كيفية إعداد صفحة رئيسية مخصصة جميلة في WordPress

يعد WordPress أحد أسرع الطرق للحصول على المحتوى على الإنترنت ليقرأه الجميع. ومع ذلك ، فهي لا تتمتع دائمًا بمظهر الصفحة الأولى الأكثر أناقة. وبالتالي ، يختار معظم المطورين إنشاء صفحة رئيسية فريدة لـ WordPress في وقت مبكر.
لحسن الحظ ، فإن جوانب WordPress لديها الكثير لتقدمه عند تطوير صفحة رئيسية مخصصة.
بدلاً من الارتباط بعرض أحدث المنشورات حيث يتعين على المستخدمين التمرير لصفحة واحدة طويلة ، يمكنك جعل الموقع مضغوطًا وأسهل إدارته. الجزء الأصعب هو التمسك بهذا التصميم المثالي الذي يجذب زوار موقعك.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية إعداد صفحة رئيسية مخصصة جميلة وعملية وأنيقة. بغض النظر عن نوع الموقع الذي تقوم بتشغيله ، فإن المظهر المرئي يساهم في نجاحك.
لماذا تعتبر صفحة WordPress الرئيسية الفريدة مهمة؟
بالنسبة للعديد من مواقع الويب ، سيصل معظم الزوار إلى الصفحة الرئيسية أولاً. ما لم يزوروا جزءًا معينًا من المحتوى الذي قمت بإنشائه ، فستكون منطقة المنزل هي التي تحظى بأكبر قدر من الاهتمام. هنا تحتاج إلى إقناع الضيوف.
يمكن لصفحة WordPress الرئيسية الأنيقة والفريدة من نوعها أن تفعل كل شيء بدءًا من إظهار الاحتراف لتشجيع المستخدمين على التفاعل مع الموقع.
فكر في الأمر عندما تشرع في عمل جديد في منطقتك. ما هو أول شيء تلاحظه عندما تدخل الباب؟ هل لها تصميم جذاب ، أم أنها فوضى ويصعب العثور على ما تبحث عنه؟
يمكن أن يكون تخطيط صفحتك الرئيسية بنفس الأهمية بالنسبة لمتجر فعلي.
كيفية إنشاء صفحة رئيسية ووردبريس فريدة
الطريقة الأولى: استخدام السمة
تتمثل إحدى أسهل الطرق لتقديم شاشة رئيسية جذابة في تحديد السمة المناسبة. سيأتي البعض مع عناصر واجهة المستخدم الخاصة بهم ويسمح لك بالتحكم المحدود في شكل المنزل.
الجانب السلبي الحقيقي لاستخدام موضوع بهذه الطريقة هو أنك قد تكون مقيدًا بما يمكنك القيام به. لا تمنحك كل السمات تحكمًا مطلقًا في الصفحة الرئيسية ، وقد يكون إنشاء مظهر فريد أقرب إلى المستحيل.
ومع ذلك ، قد تكون طريقة سريعة لمنح شاشتك الأولى مظهرًا جذابًا أكثر من عرض أحدث المنشورات.
الخطوة 1: إنشاء الصفحة الرئيسية وصفحات المشاركات
بشكل افتراضي ، سيتم تعيين صفحة WordPress الرئيسية الخاصة بك لعرض أحدث مشاركاتك. الطريقة التي يقوم بها WordPress بهذا لا تترك مجالًا كبيرًا للمحتوى الآخر. وبالتالي ، نحن بحاجة إلى منع WordPress من القيام بذلك.
أولاً ، سنبدأ بإنشاء صفحة رئيسية جديدة وصفحة منشورات.
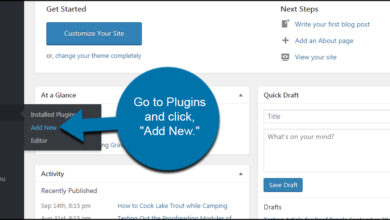
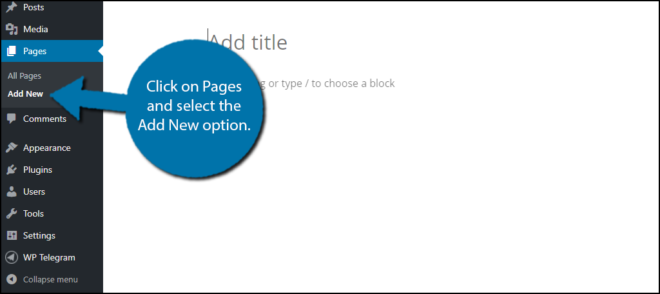
انقر فوق الصفحات وحدد خيار إضافة جديد.

أول شيء عليك القيام به في هذه الصفحة الجديدة هو تعيين العنوان إلى الصفحة الرئيسية. يمنحك هذا لوحة قماشية فارغة لإنشاء أي تخطيط تريده تقريبًا. من هنا ، يمكنك إضافة رسومات أو نص أو حتى رموز قصيرة من المكونات الإضافية لجعلها أكثر ثراءً بالميزات.
على سبيل المثال ، يمنحك استخدام WP Responsive Recent Post Slider رمزًا قصيرًا سيعرض المحتوى الخاص بك في أي مكان تريده على شكل شريط تمرير. يمكنك العثور على المكونات الإضافية لقائمة الفئات والمعارض والمزيد من خلال زيارة أفضل المكونات الإضافية وتثبيتها من خلال WordPress .

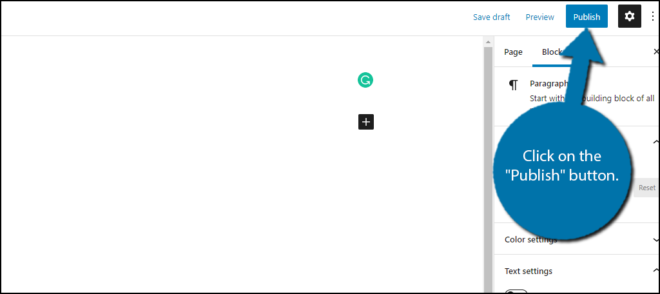
انقر على زر “نشر” لجعل الصفحة مباشرة.

كرر الآن هذه الخطوات ، ولكن بدلاً من الصفحة الرئيسية ، أنشئ صفحة منشورات. الغرض من هذه الصفحة هو عرض أحدث مشاركاتك. لا تتردد في تغيير العنوان من المنشورات إلى شيء آخر. تستخدم العديد من مواقع الويب “مدونة” أو “أخبار” بدلاً من ذلك ، ولكن الخيار لك.
الخطوة 2: افصل بين الصفحة الرئيسية وصفحة المشاركات
بشكل افتراضي ، يجمع WordPress بين الصفحة الرئيسية وصفحات المنشورات. سنقوم بفصلهم ، وهو أمر سهل للغاية.
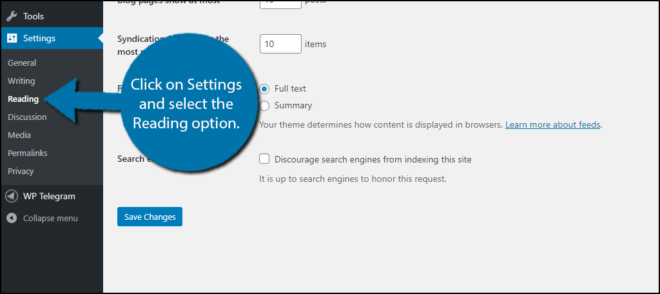
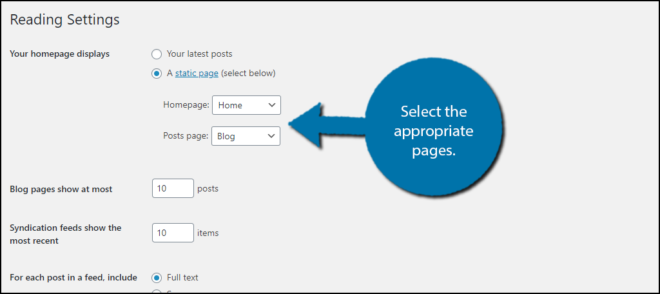
انقر فوق الإعدادات وحدد خيار القراءة.

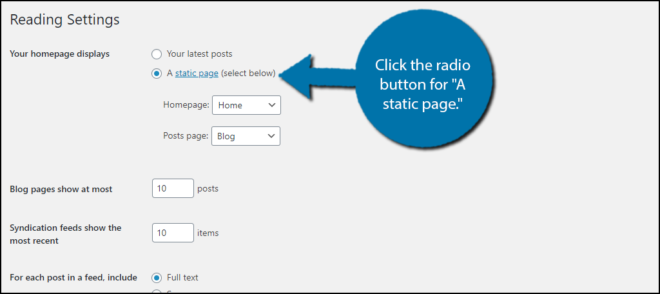
في قسم “عرض الصفحة الأمامية” ، انقر على زر الاختيار “صفحة ثابتة”.

قم بتغيير الصفحة الرئيسية إلى الصفحة الرئيسية المنشأة حديثًا وصفحة المنشورات إلى صفحة المنشورات المنشأة حديثًا. إذا اخترت أسماء مختلفة ، فحدد تلك الأسماء في المربع المنسدل.
في حالتي ، قمت بتسميتهم Home and Blog.

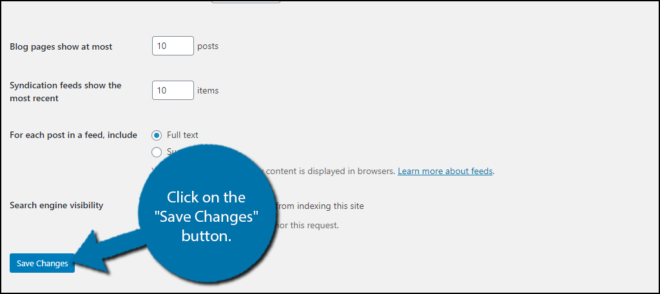
انقر فوق الزر “حفظ التغييرات”.

تأكد في وقت ما من الشاشة الرئيسية من وضع رابط لمشاركاتك. سيساعد هذا الآخرين في العثور على المحتوى الخاص بك من الصفحة الرئيسية.
هناك الكثير من المكونات الإضافية التي يمكن أن تساعدك على ضبط الشاشة الرئيسية للموقع لتكون تفاعلية ومذهلة. على الرغم من أن الأمر يتطلب قدرًا أكبر من الخيال ، إلا أن الشاشة الفارغة متاحة لأي نوع من التصميم الذي ترغب في إنشائه.
سيستخدم بعض المصممين هذه الشاشة لإنشاء صفحة مقصودة للأعمال. اعتمادًا على استراتيجية التسويق ، يمكن أن تكون فعالة جدًا.
الطريقة الثانية: استخدام Page Builder بواسطة SiteOrigin
يحتوي المكون الإضافي Page Builder بواسطة SiteOrigin على كمية لا تصدق من الميزات لإنشاء شاشة رئيسية مذهلة. أحد الجوانب الأكثر جاذبية لهذا المكون الإضافي هو أنه يمكنك استخدام عناصر واجهة المستخدم مباشرة على الصفحة الرئيسية بدلاً من الشريط الجانبي.
إليك كيفية إنشاء الشاشة الرئيسية باستخدام هذا المكون الإضافي.
الخطوة 1: تثبيت Page Builder
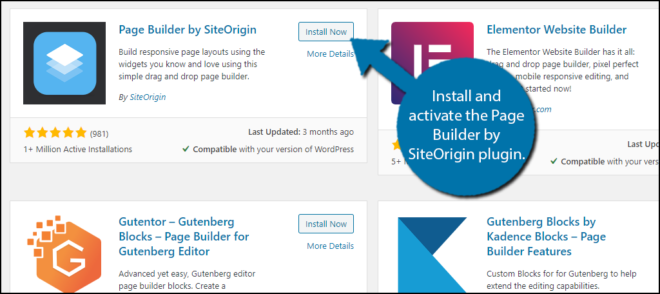
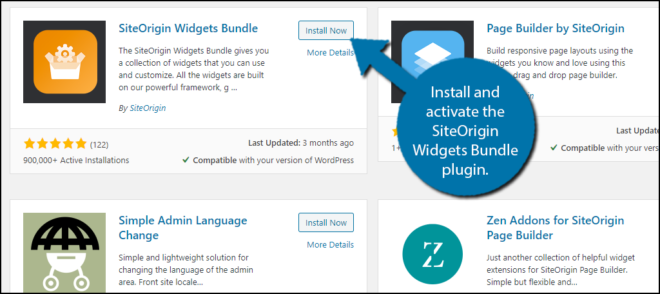
على عكس المعتاد ، ستحتاج إلى تثبيت مكونين إضافيين. Page Builder by SiteOrigin و SiteOrigin Widgets Bundle.
قم بتثبيت وتنشيط Page Builder by SiteOrigin plugin.

ستحتاج أيضًا إلى تثبيت وتفعيل المكون الإضافي SiteOrigin Widgets Bundl e.

الخطوة 2: اختر تخطيطًا
مع تثبيت المكونات الإضافية ، فأنت على استعداد لبدء إنشاء صفحة رئيسية فريدة من نوعها في WordPress.
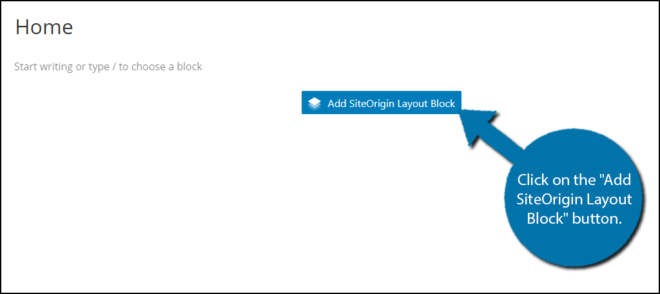
للبدء ، انقر فوق الصفحات وحدد خيار إضافة جديد. اسم الصفحة الجديدة الصفحة الرئيسية. يجب أن تلاحظ زر “Add SiteOrigin Layout Block” كبير جدًا على الصفحة.
انقر فوقه.

ملاحظة: إذا كنت تستخدم المحرر الكلاسيكي ، فستكون هناك علامة تبويب منفصلة للمكون الإضافي بدلاً من زر. العملية مختلفة قليلاً ، لكنها لا تزال سهلة للغاية.
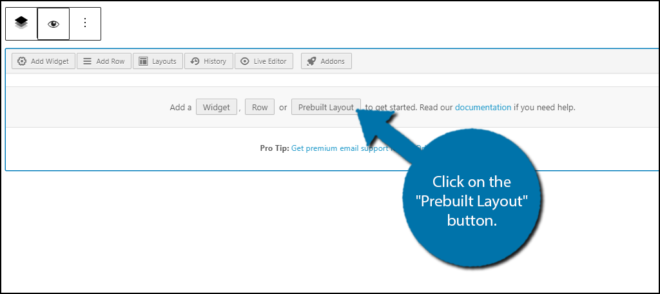
تسمح لك هذه الكتلة بتخصيص الصفحة بالكامل بأي طريقة. وللتذكير فقط ، يمكن استخدام هذا المكون الإضافي لأي صفحة ، وليس فقط الصفحة الرئيسية. انقر فوق الزر “تخطيط مسبق البناء”.

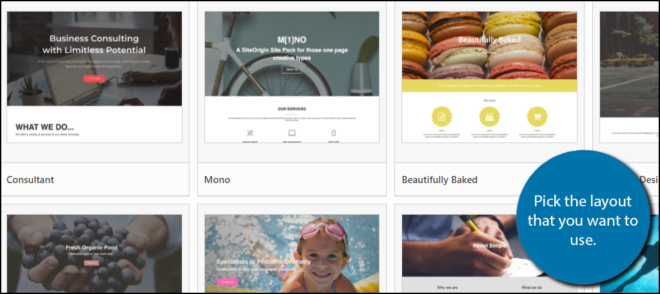
سيؤدي هذا إلى فتح دليل التخطيط. انقر فوق الزر “تمكين” وستظهر جميع التخطيطات. اختبر تخطيطات متعددة واعرف أيها يعمل بشكل أفضل لموقعك على الويب. اختر الشخص الذي تريد استخدامه.

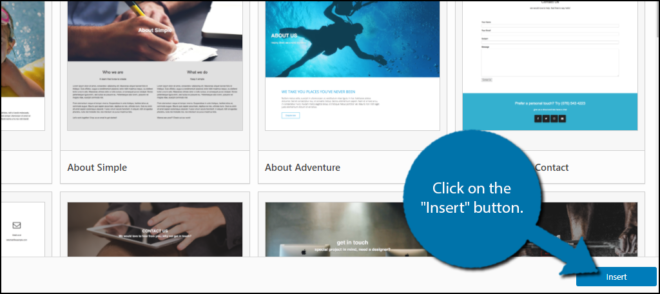
بمجرد تمييز التخطيط ، انقر فوق الزر “إدراج” في أسفل اليمين.
ملاحظة: إذا كان هناك نص أو أي تحرير آخر في محرر النصوص ، فسوف يسألك Page Builder عما إذا كنت تريد إدراج القالب قبله أو بعده أو استبداله. في الوقت الحالي ، انقر فوق خيار الاستبدال الحالي.
الخطوة 3: تخصيص التخطيط
سيكون التصميم الآن في مكانه. انقر فوق الزر “معاينة” لإلقاء نظرة عليه على موقع الويب الخاص بك. لاحظ أن القالب يستخدم نصًا عامًا لكل شيء تقريبًا. وبالتالي ، ستحتاج إلى تغيير كل النص ليعكس موقع الويب الخاص بك.
وأثناء وجودك فيه ، يمكنك أيضًا تخصيص كل شيء آخر حسب رغبتك.
يجب أن تلاحظ فوضى في الحاجيات في الكتلة الجديدة. تجاهل هذا الآن وقم بتحديث الصفحة أو حفظها. ستتحول فوضى الكتلة هذه الآن إلى التخطيط المحدد. يمكنك النقر فوق أي من العناصر وتخصيصها حسب رغبتك.
يتضمن ذلك الخط واللون وروابط الأزرار وكل عنصر تقريبًا خارج الصور. يمكنك إزالة أجزاء معينة من التخطيط عن طريق تحديدها وحذفها.

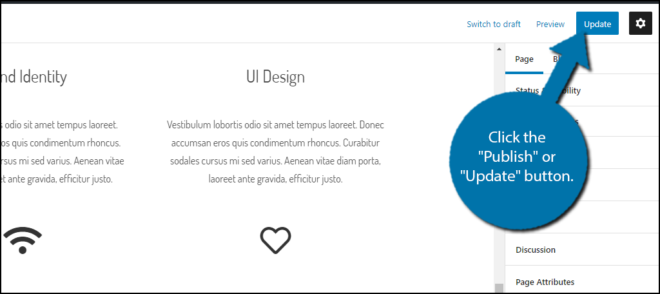
بمجرد اكتمال التخصيص لشاشتك الرئيسية الجديدة ، انقر فوق الزر “نشر” أو “تحديث”.

يتمتع Page Builder بقدر كبير من الوظائف عندما يتعلق الأمر بإنشاء شيء فريد. على الرغم من أن القوالب المتاحة جذابة للغاية ، فلا حرج في نشر أجنحتك الإبداعية.
يمتلك WordPress إمكانات غير محدودة
يعد WordPress أكثر أنظمة إدارة المحتوى شيوعًا في العالم لأنه الأكثر قابلية للتخصيص والأسهل في الاستخدام. يمكنك تخصيص كل جانب من جوانب موقع الويب الخاص بك من الصفحة الرئيسية إلى القائمة. ويجب عليك بالتأكيد.
قضى كل موقع ويب ناجح ساعات في إنشاء تصميم فريد ، ويبدأ معظم ذلك بتصميم موقع ويب مذهل.
ما نوع المكونات الإضافية التي تستخدمها لإبراز موقع الويب الخاص بك؟ ما هي الإضافات التي أدخلتها لجعل موقعك يبدو أكثر تميزًا؟