كيفية إضافة خطوط مخصصة إلى موقع WordPress الخاص بك

لماذا يجب علي استخدام الخطوط المخصصة؟
ولت الأيام التي كانت تعتبر فيها Times New Roman و Georgia الخطوط الوحيدة للنصوص على مواقع الويب.
على مدار السنوات القليلة الماضية ، تغيرت مساحة الخط تمامًا مع ظهور الخطوط مثل Google Fonts وغيرها.
يوجد اليوم المئات من الخطوط المجانية ووسائل المعلومات والتدريب والموارد المصممة للتصميم والمتاحة على الإنترنت.
بخلاف Adobe Illustrator و Photoshop والتطبيقات الكلاسيكية الأخرى ، لا يمنحك WordPress تحكمًا كاملاً في الخطوط افتراضيًا.
تختار بعض السمات فقط دعم الخطوط المخصصة واستخدامها.
لذلك ، في هذا المنشور ، ستتعلم كيفية العثور على الخطوط المخصصة المناسبة وكيفية استخدامها في موقع WordPress الخاص بك.
أهمية استخدام الخطوط المخصصة
لماذا تغير الخطوط ، المسافة البادئة بين الكلمات ، تباعد الأسطر ، تباعد الأحرف ، أو تشبع الخط ، أنت تسأل.
مهما يكن الأمر ، تثبت بعض الدراسات أن الطباعة تحسن فهم القراءة .
يعتمد الكثير على بناء الخطوط. على مستوى الوعي واللاوعي – يقوم الجميع بتقييم محتويات صفحة الويب حسب التصميم.
يؤثر تصميم الخط على القراء ، حتى لو لم ينتبهوا له . التخلي عن تصميم الخط يعني التخلي عن التطوير نفسه.
يعتمد مزاج القارئ على ذلك.
الخط يجعل القراءة أسهل أو يجبر المستخدمين على مغادرة الصفحة.
تتضمن جميع متصفحات الويب مجموعة من الخطوط الافتراضية.
هذا يعني أنه إذا لم يتم تحديد الخط في CSS للصفحة ، فسيتم استخدام الإصدار القياسي.
يمكنك دائمًا استخدام الخطوط الافتراضية ، لكنها تعقد عمل المستخدمين. لهذا السبب من الضروري استخدام خط مخصص.
إذا كان المظهر الخاص بك لا يمنحك خيارات لتغيير الخط ، فيمكن للعديد من مواقع الويب والأدوات المساعدة.
بدائل خطوط جوجل

يعرف الكثير منكم عن خطوط Google المجانية . هناك العديد من المواقع حيث يمكنك العثور على خطوط جميلة.
بعضها مجاني للاستخدام الشخصي.
إذا كنت بحاجة إلى استخدام تجاري ، فأنت بحاجة إلى ترخيص.
خطوط Google و Adobe Edge Fonts مجانية. هذا هو السبب في أنها ليست فريدة من نوعها. وهذا لا يناسبنا.
إليك بعض الموارد الأخرى للعثور على الخطوط للاستخدام المجاني والتجاري:
- TemplateMonster – على موقع سوق TemplateMonster ، ستجد كل ما تحتاجه لتصميم الويب. هناك أيضًا العديد من الخطوط وحزم الخطوط للاستخدام الشخصي بسعر زهيد. أيضا ، يتم تقديمها في مجموعة تطوير الويب ONE . المجموعة ضخمة ومبدعة. لمساعدتك في الاختيار ، يتم عرض جميع الخطوط في الكتيبات أو الإطارات. يتم تقديم كل خط بترخيص تجاري أيضًا.
- MyFonts – تقدم MyFonts حاليًا أكبر مجموعة مختارة من الخطوط في العالم. ومع ذلك ، فإن الأسعار هنا أيضًا في الجزء الأعلى. لذا ، إذا كانت ميزانيتك محدودة ، فقد لا تكون مناسبة لك.
- FontSpring – يبيع Fontspring خطوطًا فاخرة للاستخدام التجاري. ولكن في أي عائلة تقريبًا ، يمكن استخدام خطين أو خطين مجانيين للأغراض الشخصية. إلى جانب ذلك ، يوجد قسم منفصل به خطوط مجانية. المجموعة هي vibran. ولكن سيتعين عليك دراسة معلومات الترخيص بعناية لخط معين قبل التنزيل.
- Cufonfonts – إنها أيضًا مجموعة واسعة من الخطوط المختلفة. حدد أيًا منها ، وسترى صفحة تحتوي على معلومات مفصلة عنها. هناك الكثير من الخطوط المجانية ، وهي مقسمة إلى أقسام فردية. نظام الفرز في CufonFonts مرن ومريح للغاية. أيضا ، يتم تضمين دعم خط الويب.
- Dafont – مجموعة أخرى من 3500 خط مجاني يمكن الوصول إليها. تم تصميم معظمها للاستخدام الشخصي فقط. ميزة لطيفة DaFont هو نظام فئة. يمكنك تحديد الخطوط بأسلوب القصص المصورة أو ألعاب الفيديو أو الطراز القديم أو بأسلوب منمق كشخصيات يابانية.
يعد اختيار الخطوط مغريًا للغاية لأنها كلها جميلة. لكن لا يجب أن تختار الكثير. لا تستخدم أكثر من خطين على الموقع .
ثم سيكون مظهر موقع الويب الخاص بك متسقًا. بمجرد اختيار الخطوط الخاصة بك ، تأكد من تنزيل الملفات لكل نمط ستستخدمه (عادي ، غامق ، مائل ، إلخ).
الآن بعد أن حددت الخط المناسب للموقع ، دعنا نتعرف على كيفية إضافته.
كيفية إضافة خطوط مخصصة إلى WordPress
هناك عدة طرق لإضافة الخطوط إلى موقع WordPress:
- الإضافات : في هذه الحالة ، يتم استخدام ملحقات WordPress المختلفة لتسهيل العملية.
- يدويًا : باستخدام هذه الطريقة ، تحتاج إلى تحميل خط تم تنزيله إلى الموقع وتحرير ملف CSS.
- السمات : تتضمن العديد من السمات الشائعة خيارات مضمنة لتخصيص خطوطك (ملاحظة – لن نغطي هذا الخيار نظرًا لأن العملية ستختلف بناءً على السمة التي تستخدمها ، ولكن السمات المميزة عالية الجودة مثل سمة Total WordPress ستوفر مستندات عبر الإنترنت يمكنك متابعتها بسهولة – مثل هذا الدليل لإضافة خطوط مخصصة إلى Total )
الخيار 1 – تغيير خطوط WordPress باستخدام الإضافات
إذا كنا لا نهتم بالتغييرات العالمية ، فيمكننا تثبيت مكونات WordPress الإضافية التي ستغير الخطوط على موقعك.
خصائص الإضافات المخصصة للخطوط
تتمتع البرامج مفتوحة المصدر بميزة لصالح المجتمع ، كما أن WordPress لديها هذه الميزة.
تسمح لك العديد من مكونات WordPress الإضافية بإضافة خطوط مخصصة.
كيفية اختيار البرنامج المساعد المناسب مع الكثير؟ ما هي ميزات الإضافات المخصصة للخط؟
فيما يلي بعض النقاط التي يجب مراعاتها:
- القدرة على استخدام خط مخصص
- القدرة على استخدام أكثر من خط
- رؤوس ومكونات الهدف
- المكافأة: القدرة على تغيير إعدادات الخط من المحرر المرئي
هذا كل شئ. الميزة الأولى في القائمة مهمة للغاية. يمكنك دائمًا تنزيل الخطوط من مواقع مثل DaFont و Font Squirrel وما إلى ذلك ، ولكن يجب أن تكون قادرًا على تحميلها على WordPress.
دعنا نلقي نظرة على بعض المكونات الإضافية لـ WordPress التي تسمح لك بتحميل خطوط مخصصة.
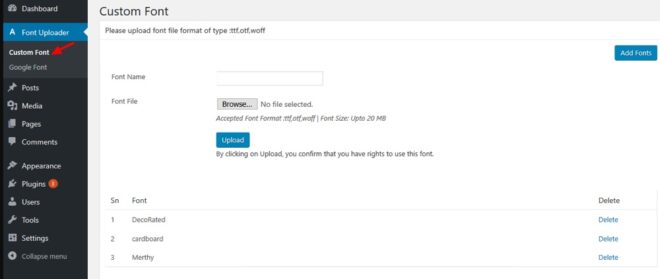
برنامج تحميل الخط المخصص
يتيح لك هذا المكون الإضافي تنزيل خطوط Google وتطبيقها على عناصر مختلفة من مدونتك.
على سبيل المثال ، لعناوين أو نص المقالة أو الصفحة.
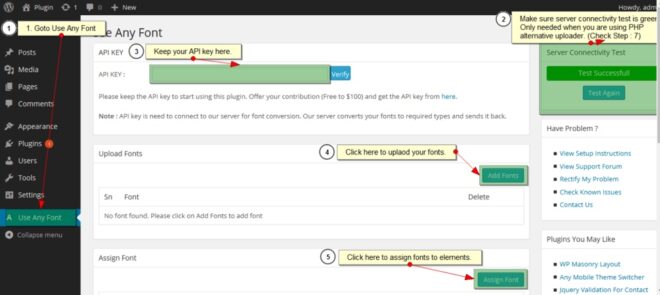
استخدم أي خط
هذا مكون إضافي لبرنامج WordPress يمنحك واجهة ملائمة لتنزيل الخطوط واستخدامها مباشرة من خلال المحرر المرئي.
يمكن لمحرر WordPress المرئي تغيير خط أي نص تلقائيًا. يقدم هذا المكون الإضافي العديد من الميزات ، مما يجعل عملية إضافة الخطوط المخصصة أكثر سهولة.
خطوط الفسفور الابيض جوجل
يسمح لك WP Google Fonts باستخدام كتالوج خطوط Google. تتمثل إحدى الفوائد المذهلة لهذا المكون الإضافي
في إضافة ما يقرب من 1000 خط من خطوط Google.
بينما يمكنك إدراج خطوط Google في قائمة الانتظار يدويًا ، إلا أنه من الأسهل بكثير استخدام مكون إضافي لمعظم المستخدمين.
كيفية تثبيت الخطوط مع البرنامج المساعد؟
لنأخذ ، على سبيل المثال WP Google Fonts. فقط قم بتثبيت هذا المكون الإضافي من مستودع WordPress الرسمي
وافتح قسم Google Fonts.
سترى لوحة تحكم خط Google هنا. اختر الخطوط وقم بتغيير الإعدادات المختلفة ، مثل نمط الخط والعناصر التي يتم تطبيقه عليها وما إلى ذلك.
الخيار 2 – تثبيت خطوط WordPress المخصصة يدويًا
من خلال التوجيه @ font-face ، يمكنك توصيل خط واحد أو عدة خطوط بموقعك. لكن هذه الطريقة لها مزاياها وعيوبها.
الايجابيات :
- من خلال CSS ، يمكنك توصيل الخطوط بأي تنسيق: ttf ، otf ، woff ، svg.
- سيتم وضع ملفات الخطوط على الخادم الخاص بك – لن تعتمد على خدمات الجهات الخارجية.
سلبيات :
- للحصول على اتصال الخط الصحيح لكل نمط ، تحتاج إلى تسجيل رمز منفصل.
- بدون معرفة CSS ، يمكن أن تشعر بالارتباك بسهولة.
لكنها ليست مشكلة حقيقية إذا كان بإمكانك ببساطة نسخ رمز منتهي وحيث تحتاج إلى تحديد قيمك.
ملاحظة : قبل البدء ، تأكد من إنشاء سمة فرعية لموقعك. بهذه الطريقة ، يمكنك إجراء جميع التعديلات على المظهر الخاص بك ، مع ترك المظهر الأساسي الخاص بك في لباقة حتى تتمكن من تحديثه بسهولة حسب الحاجة في المستقبل.
الخطوة 1: قم بإنشاء مجلد “الخطوط”
ضمن نسق طفلك ، قم بإنشاء مجلد “خطوط” جديد ضمن: wp-content / theme / your-child-theme / الخطوط
الخطوة 2. قم بتحميل ملفات الخطوط التي تم تنزيلها إلى موقع الويب الخاص بك
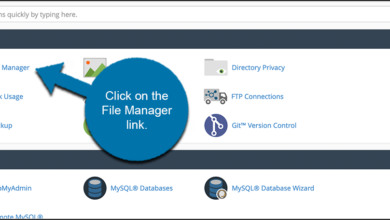
يمكن القيام بذلك من خلال لوحة التحكم الخاصة باستضافتك أو عبر FTP.
أضف جميع ملفات الخطوط إلى مجلد الخطوط المضافة حديثًا: wp-content / theme / your-child-theme / الخطوط التي أنشأتها.
الخطوة 3. استيراد الخطوط عبر ورقة أنماط السمة الفرعية
افتح ملف style.css الخاص بقالب طفلك وأضف الكود التالي إلى بداية ملف CSS (بعد تعليق القالب الفرعي):
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont.eot');
src: url('fonts/WebFont.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont.woff') format('woff'),
url('fonts/WebFont.ttf') format('truetype'),
url('fonts/WebFont.svg#svgwebfont') format('svg');
font-weight: normal;
font-style: normal;
}
حيث MyWebFon t هو اسم الخط ، وقيمة خاصية src (البيانات الموجودة بين قوسين بين علامتي اقتباس) هي موقعهما (الروابط النسبية). نحتاج إلى تحديد كل نمط على حدة.
نظرًا لأننا ربطنا أولاً النمط العادي ، قمنا بتعيين خصائص وزن الخط ونمط الخط على الوضع الطبيعي.
الخطوة 4. عند إضافة الخط المائل ، اكتب ما يلي:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic.eot');
src: url('fonts/WebFont-Italic.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Italic.woff') format('woff'),
url('fonts/WebFont-Italic.ttf') format('truetype'),
url('fonts/WebFont-Italic.svg#svgwebfont') format('svg');
font-weight: normal;
font-style: italic;
}
عندما يكون كل شيء هو نفسه ، قمنا فقط بإرفاق خاصية نمط الخط بالخط المائل.
الخطوة 5. لإضافة الخط الغامق ، أضف الكود التالي:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Bold.eot');
src: url('fonts/WebFont-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Bold.woff') format('woff'),
url('fonts/WebFont-Bold.ttf') format('truetype'),
url('fonts/WebFont-Bold.svg#svgwebfont') format('svg');
font-weight: bold;
font-style: normal;
}
حيث قمنا بتعيين خاصية وزن الخط إلى غامق.
تذكر أن تشير إلى الموقع الصحيح لملفات الخط لكل نمط.
الخطوة 6. لتوصيل الخط المائل الغامق ، اكتب ما يلي:
@font-face{
font-family: 'MyWebFont';
src: url('fonts/WebFont-Italic-Bold.eot');
src: url('fonts/WebFont-Italic-Bold.eot?#iefix') format('embedded-opentype'),
url('fonts/WebFont-Italic-Bold.woff') format('woff'),
url('fonts/WebFont-Italic-Bold.ttf') format('truetype'),
url('fonts/WebFont-Italic-Bold.svg#svgwebfont') format('svg');
font-weight: bold;
font-style: italic;
}
حسنًا ، هذا كل شيء 🙂 لقد قمت الآن بتوصيل أربعة أنماط خطوط بموقعك على الويب.
ولكن هناك ملاحظة واحدة – سيتم عرض اتصال الخط هذا بشكل غير صحيح في Internet Explorer 8. العزاء هو أن هناك عددًا قليلاً جدًا من الأشخاص ما زالوا يستخدمون IE8.
التفاف على الخطوط المخصصة للووردبريس
ما هو أول شيء يلاحظه المستخدمون عند زيارتهم لموقعك؟ صحيح ، تصميمه! يعتمد معظم التصميم على الاستخدام الصحيح للخطوط الجميلة. لذلك عليك أن تهتم بتصميم الخط لموقعك. أضف رمزًا أو استخدم أحد المكونات الإضافية المذكورة أعلاه لتضمين نمط خط جديد. الطريقة التي تختارها متروك لك.