كيفية إخفاء عناوين الصفحات في WordPress ولماذا تريد ذلك

الصفحات في WordPress لها عناوين بشكل افتراضي. سهل هكذا.
في بعض السمات ، ستلاحظ أنه يتم إزالة العناوين من حين لآخر من صفحات معينة ، ولكن في معظم الأحيان يجب أن تتسخ يديك وتزيلها بنفسك.
لماذا ا؟
حسنًا ، في بعض الأحيان لا ينتمي العنوان إلى صفحة ، إما لأنه يشتت الانتباه أو لا يبدو جيدًا على الصفحة. هناك بعض الحيل التصميمية لاستبدال عنوان الصفحة أو إخفائه ، ولكن معظمها يتطلب بعض التخمين والتحقق ، والبعض الآخر يشبه الأدوات المساعدة لحل يجب أن يخفي العنوان تمامًا.
الهدف هنا هو تقليل أي شيء قد يبدو في غير محله أو محيرًا للمستخدم. من الواضح أن واجهة المستخدم الخاصة بك مهمة. بالنسبة لبعض الصفحات هذا صحيح بشكل خاص. خذ الصفحات المقصودة والصفحات الثابتة المستخدمة للصفحات الرئيسية.
إذا كنت لا تزال تتساءل عن السبب الأساسي لإخفاء عناوين الصفحات في WordPress ، فاستمر في القراءة أدناه.
لماذا تريد إخفاء عناوين الصفحات في WordPress؟
في البداية قد تتساءل بالضبط لماذا إخفاء عنوان الصفحة سيكون له أي ميزة على الإطلاق. لكنني أفترض أنك عثرت في وقت ما على صفحة لا تحتاج إلى عنوان صفحة لأسباب جمالية أو لأنها ستضر بعملك بشكل عام.
ما هي بعض الأسباب التي قد تجعلك تخفي عنوان صفحتك؟
1. أنت تستخدم صفحة WordPress عادية كصفحة رئيسية
يحدث هذا كثيرًا عندما لا تكون مهتمًا بالحصول على موجز مدونة منتظم على الصفحة الرئيسية. تقوم العديد من مواقع الويب بإنشاء صفحة رئيسية بها أزرار محددة ووسائط وعناصر أخرى في محاولة لجعل الصفحة الرئيسية الافتراضية لـ WordPress تبدو وكأنها موقع ويب عادي. في بعض الأحيان ، يزيل المظهر الذي تختاره عنوان الصفحة بالفعل. في أوقات أخرى ، قد تضطر إلى الذهاب إلى هناك وإكمال المهمة يدويًا.
غالبًا ما يُشار إلى عملية إنشاء صفحة رئيسية عادية كصفحتك الرئيسية بصفحة “ثابتة” ، حيث تقوم بشكل أساسي بإزالة عنوان “الصفحة الرئيسية” أو “الصفحة الرئيسية” الذي لا يحتاج أحد إلى رؤيته في المقام الأول.
2. تقوم بإنشاء صفحة وتدرك أن العنوان يبدو في غير محله
في بعض الأحيان قد تقوم بإنشاء صفحة لا تحتاج إلى عنوان صفحة على الإطلاق. لقد رأيت هذا يحدث عند تضمين أشياء مثل المنتديات أو المعارض في الصفحة. حتى بعض صفحات اتصل بنا تبدو سخيفة بعض الشيء مع عناوين كبيرة بغيضة في الأعلى. لقد لاحظت أن هذا يحدث غالبًا عندما تقوم بتوسيط المحتوى ويظل العنوان على الجانب الأيسر. أو في بعض الأحيان يكون العنوان متكررًا أو يعرف المستخدمون بالفعل مكان وصولهم بعد النقر فوق عنصر القائمة.
3. ترغب في إنشاء صفحة مقصودة
تعد الصفحة المقصودة أحد الأسباب الرئيسية التي تجعلك ترغب في التخلص من عنوان الصفحة المزعج هذا. تهدف الصفحات المقصودة إلى تعزيز تحويلاتك ، وغالبًا ما يشتت العنوان المستخدم عن مناطق مثل نموذج الاشتراك في البريد الإلكتروني أو زر الشراء. بعد كل شيء ، لا يوجد عادةً سبب لإخبار الأشخاص بمكان وصولهم بعنوان عندما ينقرون على الأرجح على إعلان Google أو Facebook. سيكون من الأفضل لك بدء الصفحة بفيديو وتخطي عنوان الصفحة بالكامل.
دعنا نصل إليها: كيفية إخفاء عناوين الصفحات في WordPress
بعد إكمال بحث Google عن إخفاء عناوين الصفحات ، قد تتعثر في بعض المقالات التي تتحدث عن تثبيت مكون إضافي لهذا الغرض. لسوء الحظ ، لم يعد هذا المكون الإضافي متاحًا ، لذلك سيتعين علينا إكمال طريقة يدوية.
هذا ليس بالضرورة أمرًا سيئًا أيضًا ، نظرًا لأن إزالة العنوان أمر أساسي إلى حد ما ، مما يجعل من المشكوك فيه في المقام الأول استخدام مكون إضافي قد لا يتم تحديثه. قد يبدو تضمين القليل من التعليمات البرمجية مخيفًا للبعض ، لكنه في الواقع سهل جدًا. ومن غير المرجح أن تفتح ثغرات أمنية أو تبطئ موقعك (وهو ما قد يحدث مع مكون إضافي).
تحذير: هذا هو كيف لا تخفي عناوين الصفحة
من الشائع لمستخدمي WordPress فتح صفحة وترك حقل العنوان فارغًا. ونحن نوصي بشدة ضد هذا لسببين.
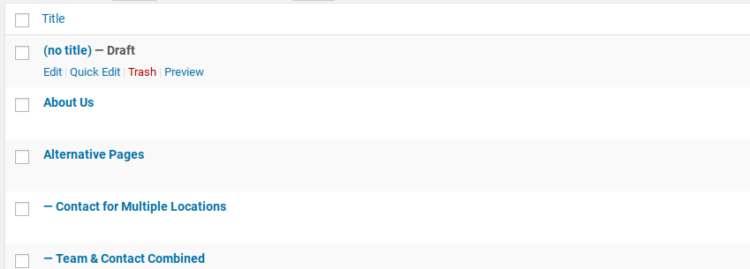
بادئ ذي بدء ، ستواجه صعوبة في العثور على هذه الصفحات في المستقبل ، نظرًا لأن WordPress يعرض نص “بدون عنوان” في قائمة الصفحات الخاصة بك. هذه ليست طريقة لتنظيم صفحاتك ، خاصة إذا كنت تخطط لامتلاك عدة صفحات “بلا عنوان”.

ثانيًا ، ينشئ WordPress رابطًا ثابتًا خاصًا به عندما يُترك حقل العنوان فارغًا. لذلك ، عليك أن تتذكر تحرير الرابط الثابت يدويًا. إذا لم يكن الأمر كذلك ، فستعاني مُحسّنات محرّكات البحث الخاصة بك نظرًا لأنك قد تحصل على رابط ثابت عشوائي مع مجموعة من الأرقام أو الكلمات التي لا تعني شيئًا.
ليس هذا فقط ، ولكن لن يتم نشر الصفحات في WordPress إذا لم يكن لديك عنوان مثقوب هناك. من ناحية أخرى ، يتم نشر المنشورات بدون عنوان. لذلك ، إذا قررت الاستمرار في استخدام هذه الطريقة (وهي ليست فكرة جيدة) ، فيجب عليك نشر الصفحة بعنوان ، ثم العودة لإزالة العنوان ونشره مرة أخرى. مرة أخرى ، قد تكون سخيفًا إلى حد ما حتى تفكر في ذلك ، لذلك يعد هذا بمثابة تذكير بحدوث عيوب الطريقة.
أفضل الطرق لإخفاء عناوين الصفحات في WordPress
لديك خياران هنا: استخدم سمة WordPress التي تتضمن خيارًا مضمنًا لإخفاء العناوين أو إضافة القليل من التعليمات البرمجية إلى سمة فرعية لإجراء التغيير بنفسك.
1. استخدام سمة WordPress لإخفاء العناوين
أسهل خيار لك هو ببساطة استخدام سمة تتضمن بالفعل خيار إخفاء العناوين في المنشورات أو الصفحات. مثال رائع هو موضوع Total WordPress . نظرًا لأن سمة السحب والإفلات مصممة للعمل لمجموعة متنوعة من الأغراض ، فهناك ميزات خاصة مضمنة لجعل السمة أكثر مرونة. يتضمن ذلك العديد من الخيارات المتقدمة لاقتصاص الصور وعرض الموقع وما يتم عرضه في أعلى الصفحات.

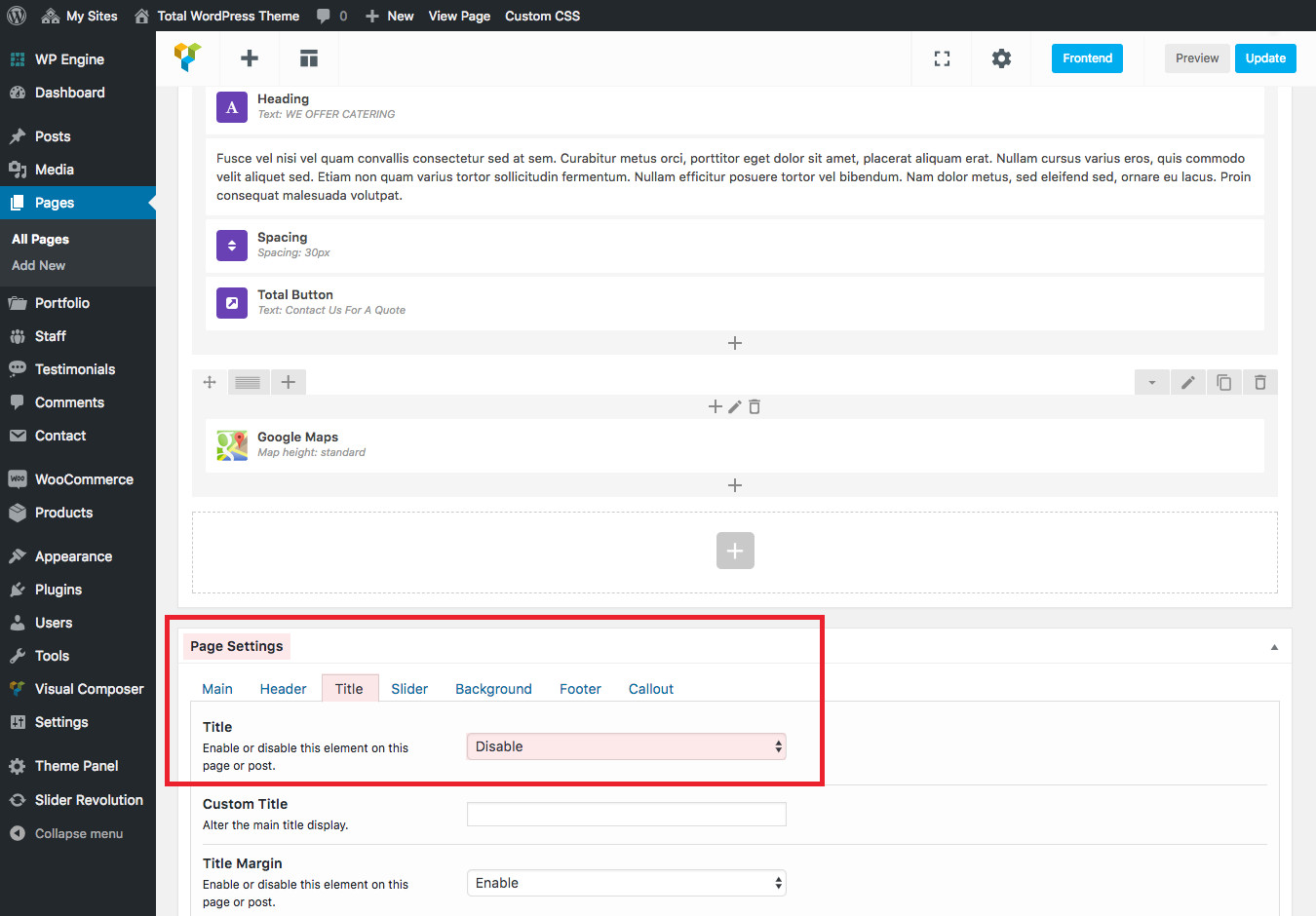
لإخفاء عنوان الصفحة في Total ، ما عليك سوى إنشاء صفحتك الجديدة (أو فتح صفحة قمت بإنشائها بالفعل باستخدام أداة إنشاء صفحات السحب والإفلات ، مثل إحدى أدوات إنشاء مواقع الويب الشائعة عبر أداة إنشاء موقع الويب) ، قم بالتمرير لأسفل إلى ” إعدادات الصفحة ، انقر فوق علامة التبويب “العنوان” ثم حدد الخيار “تعطيل” الصفحة / لوحة النشر. احفظ تغييراتك عند الانتهاء.
مع تعطيل عنوان الصفحة ، يمكنك إنشاء تخطيط مخصص خاص بك. فقط تذكر أن تضيف عناوين مرة أخرى إلى صفحتك أثناء إنشاء تخطيط جديد باستخدام عناوين H1 و H2 و H3 المناسبة وما إلى ذلك.

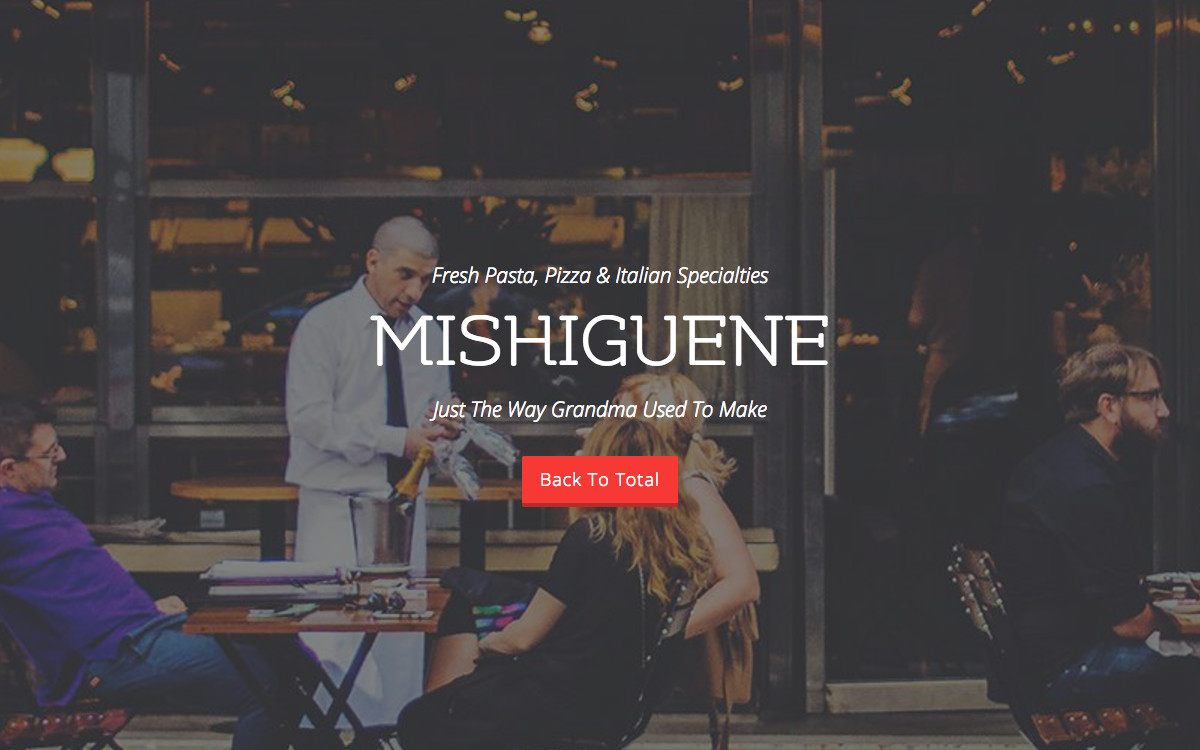
على سبيل المثال ، تم إنشاء هذه الصفحة المحددة في العرض التوضيحي الإجمالي للموضوع باستخدام الوحدات النمطية المخصصة لـ Total لـ Visual Composer. بدون عنوان قياسي أو عنوان صفحة لإيقاف الطريقة التي تضيف بها الصفحة المقصودة لنمط المطعم هذا عنوانًا مخصصًا مع زر وسيلة شرح (أفضل بكثير لجذب انتباه المستفيد).
ولكن إذا لم تكن على استعداد لتغيير السمات ، يمكنك إزالة عناوين صفحتك يدويًا باستخدام سمة فرعية.
2. إضافة كود إلى قالب WordPress Child لإخفاء العناوين
لديك خيار لإدراج بعض الشروط لعلامات العنوان في ملفات النسق. لكن هذا يبدو فوضويًا ولا نحاول أن نجعله معقدًا بالنسبة لك.
لذلك ، يجب عليك اختيار إخفاء عناوين صفحات معينة في ورقة أنماط CSS.
إنشاء موضوع فرعي (هام)
للبدء ، ستحتاج أولاً إلى إنشاء سمة تابعة لـ WordPress . هذه الخطوة مهمة لضمان الحفاظ على أي تعديلات تجريها على ورقة الأنماط الخاصة بك أثناء تحديث قالب WordPress الرئيسي في المستقبل.
سيتطلب ذلك أن يكون لديك وصول SFTP إلى موقع WordPress الخاص بك ، ونوصي بعدم استخدام هذه الطريقة إذا لم تكن معتادًا على CSS أو PHP أو تستخدم خادمك للوصول إلى الملفات.
ولكن ، ستنشئ مجلد Theme-Child جديدًا ضمن wp-content / theme ، وأضف ملف style.css إلى مجلد Theme-Child الجديد الخاص بك ، ثم قم بإدراج تصميم السمة الأصلي الخاص بك عن طريق إضافة ملف function.php بقليل من الكود إلى مجلد Theme-Child الخاص بك (يمكنك رؤية هذه العملية بالتفصيل مع لقطات الشاشة في دليلنا حول كيفية إنشاء صفحة مقصودة باستخدام WordPress).
مع استعداد موضوع طفلك للذهاب إلى الخطوة التالية.
حدد فئة عنوان صفحتك
انتقل إلى الواجهة الأمامية للصفحة التي تريد تحريرها وانقر عليها بزر الماوس الأيمن. حدد خيار عرض مصدر الصفحة (يظهر أحيانًا على أنه عرض المصدر أو مصدر الصفحة ). يمكنك أيضًا النقر فوق فحص للحصول على تجربة مشاهدة أكثر سلاسة.
يجب أن يعرض هذا مجموعة من التعليمات البرمجية. نحن نحاول العثور على اسم “الفصل” الذي يتوافق مع علامة العنوان الخاصة بك. ابحث عن اسم صفحتك باستخدام اختصار البحث (Ctrl + F / Command + F)
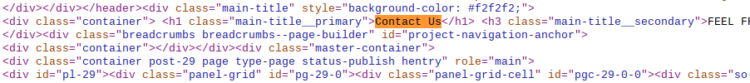
على سبيل المثال ، العنوان الموجود على صفحتي هو “اتصل بنا”. عند استخدام اختصار البحث ، فإنه يبرز جميع حالات نص “اتصل بنا”. ربما يتعين عليك الضغط على Enter عدة مرات لتحديد المثيل الذي نهتم به.
يبدو مثل لقطة الشاشة أدناه ، حيث يتم إدراج العنوان بعد علامة “h1class =”.

يقع الفصل مباشرة بعد <h1 class = ”. لذلك ، في هذا المثال ، يكون الفصل هو “main-title__primary”. في بعض الأحيان يتم تسمية فصلك بنفس الاسم ، ولكن غالبًا ما يسميهم مؤلفو السمات أشياء مختلفة.
بمجرد حصولك على فئة علامة العنوان الخاصة بك ، انسخها لاستخدامها لاحقًا.
البحث عن معرف الصفحة
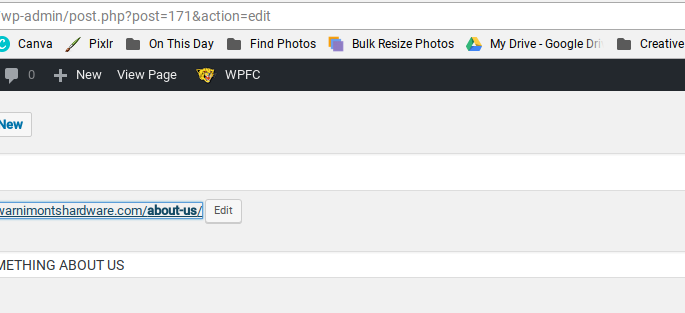
تحديد موقع معرف الصفحة أسهل قليلاً. في لوحة تحكم WordPress الخاصة بك. افتح محرر الصفحة التي تحاول الحصول على معرف الصفحة لها. انظر إلى عنوان URL لتلك الصفحة في متصفحك. معرف صفحتك هو الرقم بعد “النشر =”. بالنسبة لي سيكون 171.

ضع علامة على معرف صفحتك.
ضع الكود في ورقة الأنماط
افتح الآن ملف style.css الجديد الذي قمت بإنشائه لمجلد Theme-Child والصقه في الكود التالي:
/* Hide title on About Us page */
.page-id-171 .main-title__primary { display: none; }
الاختلاف الوحيد بالنسبة لك هو أنك ستدرج اسم صفحتك الخاصة في التدوين ومعرف الصفحة والفئة.
بعد حفظ ورقة الأنماط ، يجب أن تكون قادرًا على الانتقال إلى الواجهة الأمامية لتلك الصفحة ورؤية عنوان الصفحة مخفيًا. إذا لم تنجح في البداية ، فحاول إعادة نشر الصفحة.