كيفية إضافة شريط أخبار التمرير في WordPress

عندما تشاهد الأخبار أو تسحب الأسهم
من المحتمل أن ترى كلمات تتنقل عبر الجزء السفلي من الشاشة ، وهذا ما يسمى شريط. قد تفكر في بدء موقع ويب إخباري أو ببساطة تريد طريقة ذات مظهر احترافي لعرض التحديثات حول موقعك وتريد استخدام هذا النمط. في هذه المقالة.
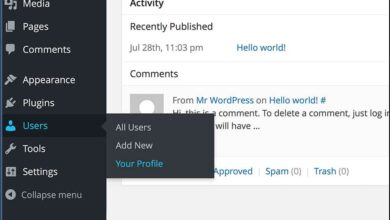
سأبدأ بتنزيل وتفعيل المكون الإضافي Ditty News Ticker . سيضيف عنصر قائمة جديدًا يسمى مؤشرات الأخبار حيث يمكنني إضافة مؤشر جديد أو تحرير إعدادات المؤشرات الخاصة بي.
إذا انتقلت إلى قسم ” مؤشرات الأخبار” وضغطت على الزر ” إضافة جديد” يمكننا البدء في إنشاء شريط جديد. من الجزء العلوي ، يمكنك إدخال عنوان حتى تعرف إلى أين يجب أن يذهب هذا المؤشر.
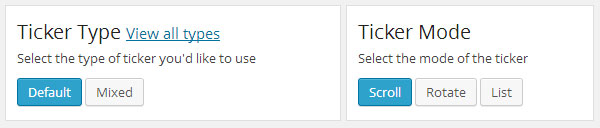
بعد خروج هؤلاء عن الطريق ، يمكننا أخيرًا البدء في تخصيص المؤشر. سأختار النوع الافتراضي في الوقت الحالي وأستخدم وضع المؤشر عند التمرير.

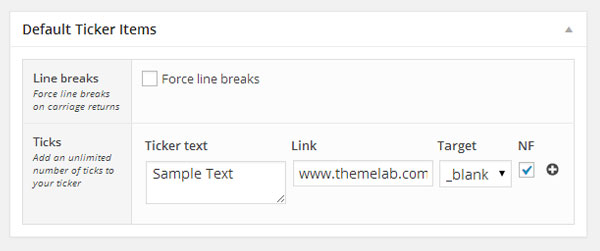
في عناصر المؤشر الافتراضية ، يمكنك إضافة أي عدد تريده من العناصر إلى هذا المؤشر. يمكن أن يحتوي كل عنصر على بعض النصوص ، ورابط إلى أي مكان تختاره ويمكنك إجراء تعديلات طفيفة مثل تعيين الهدف على فارغ أو تشغيل “nofollow” باستخدام خانة الاختيار. لإضافة عنصر آخر ، كل ما عليك فعله هو النقر فوق الرمز + في أقصى اليمين.

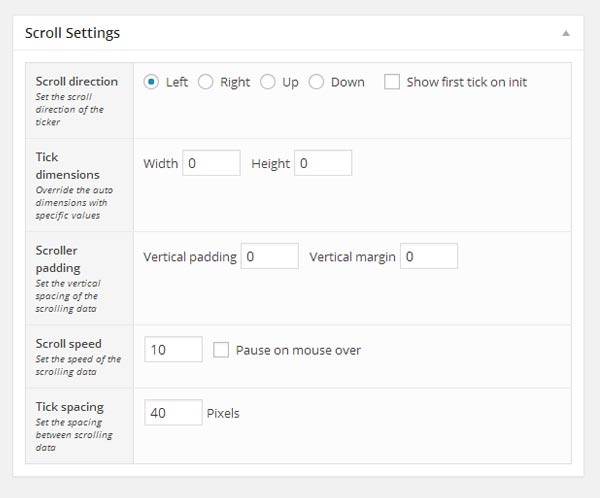
في الوقت الحالي سأترك الخيارات الأخرى بمفردها ولكن إذا كنت تريد تغيير كيفية تمرير النص أو حجم المؤشر ، فيمكنك تحرير إعدادات التمرير.

بعد الانتهاء من الإعدادات الخاصة بي ، سأرغب في نشر المؤشر ونسخ الرمز القصير إما من داخل المؤشر أو النظر إلى قسم مؤشرات الأخبار في لوحة الإدارة. يمكنك الآن أخذ هذا الرمز القصير ووضعه في عنصر واجهة مستخدم أو صفحة أو منشور من اختيارك.