، ولكن الخيارات التي توفرها خاصة بالقسم الذي تتواجد فيه. وهذا يعني أنه يمكنك فقط العثور على خيارات لوحة القيادة عندما تكون في لوحة القيادة.
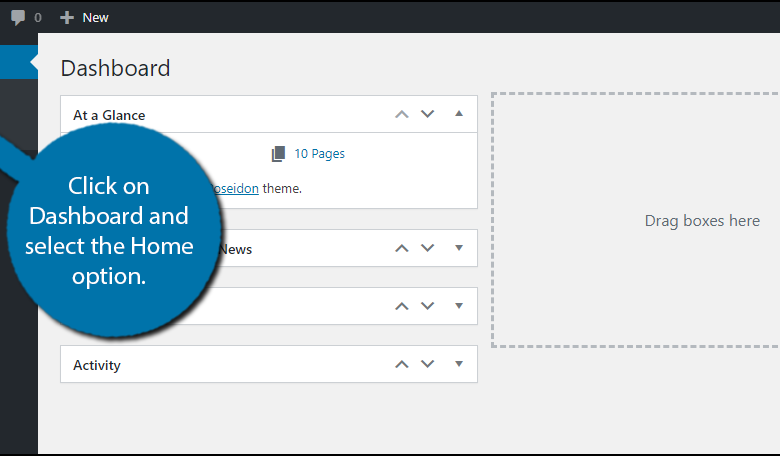
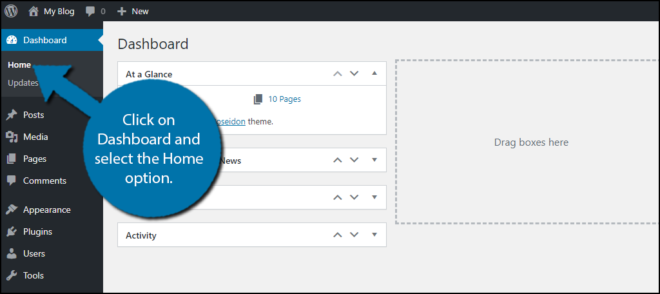
انقر فوق لوحة القيادة وحدد خيار الصفحة الرئيسية.

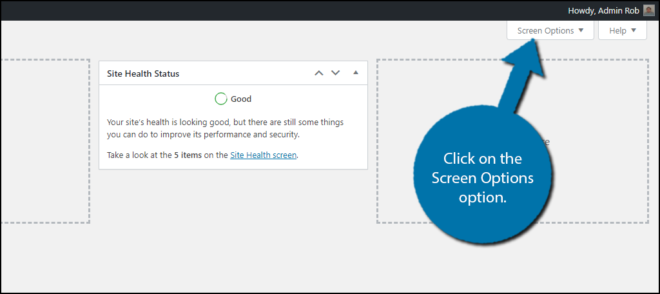
هذه هي لوحة معلومات WordPress وهي تحتوي افتراضيًا على عدد غير قليل من المعلومات. قد تجد البعض مفيدًا والبعض الآخر ليس كثيرًا. انقر فوق خيار خيارات الشاشة.

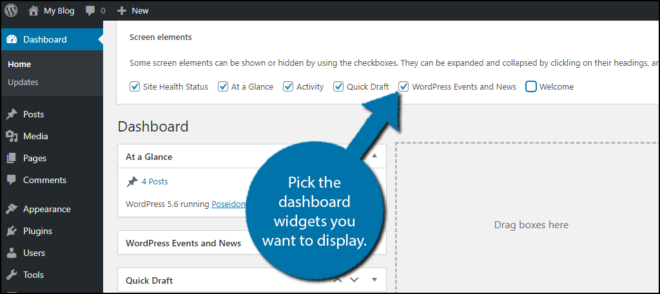
بشكل افتراضي ، سيكون لديك ستة عناصر واجهة مستخدم للوحة القيادة للاختيار من بينها والتي تشمل حالة صحة الموقع ، لمحة سريعة ، نشاط ، مسودة سريعة ، أحداث وأخبار WordPress ، ومرحبًا. يحتوي كل خيار من هذه الخيارات على مربع اختيار صغير يمكنك استخدامه لتمكينها.
ملاحظة: قد يكون لديك خيارات إضافية متاحة كنتيجة للمكونات الإضافية. تحتوي العديد من المكونات الإضافية على خيارات لوحة معلومات قد لا تكون على دراية بها.
اختر أدوات لوحة المعلومات التي تريد عرضها.

تتم إضافة جميع أدوات لوحة المعلومات إلى لوحة المعلومات. لإنشاء لوحة تحكم مخصصة لـ WordPress ، سنحتاج إلى تنظيمها.
الخطوة 2: تنظيم أدوات لوحة المعلومات الخاصة بك
تم تصميم WordPress ليستخدمه أي شخص ، وأحد أبسط الطرق لتحريك أي شيء هو سحب العناصر وإفلاتها. لوحة تحكم WordPress ليست استثناء. يمكن إعادة ترتيب كل شيء في هذا القسم عن طريق سحبه.
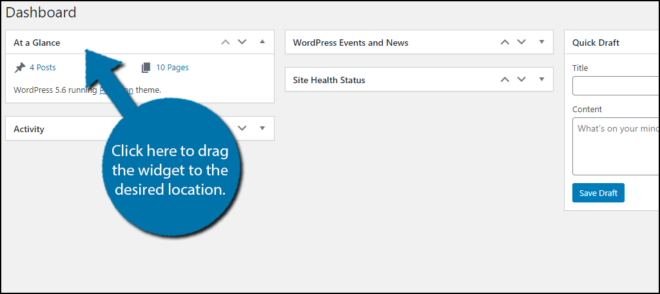
لسحب أداة لوحة القيادة ، انقر فوق عنوانها واسحبه إلى الموقع المطلوب.
ملاحظة: سيصبح المؤشر الخاص بك رمز الماوس رباعي الاتجاهات عند التمرير فوق الجزء القابل للسحب من الأداة.

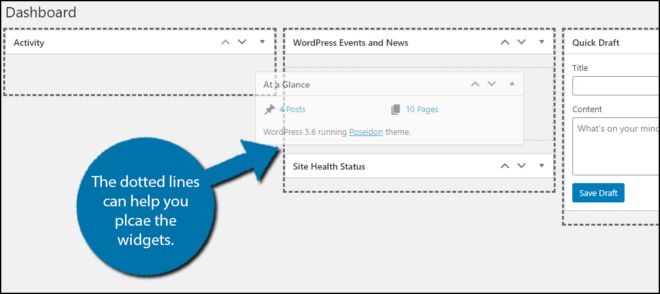
عند تحريك عنصر واجهة المستخدم ، يتم تحديد النقاط المحتملة بخطوط منقطة. إذا كنت تمسك بالقطعة ، يمكنك أن ترى كيف ستبدو قبل وضعها. على الرغم من أنه لا داعي للقلق كثيرًا بشأن ارتكاب خطأ ما ، إلا أنه يمكنك بسهولة إعادة ترتيبها إذا حدث ذلك.

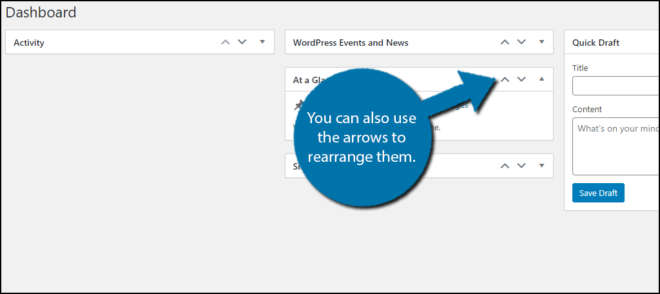
يوجد أيضًا خيار ثانٍ لإعادة ترتيب أدوات لوحة المعلومات هذه ، باستخدام الأسهم. يمكن أن يكون هذا مفيدًا أيضًا إذا كنت تواجه مشكلة في حركات السحب والإفلات. يمكنك ببساطة النقر فوق السهم لأعلى لتحريكه فوق عنصر واجهة مستخدم أو السهم لأسفل لتحريكه أسفل عنصر آخر.

الآن بعد أن أصبح لديك الأدوات التي تريد استخدامها وهي في الموضع الذي تريده ، كل ما تبقى هو إضافة المزيد.
ملاحظة: تحتوي بعض المكونات الإضافية على طرق لتخصيص الأدوات. لسوء الحظ ، لا يسمح لك أي من العناصر المدمجة بتغيير المظاهر. لكن جميع الأدوات التي تسمح لك بتخصيصها تكون فريدة من نوعها لتلك الأداة المحددة.
الإضافات الإضافية للنظر فيها
عند تثبيت مكون إضافي قادر على عرض المعلومات على لوحة التحكم ، يجب أن يظهر في قائمة العناصر في علامة التبويب خيارات الشاشة. قد تحتوي بعض المكونات الإضافية على عناصر تحكم في لوحة التحكم لم تكن على دراية بها.
تحقق من خيارات الشاشة بعد تثبيت البرنامج المساعد. قد تستفيد من وجوده على لوحة معلومات WordPress الخاصة بك. ومع ذلك ، هناك بعض المكونات الإضافية لمشرف WordPress المخصصة لإضافة أدوات لوحة تحكم مخصصة إلى موقعك.
فيما يلي بعض الإضافات الخاصة بلوحة معلومات WordPress التي قد تجدها مفيدة:
Google Analytics Dashboard for WP

إذا كنت مثل معظم مالكي المدونات ، فأنت تتحقق باستمرار من تحليلات موقع الويب الخاص بك عبر Google Analytics. ماذا لو أخبرتك أنه يمكنك فعل ذلك من لوحة معلومات WordPress الخاصة بك؟ حسنًا ، يمكنك ذلك باستخدام لوحة تحكم Google Analytics الشهيرة جدًا لمكوِّن WP الإضافي.
يسمح لك بأخذ الأدوات التحليلية الرئيسية ووضعها مباشرة على لوحة القيادة الخاصة بك. ومع ذلك ، ستظل ترغب في التحقق من Google Analytics للحصول على التحليل الكامل.
لوحة القيادة المطلقة

ماذا لو كنت تريد إنشاء أدوات لوحة القيادة المخصصة الخاصة بك؟ سيتطلب هذا القليل من العمل للقيام به بدون مكون إضافي ، لكن لا داعي للقلق بشأن ذلك. في نهاية المطاف لوحة المساعد يسمح لك لخلق بنفسك الحاجيات بسيطة لوحة المعلومات.
من خلال إضافة عنوان URL إلى منطقة معينة من موقع الويب الخاص بك أو إلى منطقة أخرى بالكامل ، يمكنك إنشاء أدوات مفيدة لتوفير الوقت. سيؤدي أيضًا إلى إنشاء صور مرئية أفضل لأدوات لوحة المعلومات التي تقوم بإنشائها.
مدقق الارتباط المكسور

قد يكون لديك بالفعل هذا البرنامج المساعد الرائع مثبتًا ، لكن هل تعلم أنه يضيف أيضًا عنصر واجهة مستخدم Broken Link Checker ؟ حسنًا ، إنها كذلك. بدلاً من الاضطرار إلى زيارة إعدادات المكون الإضافي ، يمكنك الحصول على شاشة مباشرة عند تسجيل الدخول.
يساعدك هذا في معرفة ما إذا كان هناك ارتباط معطل على موقع الويب الخاص بك على الفور. للقيام بذلك ، ستحتاج ببساطة إلى استخدام خيارات الشاشة التي ناقشناها سابقًا.
توفر لوحة تحكم WordPress المخصصة الوقت
الهدف النهائي للوحة تحكم WordPress هو توفير وقت المطور والسماح لهم بمشاهدة المعلومات المهمة عند تسجيل الدخول. بعد كل شيء ، لوحة القيادة هي أول شيء يمكنك رؤيته بعد تسجيل الدخول.
وهذا حسب التصميم.
لن يؤثر إجراء التغييرات على لوحة التحكم على تجربة الزائر بأي شكل من الأشكال من وجهة نظر مرئية. ومع ذلك ، تجدر الإشارة إلى أن جميع المكونات الإضافية ، كبيرة كانت أم صغيرة ، سيكون لها بعض التأثير على أداء موقع الويب الخاص بك.
وبالتالي ، لا يُنصح بإضافة مجموعة من المكونات الإضافية لغرض وحيد هو تخصيص لوحة القيادة الخاصة بك.
ما هي أداة لوحة القيادة التي تجدها أكثر فائدة؟ هل قمت بتثبيت أي مكونات إضافية لأداة لوحة القيادة الخاصة بهم فقط؟







