كيفية إضافة جدول مقارنة في WordPress مع NicheTable

هل ترغب في منح العملاء خيار المقارنة بين اختيارين في متجرك عبر الإنترنت؟ إذا كان الأمر كذلك ، فسوف يسعدني معرفة أنني وجدت البرنامج المساعد المثالي ، NicheTable. عادة ، ستحتاج إلى تثبيت مكون إضافي كامل لبناء الجدول لإنجاز ذلك.
ومع ذلك ، يتيح لك هذا المكون الإضافي إنشاء جداول مقارنة على أي منشور أو صفحة في أقل من دقيقة. هذا يعني أنك لست مضطرًا لإضاعة الوقت في أي ميزات لا تحتاجها. وهذه الجداول تستجيب في الأصل ، وبالتالي لا داعي للقلق بشأن عملاء الأجهزة المحمولة.
اليوم ، سأوضح كيفية إنشاء جدول مقارنة مع المكون الإضافي NicheTable.
لماذا تضيف ميزة مقارنة الجدول؟
ليس سراً ، فالعملاء يحبون الحصول على أفضل صفقة. هذا يعني غالبًا أنهم بحاجة إلى أن يكونوا قادرين على مقارنة منتجات متعددة. في الواقع ، تستخدم العديد من المتاجر هذه الميزة لمصلحتها لإظهار أن منتجها هو الخيار الأفضل.
ربما رأيت أحد مواقع الويب يقارن خدمته أو منتجه بآخر. على الأقل عندما يكونون الخيار الأرخص. إنها أداة تسويقية قوية لا توضح قيمة خدمتك فحسب ، بل يمكنها أيضًا جعل الصفحة تبدو أكثر احترافية.
بالطبع ، لا يجب أن يكون السعر هو محور تركيز هذه الجداول.
في الواقع ، قد ترغب بعض مواقع الويب في التركيز على كل ما تتضمنه في خدمة أو منتج لا يقدمه أحد المنافسين من أجل تبرير ارتفاع السعر. مرة أخرى ، إنه أسلوب تسويقي رائع يساعد العملاء على رؤية جميع المزايا التي يحصلون عليها من خلال شراء منتجك.
وللتوضيح فقط ، هذا ليس حصريًا لمقارنة عروض موقع ويب بآخر. يمكنك القيام بذلك لمقارنة الحزم أو المنتجات المختلفة التي تقدمها.
كيفية إضافة جدول مقارنة سريع الاستجابة
الخطوة 1: تثبيت NicheTable
يعد NicheTable مكونًا إضافيًا مستجيبًا لصانع الجدول لبرنامج WordPress يضيف كتلة جديدة إلى محرر Gutenberg. يمكن استخدام هذا الحظر في كل من المنشورات والصفحات لمقارنة أي عنصرين على موقع الويب الخاص بك. يمكنك عرض السعر والميزات والشركة المصنعة وأي جزء من المعلومات على الطاولة.
بشكل عام ، يعد المكون الإضافي سهل الاستخدام للغاية وسيستغرق إتقانه بضع دقائق فقط.
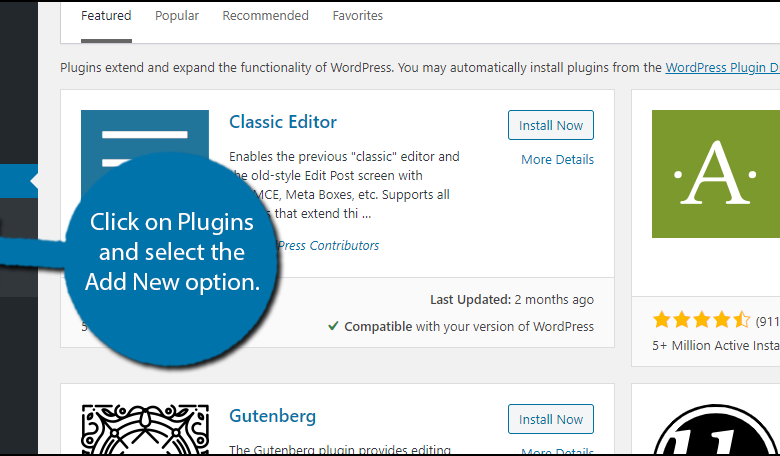
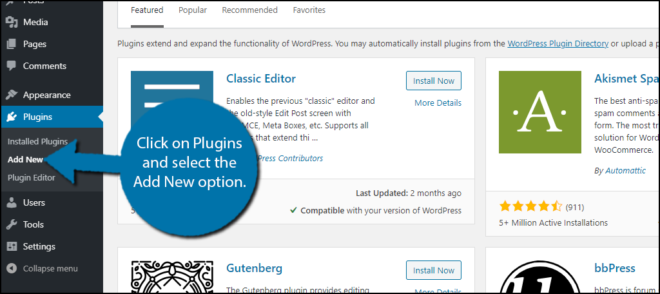
لنبدأ بالنقر فوق المكونات الإضافية وتحديد خيار إضافة جديد في لوحة الإدارة اليسرى.

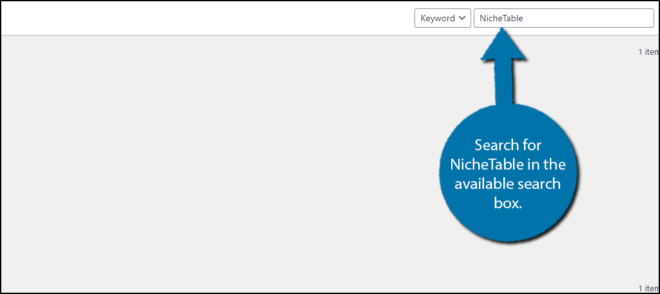
ابحث عن NicheTable في مربع البحث المتاح.

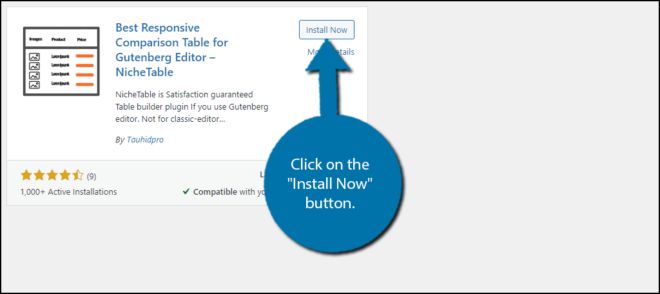
ابحث عن المكون الإضافي NicheTable وانقر على زر “التثبيت الآن” وقم بتنشيط المكون الإضافي للاستخدام.

عند التنشيط ، سيسألك المكون الإضافي عما إذا كنت تريد تلقي إشعارات في أي وقت يتوفر فيه تحديث. هذا اختياري تمامًا لذا يمكنك اختيار قبول العرض أو تخطيه.
الخطوة 2: استيراد كتلة الجدول
لا توجد إعدادات لتكوينها هذه المرة ، يضيف المكون الإضافي ببساطة كتلتين إلى محرر Gutenberg وهما متاحان عند التنشيط. في هذا القسم ، سوف ننتقل إلى كتلة استيراد الجدول.
انتقل إلى أي صفحة موجودة أو منشور ترغب في إضافة جدول إليه. بدلاً من ذلك ، يمكنك إنشاء واحدة جديدة لأغراض الاختبار.
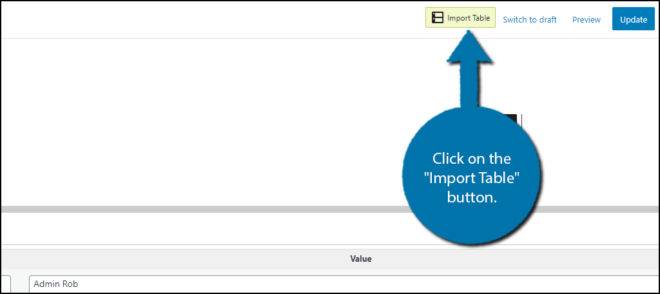
انقر فوق الزر “استيراد جدول” المضاف حديثًا في الجزء العلوي الأيمن من الصفحة.

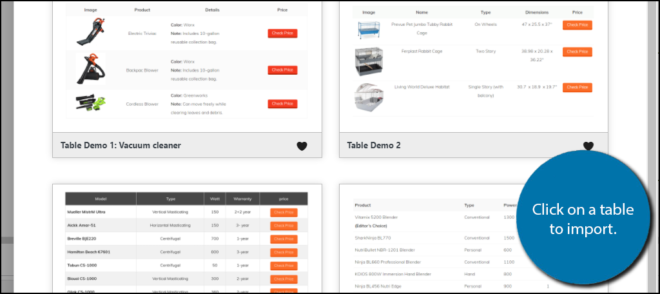
ستظهر الآن نافذة منبثقة على شاشتك. يتكون من ثلاث علامات تبويب ، Basic و Pro و Favorites. في علامة التبويب الأساسيات ، ستجد خمسة عروض توضيحية للجدول تعرض جداول مختلفة يمكنك استيرادها إلى المنشور أو الصفحة.
كل شيء في علامة التبويب Basic مجاني للاستخدام. ستجد ثمانية جداول إضافية في علامة التبويب Pro ، لكن هذا يتطلب الترقية إلى الإصدار Pro.
انقر فوق الجدول الذي تريد استيراده.

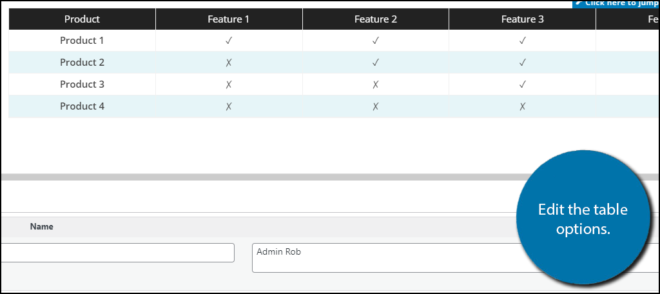
سيؤدي القيام بذلك إلى إضافة كتلة NichTable مع الإعدادات المكونة مسبقًا لتتناسب مع الخيار الذي حددته للتو. الآن ، ما عليك سوى ملء جميع الحقول عن طريق تحرير كل منها.
ملاحظة: إذا كنت تقوم بتضمين الصور ، فتأكد من أنها كلها بنفس الحجم وتناسب المساحة المخصصة.

إذا كنت تبحث عن جداول مقارنة معدة مسبقًا ، فإن خيار استيراد الجدول هو أفضل صديق لك. ومع ذلك ، إذا كنت تريد أن تكون مبدعًا ، فيمكنك إنشاء تصميم الجدول الخاص بك باستخدام كتلة NicheTable.
ملاحظة: يمكنك أيضًا العثور على كتلة استيراد الجدول من خلال ميزة بحث الكتلة داخل Gutenberg ، ولكن استخدام الزر أسرع بكثير.
الخطوة 3: كتلة NicheTable
الكتلة الثانية تدور حول إنشاء جدول المقارنة الخاص بك وهو سهل الاستخدام للغاية. ومع ذلك ، أريد أن أشير إلى شيء ما ؛ يمكنك أيضًا اختيار استيراد جدول ثم تخصيص تصميمه.
على سبيل المثال ، قد ترغب في أن يتطابق نظام الألوان مع موقع الويب الخاص بك. يمكنك القيام بذلك باستخدام الطاولات الجاهزة.
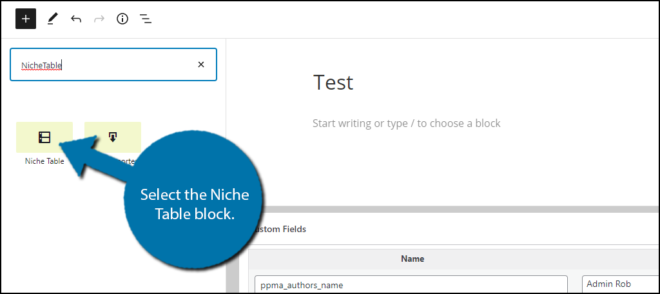
انقر فوق الزر “+” ، وابحث عن كتلة NicheTable ، وحدد كتلة Niche Table.

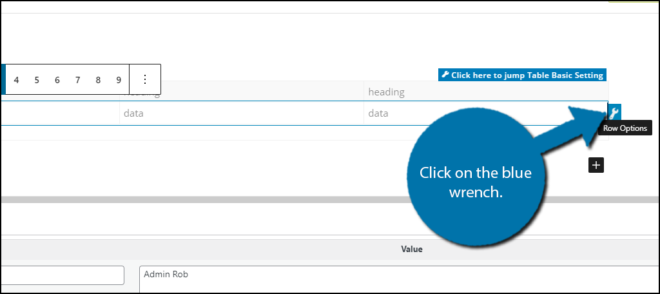
سيظهر الآن جدول 3 × 3 بسيط في محرر المنشور أو الصفحة. لتوسيع الجدول ، انقر على رمز مفتاح الربط الأزرق في نهاية الصف.

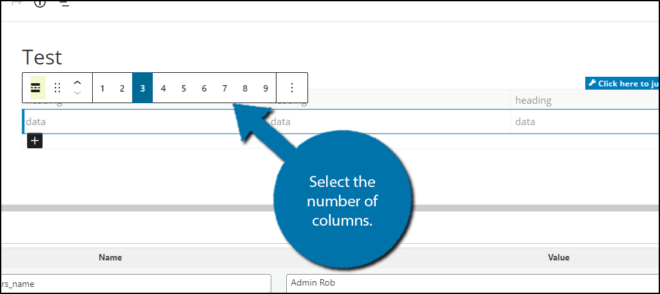
يمكنك تحديد عدد الأعمدة التي سيحتويها الصف عن طريق تحديد الرقم. ومع ذلك ، من المهم أن نفهم أن كل صف هو من الناحية الفنية كتلته الخاصة. وبالتالي ، إذا جعلت صفًا واحدًا يحتوي على 4 أعمدة ، فلن يؤثر ذلك على أي من الصفوف الأخرى.
سيكون عليك تعديل كل واحدة يدويًا.

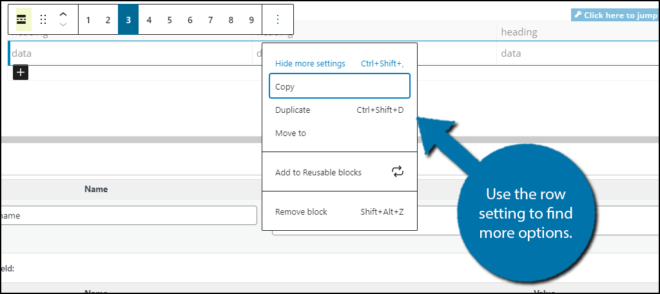
انقر على النقاط الثلاث الرأسية لتكشف عن المزيد من الخيارات. ستجد هنا خيارات نسخ الكتلة وتكرارها ونقلها وإزالتها.
ملاحظة: يتمثل الاختلاف بين خيار النسخ والخيار المكرر في أن خيار التكرار ينسخ الصف ثم يلصقه أدناه ، بينما يضيفه خيار النسخ ببساطة إلى الحافظة الخاصة بك. يكون خيار النسخ مفيدًا إذا كنت لا تريد وضع الصف أسفل الأصل مباشرةً.

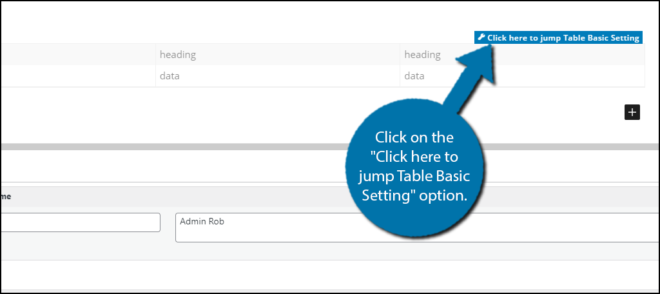
انقر فوق الخيار “انقر هنا للقفز من إعداد الجدول الأساسي”.

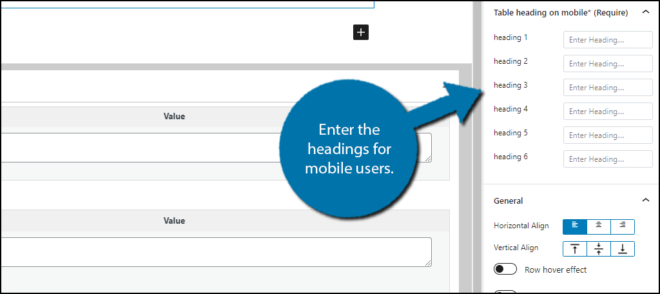
أولاً ، أنت مطالب بإدخال عناوين الجدول لمستخدمي الأجهزة المحمولة.

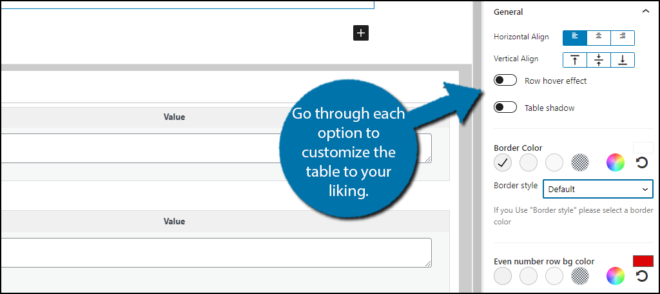
في القسم العام ، ستجد المحاذاة الرأسية والأفقية ، وتأثيرات التمرير ، وخيارات الظل ، وخيارات الألوان لكل من الحدود والصفوف البديلة ، ويمكنك حتى إضافة CSS المخصص الخاص بك.
انتقل من خلال كل خيار لتخصيص الجدول حسب رغبتك.

مع اكتمال كل هذه الخطوات ، فإن طاولتك جاهزة للانطلاق ، تهانينا.
يمكنك استخدام NicheTable لأي شيء
بينما كان الغرض من المكون الإضافي هو إجراء مقارنات بين المنتجات ، فإن هذا لا يعني أنك مقيد بذلك. تعمل هذه الجداول أيضًا بشكل جيد مع مواضيع أخرى مثل مقارنة فيلمين أو ألعاب فيديو.
على الرغم من أنه سيكون من العدل أن نقول إن هذه منتجات في حد ذاتها.
في أي حال ، تعد الجداول أدوات قوية يمكن للمطورين المهرة الاستفادة منها. في الأيدي اليمنى ، يمكنهم تحسين المحتوى الخاص بك والمساعدة في تصور الاختلافات بين كائنين أو خدمتين متشابهتين.
وبفضل تصميمها القابل للتخصيص ، فإنها تناسب أي موقع ويب.
أظهر للعملاء أنهم يحصلون على أفضل صفقة
الهدف الكامل من تضمين جدول مقارنة في WordPress هو إظهار كيفية تكديس منتجين أو خدمتين ضد بعضهما البعض. يمكن أن يساعد عرض قائمة كاملة من الميزات ، أو إبراز الميزات التي قد يفتقدها المنتج في تحسين المبيعات.