WordPress Image SEO أخطاء وكيفية إصلاحها

كل ما تعلمناه في المادتين السابقتين سيذهب إلى أسفل النهر إذا لم ننفذ إستراتيجية مناسبة لتحسين محركات البحث.
يلعب تحسين محركات البحث (Image SEO) دورًا مهمًا في إستراتيجية تحسين محركات البحث (SEO) العامة الخاصة بك وهو أمر بالغ الأهمية للمواقع التي تشارك البرامج التعليمية.
فكر في كل حركة المرور التي قد تفقدها إذا لم يتم تسمية صورك بشكل غير صحيح ، أو لم يكن بها علامات “بديل”
أو ما هو أسوأ من ذلك ، تم استضافتها على خوادم مختلفة.
WordPress Image SEO أخطاء
سنقوم بزيارة أهم الأخطاء عندما يتعلق الأمر بصور تحسين محركات البحث – ونوصي بالإجراءات المضادة المناسبة.
أنت لا تستخدم الصور ذات الصلة

يجري تصويرك أنت ورفاقك مناقشة جادة حول وضع النقل الذي يجب اتخاذه لرحلتك القادمة. تبدو كل من الحافلة بين الولايات والرحلة كخيارين جيدين – لكنك عالق في مناقشة الميزانية مقابل الوقت. هناك فريقان بقيادة رونالد وجيريمي. يريد رونالد اللحاق برحلة حتى لا يضطر إلى إعادة جدولة اجتماعاته يوم الجمعة. من ناحية أخرى ، لكون جيريمي معجبًا بأمنا الأرض ، لا يمانع في تداول جدول اجتماعاته للاستمتاع بالجمال الخلاب الذي ينتظرنا في رحلة الحافلة بين الولايات. بالطبع ، يختار كل عضو في مجموعة السفر جانبًا – أولئك الذين لا يريدون رحلة حافلة مدتها عشر ساعات هم مع رونالد في القتال. يجد الفريق الآخر الذي يرغب في الإعجاب بجمال الطبيعة الأم أنه من الضروري للغاية ركوب الحافلة.
كلا الجانبين يبذلان قصارى جهدهما لإقناع الطرف الآخر بالوقوف إلى جانبهما. وسط ما بدا أنه أحد أكثر النقاشات أهمية في حياتهم ، أخطأ رون في نطق الكلمات التالية:
رون: مرحبًا يا رفاق ، أنا بخير مع أي من وسيلتي النقل. من يجب أن يرعى قطتي في عطلة نهاية الأسبوع؟
جيريمي: ماذا؟ يمكنك تركه في مكان إميلي! انتظر ، لماذا نناقش هذا حتى؟
رجل من فريق جيريمي: نعم ، ألا ترى أننا في منتصف محادثة مهمة؟
الرجل في فريق رولاند: هيا يا رجل!
رولاند: ما هذا يا رون! ألا ترى أننا في وسط أزمة هنا؟
رون (خائف قليلاً): حسنًا ، حسنًا ، سأترك سارة مع إميلي. جيز.
جماعيا: اللعنة ، رون! أنت تفعل هذا دائمًا …
ويستأنف النقاش.
أنت لا تريد أن تكون رون الآن ، أليس كذلك؟ هذا هو نفسه مع الصلة . الصور تساوي ألف كلمة. ولكن إذا لم تكن حريصًا ، فقد تفقد انتباه الشخص في مسار فكري مختلف.

تتمثل إحدى القواعد الأولى لإضافة صورة إلى منشورك في تحسين طريقة توصيل فكرتك. الصور مصممة لتقديم قيمة.
لهذا السبب تمتلئ دروس بلقطات الشاشة ، وتركز قوائم السمات على عرض أفضل البتات / العروض التوضيحية لكل سمة.
يمكن أن تكون هذه القيمة (أ) إعلامية بطبيعتها ، (ب) تحمل تأثيرًا بصريًا أو عاطفيًا أو (ج) مزيجًا من الاثنين.
غالبًا ما تكون أفضل الصور مزيجًا من الثلاثة.

ومع ذلك ، لا فائدة من استخدام صورة من أجل إضافة صورة. مثل هذه الإجراءات غالبا ما تأتي بنتائج عكسية. من ناحية أخرى ، يمكن أن توفر الصورة الصحيحة فائدة متعددة لتحويلاتك.
لقطة الشاشة أعلاه هي واحدة من العديد من الصفحات المقصودة على Github. دعونا نفحص الصورة. أولاً ، ستلاحظ أن هذه الصورة هي في الواقع رسم متجه. يتغلب الرسم التوضيحي على جميع الحواجز العرقية / الإثنية. بالإضافة إلى ذلك ، فإن اللون الأزرق المتوافق مع نظام الألوان العام للصفحة يلغي أي تنميط اللاوعي. مثال ممتاز على الاستخدام الصحيح للصورة – إلى جانب نسخة مذهلة و CTA – مما يجعل الصفحة المقصودة رائعة.
أنت لا تركز على اسم ملف الصورة
لقد فهمت – إنشاء برامج تعليمية عالية الجودة عمل شاق. يجب أن تكون كل خطوة موثقة بشكل واضح ولكن ليست وصفية لدرجة أن القراء يعتبرونها إهانة لذكائهم.
عندما تعمل على برنامج تعليمي مكون من 1800 كلمة وتغطي أكثر من اثنتي عشرة لقطة شاشة ، فمن السهل جدًا إقناعك واستخدام أسماء مثل screenshot-1 و screenshot-17 وما إلى ذلك.
لكن في الواقع ، هذا يضر تمامًا مُحسنات محركات البحث لديك.

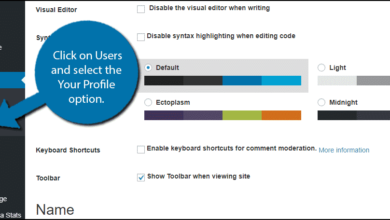
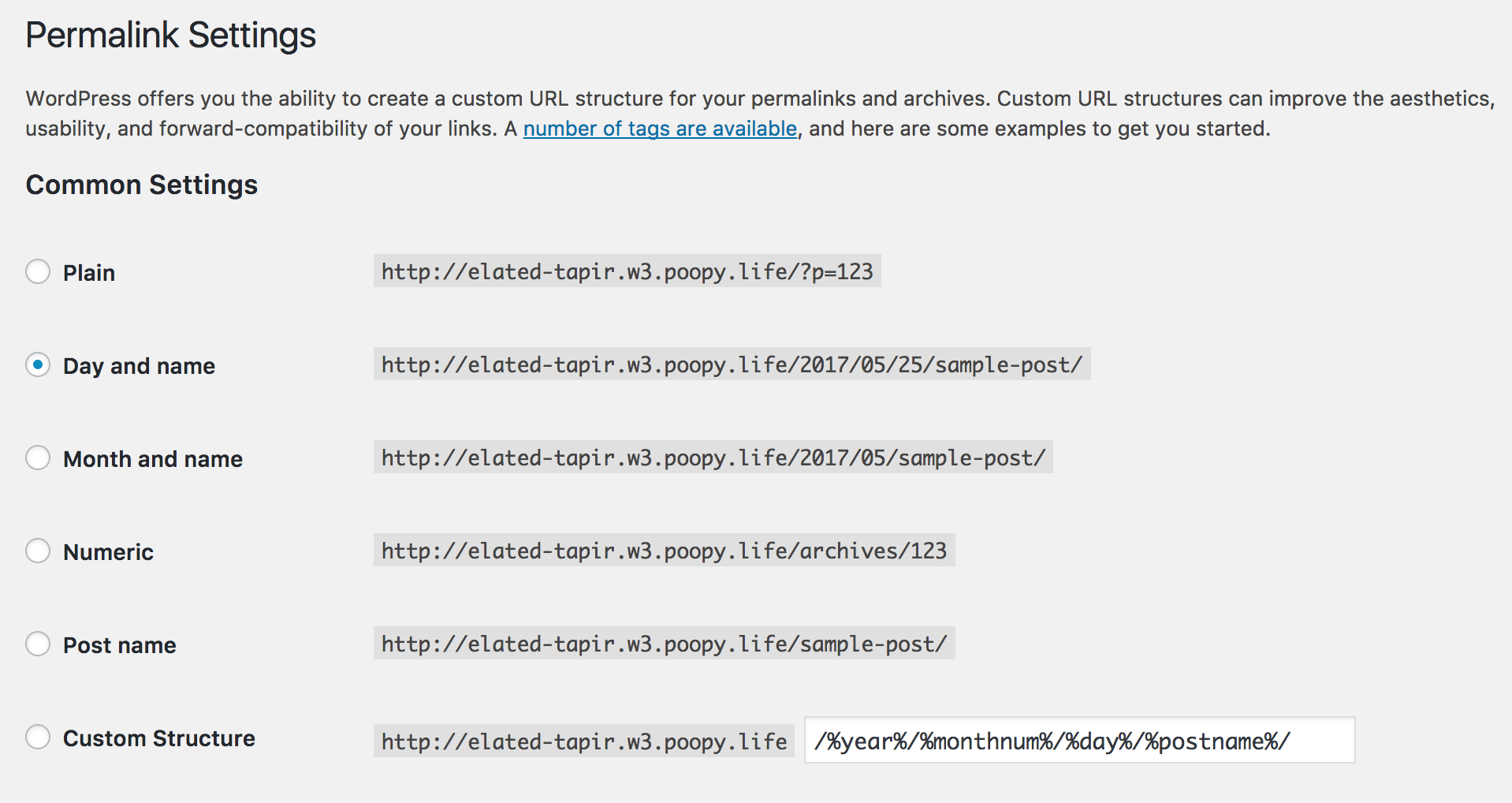
فكر في الأمر – إذا كان شخص ما يبحث عن أي شيء متعلق بالصورة الموضحة أعلاه عن بعد – فهل سيستخدم “screenshot-1” أو “image-1″ أم أنه من المرجح أن يبحث عن ” كيفية إيقاف تشغيل الروابط الثابتة في WordPress”
في ملاحظة ذات صلة ، إذا كنت ترغب في منحها 100٪ لصورة تحسين محركات البحث ، فقم بإضافة سمة العنوان إلى الصور أيضًا. يمكن أن تكون قيمة علامة TITLE هذه هي اسم ملف صورتك.
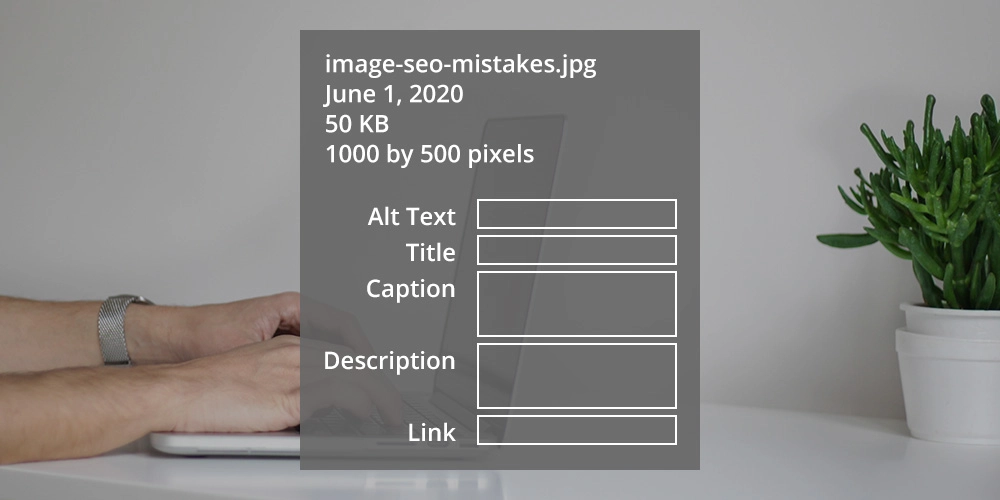
أنت لا تحدد علامات ALT
تمثل علامات ALT نصًا بديلًا للصورة. يجب استخدامه في كل صورة بغض النظر عن البعد أو الأولوية أو أي شيء من هذا القبيل. ببساطة شديدة ، فإن علامات ALT هي وصف لصورتك. ماذا تمثل صورتك بالمعنى الحرفي؟
تستخدم محركات البحث علامات ALT للزحف إلى صورتك. إذا تعذر تقديم الصورة ، فسيتم استخدام علامة ALT للصورة في مكانها. تُستخدم علامات ALT أيضًا بواسطة برامج قراءة الشاشة للأشخاص الذين فقدوا بصرهم.
على سبيل المثال ، يمكن أن تكون علامة ALT أو النص الوصفي من لقطة الشاشة السابقة كما يلي:
لقطة شاشة للوحة تحكم WordPress تعرض إعدادات الروابط الثابتة ، مع تحديد الخيار الافتراضي.
يمكن أن تكون كتابة علامات ALT التفصيلية مشكلة حقيقية ، لكن الجهود تؤتي ثمارها. لسوء الحظ ، لم أتمكن من العثور على دراسة حديثة توضح نمو حركة المرور العضوية بسبب تحسين علامة ALT. معظمهم من التعليقات في المنتديات. إذا صادفت مثل هذه الدراسات ، فشاركها معنا!
أنت تحشو الكلمات الرئيسية بعلامات TITLE و ALT
حشو الكلمات الرئيسية يشبه في الأساس إضافة جميع كلماتك الرئيسية الشائعة فقط للحصول على بعض عصير تحسين محركات البحث (SEO). ومع ذلك ، في الواقع ، يشبه الأمر استخدام زيت رديء الجودة في سيارتك جيدة التزييت في التصنيع. تزداد Google ذكاءً كل يوم فقط ، مما يعني أنها تعرف متى تحاول العبث بها. نتيجة؟ سيو الخاص بك عشرات يعاقب.
من الأمثلة النموذجية لعلامة ALT المحشوة بالكلمات الرئيسية:
لقطة شاشة للوحة معلومات WordPress تعرض إعدادات الروابط الثابتة ، مع تحديد الخيار الافتراضي أفضل موضوعات WORDPRESS المجانية والقديمة WPEXPLORER
نصيحتي؟ لا تأخذ الاختصار. لقد عملت بجد لتحديد علامات ALT الخاصة بك – ستتبع ثمار عملك.
أنت لا تستخدم التعليقات على الصور
الشيء المتعلق بعلامات ALT و TITLE هو أنهما غير مرئيين حقًا للقارئ / الزائر. تحب محركات البحث ذلك ، ولكن بصفتي شخصًا يقرأ مقالتك ، فأنا حقًا لا أحوم فوق الصورة لرؤية النص البديل الخاص بك ، ناهيك عن فتح الصورة في علامة تبويب جديدة فقط حتى أتمكن من رؤية اسم الملف. (بالطبع ، إذا كنت أقوم بحفظ صورة ، فإن اسم ملف وصفي جميل سيجعل يومي بالتأكيد!)
لقد أثبتنا أن علامات ALT و TITILE ، بغض النظر عن مدى أهمية تحسين محركات البحث ، لا تلعب حقًا دورًا رئيسيًا في تجربة القراءة للزائر.
هذا هو المكان الذي تأتي فيه التسميات التوضيحية . وفقًا لدراسة Kissmetrics ، فقد وجد أن تعليقات الصور تتم قراءتها بنسبة 300٪ أكثر من نسخة الجسم الفعلية. هذا هيك من مقل العيون أكثر بكثير مما كان متوقعًا.

إذا كانت التسميات التوضيحية الخاصة بك جذابة ، فهناك فرصة جيدة أن يلتزم القارئ بقراءة ما تريد قوله. فكر في الأمر بهذه الطريقة:
- علامة العنوان هي اسم ملف موجز لملف الصورة
- علامة ALT هي كتابة وصفية لمحتويات الصورة
- التسمية التوضيحية للقارئ. إنها مزيج من علامتي TITLE و ALT المصممة لتحسين تجربة القراءة للزائر.
لم ترسل خريطة موقع للصور
موقع الويب هو في الأساس مجموعة من مجموعة من صفحات HTML المترابطة. خريطة الموقع هي مستند يحتوي على معلومات حول كيفية هيكلة جميع صفحات موقع الويب الخاص بك. لا تحتوي هذه عادةً على معلومات صور موقع الويب الخاص بك.
هذا هو المكان الذي تأتي فيه خرائط مواقع الصور. إن خريطة موقع Udinra All Image هي المكون الإضافي المثالي لهذه الوظيفة. يدعم البرنامج المساعد ملحقات شريط تمرير الصور مثل NextGen Gallery و Envira Gallery ؛ مكونات إضافية للتجارة الإلكترونية مثل WooCommerce و Easy Digital Downloads ومكونات إنشاء الصفحات مثل Visual Composer و Site Origin وما إلى ذلك.
تحسين أداء الصورة

يعد الأداء العام للموقع عاملاً حاسمًا في تحسين محركات البحث. عندما يتعلق الأمر بتحسين الأداء ، لا يوجد شيء مثالي – هناك دائمًا مجال للتحسين. خذ مثالاً حديثًا حيث خفضت Google شعارها من 14000 بايت إلى 305 بايت وما زالت مستمرة في التطور.
فيما يلي بعض النصائح لتحسين الصور التي شاركناها في منشوراتنا السابقة.
أنت لا تقوم بتحسين صورك
- تتمثل إحدى أفضل الطرق لتحسين صورك في استخدام أدوات مثل TinyPNG لتقليل حجم الملف وتحسينه.
- تحتاج أيضًا إلى تحديد الحجم الأقصى لجميع صورك وتغيير حجم جميع الصور الأكبر من الحجم الأقصى.
- ولكن قبل أن تبدأ بما سبق ، سيتعين عليك معرفة التنسيق الصحيح لحفظ الصورة.
أفترض أن لديك هذا بالفعل. إذا لم يكن الأمر كذلك ، يرجى الاطلاع على أول منشور لدينا – إنه كل ما نتحدث عنه!
أنت لا تستخدم الصور المستجيبة
نحن جميعًا نستخدم مواقع ويب سريعة الاستجابة. من الأهمية بمكان أن يكون لديك موقع ويب متوافق مع الجوّال في هذا اليوم وهذا العصر. إذا لم تقم بذلك ، فمن المحتمل أن تخسر العملاء ، ناهيك عن نتيجة تحسين محركات البحث. (نعم ، ستعاقبك Google في الواقع إذا كان موقع الويب الخاص بك غير متوافق مع الأجهزة المحمولة.)
الآن دعونا نناقش الصور المتجاوبة. باستخدام WordPress 4.4 ، يتم تمكين خاصية الصور المتجاوبة افتراضيًا . عندما تقوم بتحميل صورة ، يقوم WordPress بإنشاء إصدارات متعددة منها ، بأحجام شاشة مختلفة.
مع الدعم الجديد للصور المتجاوبة ، يتضمن WordPress جميع الأحجام المتاحة للصورة في سمة srcset . يتيح ذلك لمتصفح الويب الاختيار من بين الخيارات وتنزيل أنسب أبعاد الصورة ، بناءً على حجم شاشة الجهاز. يتجاهل المستعرض الآخرين – يحتمل أن يوفر النطاق الترددي ويسرع أوقات تحميل الصفحة في هذه العملية.
إذا لم تقم بالتحديث إلى WordPress 4.4 لسبب ما ، فأنت تستخدم المكون الإضافي RICG Responsive Images للحصول على نفس مجموعة الميزات. إذا كنت تستخدم أحدث إصدار من WordPress ، فأنت في الواقع لا تحتاج إلى هذا المكون الإضافي.
أنت لا تستخدم CDN مجاني
الطريقة الثانية لتحسين الأداء هي استخدام CDN مجاني مثل الفوتون من وحدة Jetpack الشهيرة . نحن نحب Jetpack لأسباب عديدة وفوتون هو واحد منها فقط. إذا كنت تتساءل عن ماهية الفوتون – إنها خدمة CDN مجانية للصور من WordPress. تأخذ وحدة الفوتون الخاصة بـ Jetpack جميع الصور من موقعك وتخزنها في شبكة توزيع المحتوى العالمية لـ WordPress.com. يتم إلغاء تحميل الصور من الخادم الخاص بك ، ويتم تحميلها بشكل أسرع وتوفر تكاليف النطاق الترددي. ماذا احتجت ايضا؟
أنت لست كسول تحميل الصور

مع تمكين التحميل البطيء ، يتم تحميل الصور عند ظهورها في منفذ العرض. على سبيل المثال ، لنفترض أنك تقرأ مقالة من 2000 كلمة حول أفضل حلول البث الصوتي لـ WordPress . لست بحاجة إلى إلقاء نظرة على جميع الصور حتى تصل إلى نهاية المقال. يؤدي تمكين التحميل البطيء إلى تقليل أوقات التحميل بشكل كبير وتوفير كل من النطاق الترددي الخاص بك والزائر.
ل تحميل البرنامج المساعد BJ كسلان هو جوابك. مع أكثر من 50000 تثبيت نشط ، لا يمكنك أن تخطئ. قم بتنزيل البرنامج المساعد وتنشيطه ودع السحر يبدأ بنقرة واحدة.
ومع ذلك ، على الجانب الآخر ، هناك بعض المزالق المحتملة عندما يتعلق الأمر بتحميل الصور البطيئة. إذا لم تكن حريصًا ، فقد تتعرض لخطر الإضرار بنتائج مُحسنات محركات البحث الخاصة بك. كن مطمئنًا ، إذا كنت تستخدم المكونات الإضافية الموصى بها ، فسيتم فرزها. أيضًا ، إذا كنت تستخدم مكونات إضافية لتسجيل الدخول البطيئة ، فجرّب Fetch as Google لمواقع الويب للتأكد من إمكانية الزحف إلى كل المحتوى الخاص بك بشكل صحيح بواسطة محركات البحث.
بعض النصائح حول استخدام الصور
لا يجب اعتبار النصائح التالية أخطاءً ، ولكن يجب اعتبار المزيد من الإرشادات العامة التي يمكن أن تحسن جودة المحتوى الخاص بك.
الابتعاد عن الصور العامة

ليس هناك ما هو أكثر من وضع نفس الصورة لمدير دعم العملاء وهو يبتسم لك في صفحة اتصل بنا . أو صورة مخزون واضحة للعارضين في صفحة ” نبذة عنا” أو ما هو أسوأ ، انضم إلينا . لقد اعتاد الجميع عليهم ، بحيث يمكننا التعرف عليهم بشكل فوري تقريبًا. إذا كنت تريد أن يتواصل معك عميل محتمل أو عميل – إما أن يكون لديك صورة رائعة لفريق الدعم أو أن تكون بسيطًا – فقم بإنشاء نموذج اتصال مفيد. لكن لا تستخدم (من أجل حب الله) صورة مخزنة في صفحات “نبذة عنا” أو انضم إلينا أو اتصل بنا. اليوم ، من المؤكد أنها سوف تسبب ضررًا أكثر من نفعها.
استخدم صور GIF عندما يكون ذلك ممكنًا

مع تزايد شعبية متحركة تبدأ من 4chan إلى 9GAG لجميع الشبكات الاجتماعية الكبرى (نعم، أنا أبحث الحق في الفيسبوك وتويتر) و لوحات المفاتيح دعمه؛ ليس هناك من ينكر حقيقة أن صور GIF موجودة لتبقى. إذا كنت تفكر في استخدام صور GIF في مشاركاتك (وتوافقك مع الحقيقة) ، فإن GIPHY مكان رائع للعثور على صور GIF جيدة!
استخدم التراخيص بعناية – # CC0
يقولون أنه لا يمكن للمرء أبدًا أن يكون شديد الحذر. لا ، أنا لا أطلب منك البدء في بناء مخبأ ما بعد نهاية العالم. ولكن عندما يتعلق الأمر بترخيص الصور ، فمن الأفضل اختيار صور CC0 التي يمكن تنزيلها واستخدامها مجانًا. إذا كانت لديك ميزانية تسويق جيدة ، فاستمر في شراء اشتراك Shutterstock وقم بتنزيل بعض الصور الرائعة الخالية من حقوق الملكية لمدونتك ورسائلك الإخبارية.