كيفية إضافة قصاصات التعليمات البرمجية بشكل صحيح إلى موقع WordPress الخاص بك

هل تريد معرفة الطريقة الصحيحة لإضافة مقتطفات التعليمات البرمجية المخصصة إلى موقع WordPress الخاص بك؟ لا تعد إضافة مقتطفات التعليمات البرمجية إلى WordPress علمًا صاروخيًا ، ولكن حتى أدنى خطأ يمكن أن يؤدي إلى تعطل موقع الويب الخاص بك. إذا قفزت دون معرفة ما تفعله ، فقد يكون ذلك قاتلًا لعملك.
لذلك ، عندما تضيف رمزًا مخصصًا إلى موقعك ، ستحتاج إلى التأكد من قيامك بذلك بالطريقة الصحيحة.
في هذه المقالة ، سنشرح كيفية نسخ ولصق مقتطفات التعليمات البرمجية بشكل صحيح إلى موقع WordPress الخاص بك. بمجرد الانتهاء من القراءة ، سيكون لديك المعرفة والثقة لتعديل موقعك كما يحلو لك. قد يكون لديك القليل من المرح!
لماذا تضيف قصاصات التعليمات البرمجية إلى WordPress؟
تعد إضافة مقتطفات التعليمات البرمجية إلى موقعك إحدى أسهل الطرق لتوسيع ميزات موقع الويب الخاص بك. على الرغم من أن تثبيت مكون إضافي هو الطريقة الواضحة لتحسين الميزات المضمنة في WordPress ، خاصة بالنسبة لغير المطورين ، إلا أنه من الصعب في بعض الأحيان العثور على مكون إضافي يلبي احتياجاتك حرفياً. من ناحية أخرى ، يمكنك العثور على المئات من دروس WordPress التعليمية على الويب التي توصي بإضافة مقتطفات التعليمات البرمجية لتلبية احتياجاتك.
ومع ذلك ، من الضروري أن تقوم بإدراج مقتطفات التعليمات البرمجية المخصصة بشكل صحيح في الملف الصحيح وفي المكان الصحيح. وإلا ، فقد يؤدي ذلك إلى تعطل موقع الويب الخاص بك ، مما يؤدي بدوره إلى تخريب عملك وسمعتك.
دعنا نقسم هذا البرنامج التعليمي إلى قسمين مختلفين:
- تخصيص ملفات قالب WordPress
- تخصيص ملف jobs.php
1- تخصيص ملفات قوالب ووردبريس
قبل أن نتعمق ، دعنا نلقي نظرة على ملف قالب WordPress.
ما هو قالب WordPress؟

كل موضوع ورد تتكون من ملفات القالب. تحدد ملفات القالب الموجودة في السمة الخاصة بك كيفية عرض موقع الويب الخاص بك. على سبيل المثال ، header.php هو نموذج افتراضي يُستخدم في معظم سمات WordPress لتحديد منطقة رأس صفحات الويب التي تم إنشاؤها بواسطة WordPress ، مثل مقالات المدونة والصفحات المستقلة.
دعنا نلقي نظرة على بعض قوالب WordPress الافتراضية التي تستخدمها معظم سمات WordPress.
- php – تحدد الصفحة الرئيسية
- php – يحدد قسم الرأس
- php – يحدد قسم التذييل
- php – يحدد الوظائف المستخدمة في السمة
- php – يُعرّف المنشور / منشور المدونة الفردي
- php – تحدد الصفحة المستقلة
- php – يحدد قسم التعليقات
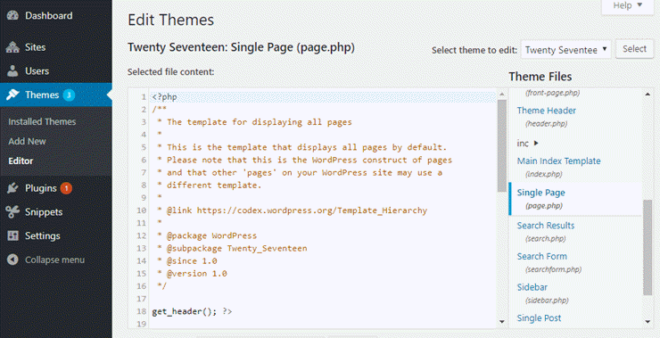
كيفية إدراج القصاصات في أي ملف قالب
يمكنك إدراج مقتطفات التعليمات البرمجية في أي ملف قالب ، مثل function.php ، single.php ، إلخ. بإحدى الطريقتين التاليتين: باستخدام سمة فرعية أو عن طريق إضافة الكود مباشرةً إلى نسقك الأصلي الحالي.
ومع ذلك ، يُنصح بعدم تخصيص القالب مباشرةً في السمة الرئيسية الخاصة بك لأنك عندما تقوم بترقية السمة الخاصة بك ، ستفقد جميع التخصيصات التي أجريتها. للحفاظ على التعديلات حتى بعد ترقية السمة الخاصة بك ، قد ترغب في إنشاء سمة فرعية وإجراء التخصيص بداخلها.
السمة الفرعية هي سمة WordPress التي ترث وظيفتها من سمة WordPress أخرى (السمة الأصلية). يعد استخدام النسق الفرعي هو الاختيار الصحيح إذا كنت تريد إجراء الكثير من التعديلات على ملفات القالب.
ثانيًا. تخصيص ملف jobs.php
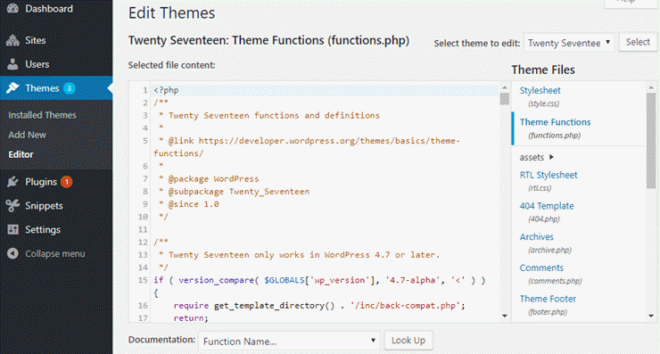
ما هو ملف jobs.php؟

function.php هو ملف قالب في قالب WordPress الخاص بك يمكّنك من توسيع ميزات السمة وتثبيت WordPress بسهولة. لتوسيع الميزات ، كل ما عليك فعله هو إضافة مقتطفات تعليمات برمجية معينة إلى ملف jobs.php الخاص بك.
تمامًا مثل أي ملفات نماذج أخرى ، يمكنك إضافة مقتطفات مباشرة إلى ملف jobs.php الخاص بك. بالإضافة إلى ذلك ، للاحتفاظ بالتخصيص حتى بعد ترقية السمة الخاصة بك ، يمكنك إنشاء سمة فرعية وإدراج الكود بداخلها.
- الطريقة الأولى: استخدام مكون إضافي جاهز ، مثل Code Snippets
- الطريقة الثانية: إنشاء مكون إضافي خاص بالموقع يدويًا
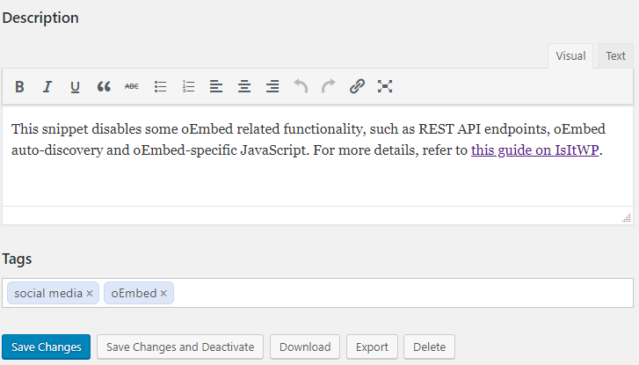
الطريقة الأولى: استخدام البرنامج المساعد الجاهز
يزيل الحاجة إلى إدراج مقتطفات مخصصة في ملف jobs.php الخاص بالقالب. نظرًا لأنك لا تقوم بإدخال الرمز في أي ملفات سمات ، يمكنك الاحتفاظ بالتخصيص على موقعك حتى بعد تبديل المظهر الخاص بك.
باستخدام Code Snippets ، يمكنك تنشيط أو إلغاء تنشيط المقتطفات ، تمامًا مثل المكونات الإضافية.
بمجرد تنشيط المكون الإضافي Code Snippets ، يمكنك إضافة مقتطفات مخصصة ، ثم تحديد عنوان ووصف وعلامات للمقتطفات كمرجع لنفسك أسفل السطر. بهذه الطريقة ، في المستقبل ، يمكنك بسهولة معرفة الغرض من كل قصاصة قمت بإضافتها.

2. قم بإنشاء خطة خاصة بالموقع وأدخل الكود
يمكنك إنشاء مكون إضافي خاص بالموقع يدويًا وإدراج الرمز بداخله. على عكس المكوِّن الإضافي الجاهز ، عادةً ما يكون المكون الإضافي الخاص بالموقع الذي تم إنشاؤه يدويًا مكونًا إضافيًا أساسيًا وخفيف الوزن لا يحتوي على واجهة رسومية لإدارة المقتطفات.
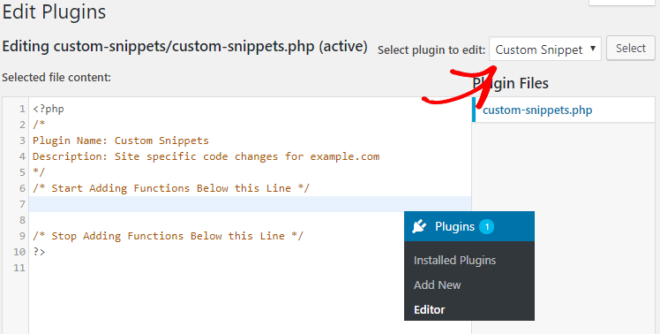
لإجراء التخصيصات ، يمكنك التوجه إلى محرر المكون الإضافي وإدخال الكود فيه.

للحصول على دليل تفصيلي خطوة بخطوة ، يمكنك التحقق من إنشاء مكون إضافي خاص بالموقع .