كيفية استخدام قسم التخصيص في WordPress لتغيير مظهر المظهر

السمات هي أشكال سهلة التثبيت لجعل موقع الويب الخاص بك يبدو أو يعمل بطريقة معينة في WordPress. على الرغم من أن العرض التوضيحي للشكل الذي يمكن أن يبدو عليه الموقع هو السبب في أنك قد قمت بتثبيته في المقام الأول ، إلا أنه يمكن تخصيص العديد منها بشكل أكبر. بدلاً من الاعتماد على نظام ألوان أو صور مختلفة للموقع ، يمكنك تغيير مظهره العام. قد يمنحك استخدام أمر “تخصيص” أسفل قسم المظهر في لوحة معلومات WordPress أدوات لتغيير مظهر الموقع.
قسم التخصيص في WordPress

من المهم ملاحظة أنه لا يمكن تخصيص جميع سمات WordPress بنفس الطريقة. في حين أن العديد من السمات المجانية يمكن أن يكون لها ضوابط تفصيلية على معظم الموقع ، فقد يتم تعيين سمات أخرى لتغيير أشياء محددة. تسمح لك العديد من القوالب فقط بتغيير الألوان أو ربما وصف الموقع. قد يكون هذا عاملاً عند البحث عن مظهر لموقعك على الإنترنت. كل هذا يتوقف على مدى رغبتك في تخصيص سمة WordPress.
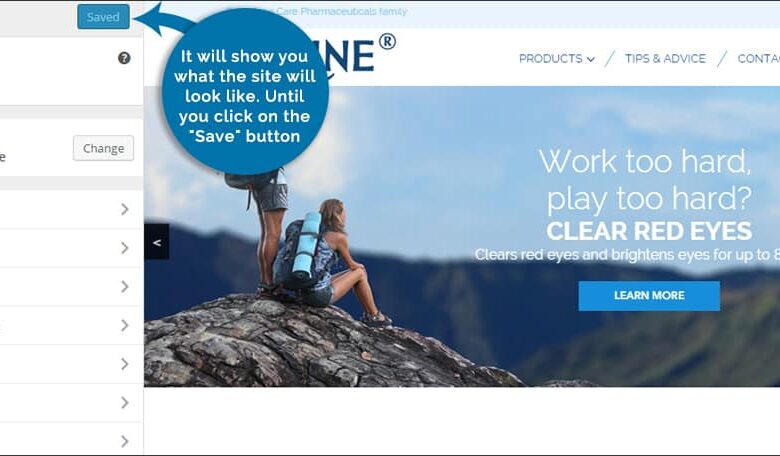
عندما تفتح قسم التخصيص في قالبك ، سيعرض لك WordPress الشكل الذي سيبدو عليه الموقع. إلى أن تنقر على الزر “حفظ” في الجزء العلوي ، فإن أي تغييرات تجريها هنا لن تكون دائمة. يمكن أن يكون هذا مفيدًا بشكل كبير إذا قمت بتحريك الأشياء أو لم تعجبك طريقة التخصيص. ما عليك سوى النقر على علامة “X” الكبيرة في أعلى اليسار وسيتم نقلك مرة أخرى إلى لوحة التحكم.
معلومات قابلة للتحرير
في بعض التصميمات ، الشيء الوحيد الذي لا يمكنك تعديله هو المحتوى الفعلي. يمكن إضافة قائمة طويلة من عناصر التحكم إلى شاشة التخصيص مما يمنحك تحكمًا مطلقًا تقريبًا في التغييرات المرئية. لسوء الحظ ، من الصعب إخبارك بالضبط بما يمكنك تغييره وما لا يمكنك تغييره حيث يتم تطوير كل سمة بشكل مختلف. بينما سيسمح لك البعض بإضافة معلومات الوسائط الاجتماعية ، فقد لا يتوفر لدى البعض الآخر هذا الخيار.
توفر التصميمات المجانية مثل ColorMag تحكمًا شاملاً لمساعدتك على تخصيص سمة WordPress. من هوية الموقع إلى تغيير ألوان فئاتك ، يمكن عمل الكثير لجعل موقعك مختلفًا. فقط تذكر أنه ليست كل السمات التي تجدها ستكون قابلة للتحرير بنفس الطريقة.
ضوابط مشتركة لتغيير المظهر

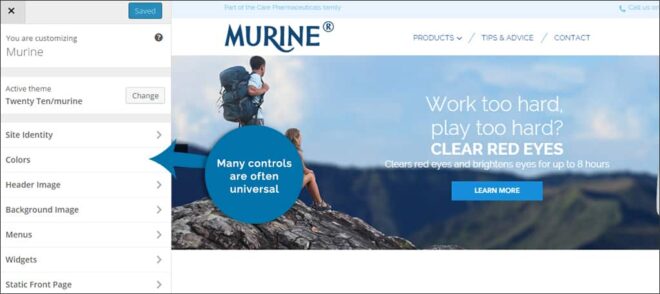
على الرغم من أن العديد من القوالب مختلفة تمامًا ، إلا أن العديد من عناصر التحكم تكون عامة في الغالب. قد يستغرق هذا القليل من التجربة والخطأ لمعرفة ما يمكنك القيام به لتخصيص سمة WordPress ، ولكن الأمر يستحق ذلك على المدى الطويل. تذكر أنه لا يوجد شيء دائم في هذه الشاشة حتى تنقر على زر الحفظ.
الألوان
في كثير من الحالات ، تشير الألوان غالبًا إلى الخط أو الروابط. يمكن أن تتضمن أيضًا عناصر تحكم للخلفية. عند النقر فوق هذا القسم ، سيمنحك تصميم السمة قائمة بالخيارات لما يمكنك التلاعب به.
صورة رأس
صورة العنوان هي الرسم الذي تم تعيينه في الجزء العلوي من موقع الويب الخاص بك. في بعض الأحيان ، يقوم المطورون بتضمين تلميح إلى الحجم المثالي لهذا الرسم. سيضع العديد من مالكي مواقع الويب شعارات أو لافتات شخصية في هذا المجال.
الصورة الخلفية
يمكن أن تضيف صورة الخلفية قليلاً من التوهج إلى أي مدونة. سيتجنب الكثير من الأشخاص هذه الصورة للمساعدة في تقليل وقت تحميل الصفحات. في كلتا الحالتين ، يتيح لك عنصر التحكم هذا غالبًا تحميل صورك الخاصة.
الحاجيات
في هذه المنطقة ، يمكنك وضع أدوات على الصفحة لترى كيف تبدو. يمكن أن يكون هذا مفيدًا جدًا إذا كان لديك شيء تريد استخدامه ولكنك لا تعرف مكان وضعه. قد تجد نفسك لا تستخدمه على الإطلاق لأنه لا يبدو مناسبًا لك على الموقع.
الخيارات الاجتماعية أو الأزرار
سيأتي الكثير من القوالب بقدرتها الخاصة على ربط حسابات الوسائط الاجتماعية الخاصة بك بالموقع. عادة ، كل ما تحتاجه في هذا القسم هو رابط ملف التعريف الخاص بك. تأخذ هذه الروابط الزوار إلى صفحات وسائل التواصل الاجتماعي الخاصة بك.
بدلاً من جعل جميع التغييرات مباشرة ، يسمح لك قسم التخصيص في WordPress بالتجربة دون الالتزام بالتعديلات. إذا لم يمنحك المظهر الحالي التحكم الذي تريده ، فقم ببساطة بتثبيت آخر. عندما يتعلق الأمر بـ WordPress ، لا يوجد شيء ثابت على الإطلاق.