كيفية إعداد نموذج طلب لـ Zendesk في WordPress

تحتاج العديد من الشركات إلى وسيلة للعملاء للاتصال بهم ، ويعد نموذج الطلب أحد أفضل الطرق للقيام بذلك. ومع ذلك ، لا يحتوي WordPress افتراضيًا على هذه الميزة ، ولكن يمكن حلها بسهولة باستخدام مكون إضافي.
لحسن الحظ ، وجدت البرنامج المساعد المثالي للوظيفة ، نموذج طلب Zendesk. يسمح لك بإضافة نماذج إلى أي منشور أو صفحة في WordPress وهي قابلة للتخصيص بدرجة كبيرة. وسوف يتطابق مع المظهر الخاص بك تلقائيًا.
اليوم ، سأشرح كيفية استخدام نموذج طلب البرنامج المساعد Zendesk لإضافة نماذج أعمال في WordPress.
ما الذي يمكنني استخدام نموذج طلب لـ Zendesk من أجله؟
الغرض من هذا المكون الإضافي هو مساعدة مواقع الويب على إعداد طريقة للاتصال بك أو بموظفيك. نتيجة لذلك ، يمكن استخدامه لمجموعة متنوعة من الأغراض.
على سبيل المثال ، يمكنك إضافة نماذج تذاكر Zendesk بحيث يمكن للعملاء إرسال تذاكر دعم إلى موظفيك. كل نموذج قابل للتخصيص بدرجة كبيرة ، لذا يمكنك التأكد من قيام العملاء بإضافة المعلومات الضرورية التي يحتاجها فريقك لحل المشكلة.
يمكن استخدام نماذج اتصال Zendesk لمجموعة متنوعة من المهام الأخرى خارج الدعم.
تستخدم بعض الشركات نماذج الاتصال لتلقي طلبات جديدة من العملاء. على سبيل المثال ، ستسمح العديد من مواقع إصلاح المنازل للعملاء بإدراج العمل الذي يحتاجون إلى القيام به ويمكن للمقاول الرد مع عرض الأسعار.
بالطبع ، يمكنك أيضًا استخدامها لجمع المعلومات حول موقع الويب الخاص بك. القيد الوحيد هو إبداعك.
كيفية استخدام نموذج طلب Zendesk
الخطوة 1: قم بتثبيت نموذج طلب Zendesk
نموذج طلب Zendesk هو مكون إضافي لنموذج الاتصال لـ WordPress. يمكن أن تتضمن النماذج عناصر مختلفة مثل مربعات النص وإدخال الأرقام وإدخال عنوان URL وحقل البريد الإلكتروني ومربعات الاختيار والمربعات المنسدلة ومربع التاريخ والوقت (رائع للمواعيد) والمزيد.
يتطلب المكون الإضافي من المستخدمين الحصول على مفتاح Zendesk API ، وهناك إصدار تجريبي مجاني لمدة 14 يومًا يمكنك استخدامه لاختباره. ومع ذلك ، بمجرد انتهاء الفترة التجريبية ، ستحتاج إلى الدفع مقابل حساب.
لنبدأ بتثبيت البرنامج المساعد.
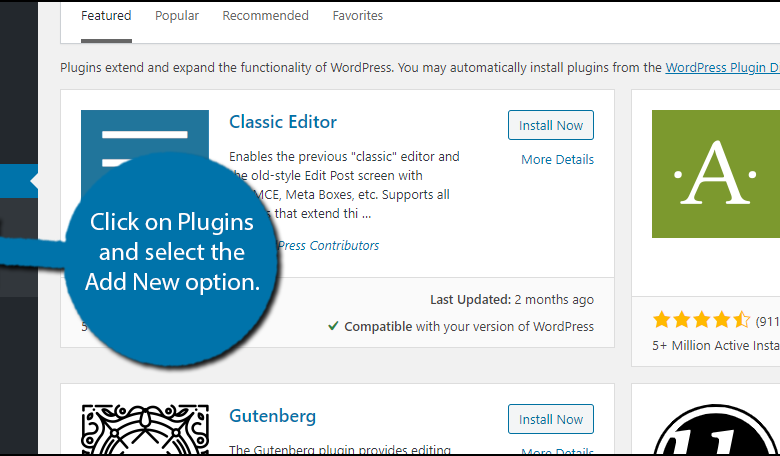
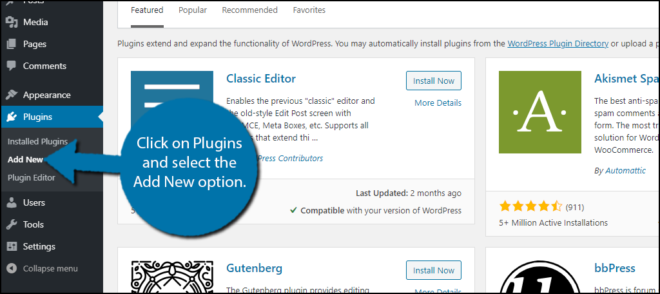
انقر فوق المكونات الإضافية وحدد خيار إضافة جديد في لوحة الإدارة اليسرى.

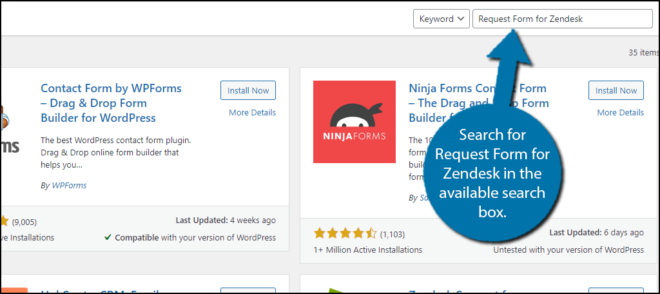
ابحث عن نموذج طلب Zendesk في مربع البحث المتاح. سيؤدي هذا إلى سحب الإضافات الإضافية التي قد تجدها مفيدة.

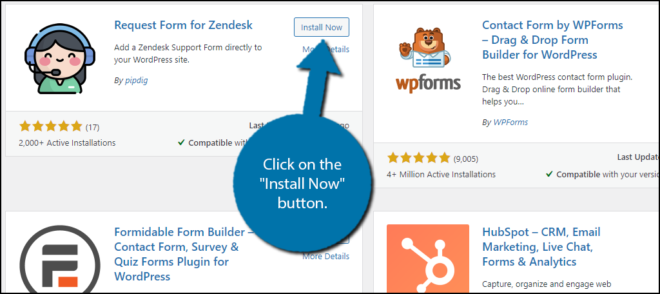
قم بالتمرير لأسفل حتى تجد نموذج طلب البرنامج المساعد Zendesk وانقر على زر “التثبيت الآن” وقم بتنشيط المكون الإضافي للاستخدام.

الخطوة 2: الحصول على مفتاح API
لن يعمل المكون الإضافي بدون مفتاح Zendesk API ، ولهذا السبب سنحصل على واحد الآن. كل هذا يتطلب إنشاء حساب مجاني مع Zendesk.
أولاً ، قم بزيارة موقع Zendesk على الويب وسجل في الإصدار التجريبي المجاني لمدة 14 يومًا . سيتعين عليك تقديم بريد إلكتروني ورقم هاتف وإعداد كلمة مرور. لا تحتاج إلى إدخال أي معلومات بطاقة ائتمان أثناء عملية التسجيل.
ملاحظة: قم بتدوين اسم المجال الفرعي الذي تقوم بإنشائه. سوف تحتاج هذا لاحقا.
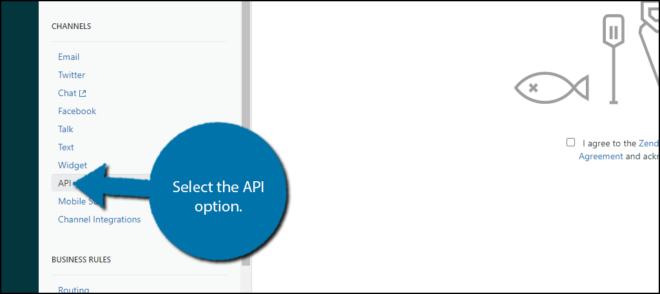
ستحتاج بعد ذلك إلى التحقق من بريدك الإلكتروني للوصول إلى حسابك. بمجرد دخولك إلى حسابك ، انقر فوق عجلة الإعدادات ، وحدد موقع قسم القنوات ، وحدد خيار واجهة برمجة التطبيقات.

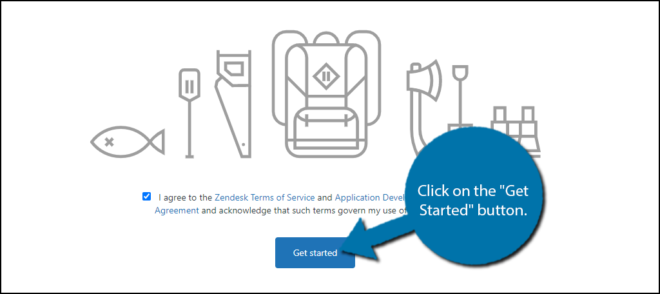
وافق على الشروط والأحكام عن طريق تحديد المربع والنقر على زر “البدء”.

لديك خياران لواجهة برمجة التطبيقات. الأول هو السماح للوكلاء باستخدام بيانات اعتماد تسجيل الدخول الخاصة بهم والثاني هو استخدام رمز API المميز. توصي Zendesk باستخدام الرمز المميز لحماية بيانات اعتماد الوكيل.
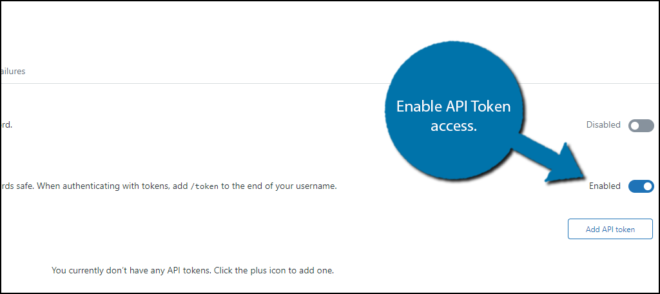
قم بتمكين الوصول إلى رمز API باستخدام شريط التمرير.

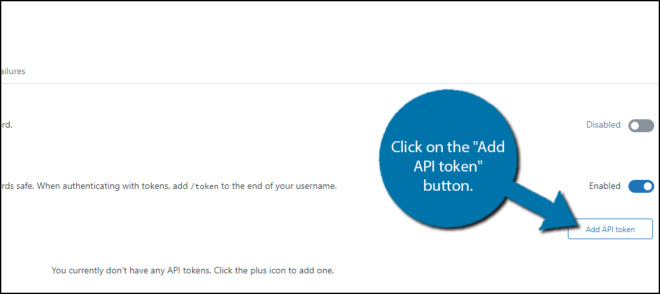
انقر فوق الزر “إضافة رمز مميز لواجهة برمجة التطبيقات”.

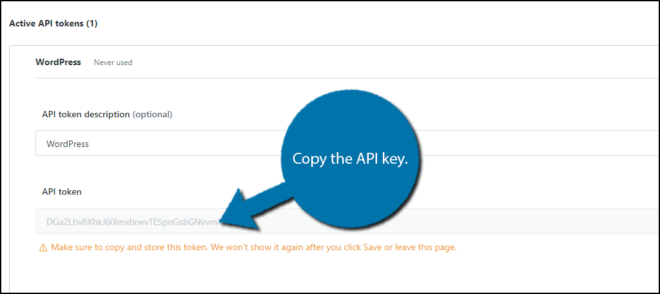
سيقوم Zendesk الآن بإنشاء مفتاح API. يمكنك إضافة وصف موجز لمفتاح API ، وهو أمر مفيد إذا كنت بحاجة إلى مفاتيح متعددة لمواقع مختلفة. يقع مفتاح API تحتها. انسخ مفتاح API.
ملاحظة: يجب نسخ مفتاح API قبل النقر فوق الزر “حفظ”. بمجرد النقر فوق الزر ، سيختفي مفتاح API وستحتاج إلى إنشاء مفتاح جديد.

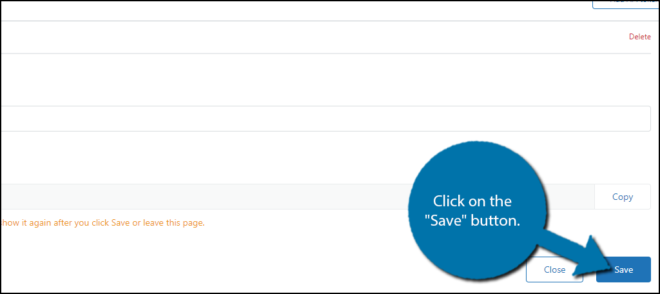
وأخيرًا ، انقر فوق الزر “حفظ”.

يجب أن تأخذ هذا الوقت لإعداد حساب Zendesk الخاص بك. ستتلقى جميع المعلومات والاستفسارات التي يجمعها المكون الإضافي من هذا الحساب ، ومع ذلك ، فإن هذا ليس ضروريًا لإعداد المكون الإضافي نفسه. لذا ، يمكنك تخطيه الآن والعودة لاحقًا.
مفتاح API جاهز الآن للاستخدام ، دعنا نعود إلى WordPress.
الخطوة 3: تكوين البرنامج المساعد
مع وجود مفتاح API في متناول اليد ، فقد حان الوقت لإعداد البرنامج المساعد.
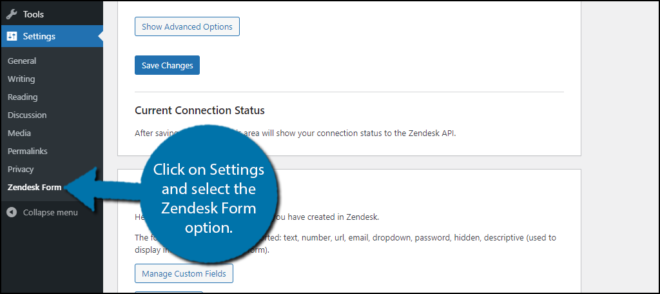
في لوحة الإدارة اليمنى ، انقر فوق الإعدادات وحدد خيار نموذج Zendesk.

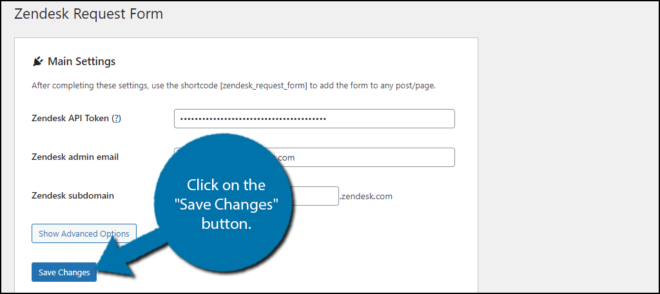
في الجزء العلوي ، سترى قسم الإعدادات الرئيسية. هذا هو المكان الذي ستدخل فيه جميع معلومات Zendesk الخاصة بك ، والتي تتضمن مفتاح API وعنوان البريد الإلكتروني الذي استخدمته أثناء التسجيل ومجال Zendesk الفرعي.
أدخل جميع المعلومات وانقر على زر “حفظ التغييرات”.

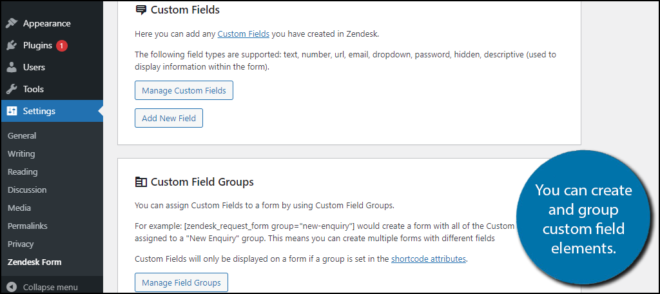
التالي هو قسم الحقول المخصصة. يتيح لك هذا إنشاء خيارات حقل فريدة للعملاء لملئها. يمكنك إضافة حقل جديد ، أو إدارة الحقول الموجودة. وتحت هذا المقطع ، يمكنك تجميع الحقول المخصصة التي تقوم بإنشائها.

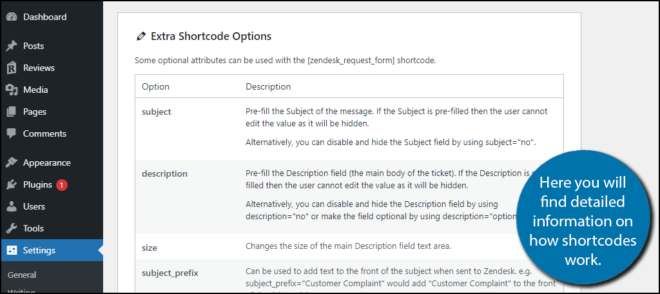
يحتوي القسمان التاليان على معلومات الرمز القصير. لإضافة نماذج Zendesk في WordPress ، سيتعين عليك إدخال معلمات الرمز المختصر الصحيحة. قد يكون هذا صعبًا إلى حد ما إذا كنت تقوم بتجميع الرمز القصير معًا ، لكن هذا ليس ضروريًا.
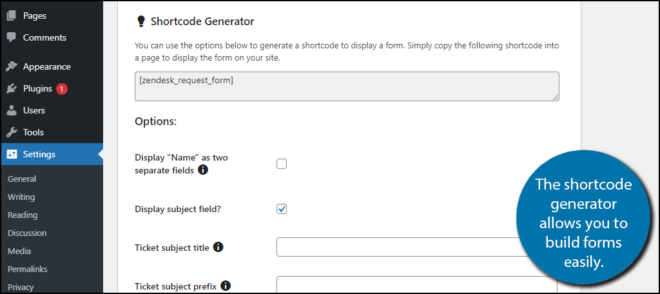
بدلاً من ذلك ، يوفر المكون الإضافي قسمًا لمولد الرمز القصير. في ذلك ، يمكنك تعديل العناصر التي ترغب في إضافتها وسيتم إنشاء الرمز القصير. إذا كنت لا تريد استخدام عنصر معين ، فاتركه فارغًا.

ومع ذلك ، فإن منشئ الرمز القصير له قيود. أسفله ، ستجد قائمة كاملة بخيارات الرمز القصير مع معلومات مفصلة حول كيفية استخدام كل منها. سيساعدك استخدام هذا في إنشاء نماذج Zendesk المخصصة الخاصة بك.

هذا يختتم إعدادات المكون الإضافي.
الخطوة 4: قم بعرض نموذج الطلب
كل ما تبقى هو نسخ الرمز القصير من المولد أو إنشاء الرمز الخاص بك ولصقه في صفحة أو منشور.
انتقل إلى أي منشور أو صفحة موجودة ترغب في عرض النموذج عليها وأضف الرمز القصير عبر كتلة الرمز القصير. بدلاً من ذلك ، يمكنك إنشاء منشور أو صفحة جديدة.
من المستحسن أن يكون لدى الشركات صفحة اتصل بنا لمساعدة العملاء في العثور على النماذج بسهولة.
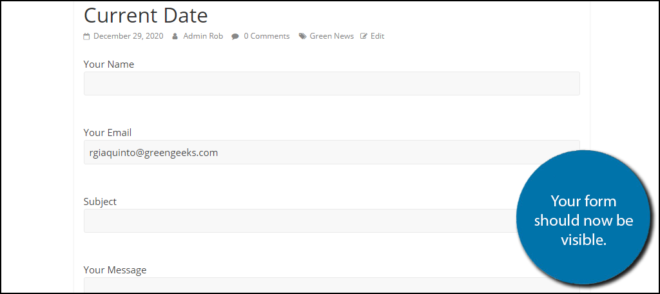
بمجرد لصق الرمز القصير ، يمكنك عرض النموذج في الواجهة الأمامية لموقع الويب الخاص بك.

تهانينا على إعداد نموذج طلب البرنامج المساعد Zendesk. تذكر أنه بمجرد انتهاء الإصدار التجريبي ، ستحتاج إلى شراء حساب Zendesk لمواصلة استخدامه.
جعل صفحة اتصل بنا
يحتوي كل موقع تقريبًا على صفحة اتصل بنا ، وأنا لا أتحدث فقط عن صفحات الأعمال. تحتوي معظم المدونات على هذه الصفحات لأنها لا تسمح فقط للعملاء بالاتصال بهم ، ولكن أيضًا للشركاء والمتعاونين المحتملين.
يعد وجود نموذج اتصال احترافي متاح في هذه الصفحة خيارًا رائعًا. يُظهر لجميع جهات الاتصال المحتملة أنك جاد بشأن استفساراتهم. وثق بي ، هذا يحدث فرقًا كبيرًا جدًا في بعض الحالات.
ما مدى سهولة استخدامك لنموذج الطلب لمكوِّن Zendesk الإضافي؟ هل تعتقد أن WordPress يجب أن يحتوي على كتلة نموذج اتصال مضمنة؟