كيفية إنشاء مقتطفات منسقة مع الأعمال المحلية

مقتطف النشاط التجاري المحلي عبارة عن بطاقة رسم بيانية جيدة التنظيم تظهر في نتائج بحث Google. إنه خيار رائع لأي عمل لتبدو أكثر بروزًا ، ولتعزيز التفاعل مع العملاء المحتملين ، ولتسهيل التواصل.
ربما لاحظت أن المقتطفات الشائعة مع معلومات العمل تبدو كما يلي:

إنها بسيطة وغير محددة.
تبدو مقتطفات الأنشطة التجارية المحلية أكثر جاذبية لأنها أكبر حجمًا وأكثر تفصيلاً.

من خلال الترميز التجاري المحلي ، ستتاح لك الفرصة لتقديم شركتك بأكثر الطرق روعة. تعرض Google المراجعات والتفاصيل حول ساعات العمل والأقسام المختلفة داخل الشركة. سيساعد هذا المقتطف موقع الويب الخاص بك على الظهور في نتائج البحث المحلية الأكثر صلة.
| جهاز | نمو نسبة النقر إلى الظهور مع مقتطفات الأنشطة التجارية المحلية (أسبوعيًا) |
| سطح المكتب | + 10٪ |
| التليفون المحمول | + 7٪ |
* استنادًا إلى عدد المشاهدات والنقرات لعناصر “نشاطي التجاري على Google” في نتائج البحث (لا تتأثر بالتغييرات في نسبة النقر إلى الظهور من طلبات العلامة التجارية ، فقط نسبة النقر إلى الظهور للعناصر الجديدة).
يؤدي تنفيذ مثل هذه المقتطفات المنسقة إلى تسهيل البحث في خرائط Google للأعمال. من الممكن أيضًا مساعدة المستخدمين في إجراء الحجز باستخدام Maps Booking API. يمكن للمستخدمين أيضًا إنشاء طريق إلى المكتب والاتصال بك. إذا كنت تريد التحقق من النتائج أعلاه ، أضف ترميز البيانات المنظمة إلى كود صفحة الويب الخاصة بك.
أمثلة على مقتطفات الأعمال المحلية
يمكنك عرض أجزاء مختلفة من المعلومات حول عملك في مقتطف. اعتمادًا على ما هو أكثر أهمية بالنسبة لك ، اختر أحد الأمثلة أدناه.
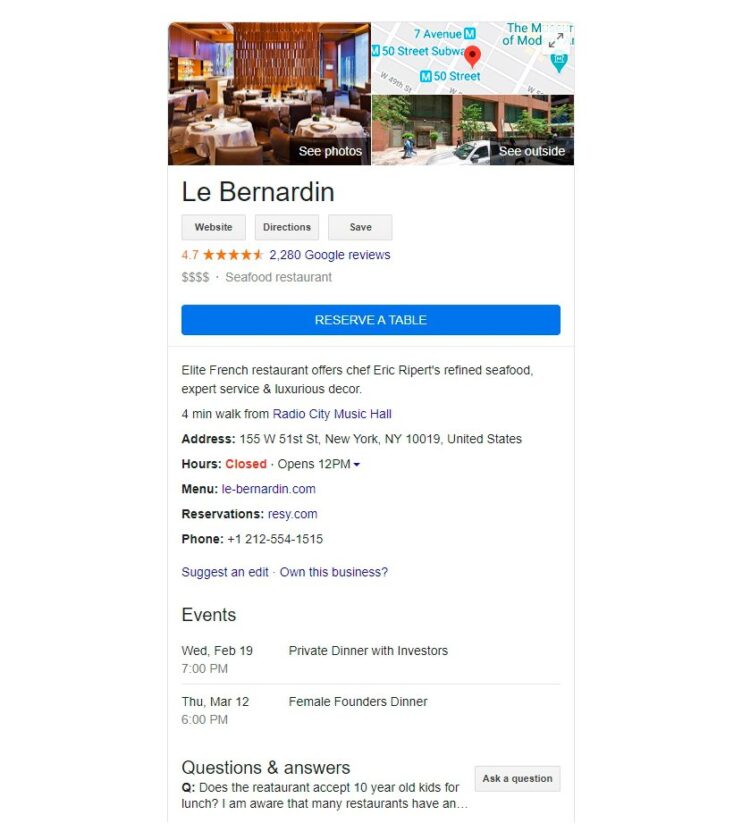
مثال 1: قائمة أعمال محلية بسيطة
هذا هو مقتطف العمل المحلي الذي اعتدت عليه. هناك اسم تجاري ، مثال للصورة ، خريطة لعملائك للعثور عليك بسهولة ، المراجعات ، ساعات العمل.

أضف بعض الحقول الأخرى ، مثل رقم الهاتف والأسئلة والأجوبة ، إذا كنت تعتقد أنه من المهم حقًا اختيار شركتك.
استخدم Google My Business لتحسين البحث المحلي وإنشاء مقتطف منسق.
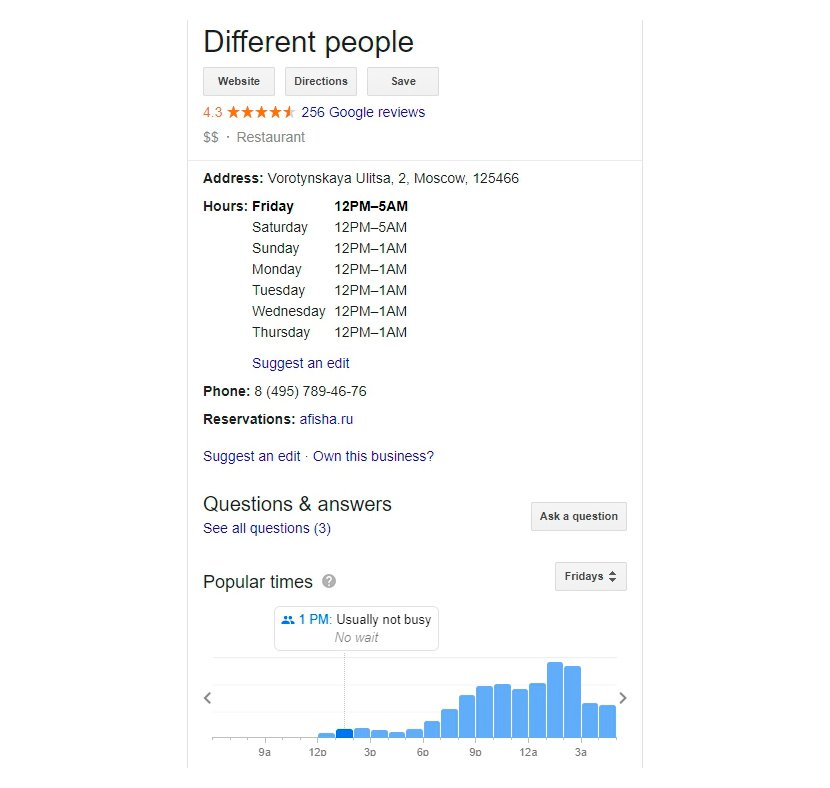
المثال 2: ساعات العمل
إذا اختلفت ساعات العمل وفقًا للوقت من اليوم أو العام ، فاختر من بين الخيارات التالية لتمييزها: ساعات العمل القياسية ، وساعات الليل المتأخرة ، والساعات طوال اليوم والموسمية.

أقسام متعددة
إذا كان عملك يتكون من عدة أقسام ، فقم بإعداد العناصر التي تختلف في كل مكتب. حدد خصائص كل فرع على التوالي.
كيفية إنشاء مقتطف الأعمال المحلية؟
هناك طرق قليلة لإظهار مقتطف Google Local Business في البحث. في معظم الحالات ، من الضروري كتابة التعليمات البرمجية ، ولكن باستخدام أدوات معينة ستتمكن من إظهار معلومات عملك دون الحاجة إلى البرمجة. أيضًا ، قم بتنفيذ Google My Business لتحسين البحث المحلي.
الطريقة 1. إنشاء عنصر واجهة مستخدم مخصص
يمكنك ، على سبيل المثال ، جعل تصنيف النجوم يظهر في مقتطف بمساعدة الأدوات.

الطريقة 2. أدخل مخطط الترميز إلى كود HTML
افتح كود HTML لصفحة ويب معينة أو قالب وأضف مخطط الترميز إليه. حدد الخطوط المطلوبة وضع شظايا معينة فيها.
إليك كيفية ظهور الشفرة بدون ترميز المخطط:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<p>GreatFood</p><p>4 stars - based on 250 reviews</p><p>1901 Lemur Ave</p><p>Sunnyvale, CA 94086</p><p>(408) 714-1489</p><p><a href="greatfood">greatfood</a></p><p>Hours:</p><p>Mon-Sat 11am - 2:30pm</p><p>Mon-Thur 5pm - 9:30pm</p><p>Fri-Sat 5pm - 10pm</p><p>Categories: Middle Eastern, Mediterranean</p><p>Price Range: $$</p><p>Takes Reservations: Yes</p> |
ألق نظرة على رمز المقتطف المنسق مع الأعمال التجارية المحلية:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div itemscope itemtype="schema/Restaurant"> <span itemprop="name">GreatFood</span> <div itemprop="aggregateRating" itemscope itemtype="schema/AggregateRating"> <span itemprop="ratingValue">4</span> stars - based on <span itemprop="reviewCount">250</span> reviews </div> <div itemprop="address" itemscope itemtype="schema/PostalAddress"> <span itemprop="streetAddress">1901 Lemur Ave</span> <span itemprop="addressLocality">Sunnyvale</span>, <span itemprop="addressRegion">CA</span> <span itemprop="postalCode">94086</span> </div> <span itemprop="telephone">(408) 714-1489</span> <a itemprop="url" href="greatfood">greatfood</a> Hours: <meta itemprop="openingHours" content="Mo-Sa 11:00-14:30">Mon-Sat 11am - 2:30pm <meta itemprop="openingHours" content="Mo-Th 17:00-21:30">Mon-Thu 5pm - 9:30pm <meta itemprop="openingHours" content="Fr-Sa 17:00-22:00">Fri-Sat 5pm - 10:00pm Categories: <span itemprop="servesCuisine"> Middle Eastern </span>, <span itemprop="servesCuisine"> Mediterranean </span> Price Range: <span itemprop="priceRange">$$</span> Takes Reservations: Yes</div> |
تتطلب هذه العملية القدرة على الترميز وفهم ما هو مكتوب.
الطريقة 3. قم بإلحاق جزء من كود JSON
JSON هو تنسيق خفيف لنقل المعلومات وترتيبها. من الأسهل تطبيقه من ترميز المخطط. تحتاج إلى تضمينه مباشرة بعد عنوان صفحة الويب في كود HTML.
إليك عينة من رمز JSON مع ترميز الأعمال المحلية:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<script type="application/ld+json">{ "@context": "schema", "@type": "Restaurant", "address": { "@type": "PostalAddress", "addressLocality": "Sunnyvale", "addressRegion": "CA", "postalCode": "94086", "streetAddress": "1901 Lemur Ave" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4", "reviewCount": "250" }, "name": "GreatFood", "openingHours": [ "Mo-Sa 11:00-14:30", "Mo-Th 17:00-21:30", "Fr-Sa 17:00-22:00" ], "priceRange": "$$", "servesCuisine": [ "Middle Eastern", "Mediterranean" ], "telephone": "(408) 714-1489", "url": "greatfood"}</script> |
تتطلب هذه العملية القدرة على كتابة التعليمات البرمجية لأنه سيُطلب منك تغيير بعض الأجزاء وفقًا لمتطلباتك وقراءة الوثائق.
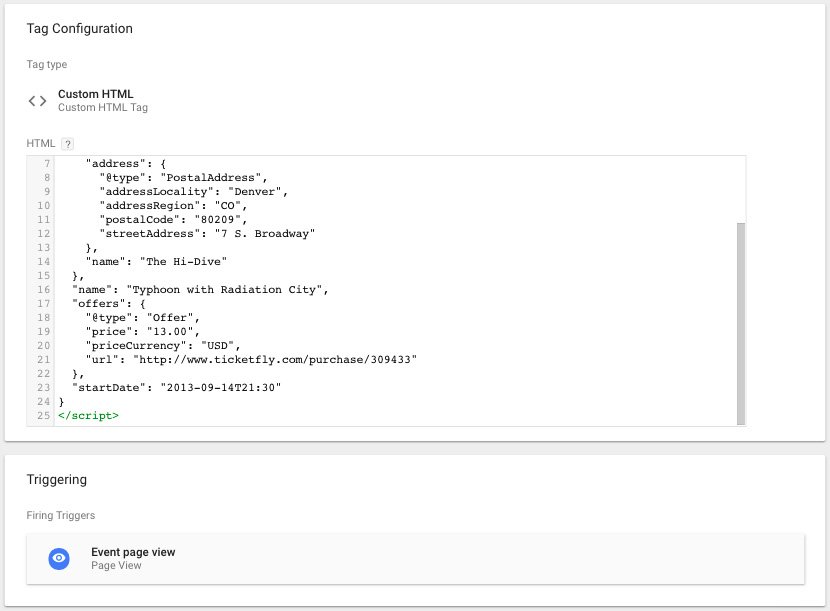
الطريقة 4. استخدم Google Tag Manager دون إعادة كتابة الكود
تسمح هذه الأداة لأصحاب المواقع بإنشاء الكود المطلوب الذين لا يعرفون كيفية كتابة البرامج. إنه منشئ JSON يساعد في كتابة جزء من الترميز دون الحاجة إلى سؤال المبرمجين المحترفين.

واجهة GTM غير معقدة إلى حد ما ، لكن من المفترض أن تعرف بنية الصفحة لتضمينها. على الرغم من أنه ليس من الصعب فهمها ، إلا أن هذه العملية لا تزال تتطلب قدرة برمجية.
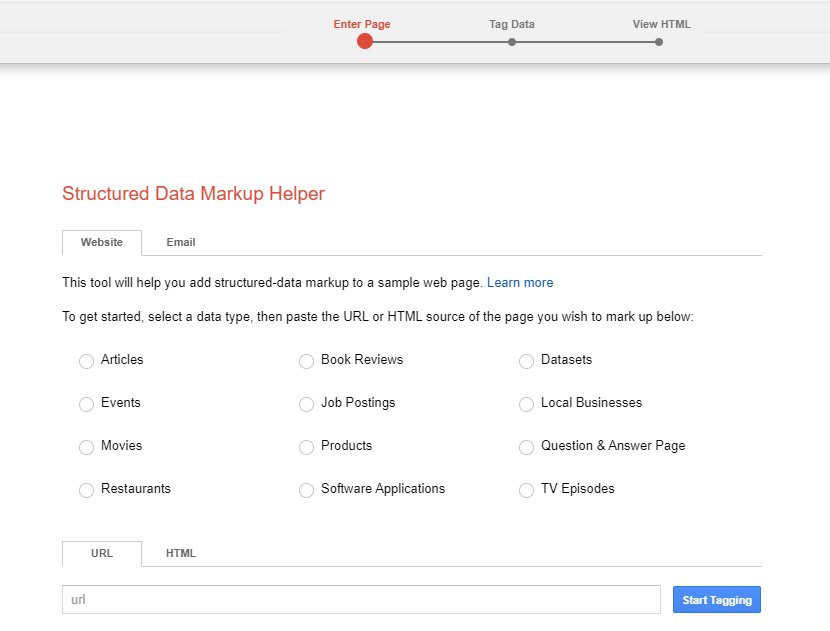
الطريقة 5. استفد من مساعد ترميز البيانات المنظمة من Google
لاستخدام مساعد ترميز البيانات المنظمة من Google ، لا يتعين عليك معرفة كيفية الترميز على الإطلاق.
إنها أداة للمطورين والمبرمجين غير المهرة لإضافة البيانات المنظمة بسهولة إلى صفحات الويب الخاصة بهم. إنه ليس صعبًا جدًا. يجب عليك وضع كود صفحة الويب في العنصر النائب والحصول على الإعداد JSON أو ترميز HTML.

كما هو الحال في جميع الأمثلة السابقة ، يجب أن تعرف كيف يتم تكوين صفحة الويب. من المهم إدخال الكود الجاهز. إن وضع الخطوط في المكان المناسب ليس بالأمر الصعب ، ولكنه لا يزال يتطلب معرفة مهنية.
كيفية فحص عمل مقتطف منسق مع الأعمال التجارية المحلية
قبل نشر موقع الويب مع ترميز مخطط مدرج ، راجع كل شيء. يمكنك تطبيق طريقتين رئيسيتين للقيام بذلك.
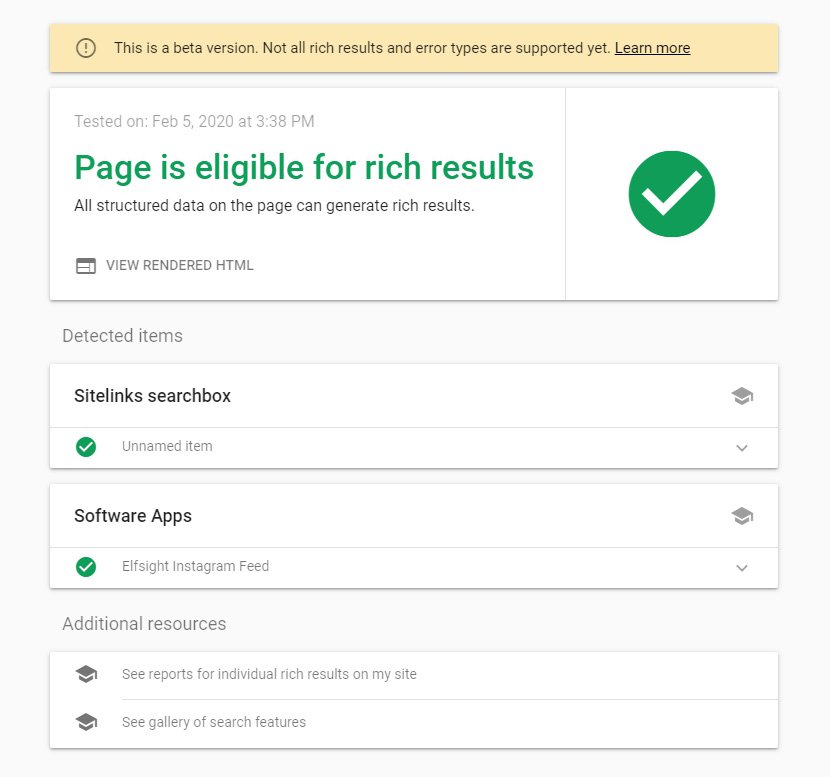
اختبار النتائج الغنية
يعد اختبار النتائج المنسقة أداة سريعة ومريحة لتسهيل التحقق من عمل ترميز المخطط. تعرف على ما إذا كان يمكن لموقعك على الويب تقديم نتائج منسقة للأعمال المحلية. ستوضح المراجعة أنواع النتائج الموسعة التي يمكن اكتشافها على الصفحة ، بالإضافة إلى الأخطاء أو الاقتراحات لبياناتك المنظمة.

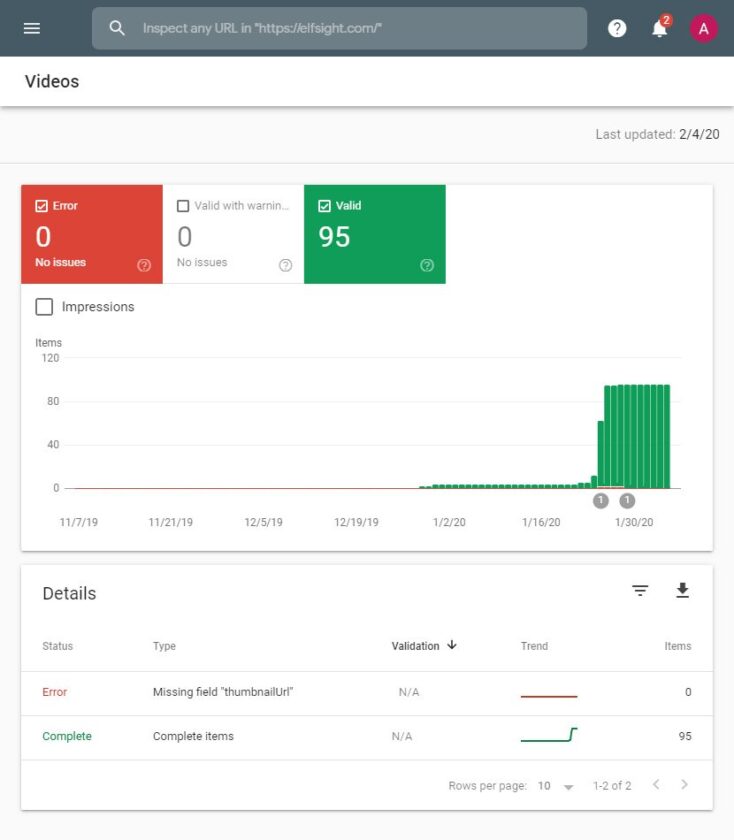
جوجل Search Console
ستساعدك هذه الأداة في العثور على جميع الأخطاء التي تحدث في ترميز المخطط. ما عليك سوى فتح التقرير المطلوب في شريط التنقل في Search Console. ضع في اعتبارك أنك لن ترى تقريرًا إلا إذا كانت لديك بيانات لمقتطف وصفة على موقع الويب.

إجراءات Google اليدوية بشأن الرسائل غير المرغوب فيها لترميز الأنشطة التجارية المحلية
يمكن أن تؤدي محاولة التلاعب بإرشادات Google إلى اتخاذ إجراءات يدوية بعد فحص المقيّمين.
على سبيل المثال:
- لترميز الأعمال المحلية المخفية عن الزوار
- لترميز المحتوى غير الملائم وغير الجدير بالثقة
إذا كنت ترغب في سحب نتيجة باستخدام إجراء يدوي من موقع الويب الخاص بك ، فابحث في إرشادات الجودة من Google حول تحقيق الترميز. تحقق من كل شيء وتأكد من تهيئته بالضبط لمحتوى ترميز الأعمال المحلية. بمجرد إصلاح جميع الخطوط التي تخالف إرشادات Google ، قم بإعادة توجيه طلب للتحقق من موقع الويب مرة أخرى. سيحصل على الموافقة في غضون أسبوع أو أقل.