كيفية إضافة صفحة تسجيل دخول للواجهة الأمامية وعناصر واجهة مستخدم في WordPress

هل تريد إضافة صفحة تسجيل دخول أمامية وعناصر واجهة مستخدم في WordPress؟
لا توفر صفحة تسجيل الدخول الافتراضية إلى WordPress أفضل تجربة للمستخدم ويمكن أن تربك المستخدمين لديك. تتيح إضافة صفحة تسجيل دخول أمامية للمستخدمين تسجيل الدخول مباشرة من الواجهة الأمامية لموقع الويب الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إضافة صفحة تسجيل دخول للواجهة الأمامية وعناصر واجهة مستخدم في WordPress.
لماذا ومتى تحتاج إلى تسجيل الدخول للواجهة الأمامية في WordPress؟
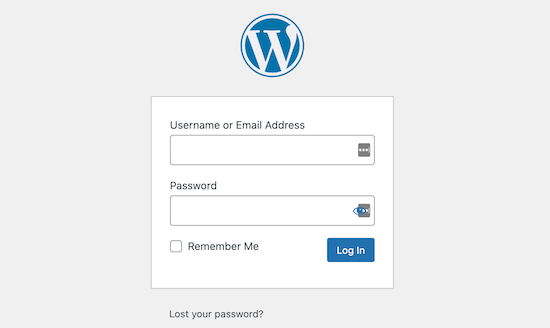
بشكل افتراضي ، ستعرض صفحة تسجيل الدخول إلى WordPress العلامة التجارية لـ WordPress ولن تتطابق عادةً مع تصميم موقع WordPress الحالي الخاص بك .

يعمل هذا مع مدونات ومواقع WordPress الأصغر .
ومع ذلك ، إذا كان لديك موقع عضوية أو متجر عبر الإنترنت أو موقع آخر حيث يمكن للمستخدمين التسجيل وتسجيل الدخول ، فإن إضافة صفحة تسجيل دخول أمامية وعناصر واجهة مستخدم توفر تجربة أفضل للمستخدمين.
يمكنك أيضًا تخصيص هذه الصفحة بعلامتك التجارية الخاصة ، أو إضافة نموذج تسجيل دخول بسيط إلى الشريط الجانبي لـ WordPress.
هناك عدة طرق يمكنك من خلالها إضافة صفحة تسجيل دخول أمامية وأداة تسجيل دخول في WordPress. في هذا البرنامج التعليمي ، سنعرض لك أسهل 3 طرق للقيام بذلك.
الطريقة الأولى. أضف صفحة تسجيل دخول للواجهة الأمامية وعناصر واجهة مستخدم في WordPress باستخدام WPForms
WPForms هو أفضل مكون إضافي لنماذج اتصال WordPress في السوق يستخدمه أكثر من 4 ملايين موقع ويب. يتيح لك بسهولة إنشاء صفحة تسجيل دخول مخصصة للواجهة الأمامية وأداة تسجيل الدخول على موقع الويب الخاص بك.
للبدء ، ستحتاج إلى ملحق تسجيل المستخدم الخاص بهم والذي يتيح لك إنشاء نماذج تسجيل وتسجيل مستخدم WordPress.
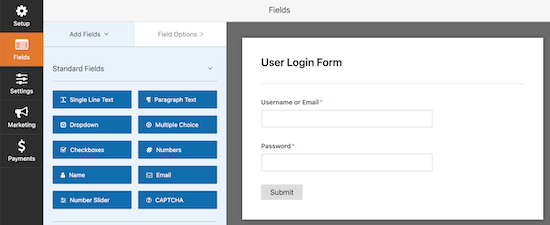
بعد ذلك ، ما عليك سوى استخدام أداة إنشاء نموذج السحب والإفلات لإنشاء نموذج تسجيل الدخول الخاص بك ، ثم إضافته إلى موقعك باستخدام محرر قوالب WordPress أو رمز قصير للنموذج .

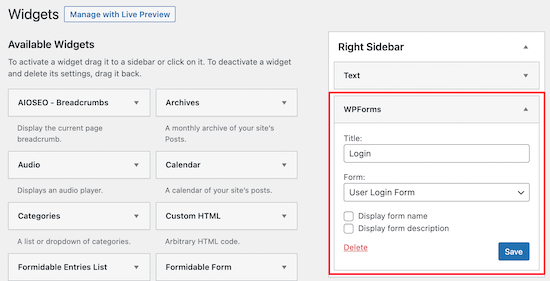
بمجرد إنشاء نموذج تسجيل دخول المستخدم الخاص بك ، يمكنك أيضًا إضافة هذا النموذج إلى الشريط الجانبي لـ WordPress أو مناطق عناصر واجهة المستخدم الأخرى.

كل ما عليك فعله هو سحب أداة WPForms إلى أي منطقة عناصر واجهة مستخدم في موقعك وتحديد نموذج تسجيل الدخول.

الطريقة الثانية: إضافة صفحة تسجيل دخول للواجهة الأمامية في WordPress باستخدام SeedProd
SeedProd هو أفضل أداة إنشاء صفحات السحب والإفلات في WordPress في السوق التي يستخدمها أكثر من مليون موقع ويب.
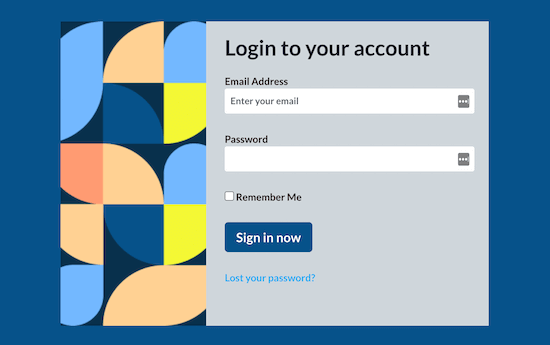
يتيح لك إنشاء صفحة تسجيل دخول مخصصة تمامًا يمكن أن تتطابق مع تصميم موقع الويب الحالي الخاص بك أو أن تكون شيئًا فريدًا.

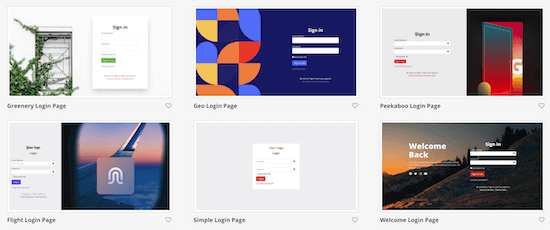
إنه سهل للغاية للمبتدئين ويأتي مع عدد كبير من قوالب صفحات تسجيل الدخول المصممة بشكل احترافي والتي يمكنك استخدامها لبناء صفحة تسجيل الدخول الخاصة بك.
كل ما عليك فعله هو اختيار قالب واستخدام أداة السحب والإفلات لتخصيص الصفحة.
يمكنك أيضًا تصميم صفحة تسجيل دخول أمامية مخصصة بالكامل من البداية باستخدام قالب فارغ.

الطريقة الثالثة: أضف صفحة تسجيل دخول للواجهة الأمامية وعناصر واجهة مستخدم في WordPress باستخدام Theme My Login
إذا كنت ترغب في إضافة صفحة تسجيل دخول أمامية بسيطة جدًا إلى موقعك ، فيمكنك استخدام المكون الإضافي المجاني Theme My Login .
عند التنشيط ، سيقوم البرنامج المساعد تلقائيًا بإنشاء صفحات لتسجيل الدخول والخروج ونسيان كلمة المرور والتسجيل.
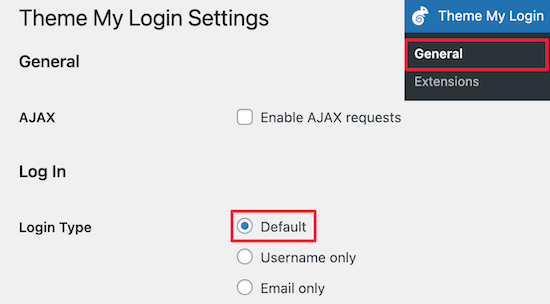
يمكنك الانتقال إلى Theme My Login »عام وعرض إعدادات البرنامج المساعد.
أولاً ، يمكنك ضبط نوع تسجيل الدخول. يعد الإعداد “الافتراضي” هو الأكثر أمانًا لأنه يطلب بريدًا إلكترونيًا وكلمة مرور لتسجيل الدخول.

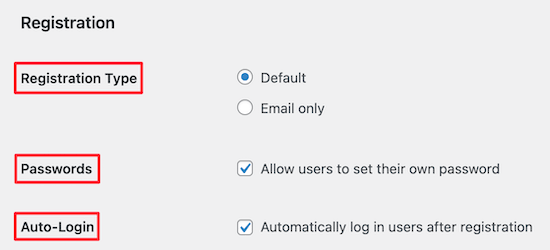
بعد ذلك ، يمكنك اختيار إعدادات التسجيل الخاصة بك.
لقد احتفظنا بالإعدادات الافتراضية هنا لأنها تتطلب كلاً من البريد الإلكتروني وكلمة المرور لتسجيل الدخول.
يمكنك أيضًا تحديد مربع “كلمات المرور” للسماح للمستخدمين بإنشاء كلمات المرور الخاصة بهم ومربع “تسجيل الدخول التلقائي” الذي يقوم تلقائيًا بتسجيل دخول المستخدمين بعد تسجيلهم.

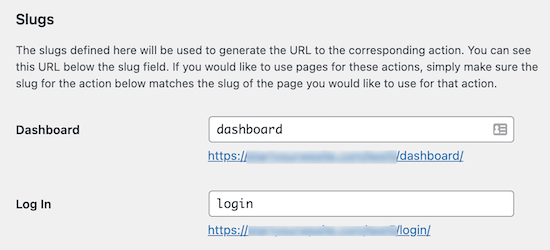
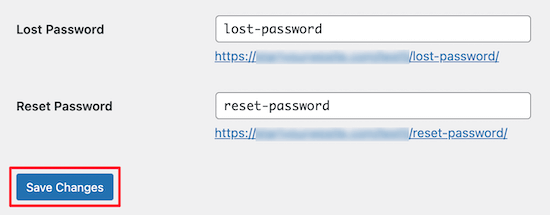
بعد ذلك ، يمكنك تغيير عناوين URL لتسجيل الدخول والتسجيل في إعدادات “Slugs”.
تقوم هذه تلقائيًا بإنشاء عمليات إعادة توجيه. لذلك ، فإن عنوان URL القياسي لتسجيل الدخول “yoursite.com/wp-admin” سيعيد التوجيه إلى “yoursite.com/login”.

يمكنك الاحتفاظ بعناوين URL هذه كما هي أو تغييرها.
بمجرد الانتهاء من إجراء التغييرات ، تأكد من النقر فوق الزر “حفظ التغييرات”.

لا يمكنك إضافة وظائف أكثر تقدمًا إلا إذا قمت بالترقية لاستخدام ملحقاتها المتميزة.
ومع ذلك ، فهو حل جيد للمستخدمين ذوي الميزانية المحدودة الذين يرغبون في إنشاء صفحة تسجيل دخول بسيطة للواجهة الأمامية.
يمكنك أيضًا إضافة نموذج تسجيل دخول إلى مناطق عناصر واجهة مستخدم WordPress الخاصة بك باستخدام الرمز المختصر المرفق.
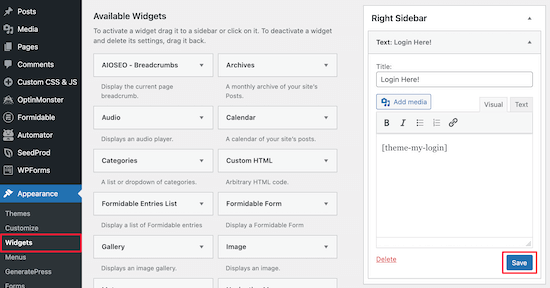
ما عليك سوى الانتقال إلى Appearance »Widgets واسحب أداة” Text “إلى الشريط الجانبي.
ثم انسخ والصق الرمز القصير أدناه. يمكنك تخصيص الأداة عن طريق تغيير العنوان أو إضافة المزيد من النص. لا تنس النقر فوق الزر “حفظ” عند الانتهاء.
[theme-my-login]

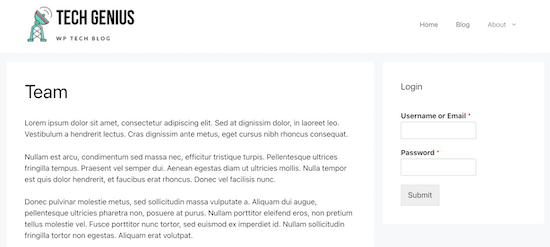
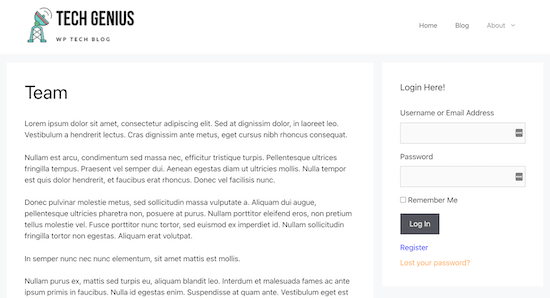
الآن سيرى المستخدمون نموذج تسجيل الدخول على الشريط الجانبي لـ WordPress أو أي منطقة أخرى من موقعك حيث قمت بإضافة الرمز القصير.

نأمل أن تساعدك هذه المقالة في إضافة صفحة تسجيل دخول للواجهة الأمامية وعناصر واجهة مستخدم في WordPress. قد ترغب أيضا أن نرى يختار الخبراء لدينا من أفضل الإضافات عضوية لورد ولدينا في نهاية المطاف دليل الأمن وورد لتحسين أمن صفحة تسجيل الدخول الخاصة بك والحاجيات.