كيفية إنشاء نموذج تسجيل في WordPress باستخدام نماذج Gravity

في هذه المقالة، سنتعرف على كيفية إنشاء نموذج تسجيل فعال وسهل الاستخدام في موقع WordPress باستخدام إضافة Gravity Forms. تعتبر Gravity Forms واحدة من أشهر الإضافات المتخصصة في إنشاء النماذج المتقدمة، وهي توفر واجهة مرنة لإنشاء نماذج تسجيل للمستخدمين. سواء كنت ترغب في إنشاء نموذج تسجيل للمستخدمين الجدد أو إضافة حقول مخصصة، فإن هذه الإضافة ستوفر لك جميع الأدوات اللازمة.
1. التنصيب والتفعيل
لبدء استخدام Gravity Forms، يجب أولاً تثبيت الإضافة وتفعيلها في موقعك على WordPress.
- الخطوة 1: انتقل إلى لوحة تحكم WordPress الخاصة بك.
- الخطوة 2: من القائمة الجانبية، اختر الإضافات > أضف جديد.
- الخطوة 3: ابحث عن “Gravity Forms” (يجب أن تكون قد اشتريت الإضافة أولاً من الموقع الرسمي).
- الخطوة 4: بعد التثبيت، قم بتفعيل الإضافة.
2. إنشاء نموذج تسجيل جديد
بمجرد تنصيب وتفعيل Gravity Forms، يمكنك البدء في إنشاء نموذج تسجيل جديد:
- الخطوة 1: من لوحة التحكم، اختر Forms > Add New.
- الخطوة 2: في نافذة “Add New Form”، اختر اسم النموذج مثل “نموذج تسجيل المستخدمين” وأضف وصفًا إذا أردت.
- الخطوة 3: اضغط على Create Form.
3. إضافة الحقول الأساسية
بعد إنشاء النموذج، تحتاج إلى إضافة الحقول التي تتناسب مع نموذج التسجيل. إليك الحقول الأساسية التي يجب تضمينها:
- الاسم الأول والاسم الأخير: قم بإضافة حقول النص لهذه المعلومات الأساسية.
- البريد الإلكتروني: يجب إضافة حقل البريد الإلكتروني للتحقق من هوية المستخدم.
- كلمة المرور: لتأمين حسابات المستخدمين الجدد، تأكد من إضافة حقل كلمة المرور.
- تأكيد كلمة المرور: لضمان أن المستخدم أدخل كلمة المرور بشكل صحيح.
- موافقة الشروط: أضف مربع اختيار لموافقة المستخدم على الشروط والأحكام.
يمكنك العثور على هذه الحقول ضمن Advanced Fields في واجهة Gravity Forms.
4. تخصيص الحقول
يمكنك تخصيص الحقول لتناسب احتياجاتك. على سبيل المثال:
- إعدادات حقل البريد الإلكتروني: يمكنك تحديد ما إذا كان هذا الحقل يجب أن يكون فريدًا أو يمكن أن يتكرر.
- إعدادات كلمة المرور: يمكنك تعيين سياسات لزيادة قوة كلمة المرور (مثل استخدام أرقام وأحرف كبيرة وصغيرة).
5. إعداد إشعارات البريد الإلكتروني
بعد ملء المستخدمين للنموذج، من المهم إرسال إشعار إلى المشرف أو المسؤول عبر البريد الإلكتروني. لتنفيذ ذلك:
- الخطوة 1: اذهب إلى Form Settings > Notifications.
- الخطوة 2: أضف إشعارًا جديدًا يتم إرساله إلى بريدك الإلكتروني عند كل تسجيل.
- الخطوة 3: يمكن تخصيص محتوى الإشعار (مثل إضافة اسم المستخدم أو تفاصيل التسجيل).
6. إعداد تأكيدات النموذج
يمكنك تخصيص الرسالة التي ستظهر للمستخدم بعد إرسال النموذج بنجاح. يمكنك اختيار بين عدة أنواع من التأكيدات مثل:
- رسالة نصية: مثل “تم التسجيل بنجاح!”
- إعادة توجيه إلى صفحة معينة: مثل صفحة تأكيد أو صفحة تسجيل دخول.
- عرض صفحة شكرًا: بعد اكتمال التسجيل.
7. دمج النموذج مع أدوات إضافية
Gravity Forms يدعم العديد من الإضافات التي يمكنك استخدامها لدمج النموذج مع خدمات أخرى مثل:
- Mailchimp لإضافة المستخدمين إلى قائمة البريد الإلكتروني.
- PayPal لجمع المدفوعات في حال كانت عملية التسجيل تتطلب دفع رسوم.
- User Registration Add-On لربط النموذج مباشرة مع النظام الخاص بتسجيل المستخدمين في WordPress.
8. عرض النموذج على الموقع
بعد الانتهاء من إعداد النموذج، يمكنك عرضه على أي صفحة أو مقالة عبر الشيفرة القصيرة (shortcode) الخاصة بالنموذج.
- الخطوة 1: انتقل إلى Pages > Add New.
- الخطوة 2: في الصفحة أو المقالة التي تريد عرض النموذج فيها، أضف الشيفرة القصيرة للنموذج، والتي يمكنك العثور عليها في صفحة Forms.
على سبيل المثال:
[gravityform id="1" title="false" description="false" ajax="true"]
مميزات نموذج التسجيل في ووردبريس
يعد إدراج نموذج التسجيل في مشروع WordPress الخاص بنا بديلاً جيدًا جدًا يجلب مزايا مهمة لنجاح موقعك.
- واحدة من أهمها هي قوة الإدارة ، حيث سيكون من السهل الاحتفاظ بالبيانات والتفاصيل المهمة المنظمة من خلال حسابات المستخدمين.
- بعد ذلك، لدينا تخصيص الموقع ، وهي نقطة جذابة للمستخدم، نظرًا لأن الوصول إلى الحساب هو أقرب شيء إلى منطقة الإدارة الفردية التي توفر راحة كبيرة.
- كما هو الحال مع إدارة البيانات، فهو يساعد في الحفاظ على التحكم في الأذونات التي يمكن للمستخدم الوصول إليها.
- وأخيرًا، وربما الأهم، فهو خيار آمن، نظرًا لأن طلب بيانات مستخدمي الإنترنت الجدد يمكن أن يوقف البريد العشوائي الخاص بتسجيل المستخدم.

ما هي أنواع النماذج الموجودة في ووردبريس؟
الأشكال، على الرغم من تصنيفها إلى عدة فئات، إلا أنه يمكننا تقسيمها إلى نوعين بناءً على طريقتها؛ في هذا التقسيم، لدينا أشكال ديناميكية وأشكال ثابتة .
أشكال ديناميكية
نستخدمها عندما لا نعرف البيانات الدقيقة (النوع والعدد) للحقول التي سيتضمنها النموذج.
أشكال ثابتة
إنه نوع من تصميم النموذج الثابت الذي نستخدمه عندما نعرف مسبقًا نوع وعدد الحقول التي ستتكون منه.
ما فوائد استخدام Gravity Forms للنموذج الخاص بك؟
على الرغم من أنه سهل الاستخدام، إلا أن الخدمات التي يقدمها هذا البرنامج الإضافي تتجاوز بكثير أداة النموذج الأساسية.
- بادئ ذي بدء، من الممكن إنشاء العديد من أنواع النماذج المختلفة ، حيث يتمكن هذا البرنامج الإضافي من التكيف مع احتياجات الأنواع المختلفة من مواقع الويب.
- إنها أداة بسيطة مع عملية استخدام يمكن لأي شخص الوصول إليها، بالإضافة إلى أنها تحتوي على واجهة مستخدم بديهية للغاية .
- فهو يوفر لنا وصولاً رائعًا إلى إدارة النماذج ، مما يسمح لنا بتعديل كيفية تفاعل المستخدمين معها وكيفية التعامل مع إدخالاتهم.
- يسمح لك بإدارة وتلقي المدفوعات مباشرة من النماذج الخاصة بك.
- يحتوي على وظيفة متكاملة لمكافحة البريد العشوائي والتي من شأنها تقليل البريد العشوائي بشكل كبير.
- الوصول إلى التكوين التفصيلي لحقول النماذج المختلفة (القياسية والمتقدمة والتذاكر والأسعار).
- نظرًا لوجوده في السوق لفترة طويلة، فهو يحتوي على عدد لا بأس به من الامتدادات التي يمكنها توسيع وظائفه.
إجراء إنشاء نموذج التسجيل الخاص بي باستخدام Gravity Forms
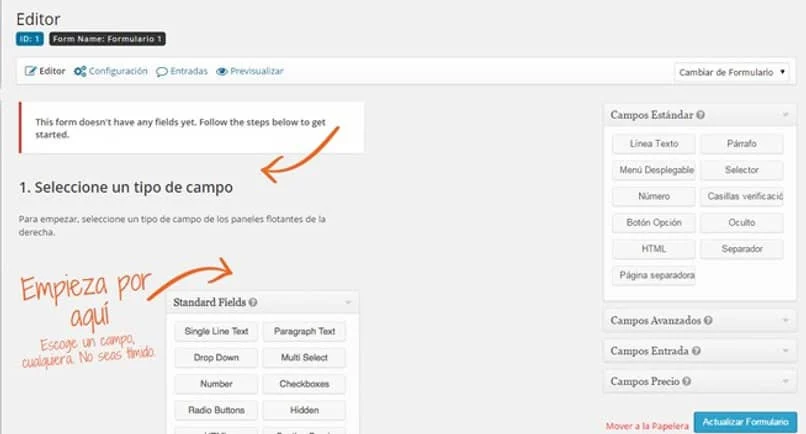
سيقوم البرنامج الإضافي Gravity Forms المذكور أعلاه ، بالإضافة إلى تسهيل العملية، بإنشاء تكوينات إضافية تجعل إنشاء النموذج ممكنًا. في لوحة التحكم اليسرى في ووردبريس، سنذهب إلى حيث مكتوب عليه Forms.
بالفعل ضمن هذا القسم، تظهر نافذة ستطلب عنوان النموذج ، أي الاسم الذي سيتم تعريفه به. يتم ملؤها حسب تقديرك وانقر على “إنشاء نموذج”
لقد حان الوقت الآن لإضافة تفاصيل التكوين الداخلي التي ستحصل عليها، من خلال البرمجة حسب طلب Gravity Forms . تلك التي تسمى الحقول. وهي مقسمة إلى عامة أو قياسية ومحددة أو متقدمة، من الدرجة الأولى، وأخرى مدخلة وسعرية، والتي تعطي خيارات مرفقة كمتغيرات، أي يتم تكوينها وفقًا لتصميم النموذج أو سمته.

يتم دمج منطقة الحقل العامة بواسطة العناصر في سطور النص
حيث يتم إرفاق البيانات الشخصية للمستخدم المستقبلي . وهناك الفقرة التي تسهل كتابة التعليقات أو المساهمات الخاصة بالرأي المستقبلي لمستخدم الإنترنت. القائمة المنسدلة والتي تتيح إمكانية عرض عدة خيارات ضمن جزء ما من النموذج حسب تصميمها.
بنفس الطريقة، هناك مربعات الاختيار وزر الخيارات ، المخصص للأسئلة المستقبلية حول استخدام وقبول الشروط المتاحة، حيث يتم تنظيم نموذج التسجيل المخصص. باقي العناصر داخل الحقول سيتم تفصيلها بنفس المنصة مما يجعلنا زائدين عن الحاجة فلا داعي لتفصيلها كالأولى.
وفقًا للتصميم والهيكلة لديك، يتم من هناك إثارة موضوع نماذج التسجيل الشخصية ، ويمكن إرفاق الحقول الشخصية التي يعتبرها المنشئ ذات صلة. يجب تكوين بعض العناصر الموجودة فقط لجعلها مخصصة. والذي سيكون بمثابة اختصار ويجعل العملية أسهل من خلال الاستفادة من الأدوات المقدمة مسبقًا.
لهذه الأغراض ، يتم استخدام التكوين الميداني . حيث يمكنك إجراء التعديلات الشخصية التي تعتبرها ذات صلة. حيث يتم برمجة الوصف والدرجة. ولكن هناك أيضًا عناصر أعمق تم تكوينها في القسم “المتقدم”.
هناك يمكنك رؤية مجموعة واسعة من الخيارات، ولكن جميعها ستكون مشروطة بشكل مباشر بمعايير واحتياجات المصمم. أي الشخص الذي يقوم بإنشاء نموذج التسجيل المخصص.
بعد تنفيذ هذه العملية. ننتقل إلى حفظها، للقيام بذلك ما علينا سوى النقر على الزر المخصص لذلك، أي زر نموذج التحديث .
ما هي أفضل المكونات الإضافية البديلة لنموذج WordPress الخاص بي؟
مع الأخذ في الاعتبار أن Gravity Forms عبارة عن مكون إضافي مدفوع الأجر وفي بعض الأحيان لا يمكنك الوصول إلى المكونات الإضافية المتميزة. فهناك بدائل مجانية يمكنها أداء نفس الوظائف أو وظائف مشابهة بكفاءة.
نموذج الاتصال 7
إنه مكون إضافي تم الحصول عليه بشكل كبير ويركز بشكل أساسي على إنشاء نماذج الاتصال . على الرغم من أنه ليس سهل الاستخدام، إلا أنه بديل جيد يحتوي على جميع وظائف التصميم وإنشاء النماذج الأساسية. مثل المكون الإضافي Gravity Forms. فهو يحتوي على العديد من الإضافات التي تعمل على تحسين جودة استخدامه.

أشكال النينجا
إنه مكون إضافي يمكن الوصول إليه في كلا الاتجاهين. حيث أنه يحتوي على نسخة مدفوعة ونسخة مجانية. إنه مكمل عالي التصنيف لتعدد استخداماته ونظام الإدارة القوي. على الرغم من أنها مدفوعة الأجر، إلا أنها تحتوي على امتدادات محددة تعمل على تحسين عملها بشكل كبير.
تعمل نسخته المجانية بكفاءة، مما يسمح للمستخدم باستخدام ما هو أبعد من الوظائف الأساسية.
نماذج الجاذبية وإمكانية تطبيقها في ووردبريس
منغمسين في عمل ووردبريس . سوف نواجه في كثير من الأحيان مشكلة النماذج. ويمكن إرفاقها بمواقع الويب، كما أن استخدامها منتشر على نطاق واسع، لذا يجب أن يكون إنشائها موضوعًا للمراجعة.
نظرًا لأننا غالبًا ما نجد أنفسنا في موقعنا بحاجة إلى طلب بيانات من المستخدم . فقد يكون ذلك للتسجيل أو البحث أو طلب رأي. النماذج هي الأداة المناسبة لهذه المناسبات.
يمكن إنشاؤها بناءً على مكون إضافي ، ويمكن القيام بذلك بطريقة أخرى، ولكن هذا يعني ملحمة من العمليات، والتي تم تقليلها بشكل كبير بفضل Gravity Forms. سيكون هذا سببًا لتحقيق تقدم كبير وتوفير في العمل عند إنشاء نموذج تسجيل شخصي. ومع ذلك، يجب إيلاء اهتمام كبير، لأنها يمكن أن تكون ملتوية.






